96道前端面试题,附带学习经验,2024年最新2024年前端常见面试题目
程序员8000 2024-07-16 12:33:01 阅读 69
前端进阶
1.前端测试
2.接口文档的制定
3.webpack和gulp区别(模块化与流的区别)
4.redux用处
5.redux里常用方法
6.angularJs和react区别
7.vue双向绑定原理
8.说说vue react angularjs jquery的区别
9.node的事件方法讲讲看
10.node的特性,适合处理什么场景
11.你有用到Express,讲讲Express
12.promise的状态有那些
13.数组移除第一个元素的方法有哪些?

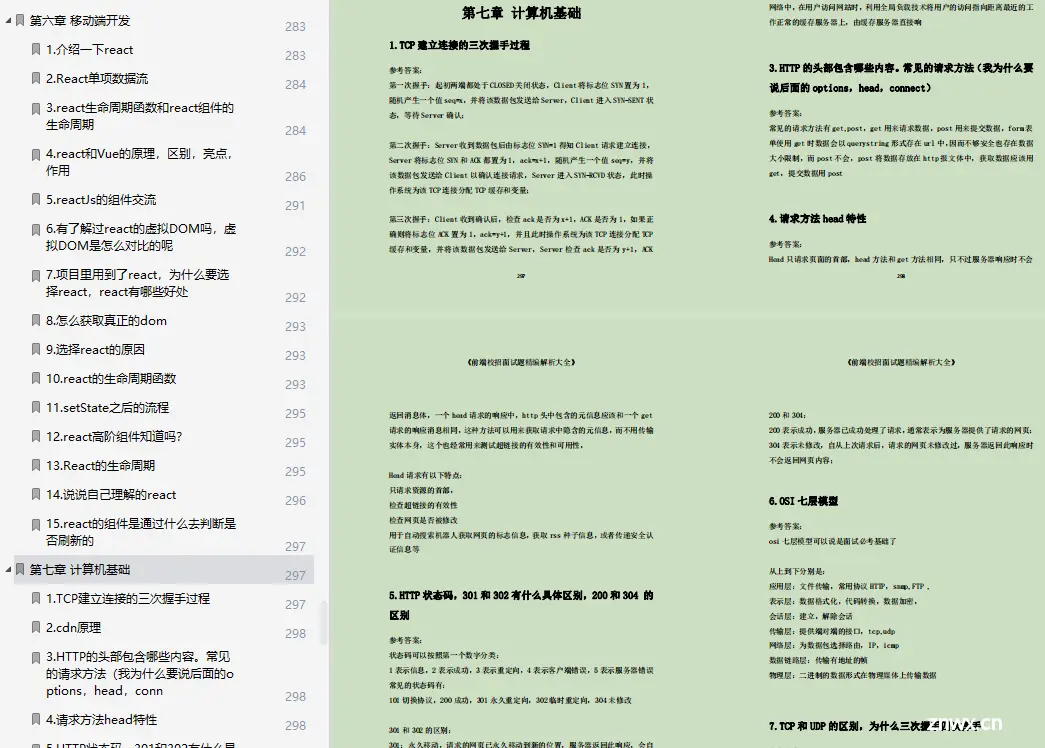
移动端开发
1.介绍一下react
2.React单项数据流
3.react生命周期函数和react组件的生命周期
4.react和Vue的原理,区别,亮点,作用
5.reactJs的组件交流
6.有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
7.项目里用到了react,为什么要选择react,react有哪些好处
8.怎么获取真正的dom
9.选择react的原因
10.react的生命周期函数
11.setState之后的流程
12.react高阶组件知道吗?
13.React的生命周期
14.说说自己理解的react
15.react的组件是通过什么去判断是否刷新的
计算机基础
1.TCP 建立连接的三次握手过程
2.cdn 原理
3.HTTP 的头部包含哪些内容。常见的请求方法(我为什么要 说后面的 options,head,connect)
4.请求方法 head 特性
5.HTTP 状态码,301和302 有什么具体区别,200 和 304 的 区别
6.OSI 七层模型
7.TCP 和 UDP 的区别,为什么三次握手四次挥手
8.HTTP 缓存机制
9.websocket 和 ajax 的区别是什么,websocket 的应用场景有哪些
10.TCP/IP 的网络模型
11.知道什么跨域方式吗,jsonp 具体流程是什么,如何实现 原生 Jsonp 封装,优化,对于 CORS,服务器怎么判断它该不 该跨域呢
12.怎么生成 token,怎么传递
13.操作系统进程和线程的区别
14.什么是进程线程
15.线程的那些资源共享,那些资源不共享
16.操作系统里面进程和线程的区别
17.Linux 查询进程指令,查询端口,杀进程
18.进程间的通信方式有哪些?
19.Redis 和 mysql

算法与数据结构
1.二叉树层序遍历
2.B 树的特性,B 树和 B+树的区别
3.尾递归
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






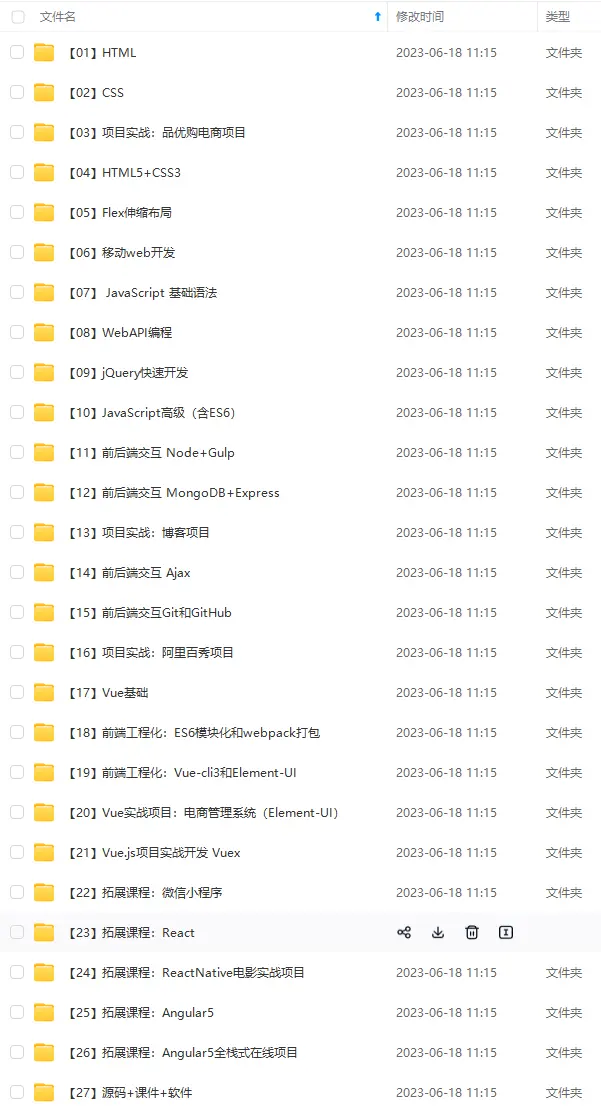
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
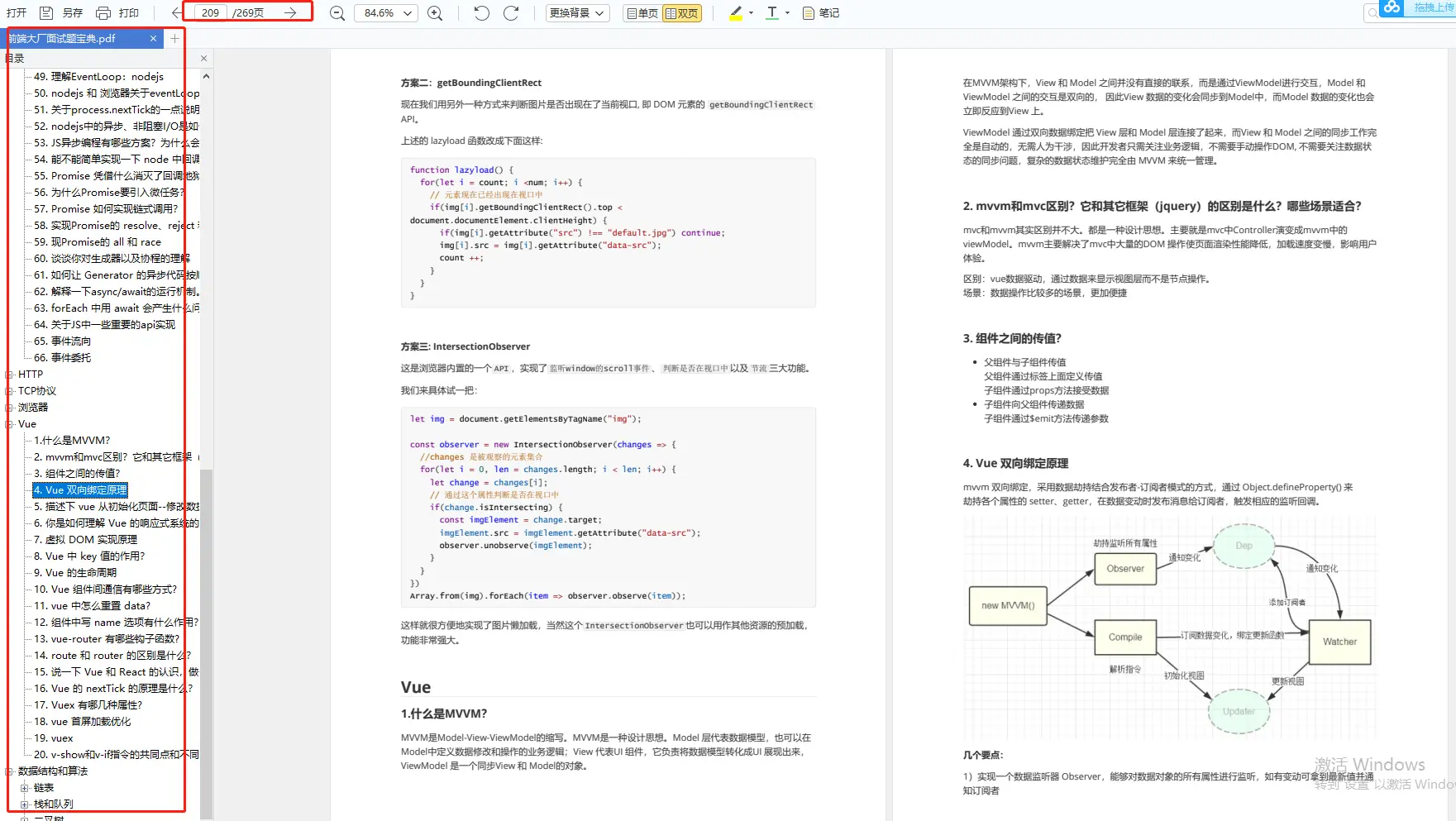
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

97c9016828aff783a701e065.png)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-k6kSz5Nb-1712915059524)]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。