VUE3 播放RTSP实时、回放(NVR录像机)视频流(使用WebRTC)
亻尔﹪ 2024-06-11 09:03:07 阅读 53
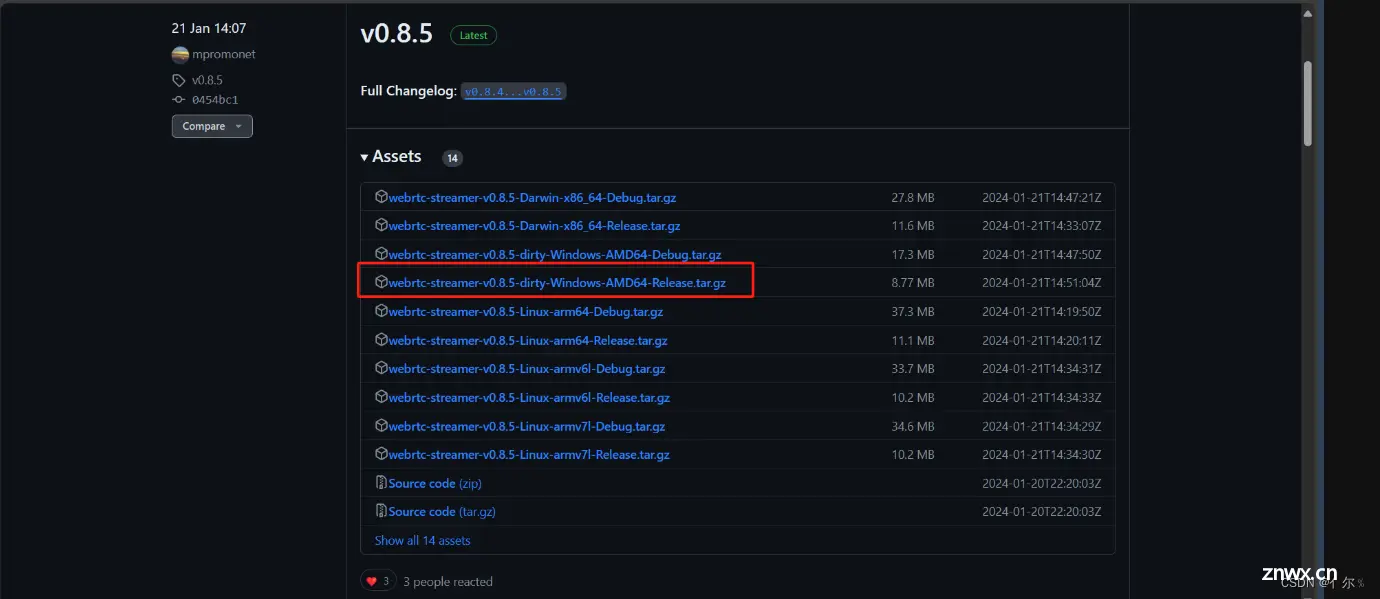
1、下载webrtc-streamer,下载的最新window版本
Releases · mpromonet/webrtc-streamer · GitHub

2、解压下载包

3、webrtc-streamer.exe启动服务
(注意:这里可以通过当前文件夹下用cmd命令webrtc-streamer.exe -o这样占用cpu会很少,直接双击exe文件会占用cpu)

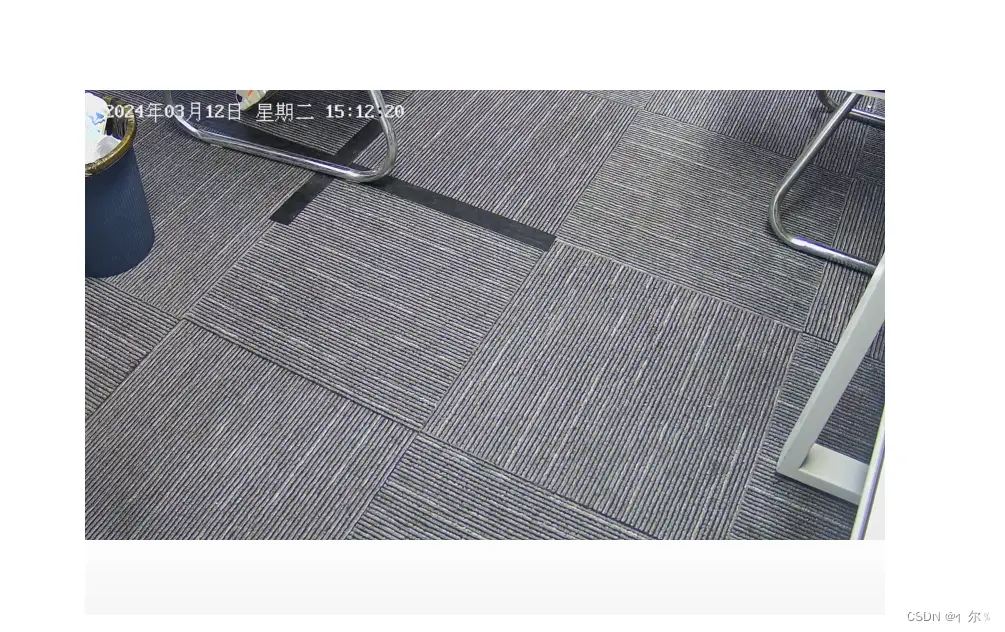
cmd webrtc-streamer.exe -o 启动如下图所示,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面



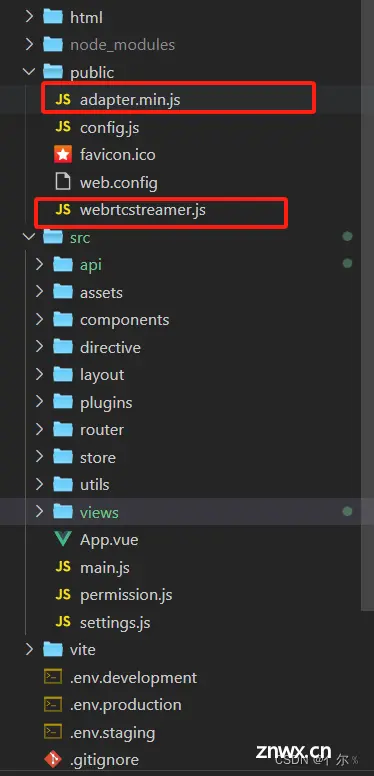
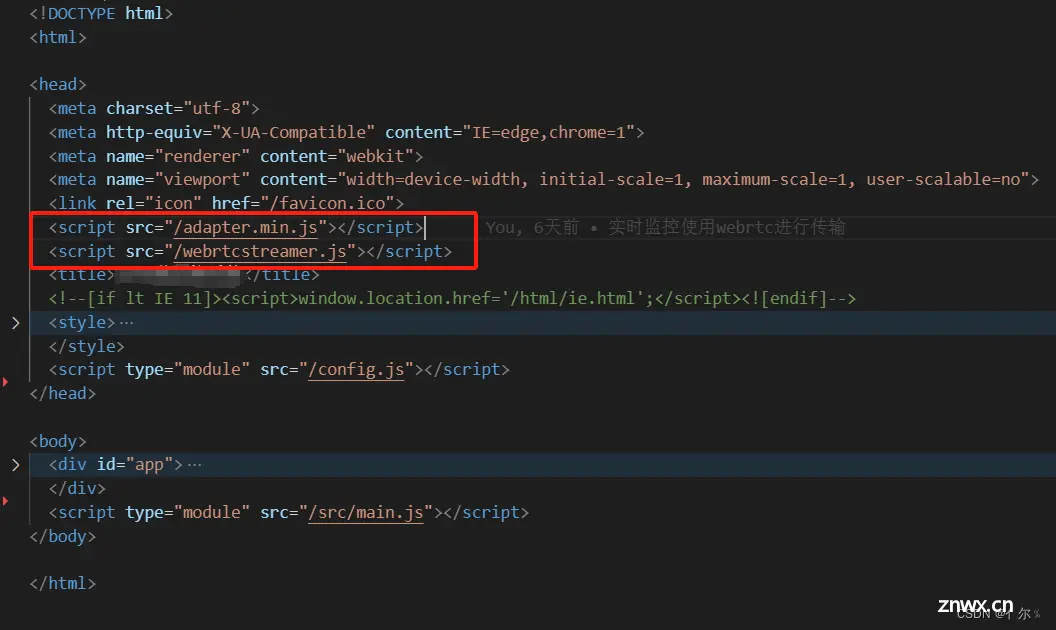
4、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到vue项目public目录下。在index.html文件里引入这两个js文件


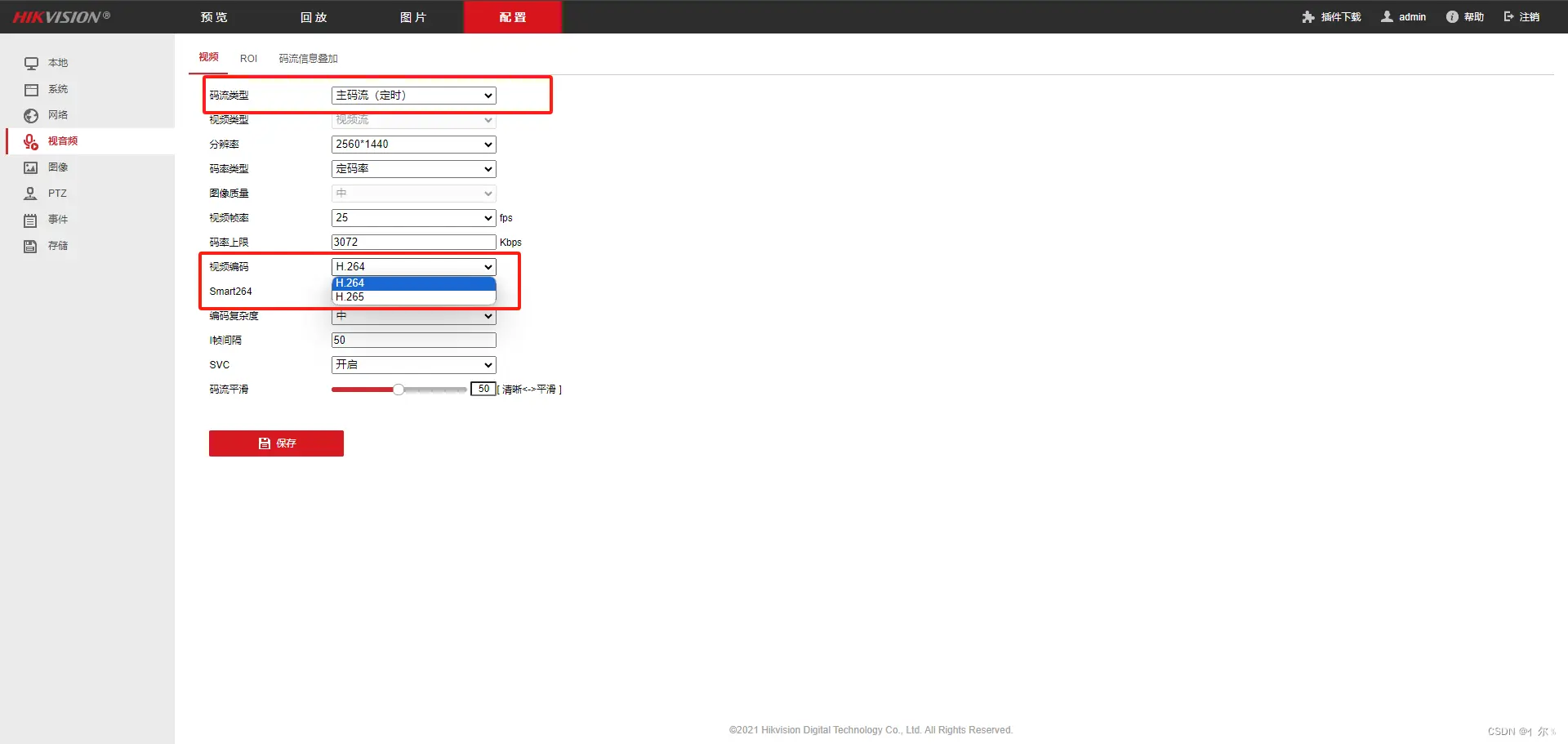
5、修改视频编码:(H.264)

6、编写实时播放测试页面
<template>
<video id="video" controls autoplay muted width="800" height="600"></video>
</template>
<script setup>
const webRtcServer = ref();
// webrtc服务器地址
const IP = "http://127.0.0.1:8000";
onMounted(() => {
initVideo();
});
onBeforeUnmount(() => {
destroyVideo();
});
// 页面激活
onActivated(() => {
// 缓存页面 打开页面 实现播放
const video = document.getElementById("video");
video.paused && video.play();
});
// 页面停用
onDeactivated(() => {
// 缓存页面 离开页面 实现暂停
const video = document.getElementById("video");
video.play && video.pause();
});
// 创建视频实例
const initVideo = () => {
webRtcServer.value = new WebRtcStreamer("video", IP);
//需要查看的rtsp地址,根据自己的摄像头传入对应的rtsp地址即可。
//注意:视频编码格式必须是H264的,否则无法正常显示,编码格式可在摄像头的后台更改
webRtcServer.value.connect(
"rtsp://admin:123456@192.168.1.64:554/Streaming/Channels/101"
);
};
// 销毁视频实例
const destroyVideo = () => {
webRtcServer.value &&
(webRtcServer.value.disconnect(), (webRtcServer.value = null));
};
</script>
<style scoped lang="scss">
</style>
7、录像机NVR回放视频流地址编写
rtsp://用户名:密码@IP:554/Streaming/tracks/通道及码流starttime=年月日t时分秒z&endtime=年月日t时分秒z
例如 回放开始时间为2024-03-12 10:30:00结束时间为2024-03-12 11:40:30且通道号为1的主码流视频
// 其它步骤同上
const url="rtsp://admin:123456@192.168.1.65:554/Streaming/tracks/101?starttime=20240312t103000z&endtime=20240312t114030z"
webRtcServer.value.connect(url);
注意:可以没有结束时间,如果没有去掉 “ &endtime=20240311t174030z ”这一块;
注意:视频编码格式必须是H264的

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。