【JS】一篇DOM详解笔记 | b站李立超
她和夏天一样热 2024-10-06 12:03:01 阅读 77
文章目录
一、前言🚀🚀🚀二、DOM简介:☀️☀️☀️2.1 为什么需要DOM2.2 什么是DOM2.3 节点与关系
三、如何使用DOM🚀🚀🚀3.1 入门案例3.2 文档结点 | Doucument对象(代表整个网页)3.3 元素节点(代表每一个标签)① 如何获取元素节点② 元素节点(方法小总结)③ 元素节点的属性和方法3.4 文本节点3.5 属性节点
四、DOM相关概念/知识🚀🚀🚀4.1 事件4.2 文档的加载4.3 练习① 图片按钮点击切换② 按钮点击全选
4.4 元素的增删改4.5 如何解决XXS注入问题4.6 节点的复制
五、JS操作CSS🚀🚀🚀5.1 修改CSS样式5.2 读取CSS样式5.3 通过属性读取CSS样式5.3 操作class修改样式
六、事件对象🚀🚀🚀6.1 事件对象简介6.2 Event对象6.3 事件的冒泡6.3 事件委派6.4 事件的捕获
一、前言🚀🚀🚀

☀️
广州的冬天没有雪但不影响他开着花。
这个系列可以叫作《前端从零开始系列》,花一周时间,把JS个人觉得笔记重点且常见的知识点,并且总结了起来。
二、DOM简介:☀️☀️☀️
2.1 为什么需要DOM
前边我们所学习的JS基础课程,学习了JS的基础知识。但是在学习过程中你会发现,似乎JS和网页并没有太大的关系。换句话说,我们所编写的代码,除了是写在网页中以外,并没有和网页产生任何实质的联系。如果JS不能操作网页,那么对于我们来说它就是一个废物,没有任何的使用价值。所以我们就需要一个新的技术,一个可以让我们使用J来操作网页的技术,也就是DOM.
2.2 什么是DOM
DOM,全称Document Object Model,中文翻译为文档对象模型。 DOM属于Web API的一部分。Web API中定义了非常多的对象,通过这些对象可以完成对网页的各种操作(添加删除元素、发送请求、操作浏览器等)
① DOM中的D意为Document,即文档。所谓文档就是指整个网页,换言之,DOM是用来操作网页的。
② O意为Object,即对象。DOM将网页中的每一部分内容都转换为了对象,div有div的对象,input有input的对象,甚至一段文本,一段注释也有其所对应的对象。 转换为对象干什么?还记得面向对象吗?转换对象以后,我们就可以以面向对象的方式去操作网页,想要操作哪个元素就获取哪个元素的对象,然后通过调用其方法或属性完成各种操作。
③ M意为Model,即模型模型用来表示对象之间的关系,也就是父子元素、祖先后代、兄弟元素等,明确关系后我们便可以通过任意一个对象去获取其他的对象。

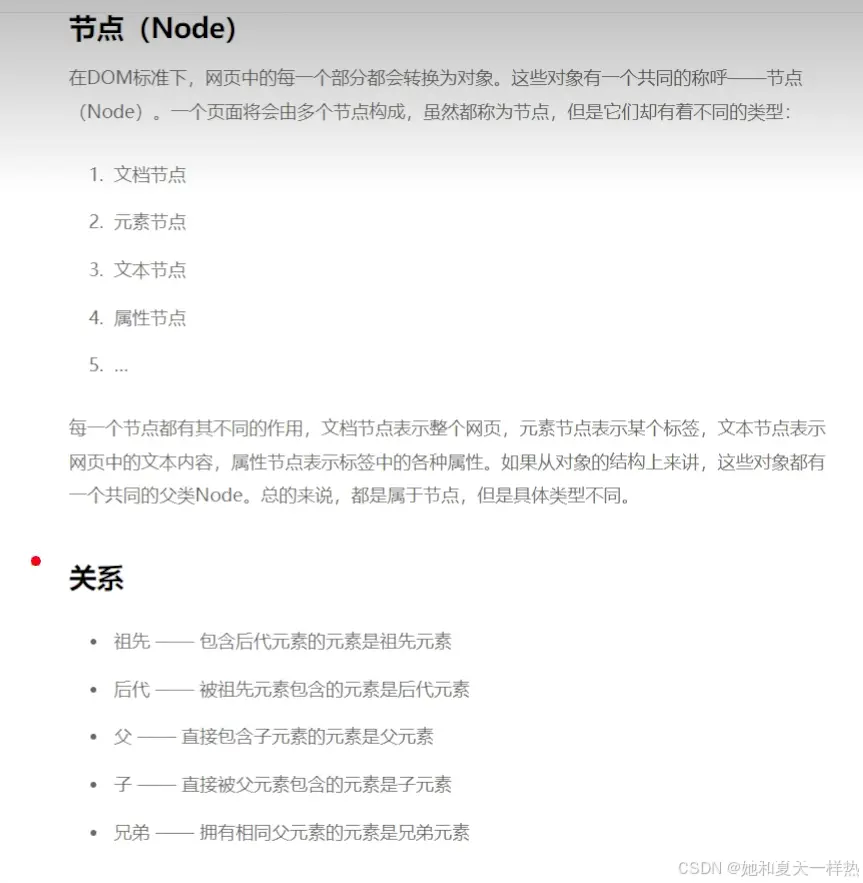
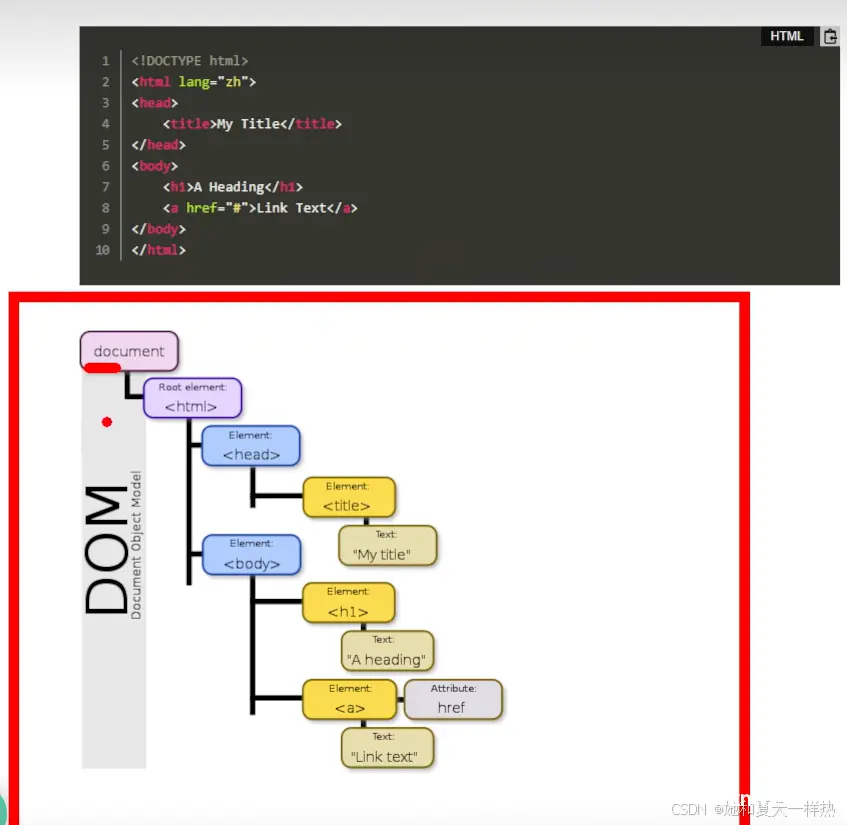
2.3 节点与关系

三、如何使用DOM🚀🚀🚀
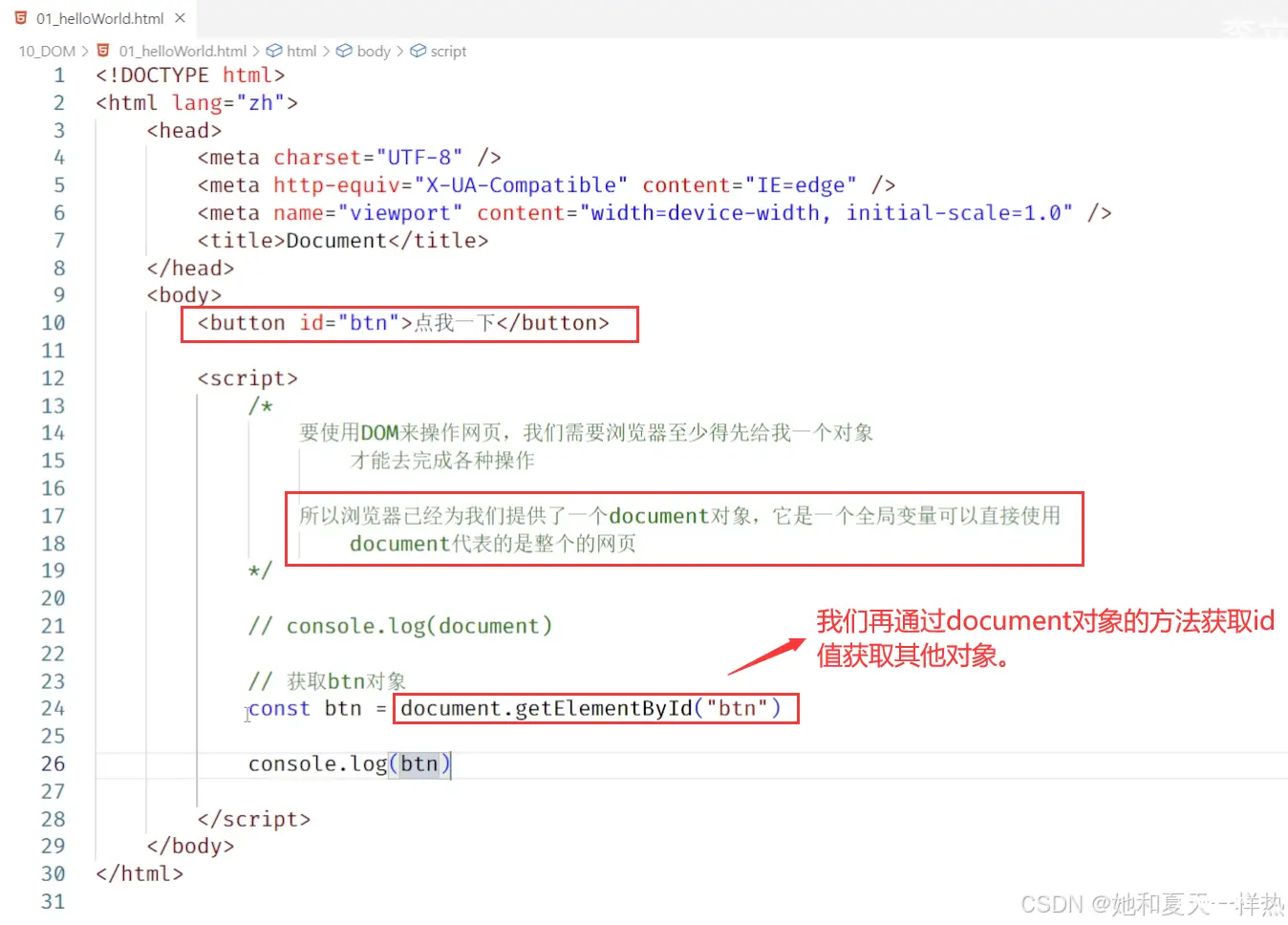
3.1 入门案例


通过JS代码可以获得按钮的对象,那么就可以通过JS来修改按钮的属性(文字、颜色、大小等)


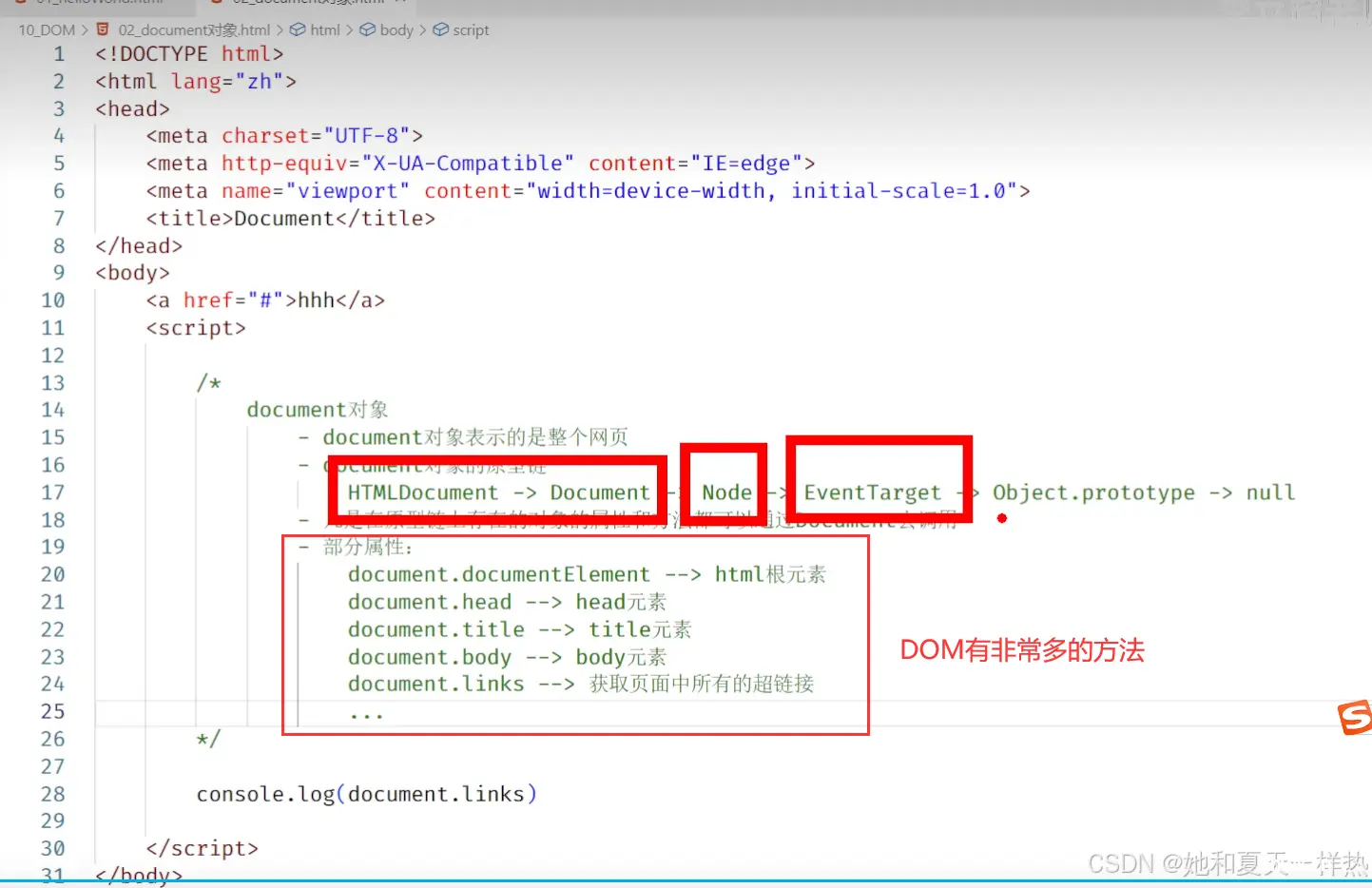
3.2 文档结点 | Doucument对象(代表整个网页)



3.3 元素节点(代表每一个标签)
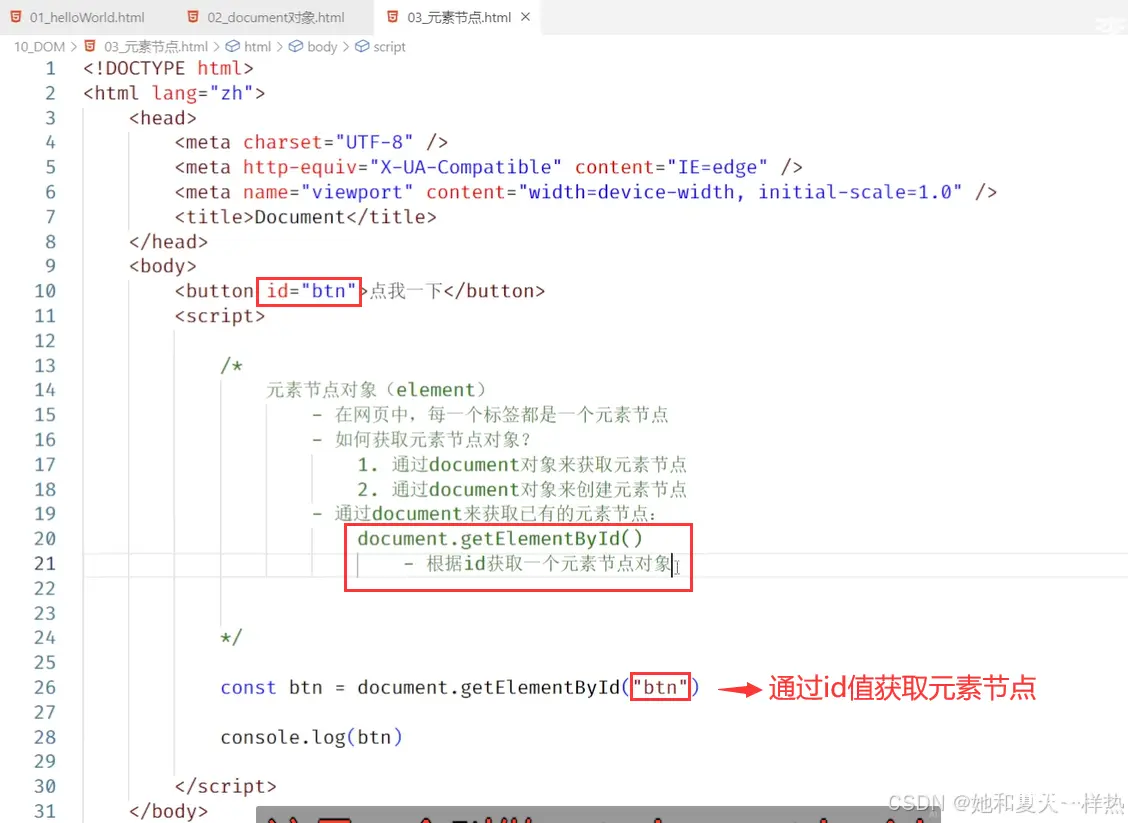
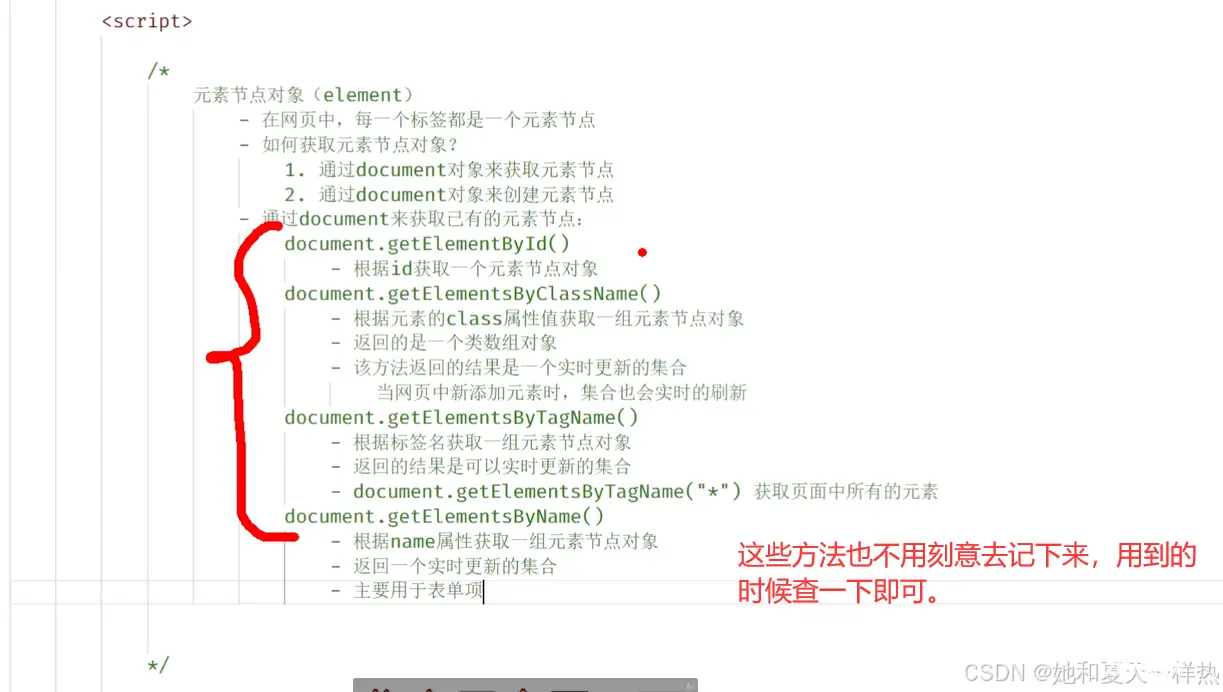
① 如何获取元素节点
doucument是代表整个网页,而元素节点element就代表某个标签。




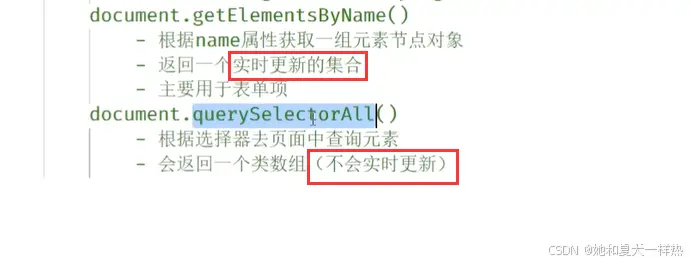
除了这些,还有两个更强大的方法:



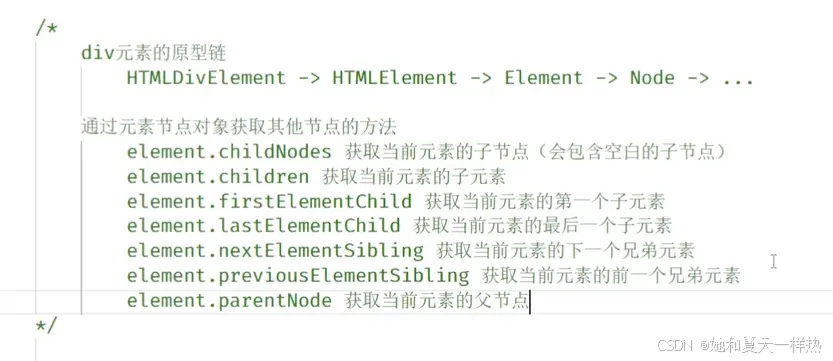
② 元素节点(方法小总结)

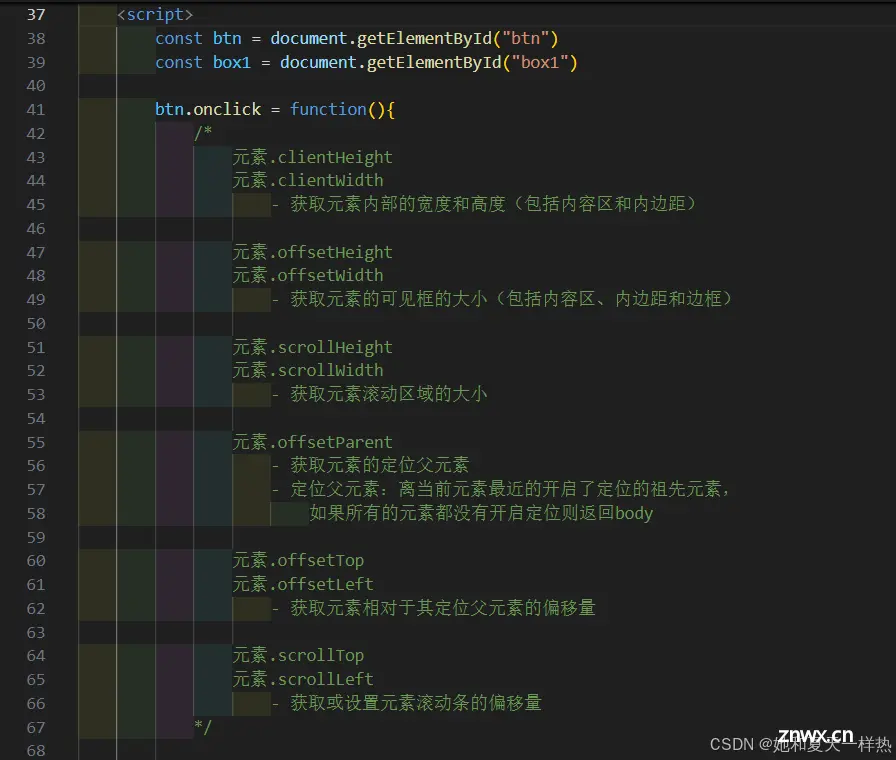
③ 元素节点的属性和方法
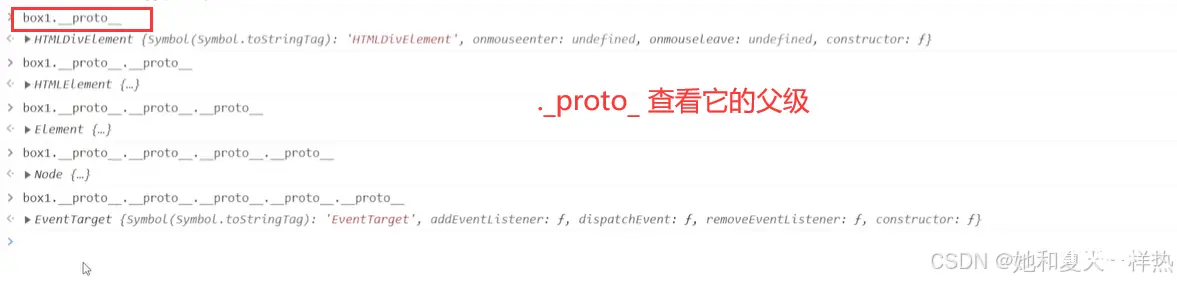
上面我们讲的是如何去获取元素节点 ,接下来我们看一下元素节点的结构,也就是它的这个原型链,
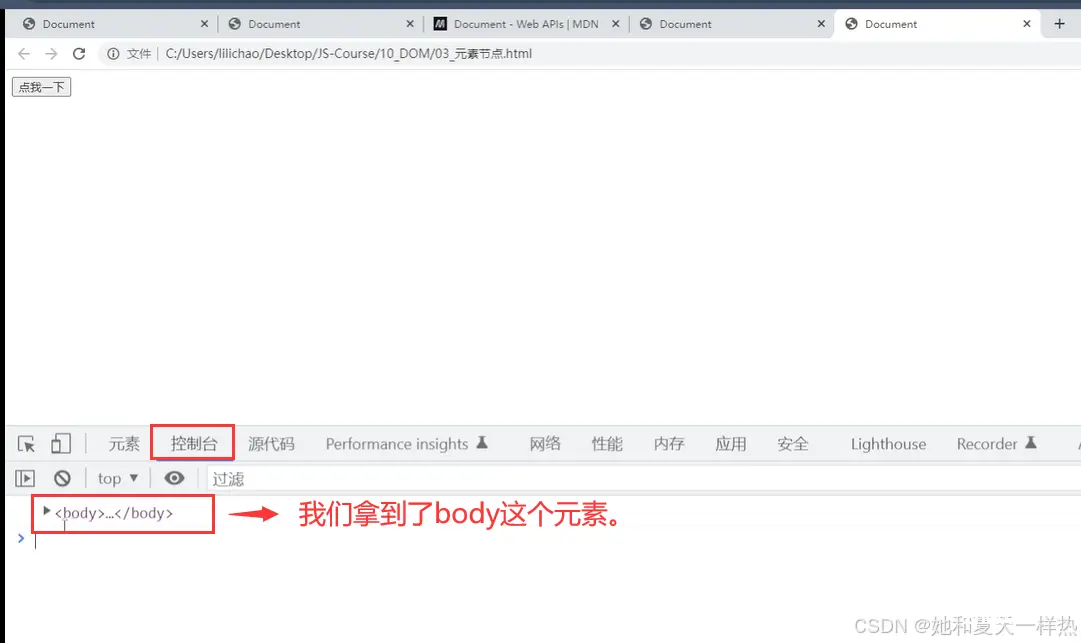
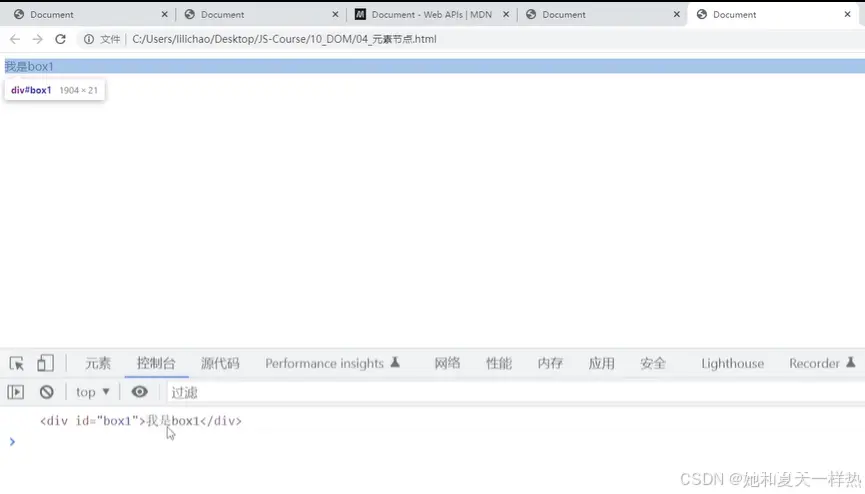
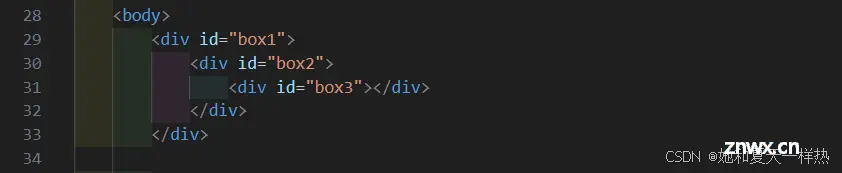
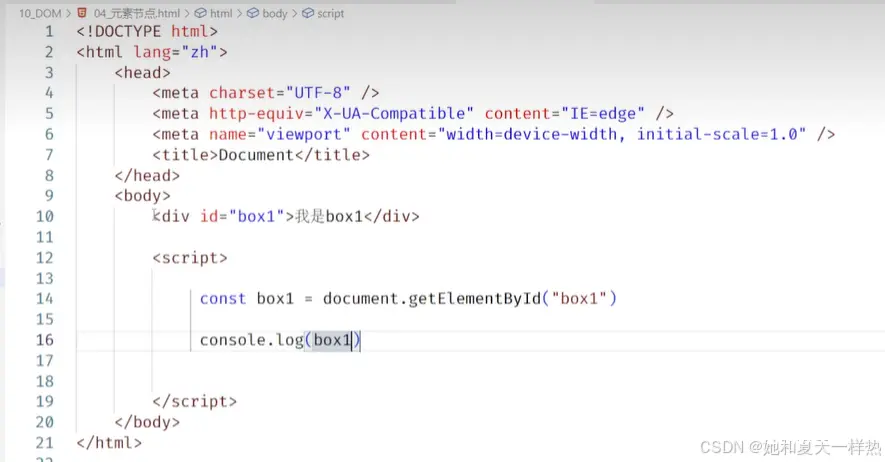
我们先简单的写一段js代码通过元素ID获取标签对象。如下图:

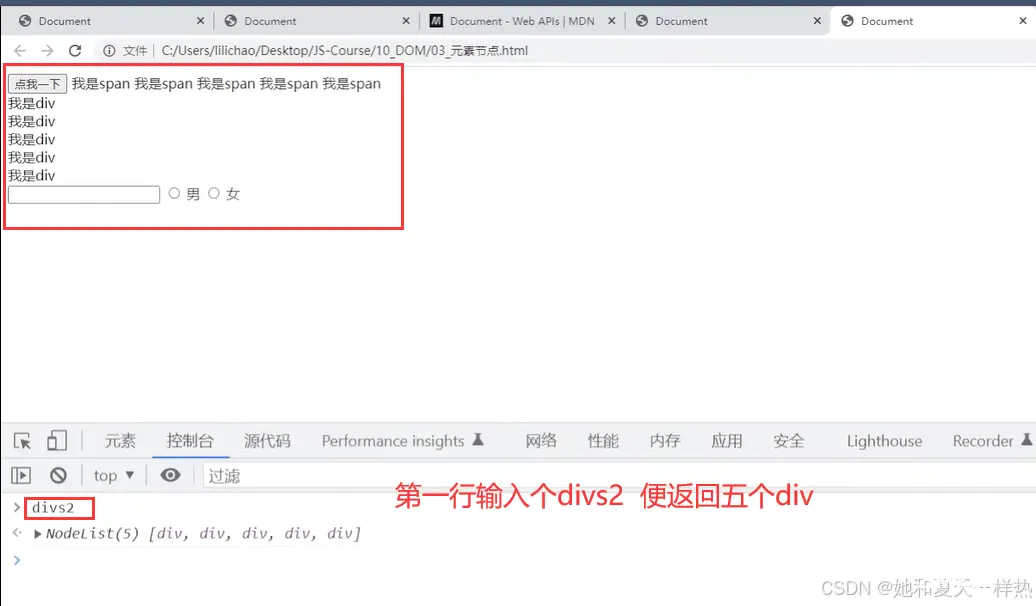
我们可以直接看到如下:直接把这个东西给打印出来了。

现在的话我们来看一下它的原型链。(我们这里看的是div它的原型链)


如果是其他标签,比如span,那它的HTMLDivElement这个元素会变。

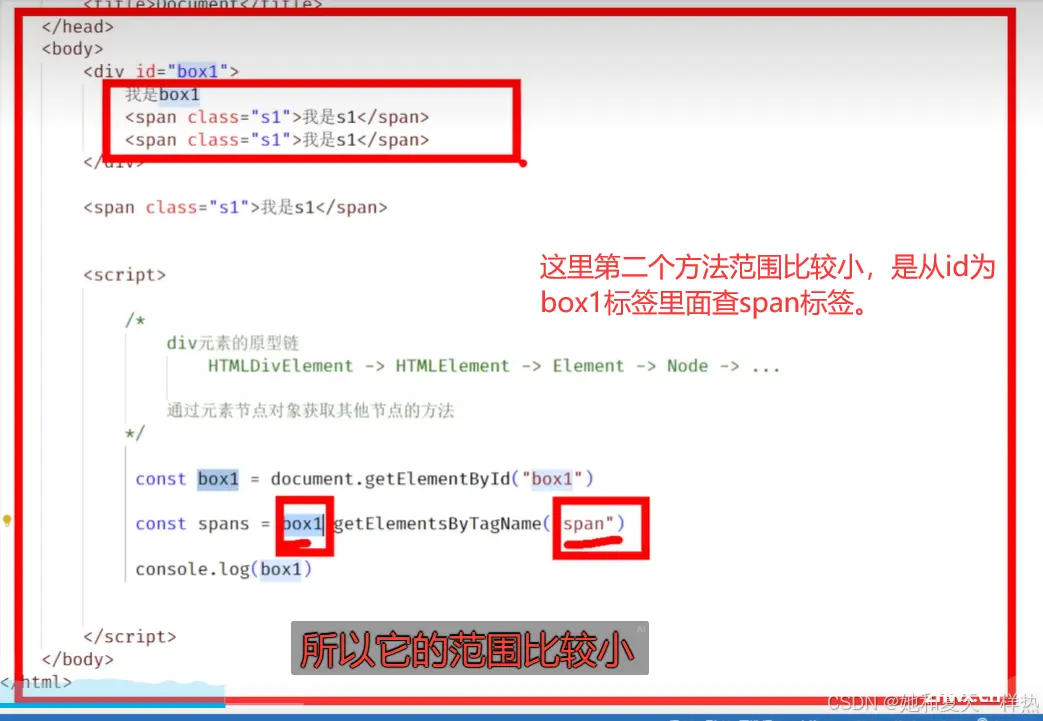
这里还有几个注意的方法。 第二个方法比较实用一点。

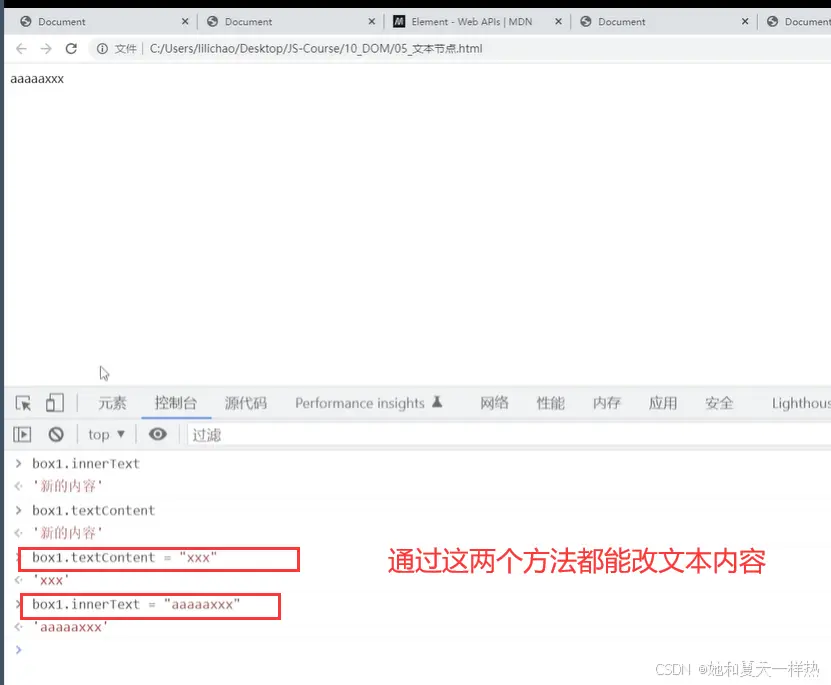
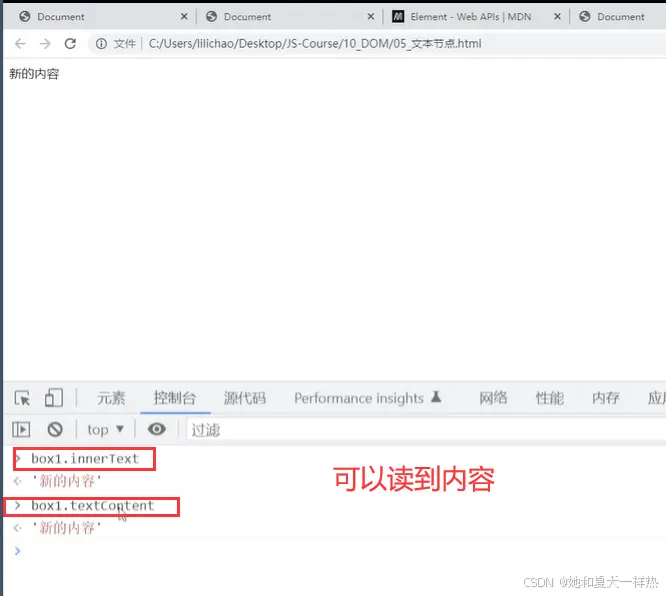
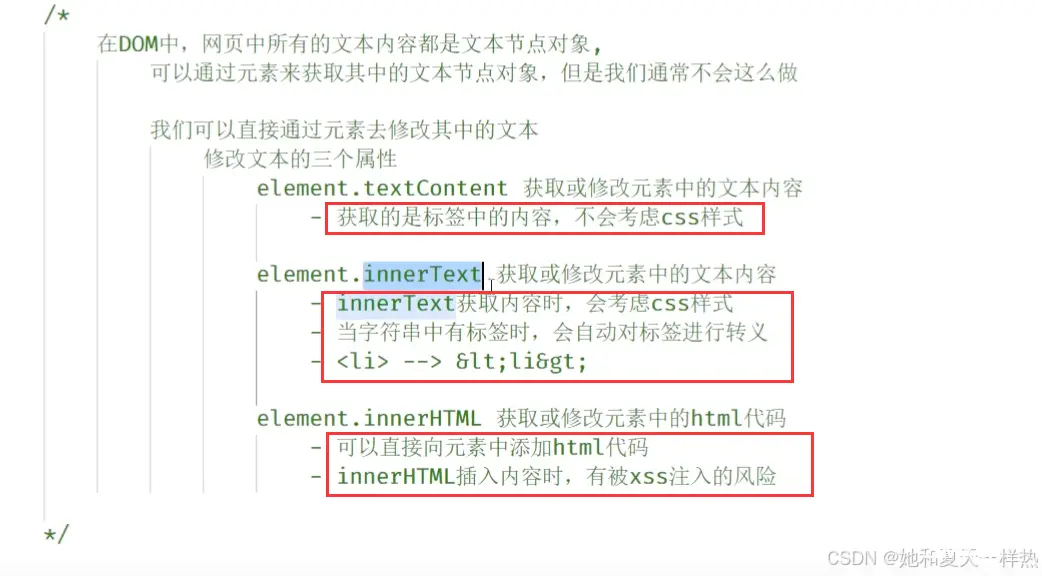
3.4 文本节点
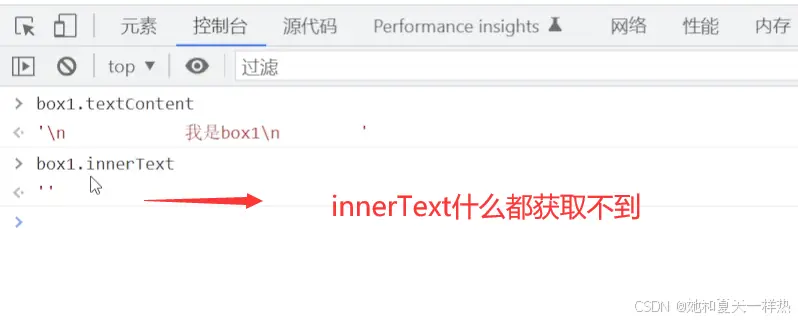
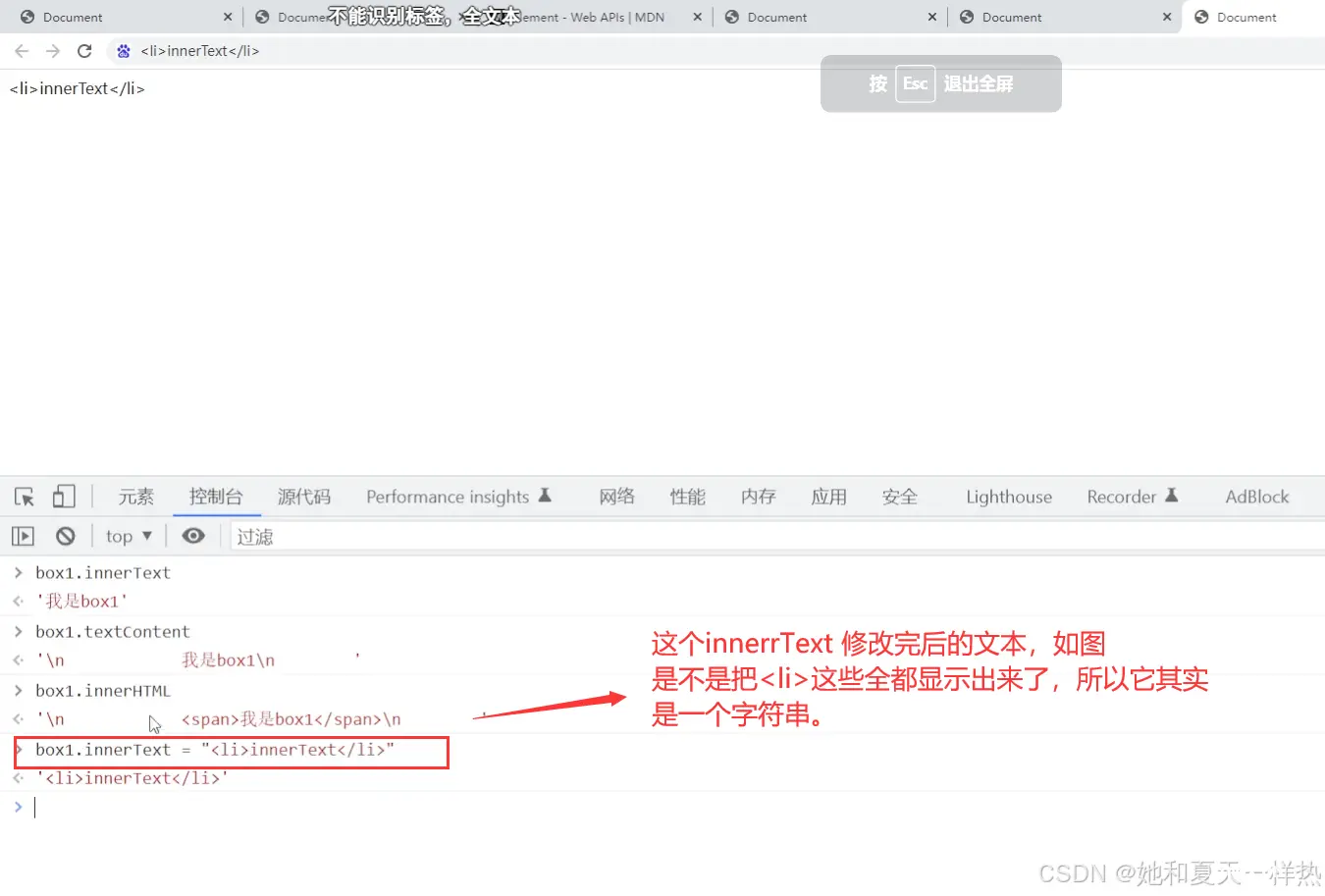
前面教的内容是不是可以通过元素去获得文本节点对象,但是我们一般不会这么做,在DOM中网页的所有内容都是文本对象。



即上面这个并不能作为正在的标签去显示。
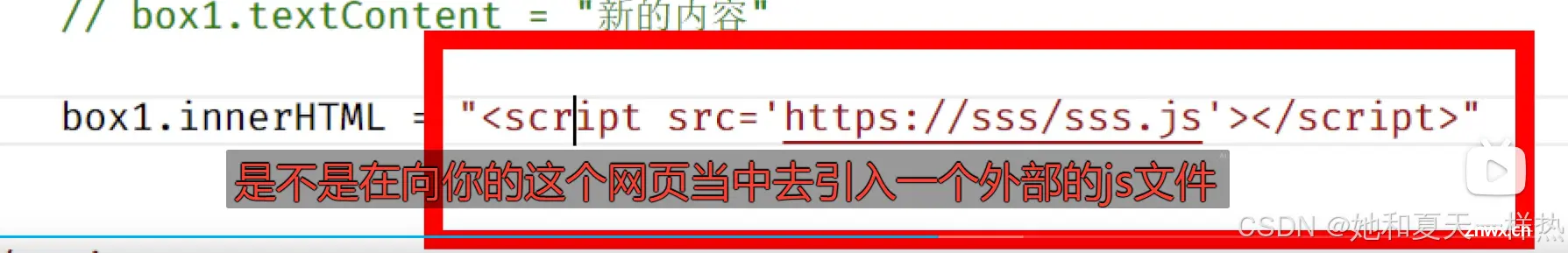
重点:xss注入与element.innerHTML
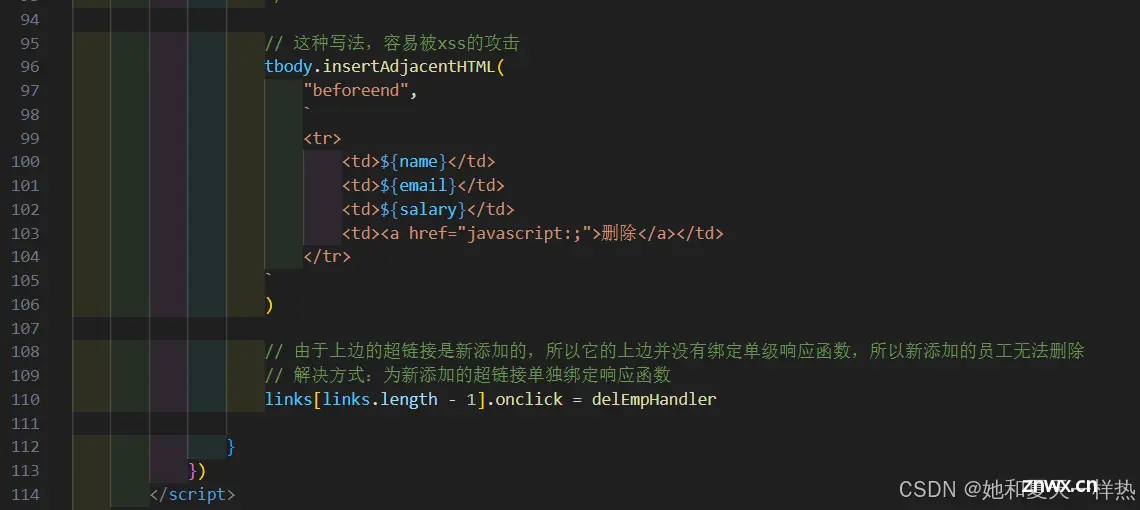
什么叫xss注入呢,就是一些别有用心的人把游戏恶意的代码注入到我们的网站当中去,注入以后可能会窃取到网页中用户的信息等。
如下图:

假设你这一块是一段留言,他以留言的方式给你插入了这一行代码,那注意了, 这行代码他能看见,其他人访问你的网站的话,也会使得这个脚本在其他人的网站上运行。
小总结





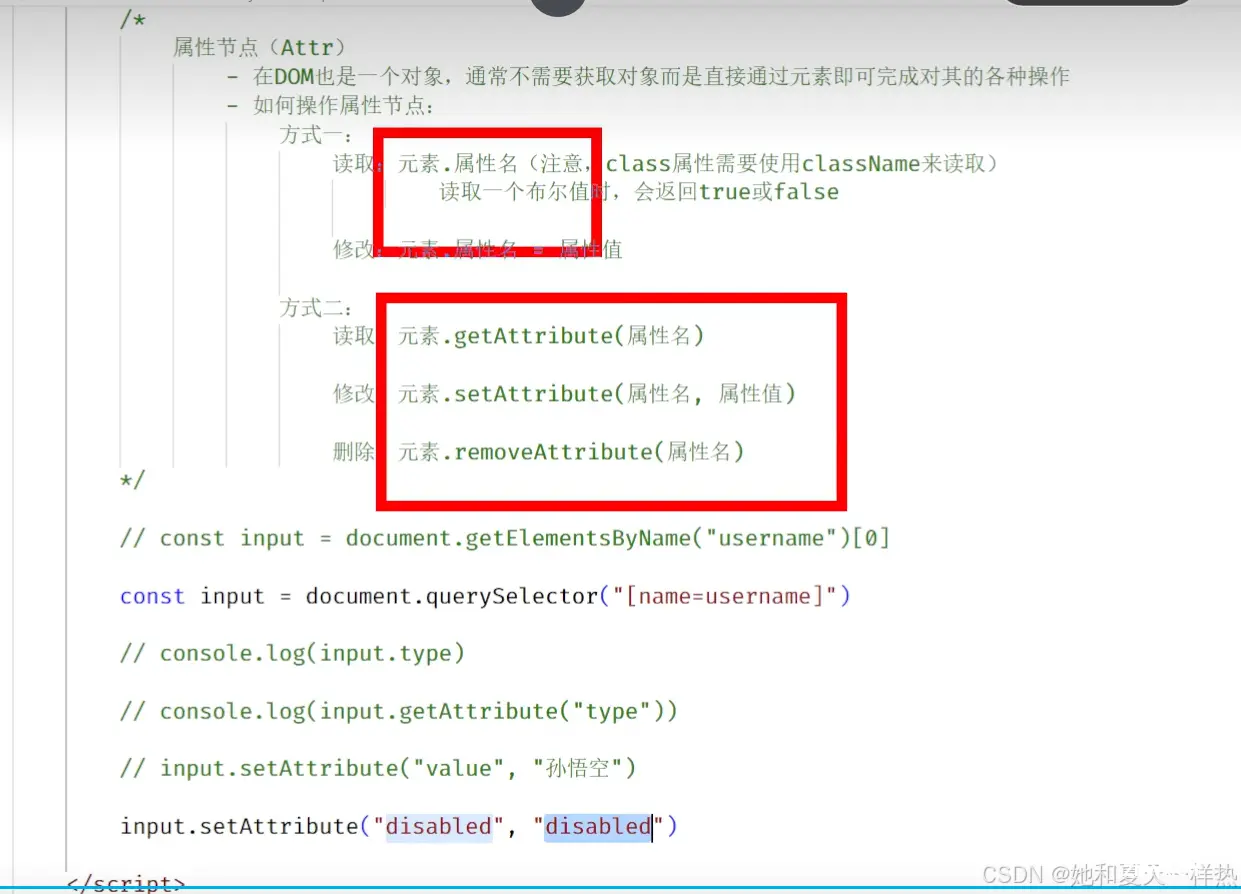
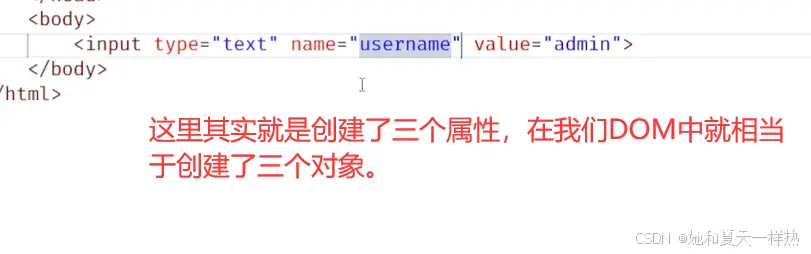
3.5 属性节点


四、DOM相关概念/知识🚀🚀🚀
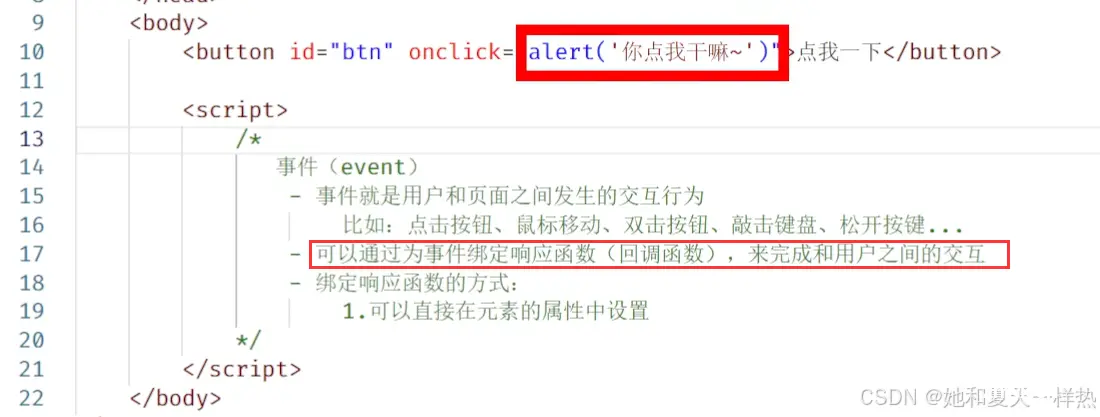
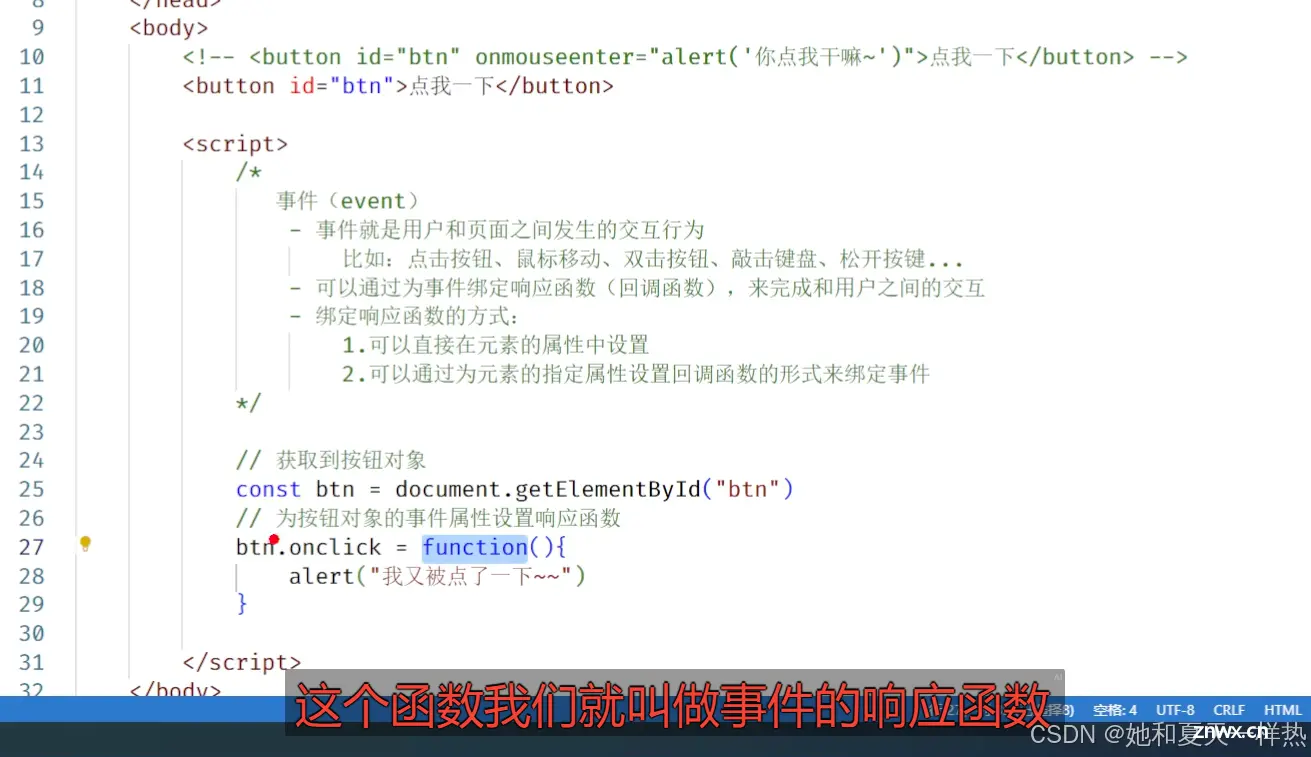
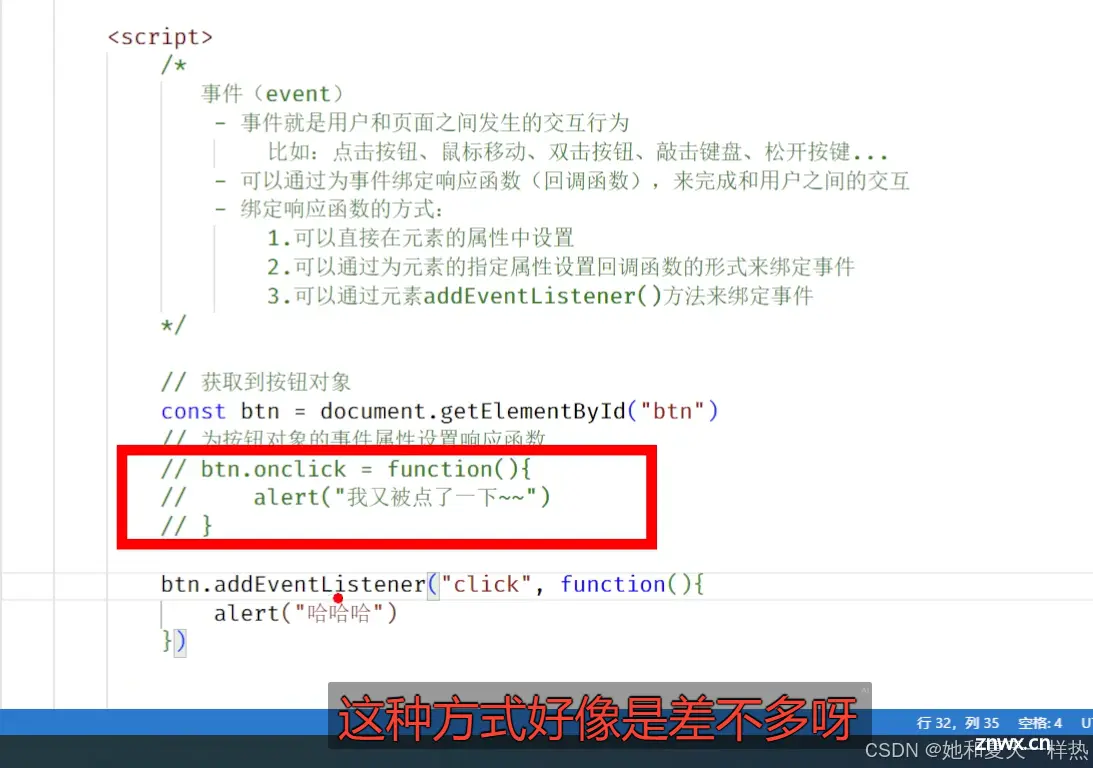
4.1 事件





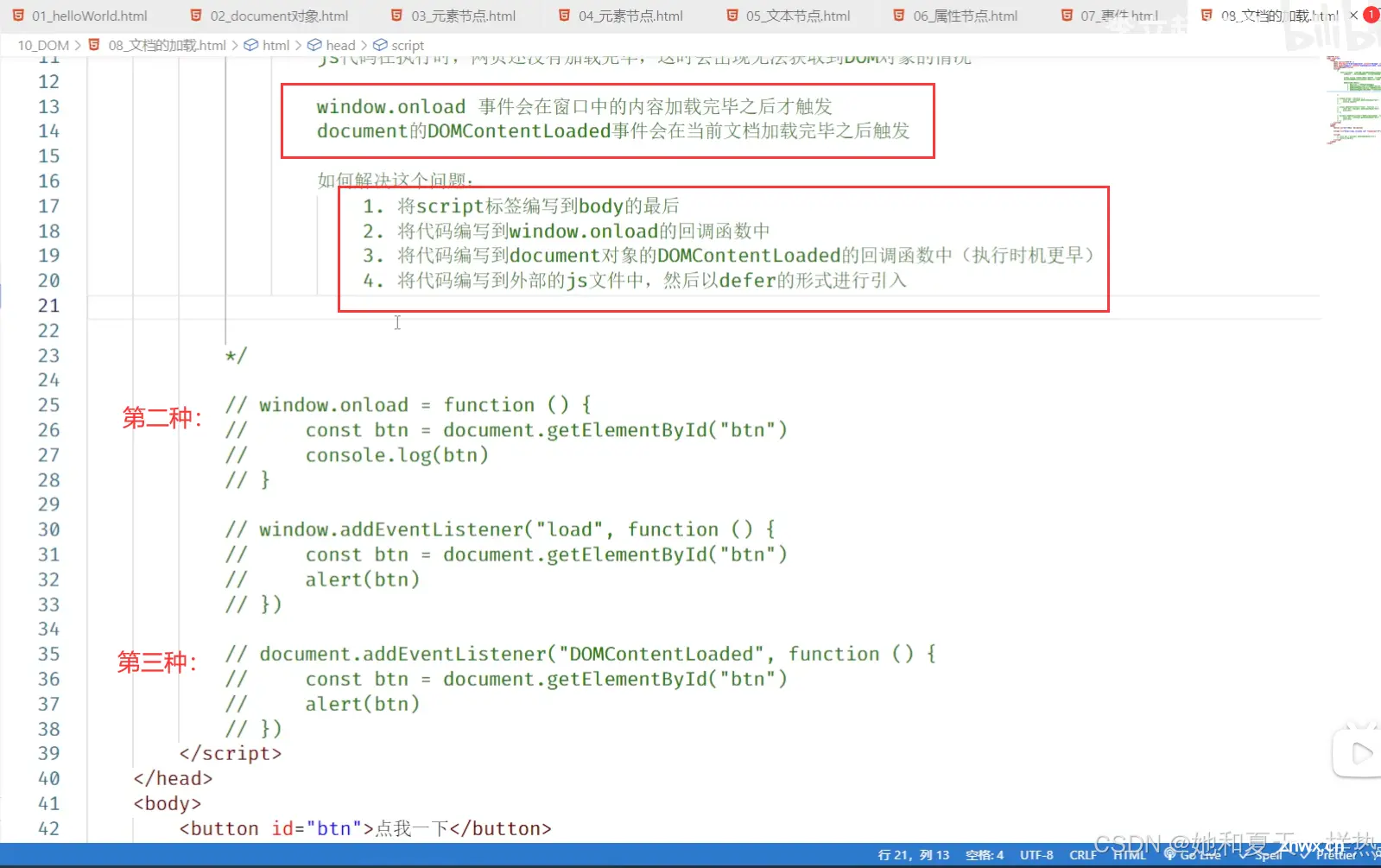
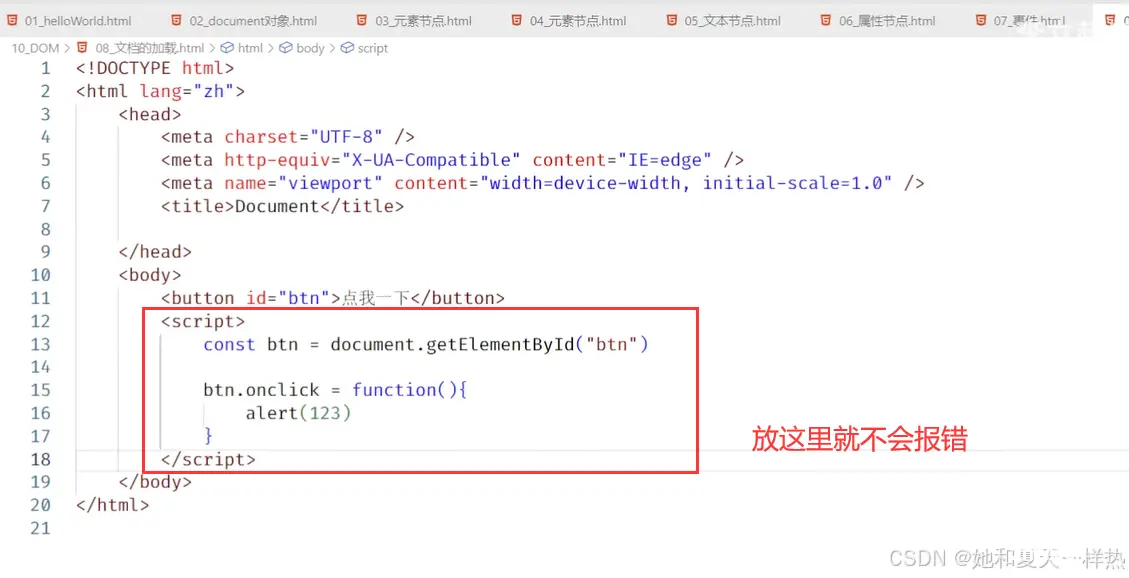
4.2 文档的加载



这是什么原因,const btn = document.getElementById(“btn”),这句话是当浏览器把网页给加载完后,它会自动根据网页当中的元素去生成对象。加载网页就生成一个document对象,加载html就生成一个html元素对象。加载到哪就生成什么对象。
那当我们把代码写在上面的时候,是不是谁先加载谁就先执行了,写在上面先执行了,下面这一堆还没有加载,那这个btn还没有所以就获取不到。
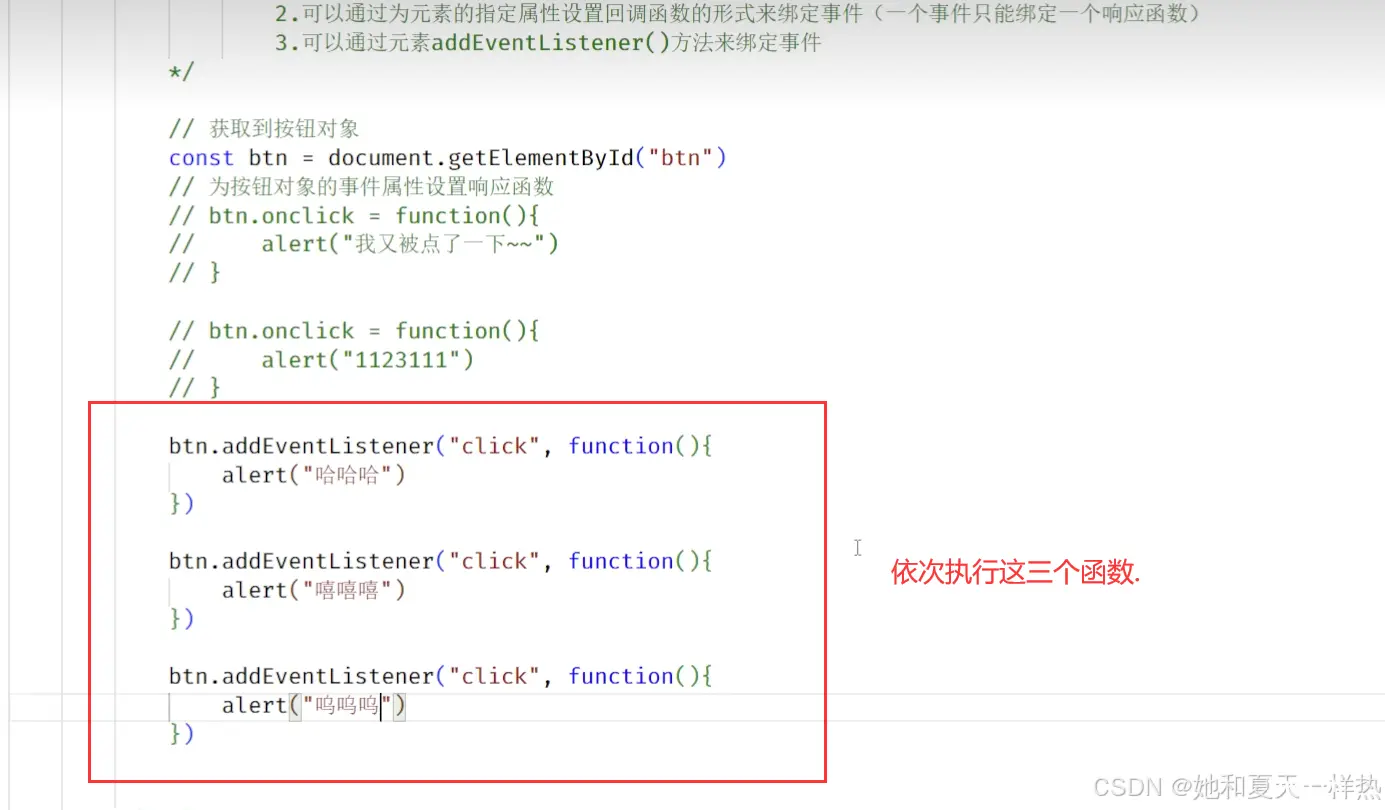
这里有四种实现方法
(注意:回调函数会在我们的窗口加载完了以后才执行)

总结

4.3 练习
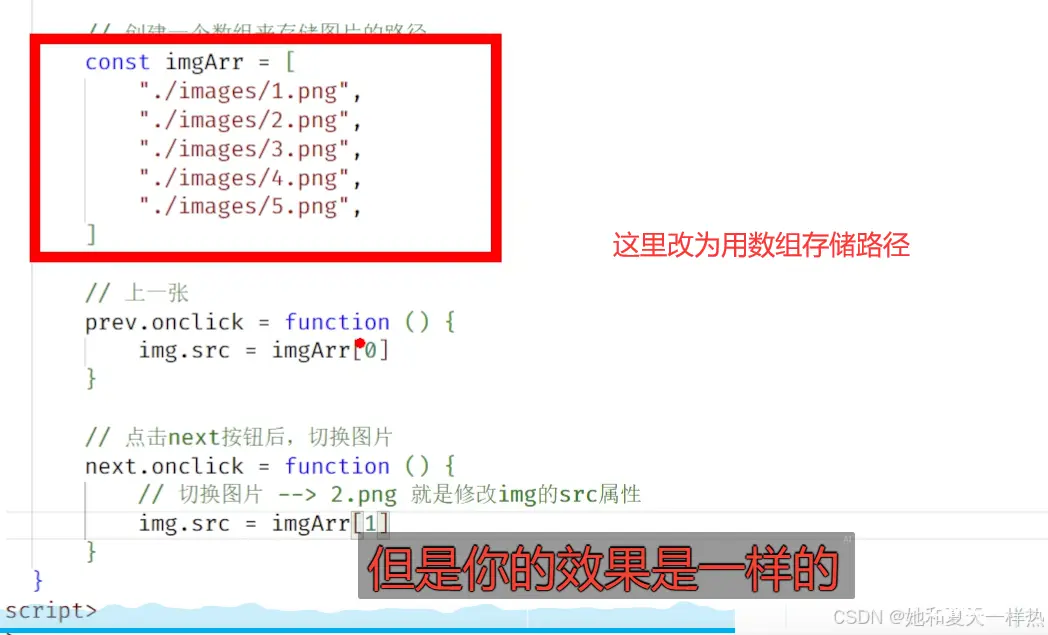
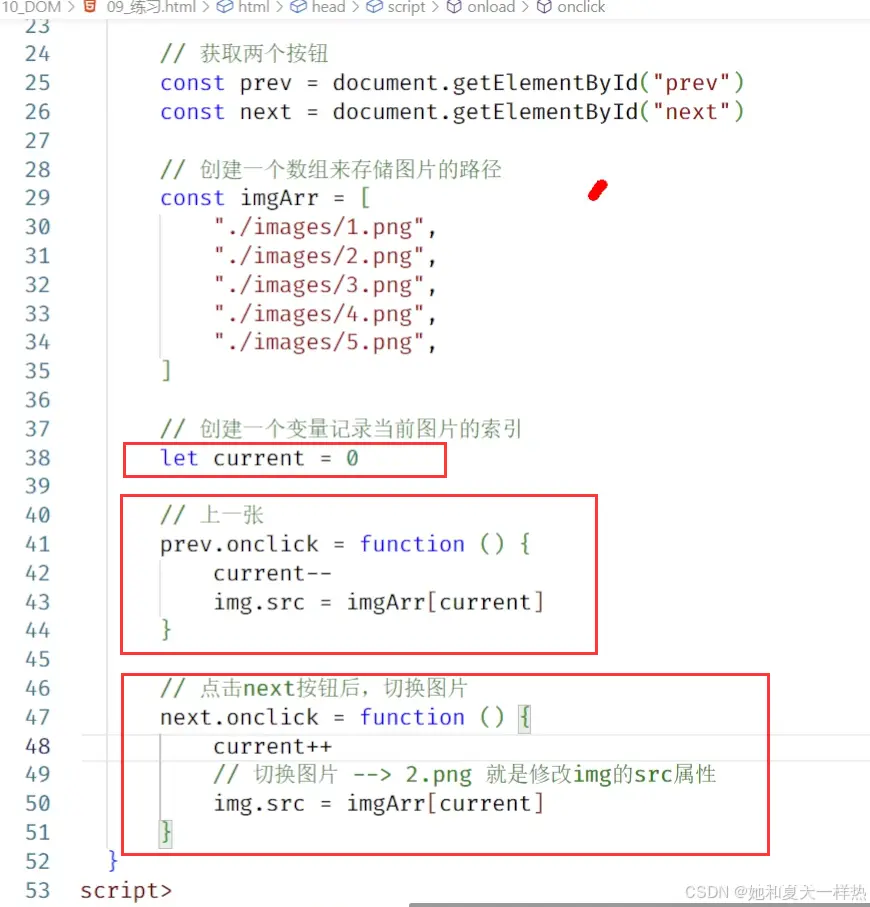
① 图片按钮点击切换
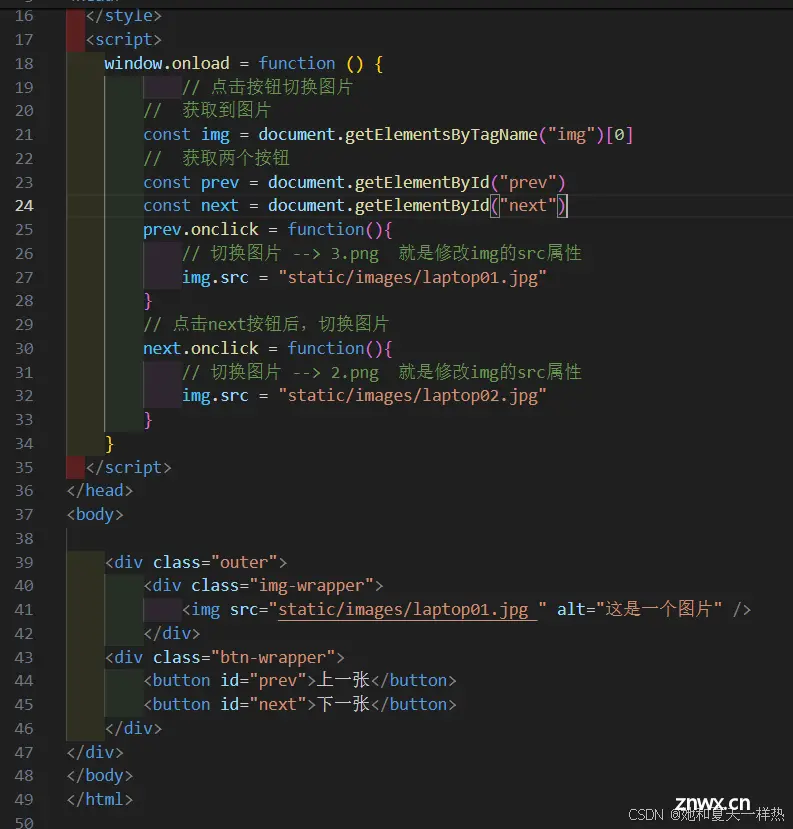
需求: 我们有几张图片,然后在网页当中把图片给显示出来,然后整两个按钮,通过按钮的点击来切换这个图片。



这里相当于把切换图片给写死了,因为只能转上下张,并且这里图片名称要为1和2。缺乏灵活性。要是路径是英文该怎么办勒?

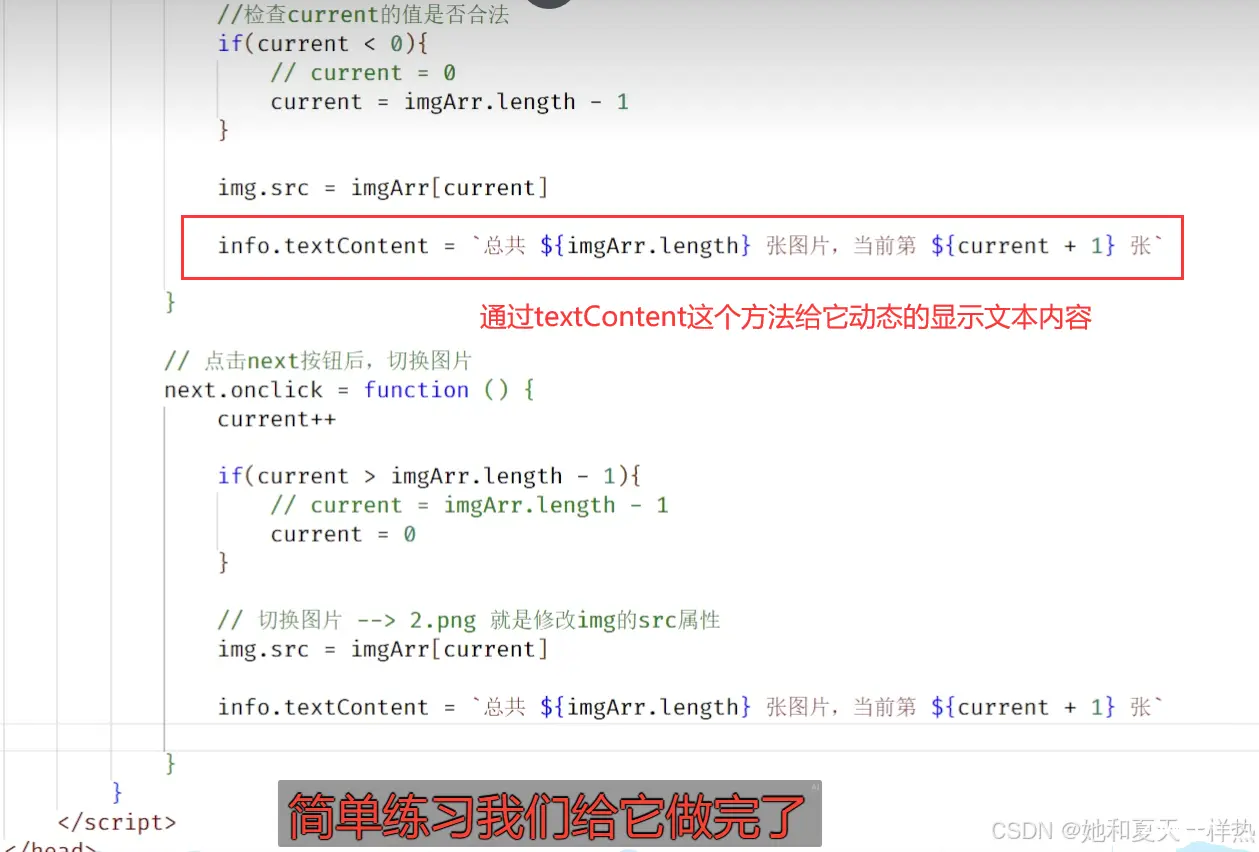
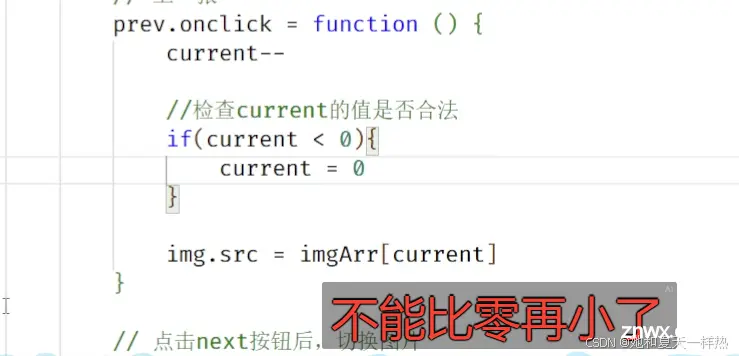
但是这边它的索引页写死了,我们需要动态的变换。

这里由于current不能小于0与大于图片的总数量,所以可以在逻辑上加一点校验。

如何实现?


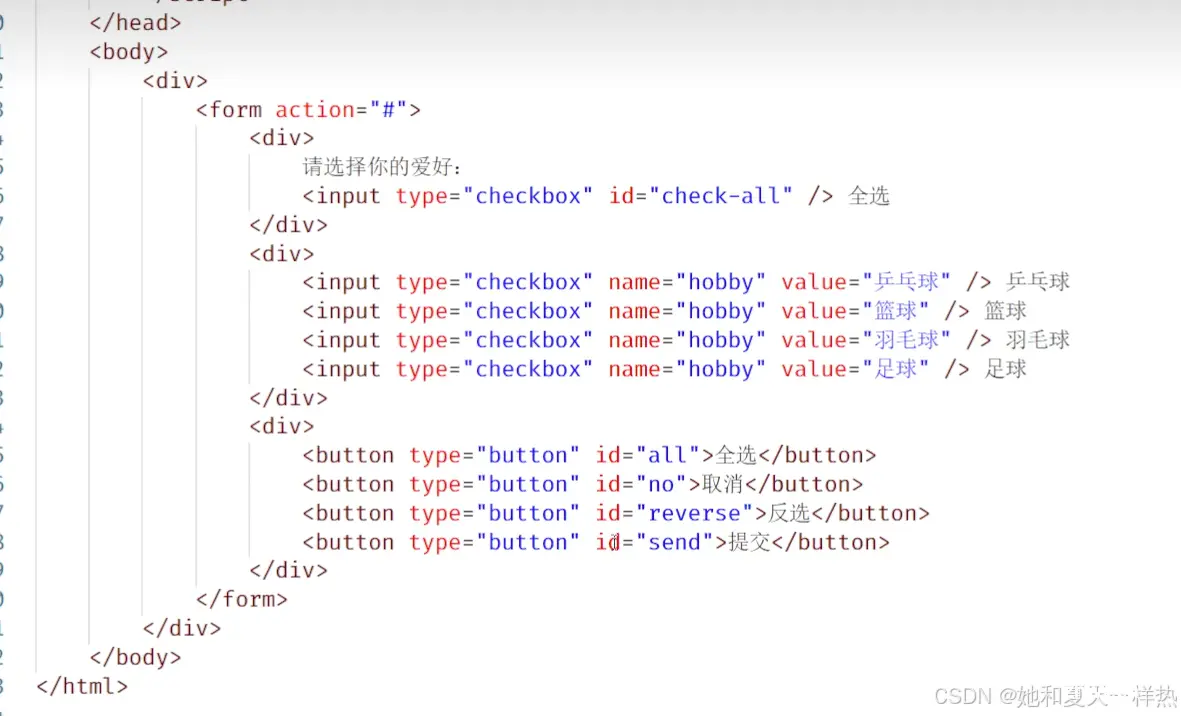
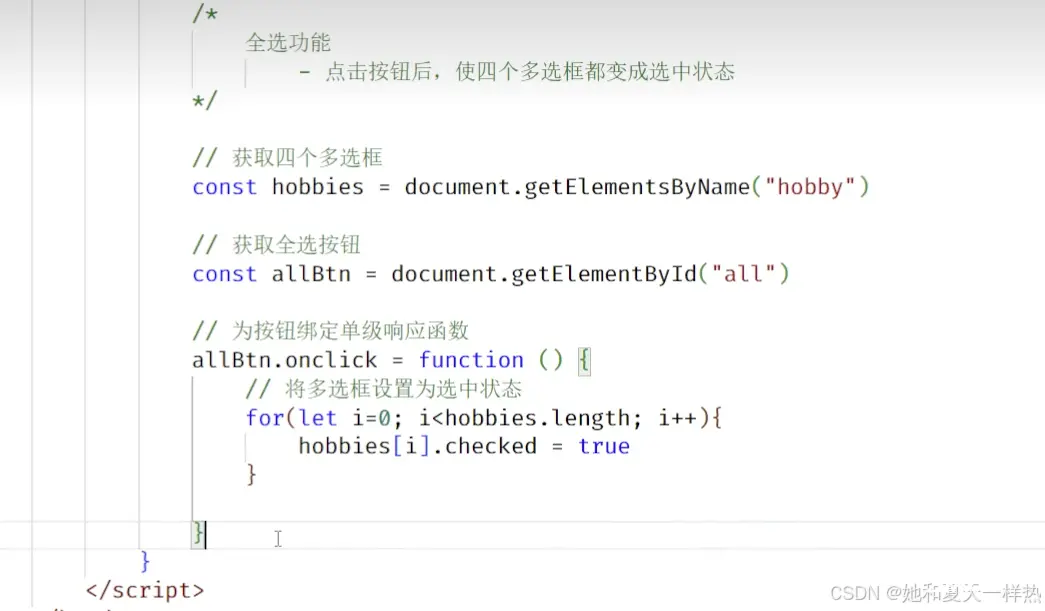
② 按钮点击全选
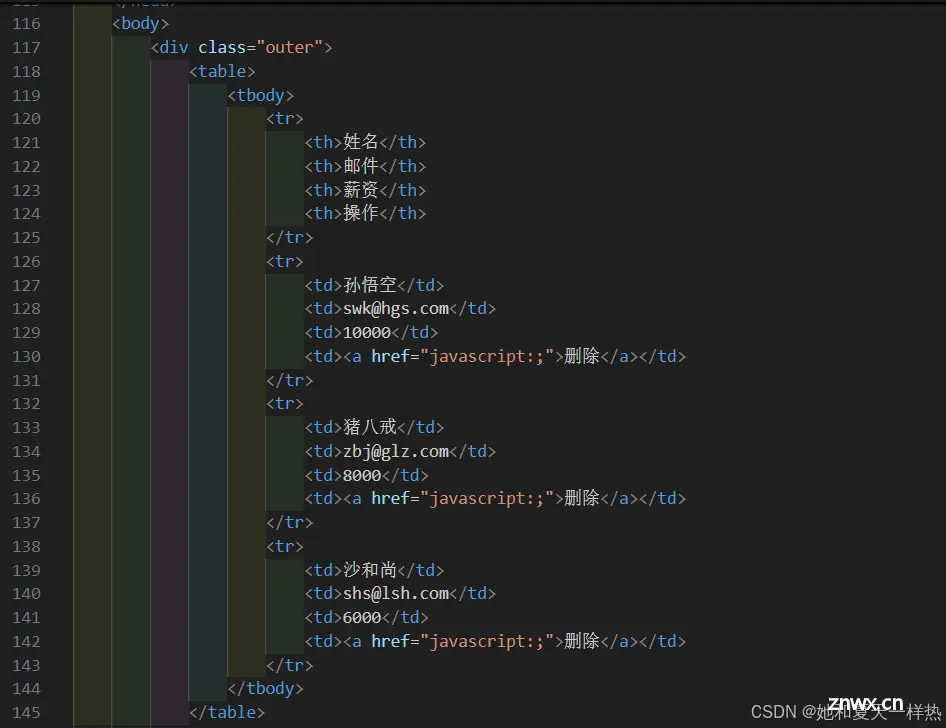
body内容:

全选按钮:

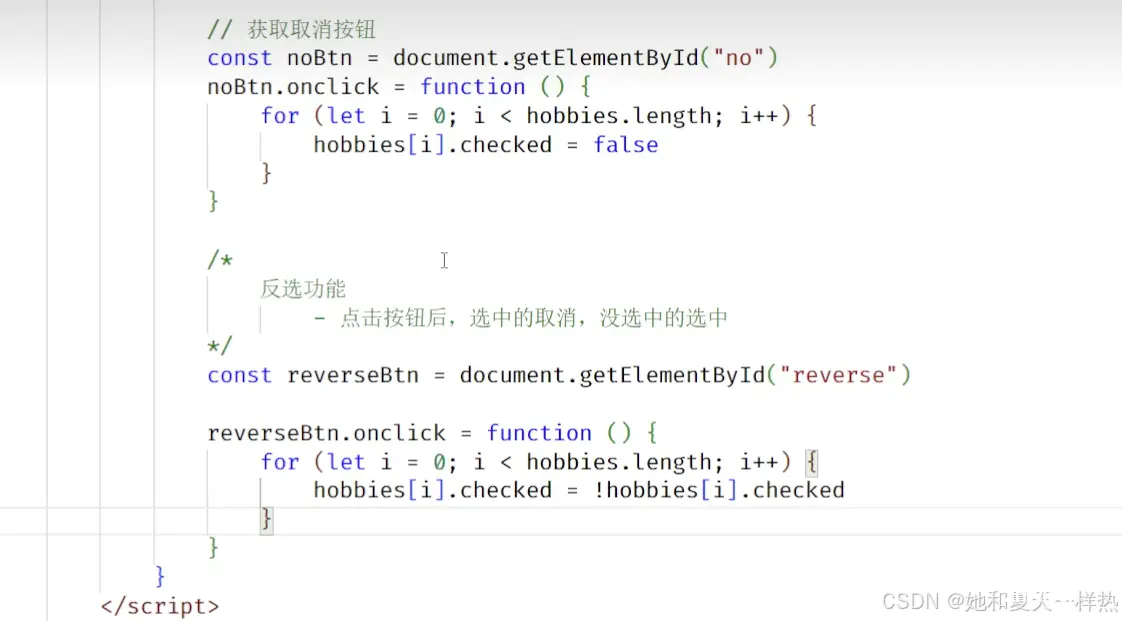
获取取消按钮和反选功能:

查看

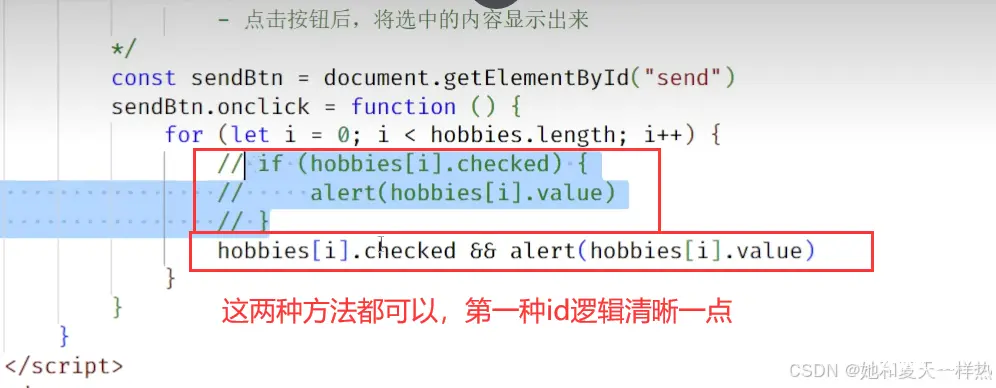
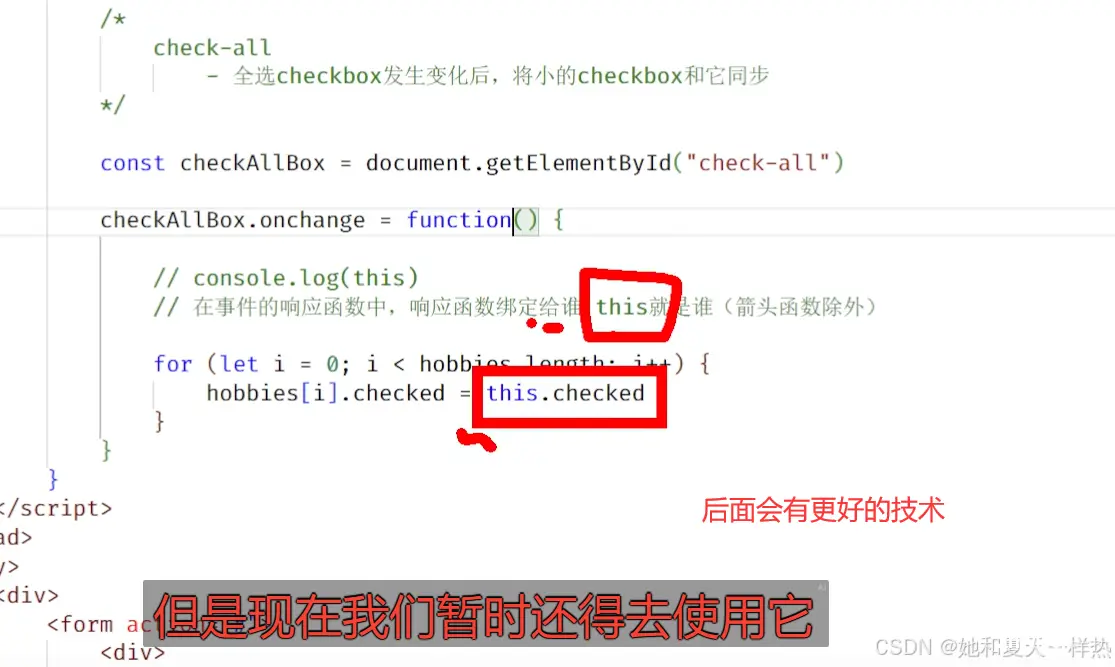
点击全选checkbox,小的checkbox和它同步


到这里代码功能就全部实现了,但是可以看到代码比较冗杂,复用性不高。
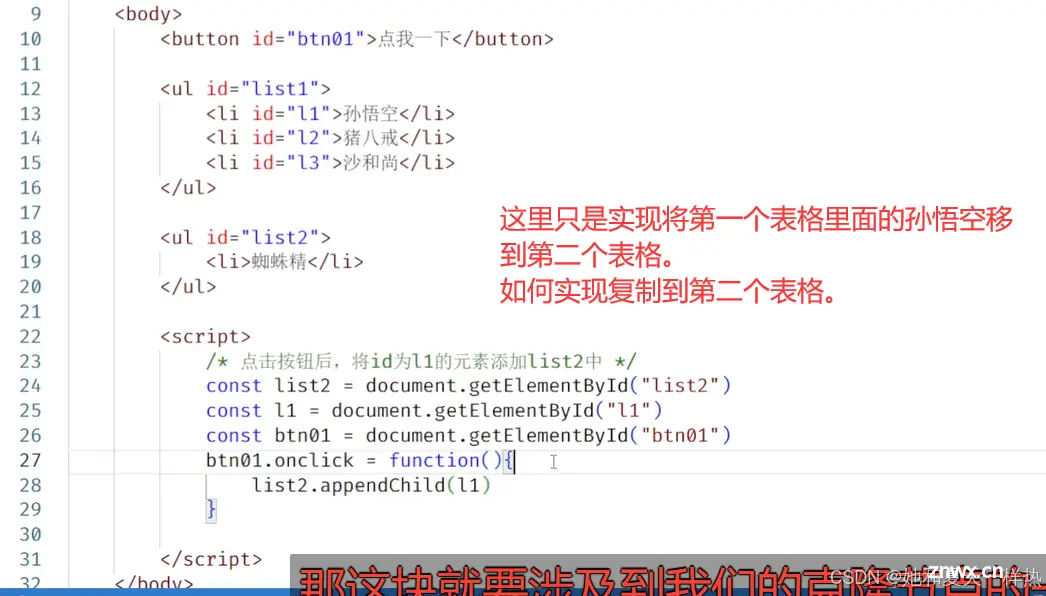
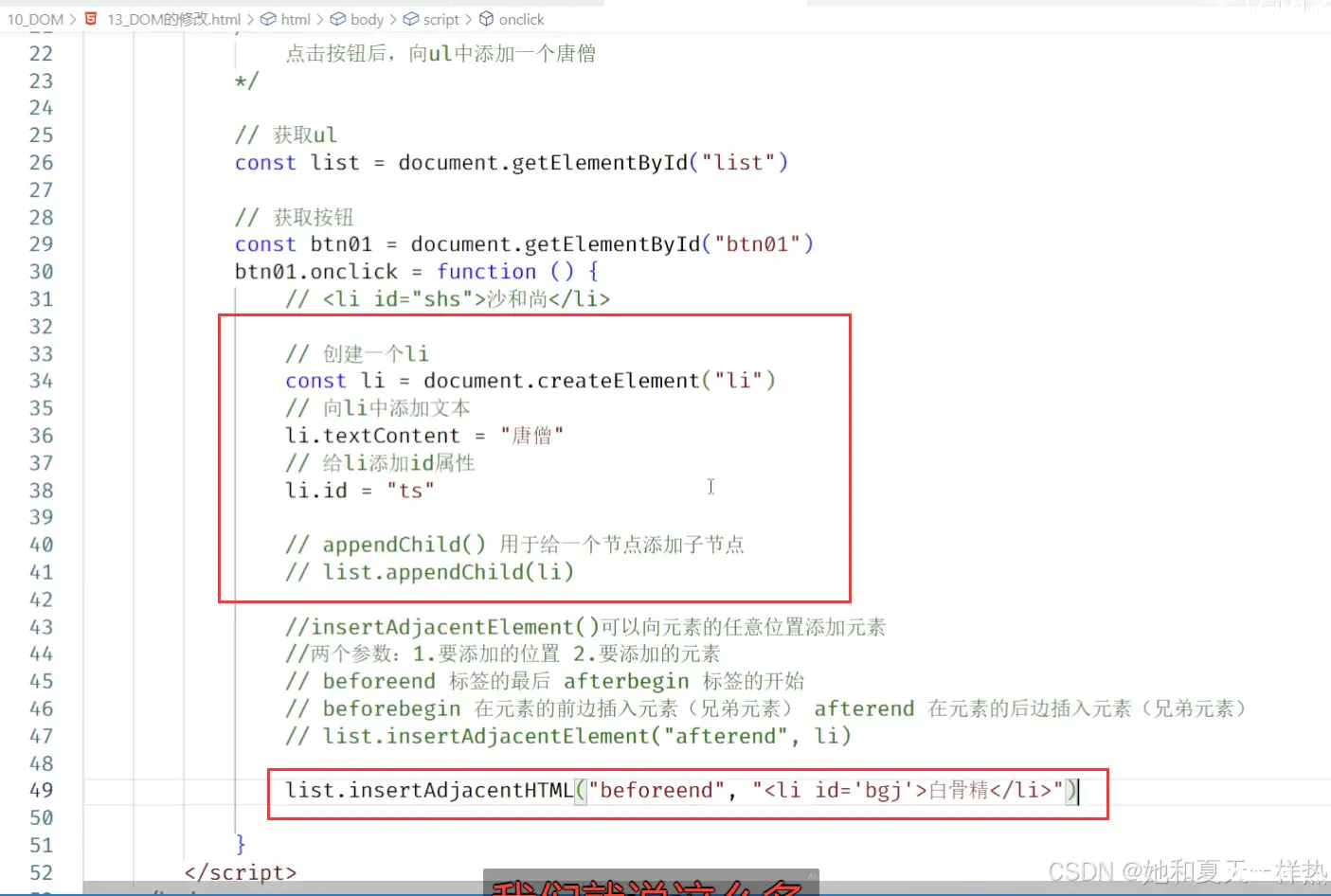
4.4 元素的增删改
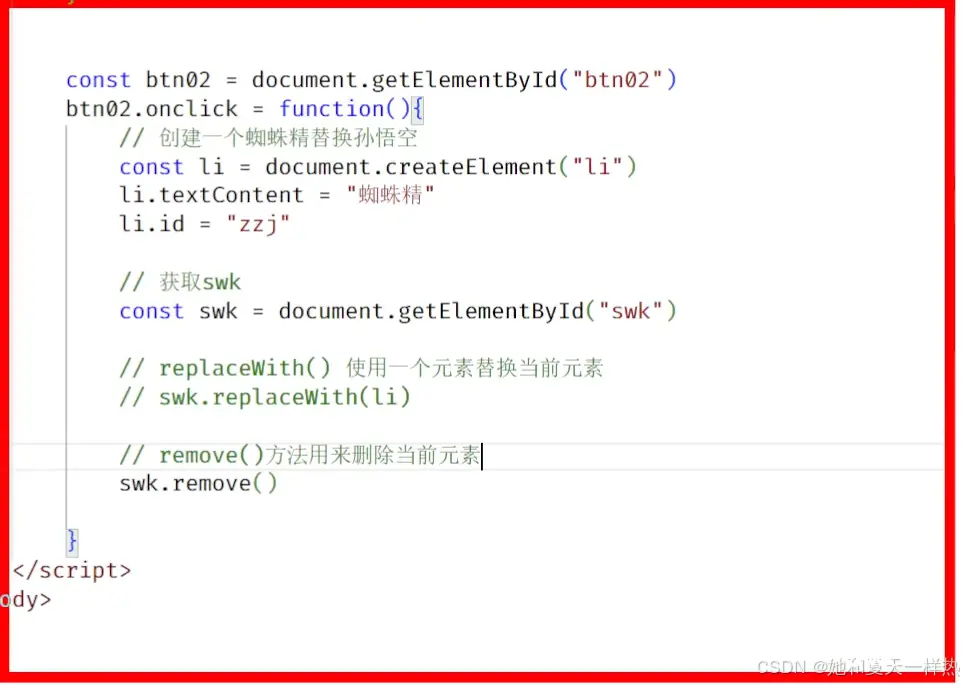
元素的修改
body部分:



完善后整体的代码:
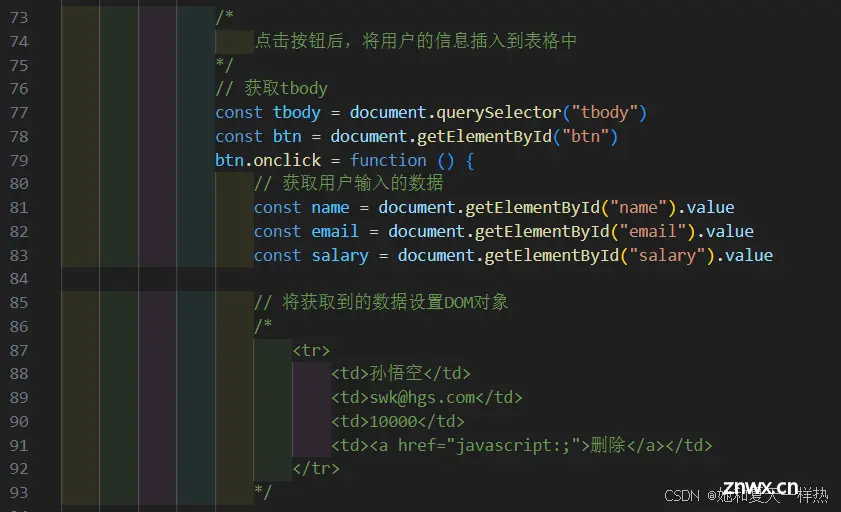
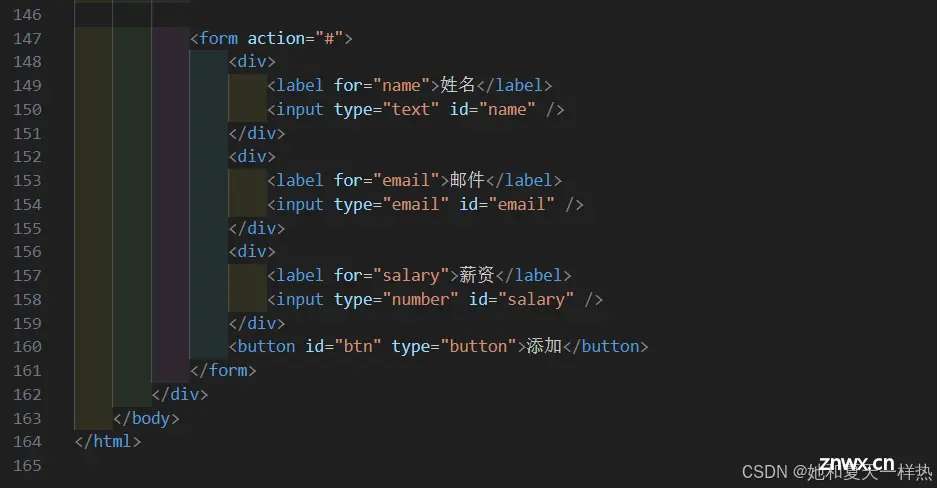
body内容:


script内容:




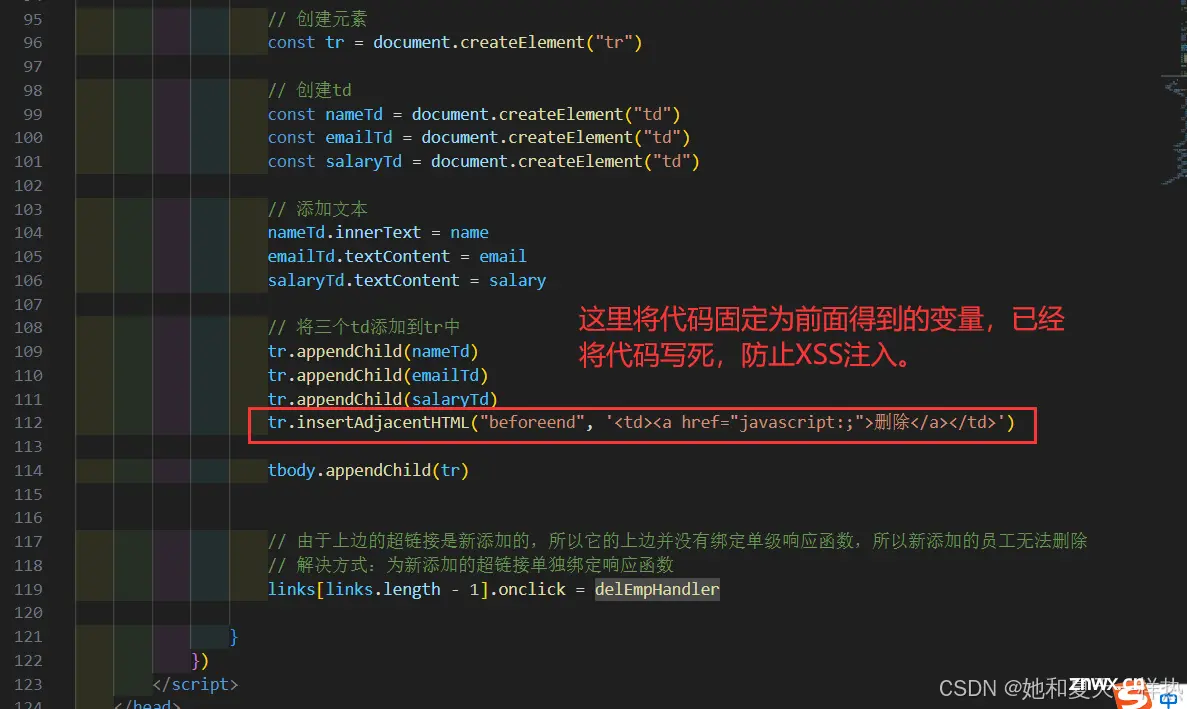
4.5 如何解决XXS注入问题

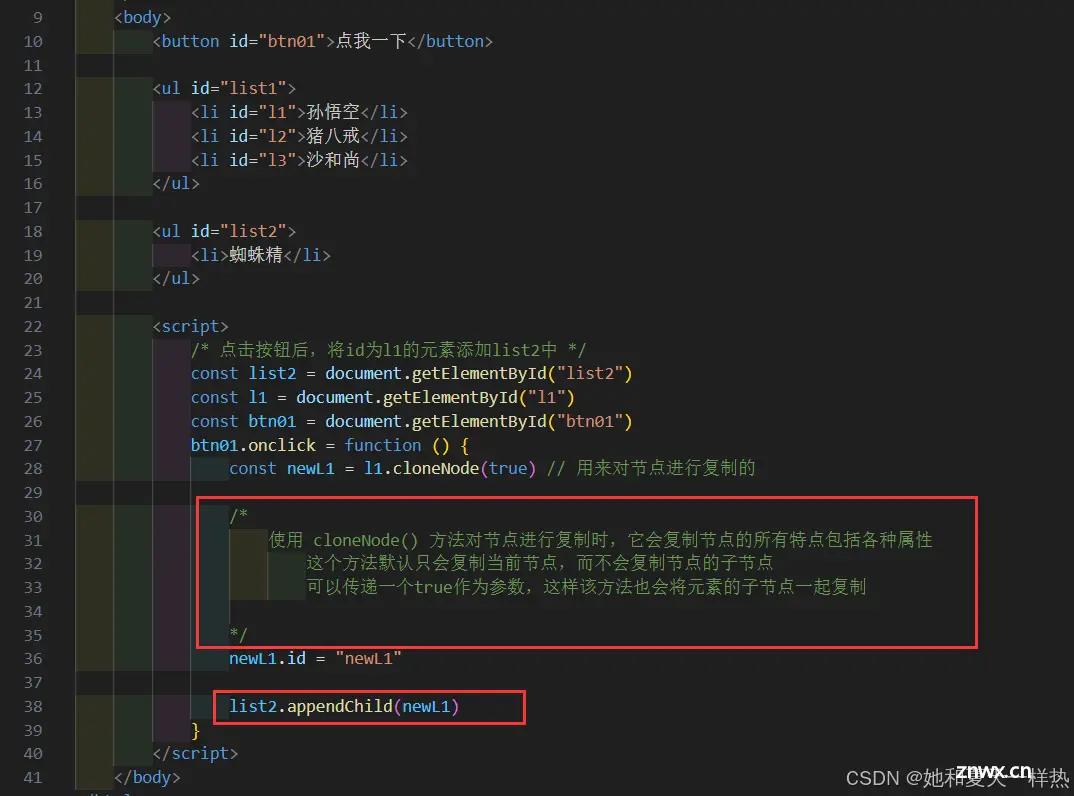
4.6 节点的复制


五、JS操作CSS🚀🚀🚀
前面我们学的可以说是js如何操作结构,然后接下来将学习操作css。
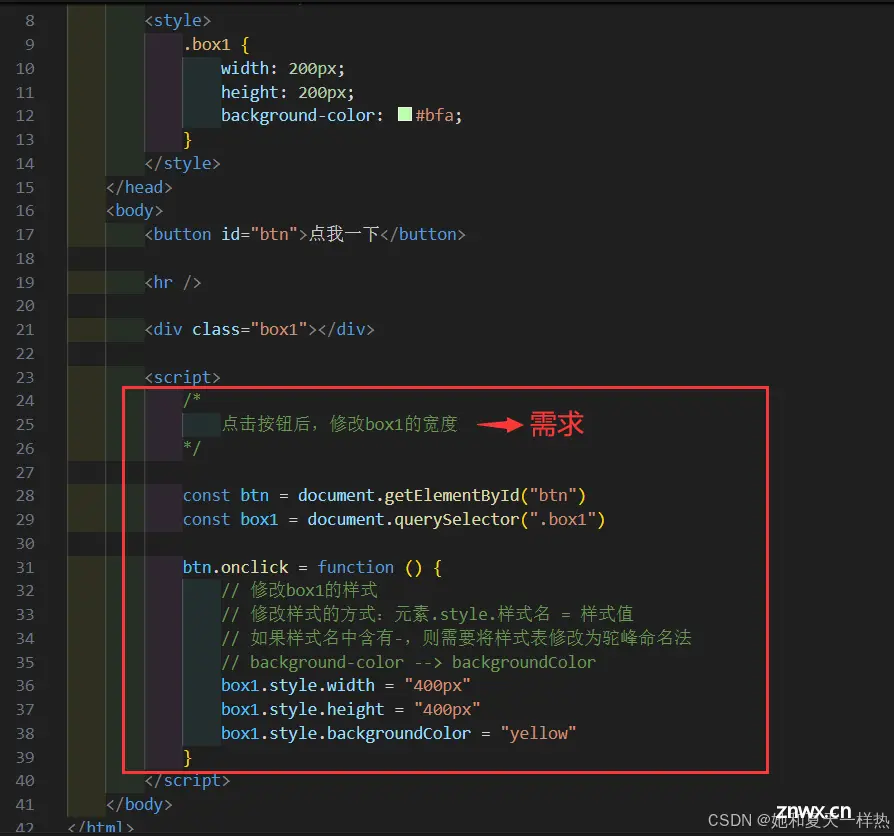
5.1 修改CSS样式

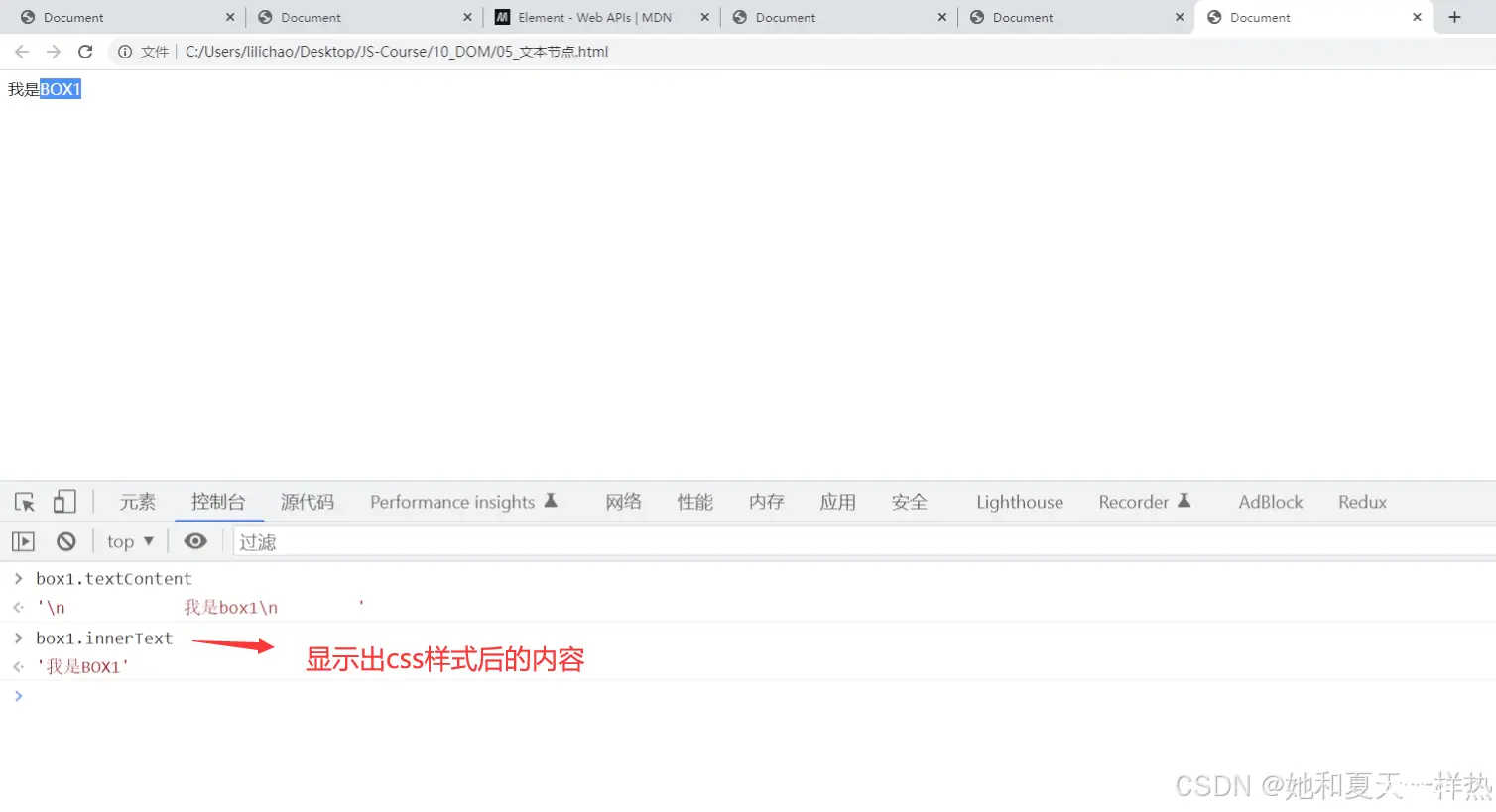
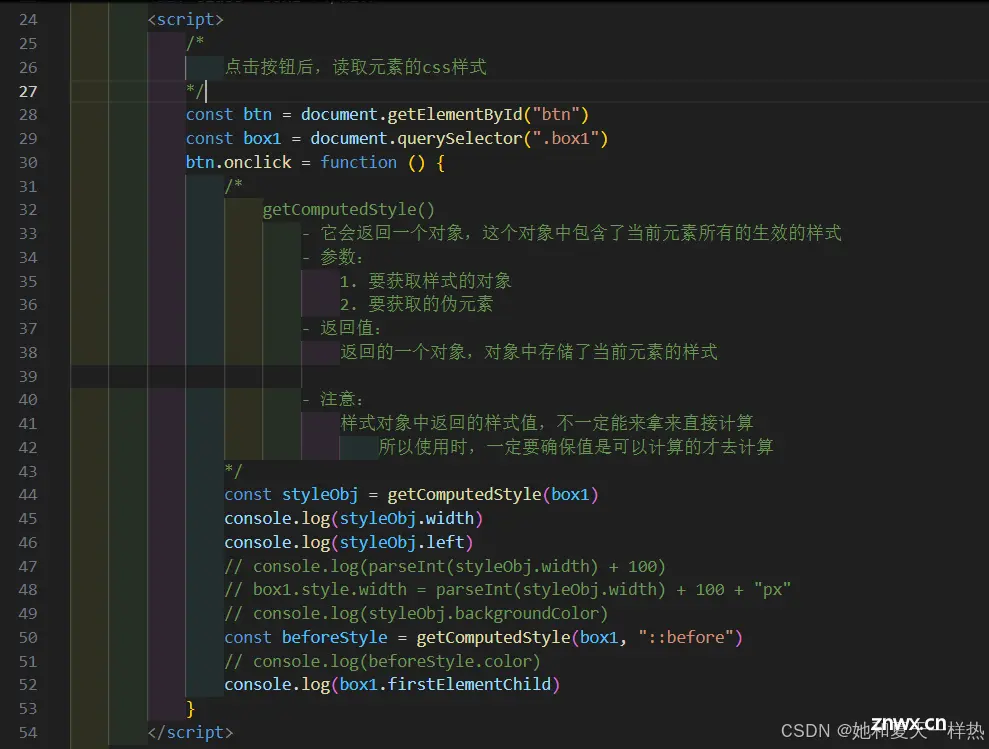
5.2 读取CSS样式
getComputedStyle(),它会返回一个对象,这个对象中包含了当前元素所有的生效的样式


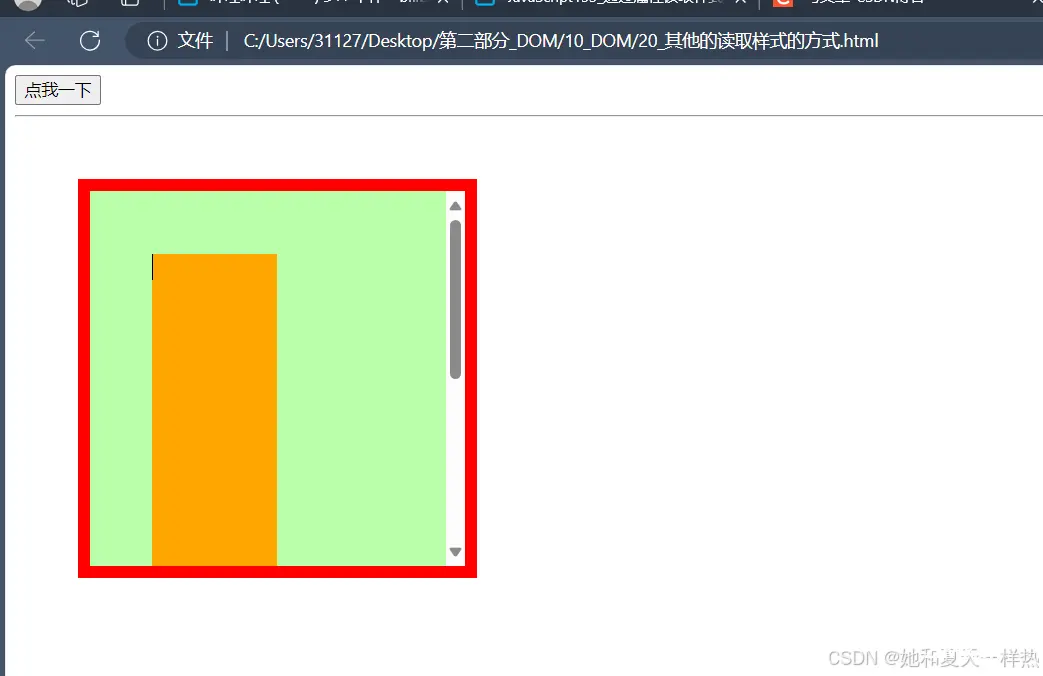
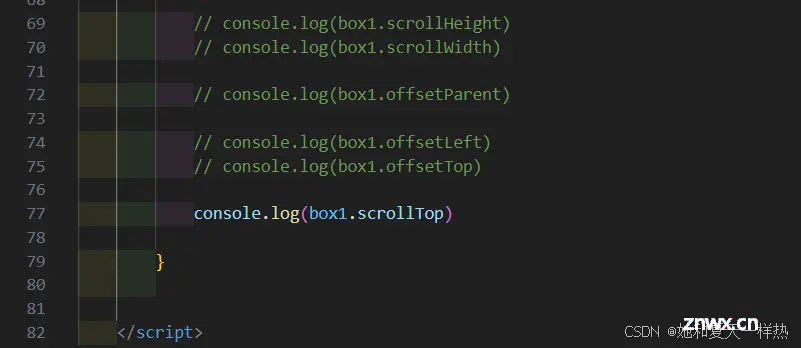
5.3 通过属性读取CSS样式

body部分:

script部分:


5.3 操作class修改样式




六、事件对象🚀🚀🚀
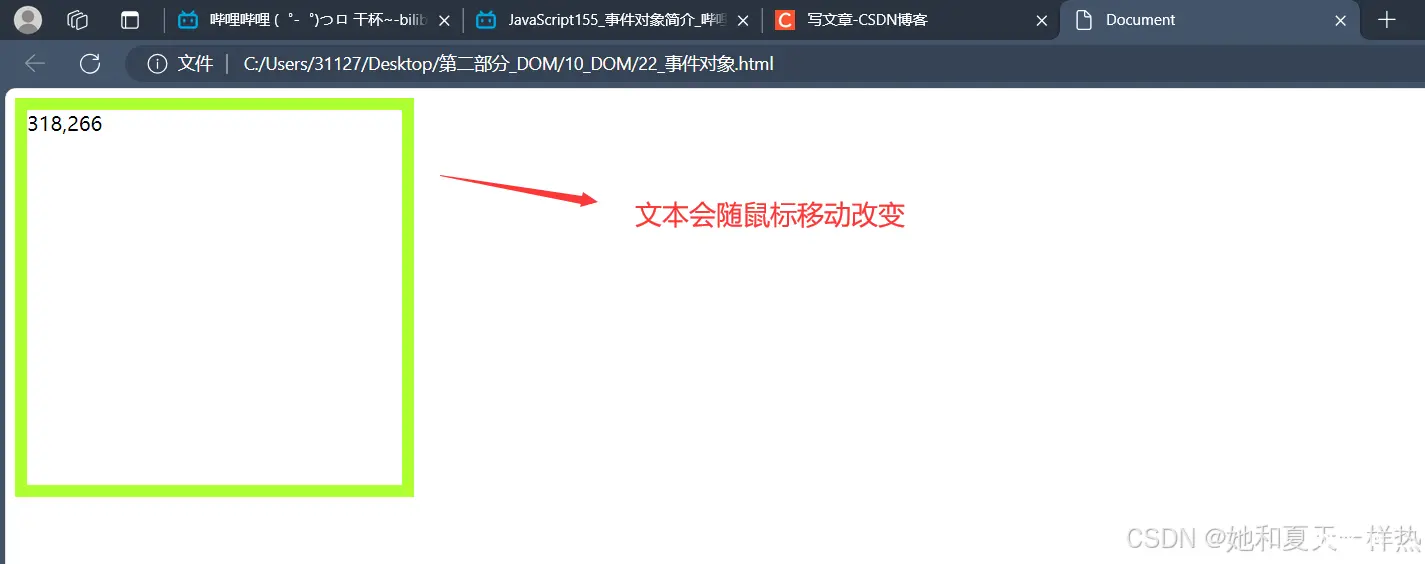
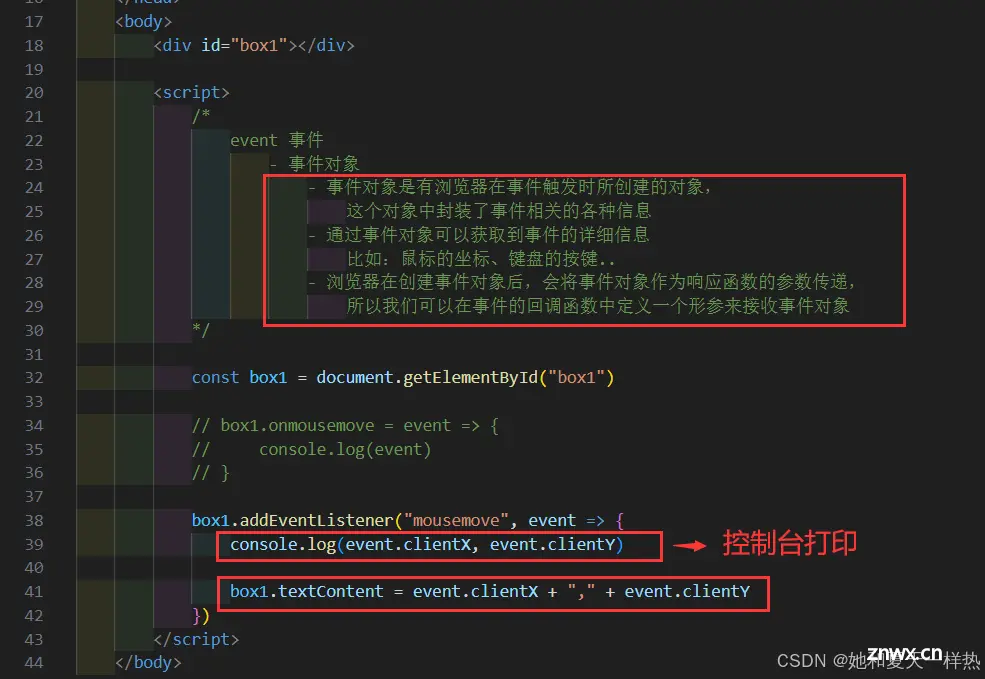
6.1 事件对象简介



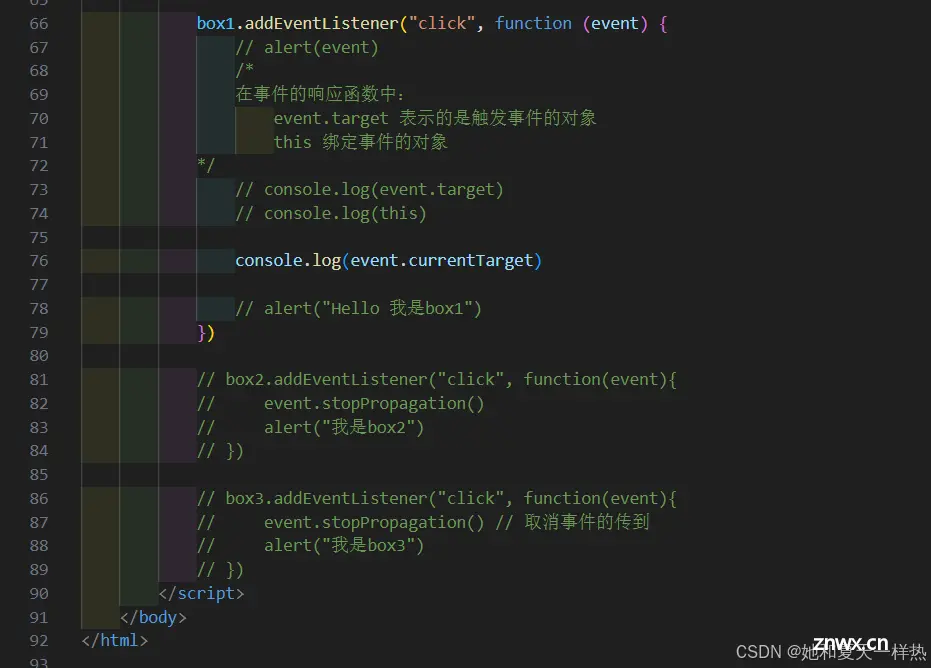
6.2 Event对象


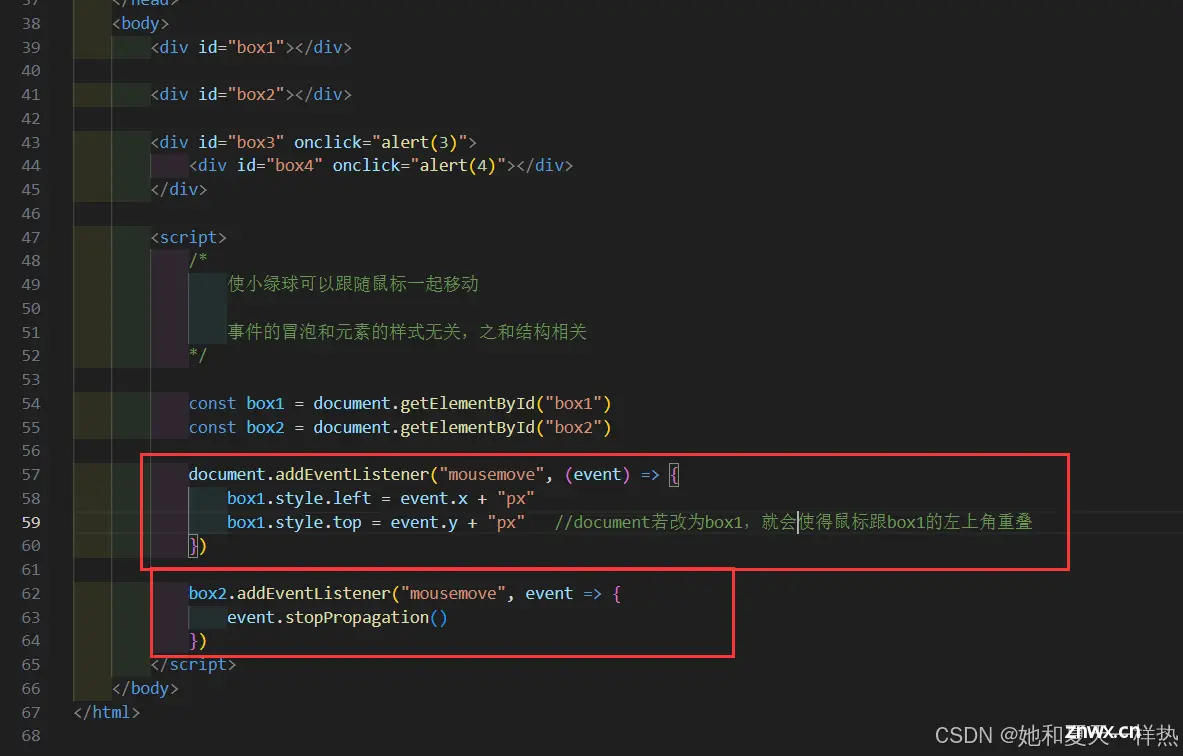
6.3 事件的冒泡

6.3 事件委派
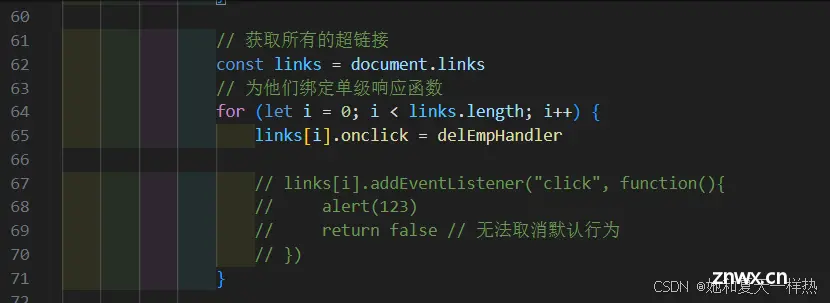
我们本来是要一个一个绑定事件的,但是可以直接通过委派把事件绑定给doucument,完了后事件我们只需要绑定一次,即可让多个元素拥有该事件。统一把事件委托给doucument管了。


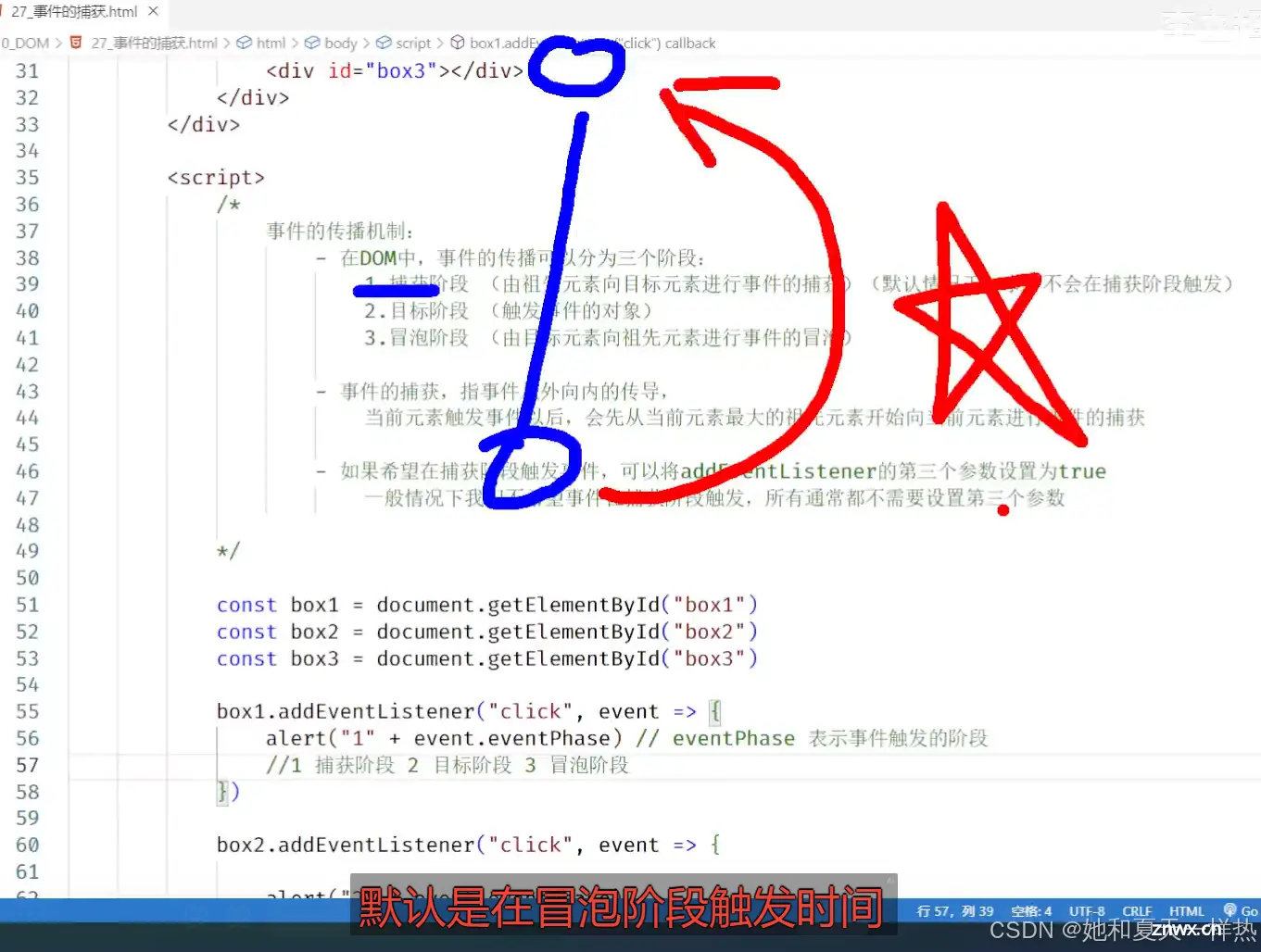
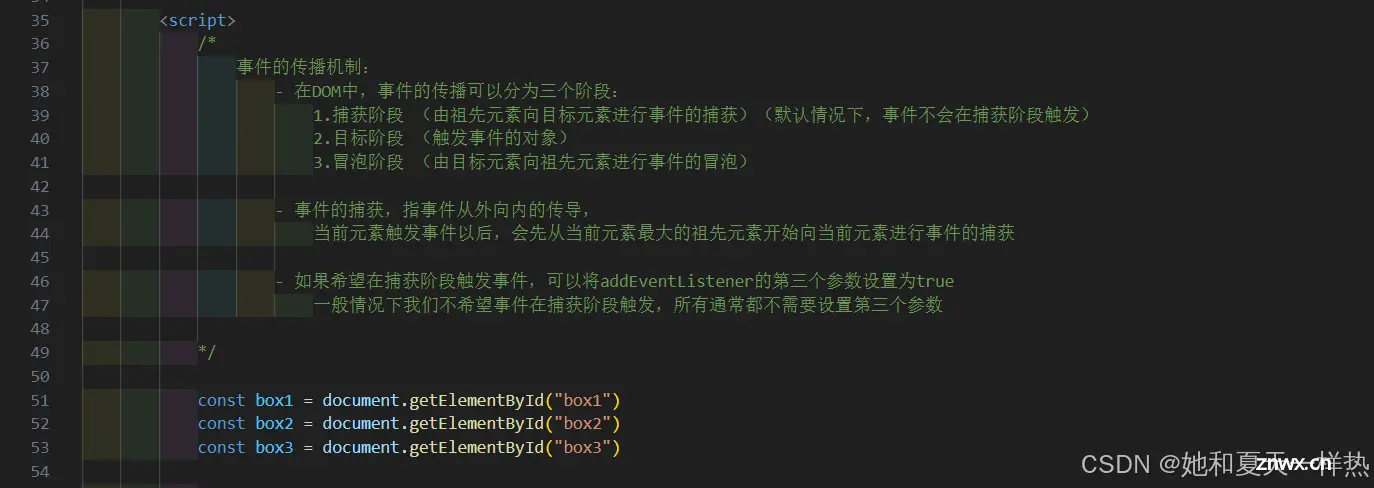
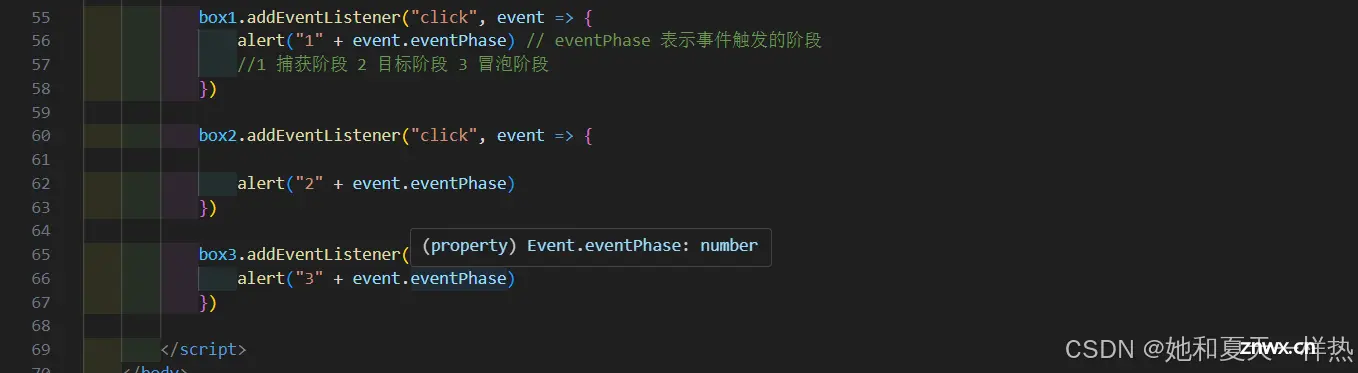
6.4 事件的捕获





声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。