Vue 中的 Web Workers:提升性能与流畅度
代码里的小猫咪 2024-10-23 12:33:01 阅读 93
大家可能都听到过 Web Workers,那究竟如何使用呢?可以往下了解一下。
1. 什么是 Web Workers?
Web Workers 是现代浏览器提供的一种机制,允许我们在主线程之外运行 JavaScript 脚本,避免阻塞 UI 渲染和用户交互操作。这对于处理复杂计算、大型数据集或长时间运行的任务非常有用,可以防止页面在执行繁重任务时卡顿。
2. 基本工作原理
Web Workers 在后台线程中执行代码,与主线程并行运行。主线程和 Worker 通过消息传递(postMessage 和 onmessage)的方式进行通信,所有的通信是异步的,数据通过复制传递(而非共享内存)。
3. 在 Vue 中使用 Web Workers
Vue.js 本身不直接支持 Web Workers,但可以通过原生 JavaScript 的方式或使用一些插件在 Vue 项目中集成 Web Workers。以下是如何在 Vue 项目中使用 Web Workers 的步骤。
1、创建 Web Worker 文件
首先,需要创建一个独立的 JavaScript 文件,作为 Worker 执行的任务代码:
<code>// worker.js
self.onmessage = function (e) {
console.log('接收到主线程消息:', e.data);
const result = complexComputation(e.data);
// 计算完成后,发送结果回主线程
self.postMessage(result);
};
function complexComputation(data) {
// 模拟一个复杂计算
let sum = 0;
for (let i = 0; i < data.count; i++) {
sum += i;
}
return sum;
}
2、在主线程中引入 Web Worker
然后在 Vue 组件中,通过 new Worker() 来实例化 Web Worker 文件:
<template>
<div>
<button @click="startWorker">开始复杂计算</button>code>
<p>结果: { { result }}</p>
</div>
</template>
<script>
import { ref, onUnmounted } from 'vue';
export default {
setup() {
const result = ref(null);
const worker = ref(null);
const startWorker = () => {
if (!worker.value) {
// 创建 Worker 实例
worker.value = new Worker(new URL('./worker.js', import.meta.url));
// 监听 Worker 返回的消息
worker.value.onmessage = (e) => {
console.log('主线程接收到结果:', e.data);
result.value = e.data;
};
}
worker.value.postMessage({ count: 1000000 });
};
// 销毁组件时终止 Worker,防止内存泄漏
onUnmounted(() => {
if (worker.value) {
worker.value.terminate();
}
});
return {
result,
worker,
startWorker,
};
},
};
</script>
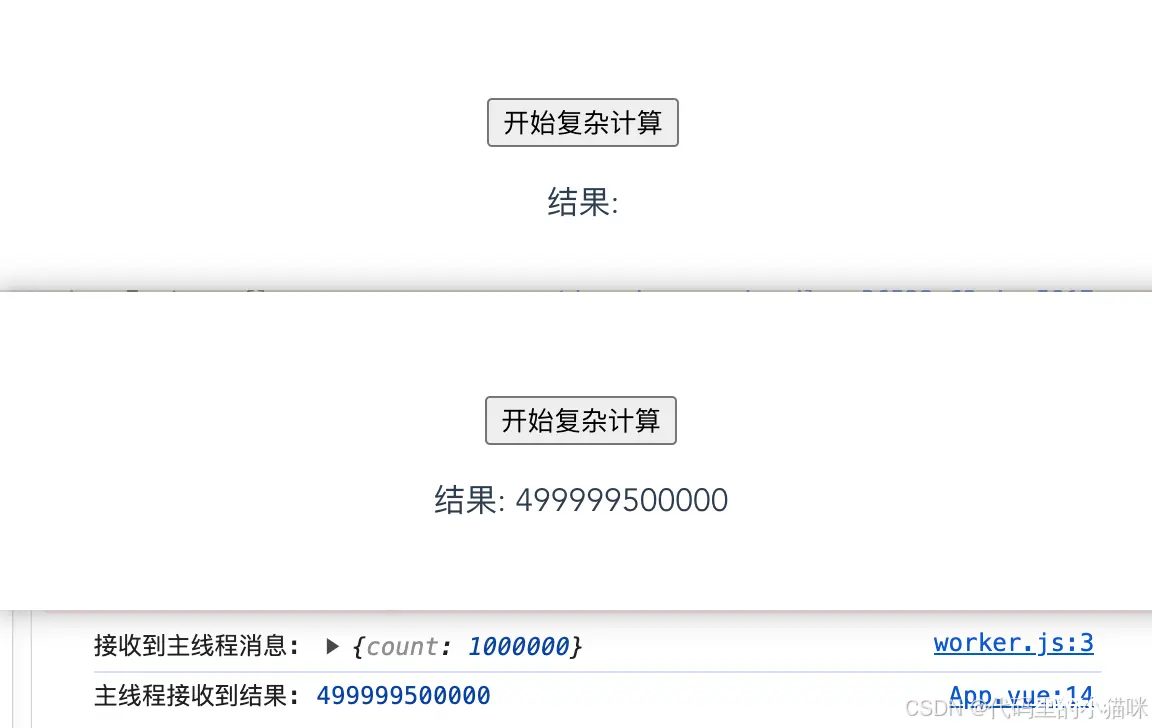
结果如下,点击按钮开始计算,完成后返回结构。

4. 注意事项
1、通信延迟:Web Workers 和主线程之间的通信是通过消息传递完成的,因此通信是异步的,会有少量延迟,特别是在传递大型数据时,延迟可能较明显。
2、数据传递限制:不能直接传递复杂的对象或函数给 Web Workers,只能传递可序列化的数据(例如字符串、数字、数组或简单对象)。如果需要传递大型对象,最好使用 Transferable Objects来提高性能(如 ArrayBuffer)。
3、无 DOM 访问:Web Workers 运行在独立线程中,不能直接访问 DOM 或主线程中的其他浏览器 API(如 window、document、localStorage 等)。如果需要与 DOM 交互,需要通过消息传递与主线程协调操作。
4、浏览器兼容性:大多数现代浏览器都支持 Web Workers,但仍然需要注意部分旧版浏览器的兼容性,特别是移动端设备。
5、生命周期管理:Web Workers 是独立于 Vue 的生命周期的,因此在组件销毁时必须手动终止 Workers (worker.terminate()),以避免内存泄漏。
6、多线程并不等于多核并行:尽管 Web Workers 允许多线程执行,但并不保证所有任务会在多核 CPU 上并行运行,实际的性能提升依赖于浏览器和操作系统如何分配和调度这些线程。
5. 优缺点
优点:
1、处理复杂计算任务:当在 Vue 中处理复杂计算(如大量数据处理、图像操作、加密等)时,可以将这些任务交给 Web Workers 处理,以确保用户界面保持流畅。
2、避免阻塞 UI:一些性能较差的设备在处理重型任务时容易出现界面卡顿,通过 Web Workers 将这些任务分配到后台执行,可以极大提升用户体验。
3、用于实时数据处理:在某些情况下,如处理 WebSocket 数据流、长轮询等,Web Workers 可以帮助在后台处理接收到的数据,主线程专注于渲染和用户交互。
缺点:
1、不能访问 DOM:Web Workers 不能直接操作 DOM,需要通过消息传递来进行间接操作,这可能会增加代码复杂性。
2、数据传递开销:主线程和 Worker 之间的通信通过消息传递进行,大量或复杂数据的传递可能会影响性能。
6. 补充一下 🍫
在使用 Web Workers 时,数据传递是通过 postMessage 和 onmessage 实现的。由于 Web Workers 运行在与主线程完全隔离的环境中,它们之间无法直接共享内存。只能传递可序列化的数据,这意味着某些复杂对象或特殊的数据类型无法直接发送到 Worker 内部。这会影响如何处理和传递数据,尤其是在高性能应用中,这个限制需要特别注意。
Web Workers 可以传递以下可序列化的数据类型:
1、原始类型:字符串(string)、数字(number)、布尔值(boolean)、null 和 undefined
2、普通对象( { } )和数组( [ ] )
3、特殊对象:Blob、File、ArrayBuffer、TypedArray(如 Int32Array、Uint8Array 等)
注意:传递对象时会被深度拷贝(deep),所以复杂的对象(如嵌套的对象、含有循环引用的对象)也可以传递,但传递的数据不是同一个内存的引用。
不能传递的数据类型,主要包括:
1、函数:函数在序列化时会丢失,因此无法直接传递。
2、DOM 元素:由于 Web Worker 没有直接访问 DOM 的能力,无法传递 HTMLElement 等 DOM 对象。
3、不可序列化的对象:如带有循环引用的复杂对象。
如何提高数据传递性能:Transferable Objects
如果需要传递大量的数据或更复杂的对象(例如文件、图像数据、音频流等),可以通过 Transferable Objects 来优化性能。Transferable Objects 提供了一种高效传递数据的方式,通过转移内存所有权而非拷贝数据本身,避免了序列化/反序列化的开销。
什么是 Transferable Objects?
Transferable Objects 是一种允许将某些类型的对象(如 ArrayBuffer)的 所有权从主线程转移到 Worker 的机制。与普通的消息传递不同,这种传递不会进行数据复制,而是直接转移内存所有权,因此传递速度更快,适用于大数据处理。
Transferable Objects 常见类型
- ArrayBuffer:一种表示通用、固定长度的二进制数据的对象。
- MessagePort:允许不同上下文之间通过 postMessage 发送数据。
- ImageBitmap:一种位图格式,用于高效处理图像数据。
举个传递 ArrayBuffer 的 🌰
<code>// 主线程代码
// 创建 1MB 的缓冲区
const buffer = new ArrayBuffer(1024 * 1024);
const worker = new Worker('worker.js');
// 使用 Transferable Objects 传递 buffer,所有权将被转移到 Worker
worker.postMessage(buffer, [buffer]);
console.log(buffer.byteLength); // 0,主线程已失去 buffer 的控制权
// Worker 内部代码
self.onmessage = function (e) {
const buffer = e.data; // 接收到的 ArrayBuffer
console.log(buffer.byteLength); // 1048576,Worker 获得了所有权
};
使用 Transferable Objects 的注意事项
1、所有权转移:一旦将 ArrayBuffer 或其他 Transferable 对象从主线程转移到 Worker,它将在主线程中失去所有权,不能再访问内容。
2、提高性能:由于没有数据拷贝的开销,Transferable Objects 在处理大量数据时能够显著提高性能,特别适合处理大文件、图像处理等需要高效内存管理的场景。
总结一下:
Web Workers 在 Vue 项目中很有帮助,尤其是处理需要耗费大量计算资源的任务时,它能够保持应用的流畅性,但也需要仔细考虑通信的开销以及线程间的协作逻辑。
上一篇: WebDAV服务不能上传大文件,文件超过50M报错[0x800700DF]怎么办?
下一篇: 【问题】WVP webrtc播放器不能播放流问题 [RTCPusherPlayer] DOMException: Failed to execute ‘setRemoteDescription‘
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。