三种方法实现在VUE前端播放海康摄像头的监控视频
qq_45275100 2024-06-12 12:33:04 阅读 73
经过几天的努力成功将海康的视频流推到了VUE前端播放(ps:三种方法按照复杂程度排序,小白,仅个人经验)
三种方法:
1.opencv拉取流,使用http协议播放(python)
2.ffmpeg拉取流,使用http协议播放 (srs流媒体服务器)
3.ffmpeg拉取流,使用rtmp协议播放(srs流媒体服务器)
一、opencv拉取流
拉流端(python)(这也是一个博主的代码,但是没到那页博客了)
from flask import Flask, render_template, Responseimport cv2app = Flask(__name__)class VideoCamera(object): def __init__(self): # 通过opencv获取实时视频流 self.video = cv2.VideoCapture("rtsp://账号:密码@ip:554/Streaming/Channels/101") def __del__(self): self.video.release() def get_frame(self): success, image = self.video.read() # 因为opencv读取的图片并非jpeg格式,因此要用motion JPEG模式需要先将图片转码成jpg格式图片 ret, jpeg = cv2.imencode('.jpg', image) return jpeg.tobytes()def gen(camera): while True: frame = camera.get_frame() # 使用generator函数输出视频流, 每次请求输出的content类型是image/jpeg yield (b'--frame\r\n' b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n\r\n')@app.route('/video_feed') # 这个地址返回视频流响应def video_feed(): return Response(gen(VideoCamera()), mimetype='multipart/x-mixed-replace; boundary=frame')if __name__ == '__main__': app.run(host='0.0.0.0', port=5000)#(localhost ,端口号 ) # 生成:http://127.0.0.1:5000/video_feed
播放端(vue)
<template> <div> <img src="http://localhost:5000/video_feed"/> //或者http://127.0.0.1:5000/video_feed </div></template><script></script><style ></style>
二、ffmpeg拉取流
第2、3种方法都是基于srs流媒体服务器做的,所以要提前安装好srs流媒体服务器和ffmpeg
srs流媒体服务器官网链接:https://ossrs.net/lts/zh-cn/
安装完后直接在浏览器输入:localhost:2022
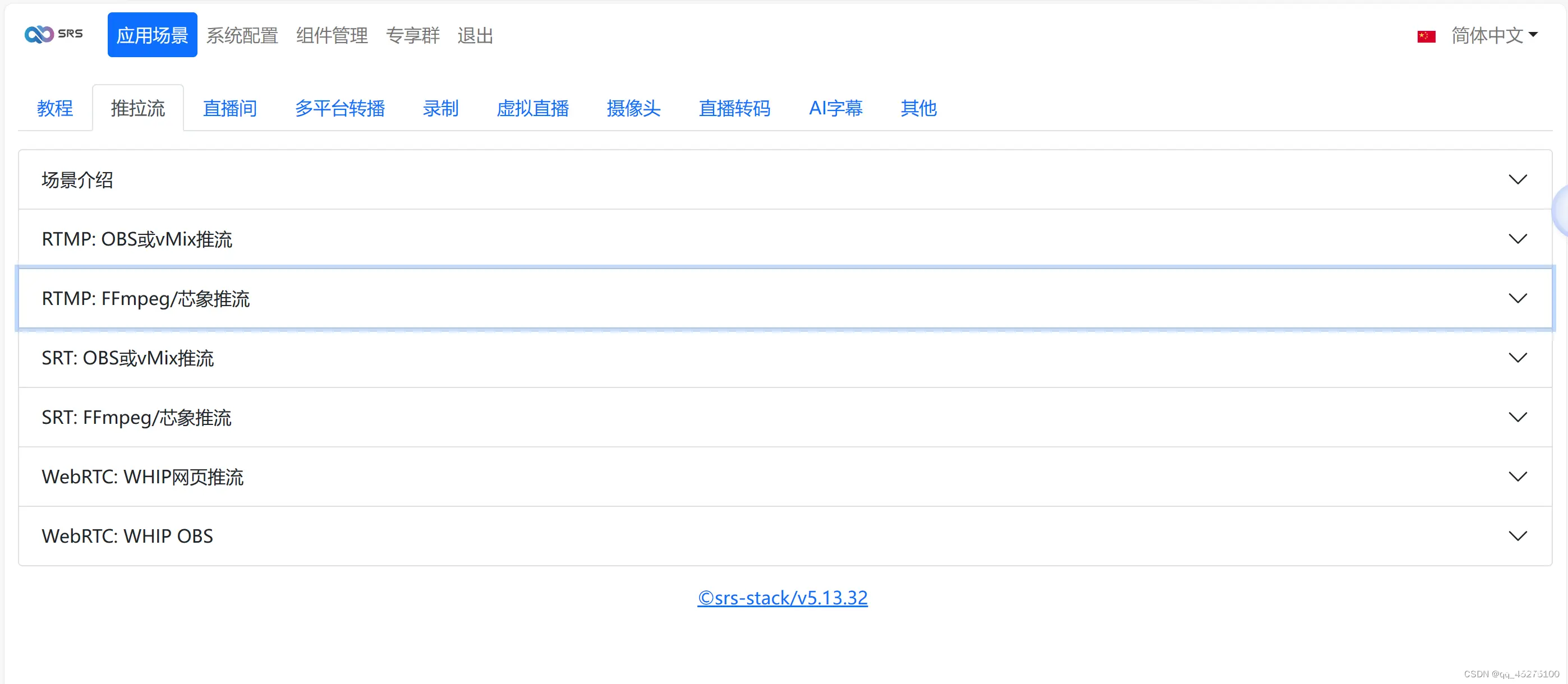
跳转到下面的界面:(中英文转换在右上角)

点击推拉流,选择RTMP:FFmpeg/…,进入下面界面

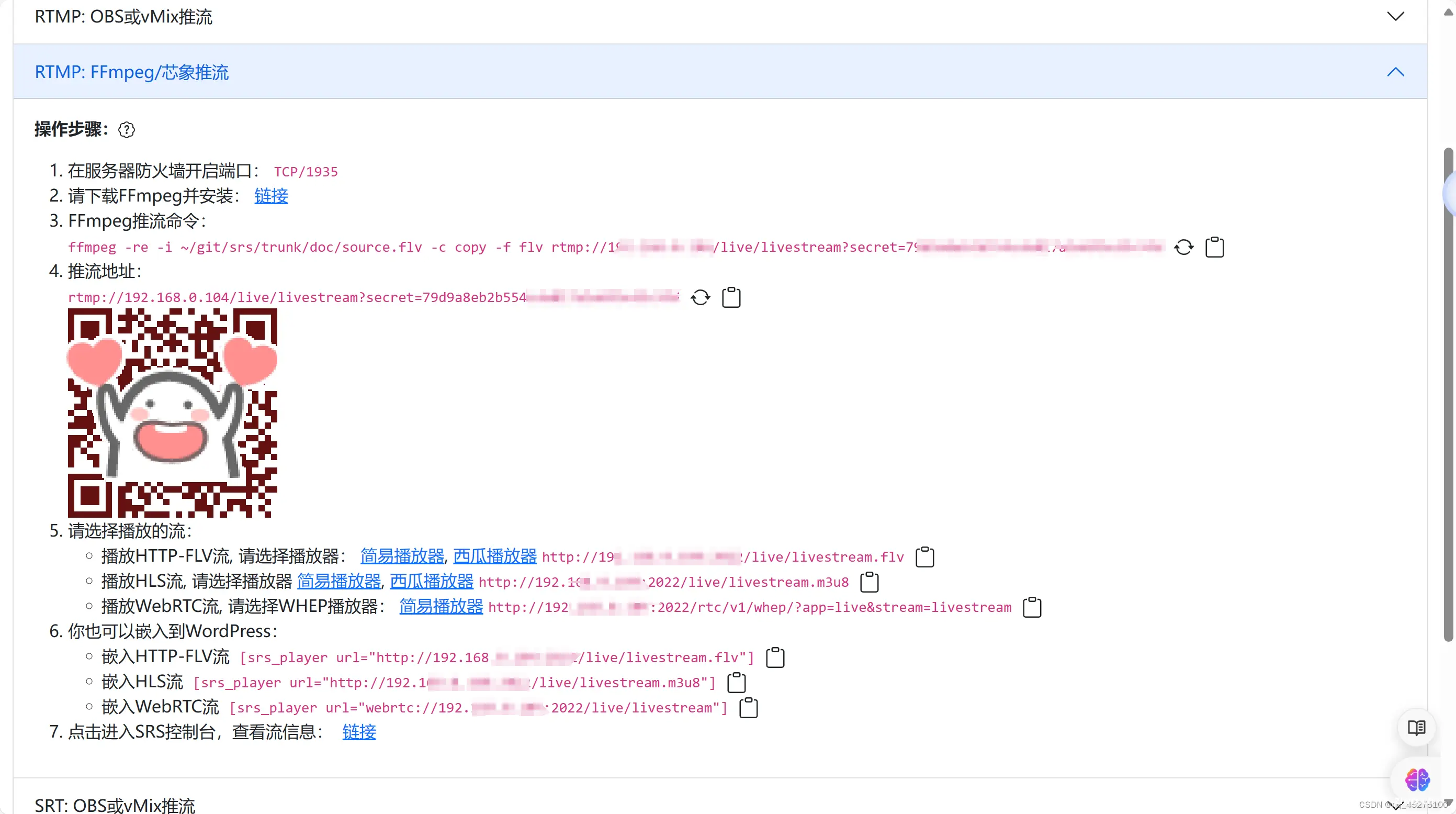
解释:
1)图中的3为推流命令,可以直接在cmd中运行,~/git/srs/trunk/doc/source.flv需要改成自己的视频地址
如果为rtmp格式,可能将-c copy改成 -ar 44100 -vcodec libx264
2)http协议:图中的5在推完流后可以用了,点击简易播放器就可以看到视频了,
在vue前端播放的代码可以直接搜索,有很多
我试了一个能成功的:https://juejin.cn/post/7166979924551532558,这个里面的http-flv的代码直接复制,添加自己的url就可以播放
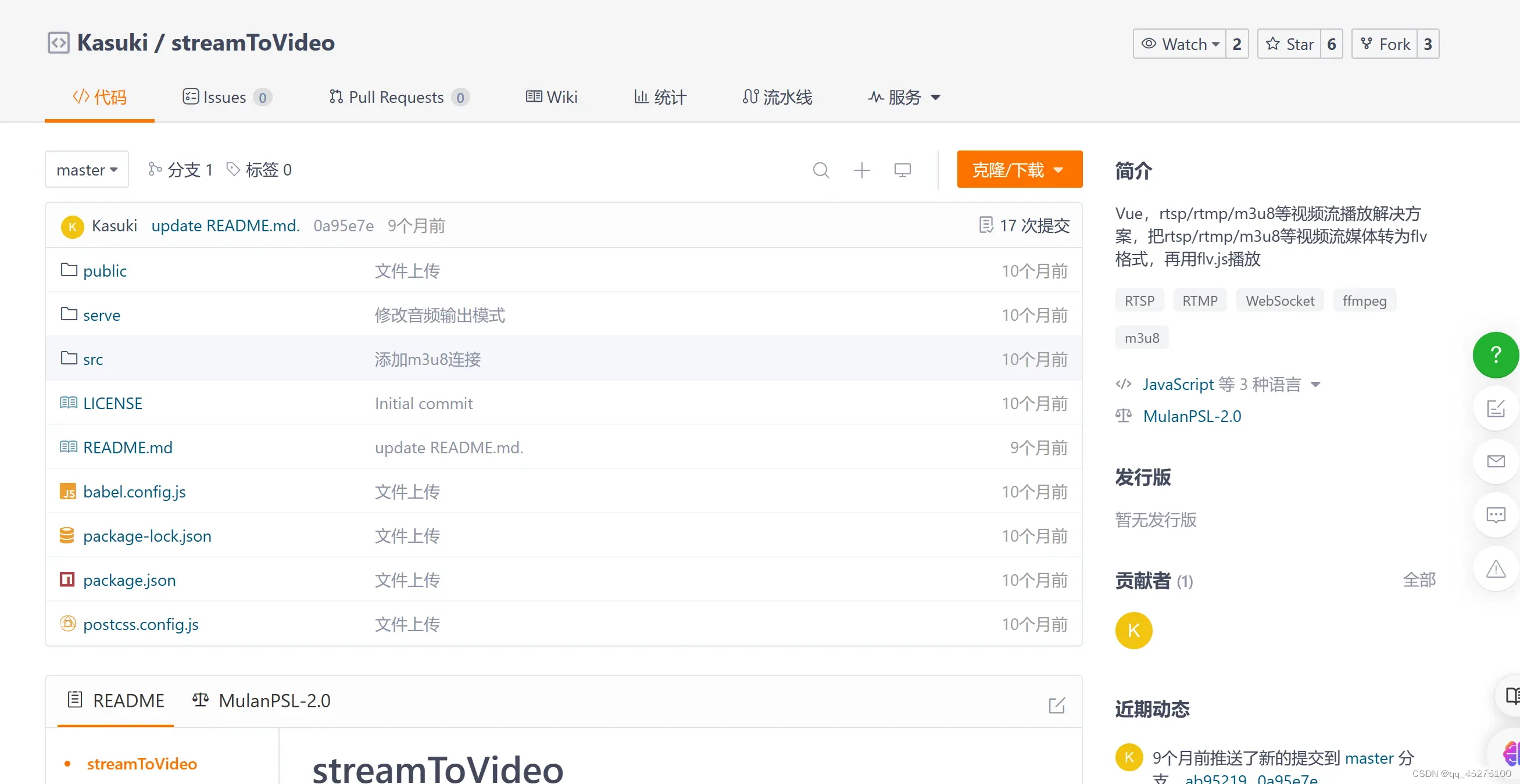
3)rtmp协议:在gitee上搜streamToVideo项目,就可以看到如下界面,然后下载下来按照readme文件里的指令运行即可

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。