Linux+nginx-前端部署的详细步骤
aDiaoYa_ 2024-07-13 14:33:04 阅读 68
直奔主题
学废以下内容,前端也可以自己做部署啦~
Linux:大多数服务器都是使用Linux作为操作系统:稳定、安全、开源。finalShell工具:finalShell是一个方便管理远程服务器的工具,提供了可视化的操作配置界面。在和远程服务器建立连接之后,可以在标签终端通过执行相应的命令进行文件上传、下载、编写脚本…等操作;也可以不使用命令行,直接通过点击拖拽进行文件上传、下载…Nginx:一个高性能且轻量级的HTTP和反向代理web服务器。Nginx本身就可以托管网站,进行Http服务处理,也可以作为反向代理服务器 、负载均衡器和HTTP缓存。
Linux命令
Linux命令大全
1、文件和目录操作:
<code>- ls:当前目录下的文件/目录
- cd:切换到指定目录
- cd ..:切换到当前目录的上一级目录
- cd /:切换到根目录
- cd ~:切换到用户主目录(home)
- cd -:切换到上次访问的目录
- pwd:显示当前所在目录的路径
- mkdir test-dxy:创建新目录
- rm test-dxy -r:删除目录
- touch test.txt:创建新文件
- cat test.txt:查看文件内容
- cp test.txt test-two.txt:复制文件
- rm test.txt test-two.txt:删除文件
- tar -zxvf abc.tgz:解压文件
2、与防火墙配置相关的操作命令:
//查看防火墙状态的命令
firewall-cmd --state
//开启防火墙
systemctl start firewalld
//关闭防火墙
systemctl stop firewalld
//重启防火墙
systemctl restart firewalld
//设置开放8866端口
firewall-cmd --zone=public --add-port=8866/tcp --permanent
//查询8866端口是否开启
firewall-cmd --query-port=8866/tcp
//查看已经开放的端口
firewall-cmd --list-port
3、vim文本编辑器操作:
i:切换到输入模式
esc键:切换到查看模式
: :在最底一行输入命令
:w:保存文件
:q:退出vim编辑器
:q!:强制退出vim编辑器
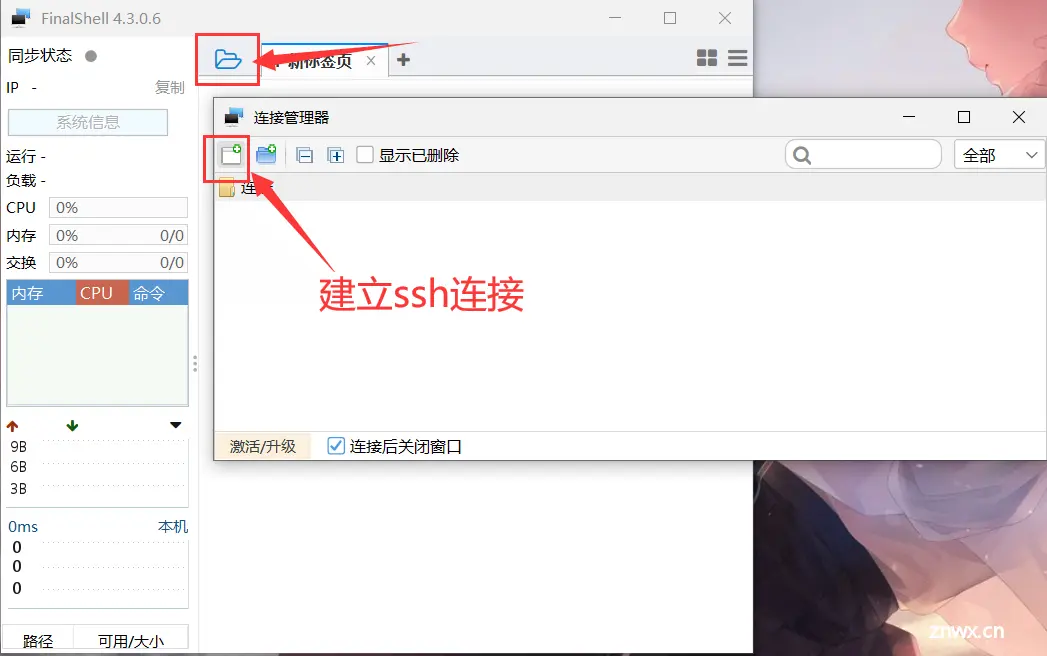
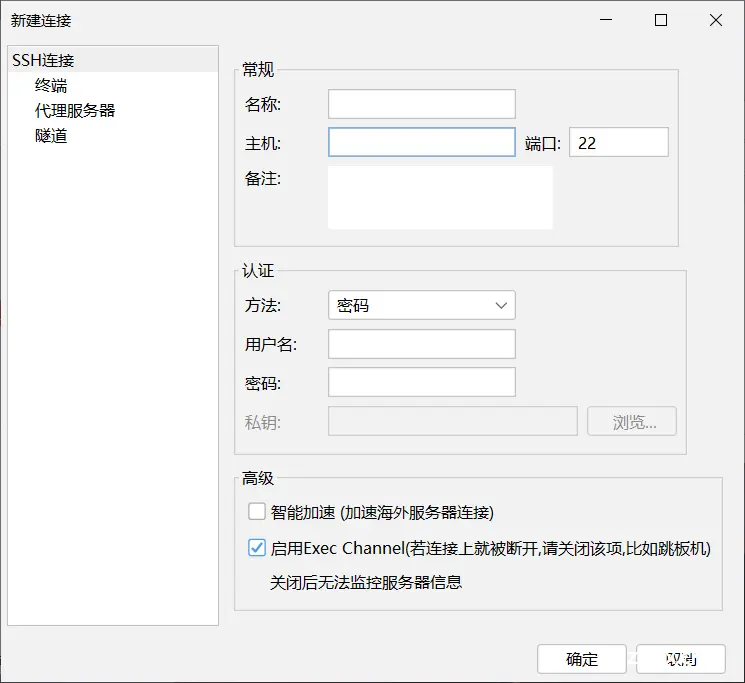
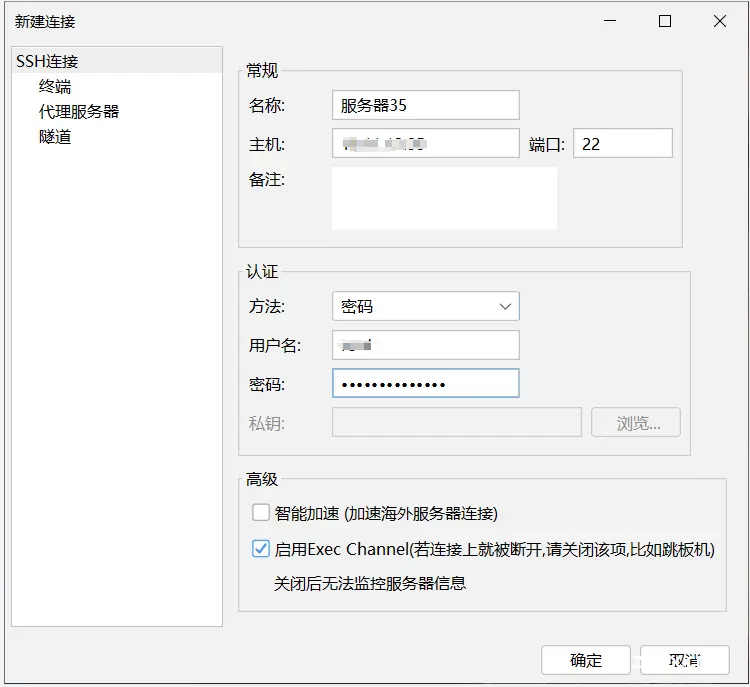
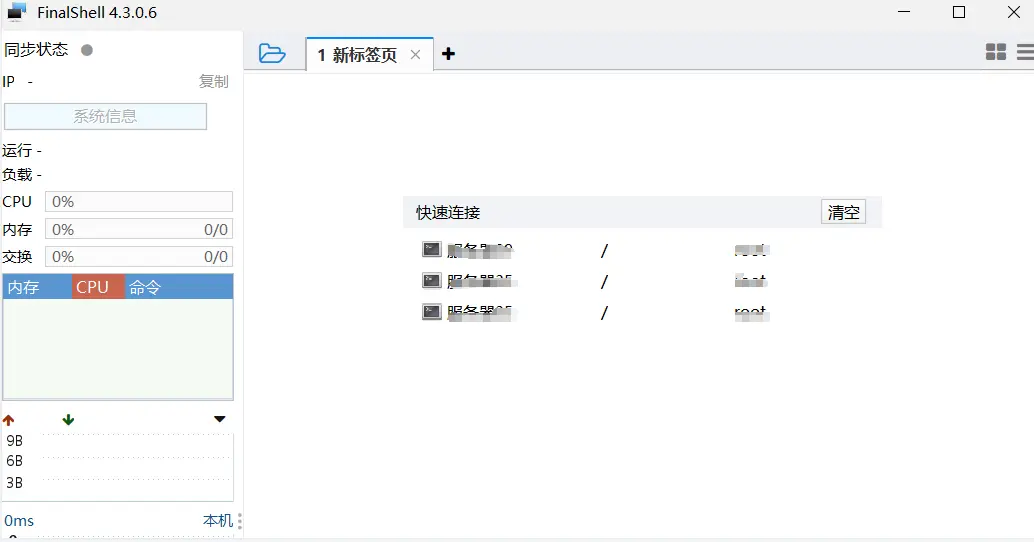
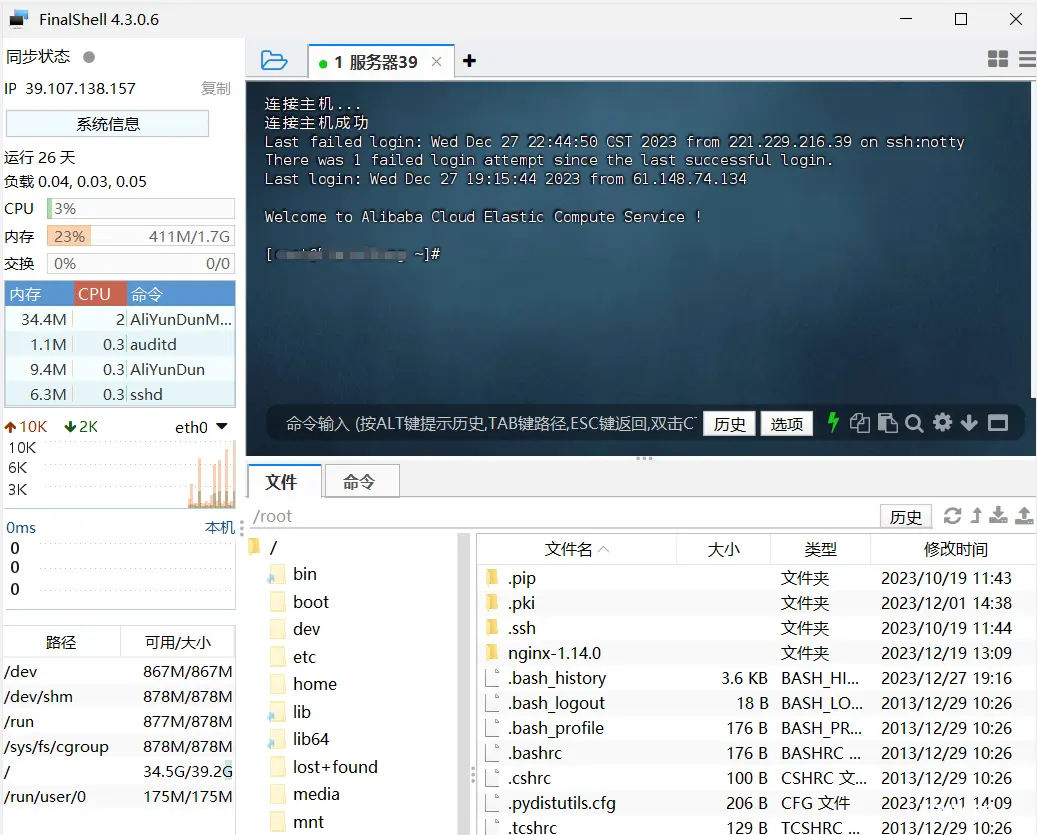
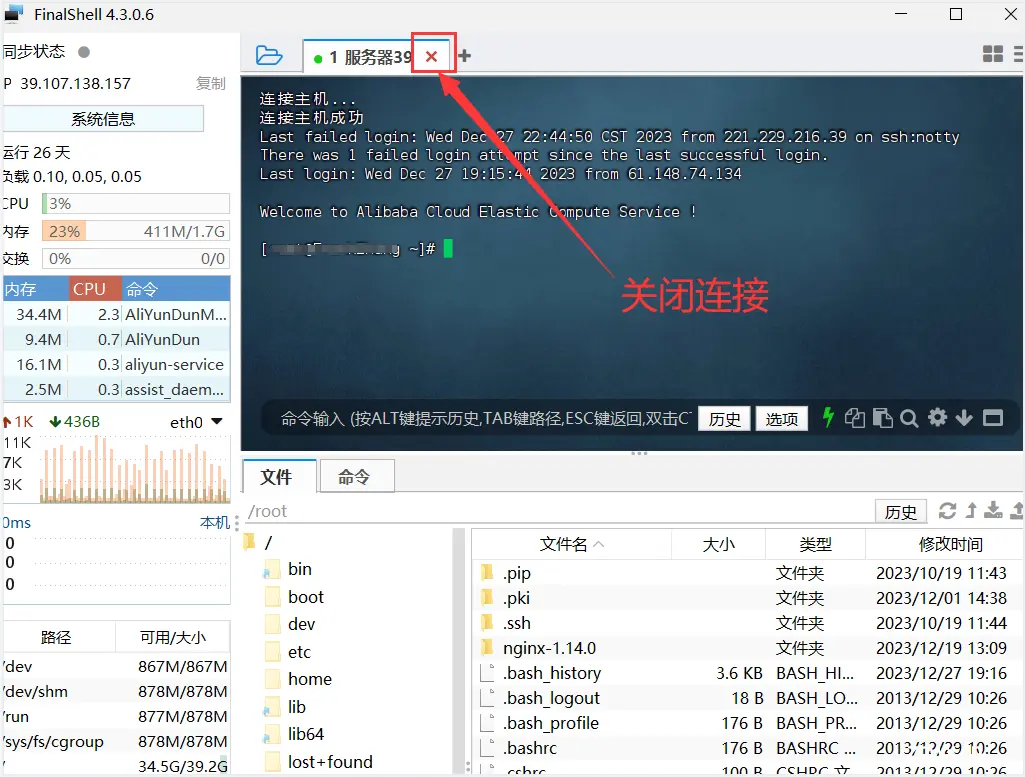
finalShell工具






nginx安装配置
1、安装地址
使用finalshell,一般是存放在/usr/local目录下:
<code>pwd //查看当前目录
cd usr/local
(1)下载安装包拖进对应目录下
nginx安装地址:https://nginx.org/download/
(2)执行wget命令下载
wget -c https://nginx.org/download/nginx-1.14.0.tar.gz
2、配置nginx安装所需要的环境
安装PCRE pcre-devel(让nginx支持Rewrite功能)
Nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法。这里需要安装两个安装包pcre和pcre-devel。第一个安装包提供编译版本的库,而第二个提供开发阶段的头文件和编译项目的源代码。安装指令如下:
yum install -y pcre pcre-devel //安装pcre
安装zlib
zlib库提供了开发人员的压缩算法,在Nginx的各种模块中需要使用gzip压缩。安装指令如下:
yum install -y zlib zlib-devel
安装gcc
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境。安装指令如下:
yum install gcc-c++
安装Open SSL
nginx不仅支持 http协议,还支持 https,如果使用了 https,需要安装 OpenSSL 库。安装指令如下:
yum install -y openssl openssl-devel
3、解压nginx压缩包
解压压缩包指令:
tar zxvf nginx-1.14.0.tar.gz
解压之后进入解压后的文件
cd nginx-1.14.0
然后需要进行配置,注意!这里有一个坑:
一般是使用默认配置,即输入./configure 就好了。但是如果你需要使用https支持,则需要加上SSL模块,否则会出现如下报错:
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:37
所以后期需要https服务的请执行以下指令替代 ./configure:
./configure --with-http_ssl_module
查看
4、编译安装nginx
逐个执行以下指令:
make
make install
安装成功之后,返回上级目录,然后进入新的nginx目录
cd ..
ls
cd usr/local/nginx
ls
5、启动和关闭nginx
注意:以下代码均要在**/usr/local/nginx/sbin** 目录下执行!!
进入nginx下的sbin目录,输入./nginx启动nginx
cd sbin
./nginx
关闭nginx
./nginx -s stop
重启nginx
./nginx -s reload
查看nginx进程
ps aux|grep nginx
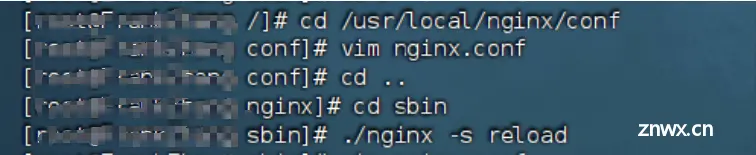
6、项目部署
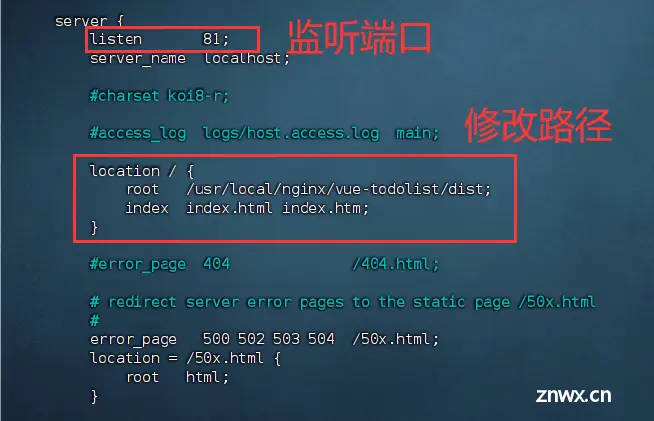
在nginx下新建一个存放该项目的文件夹,将打包好的dist文件拖进去;然后修改nginx对应的配置,修改好之后重启nginx。
nginx配置:
server(主机设置):主要用于指定虚拟主机域名、IP和端口
upstream(上游服务器设置,主要为反向代理、负载均衡相关配置):用于设置一系列的后端服务器,设置反向代理及后端服务器的负载均衡
location(URL匹配特定位置后的设置):用于匹配网页位置(比如,根目录"/“,”/images",等等)


最后即可访问。
nginx重要的使用场景
1、单页面history配置
涉及知识:Location路径匹配(location就是nginx中的路由——用于匹配uri)
场景描述:Vue路由有两种模式——
(1)Hash模式:
会使用 URL 的 hash 来模拟一个完整的 URL(#);当 URL 的 hash 部分发生变化时,页面不会重新加载,而是触发 JavaScript 监听器来响应变化,并更新页面内容。
(2)History模式:
URL 中的路径部分看起来更像传统的 URL,没有 #;在这种模式下,通过使用 HTML5 History API来进行路由管理,页面可以在不刷新的情况下改变 URL,从而实现前端路由的效果。
默认hash模式,这种模式下url上会带"#“,有时候不希望路径中含有这个”#“,会选择history模式。不带”#"会引发一些问题,比如打包部署页面刷新后可能会报404,这个时候可能就是后端没有配置对应的路由,所以就需要进行nginx配置。
<code># html设置history模式
location / {
# 前端dist包位置
root /data/html/dist;
index index.html index.htm;
# history模式,页面刷新不会404
try_files $uri $uri/ /index.html;
}
try_files $uri $uri/ /index.html;
作用是按顺序检查文件是否存在,返回第一个找到的文件或文件夹(结尾加斜杠/的表示文件夹),若所有的文件或文件夹都找不到,会进行一个内部重定向到最后一个参数。
2、解决跨域问题
由于浏览器的同源策略(同源策略要求网页只能从同一来源加载资源,资源所在的协议、域名和端口都必须相同;当浏览器发现请求的资源与当前页面不符合同源策略时,就会拦截这个请求),在进行请求的时候会存在跨域问题,可以通过配置nginx来解决。
跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。
配置跨域响应头(CORS):
在nginx中,通过add_header添加对应的跨域头部即可。
location ^~ /api/ {
# 跨域处理 设置头部域名
add_header Access-Control-Allow-Origin *;
# 跨域处理 设置头部方法
add_header Access-Control-Allow-Methods 'GET,POST,DELETE,OPTIONS,HEAD';
}
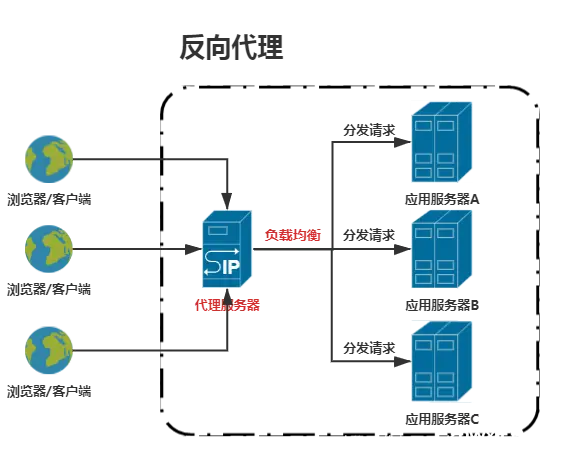
3、反向代理
场景:
反向代理:对于客户端来说,反向代理服务器就相当于目标服务器。客户端对代理是无感知的,只需要把请求发送给反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器的地址。
请求方向:客户端 -> 代理服务器 <- 目标服务器
用途:
(1)隐藏服务端IP
(2)保证内网的安全,可以使用反向代理提供Web应用程序防火墙功能,阻止web攻击(大型网站,通常将反向代理作为公网访问地址,Web服务器是内网)
(3)负载均衡(通过将请求分发给多个后端服务器上,来分担服务器的负载压力)

<code>
# 接口反向代理
http {
upstream backend_servers {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://backend_servers;
}
}
}
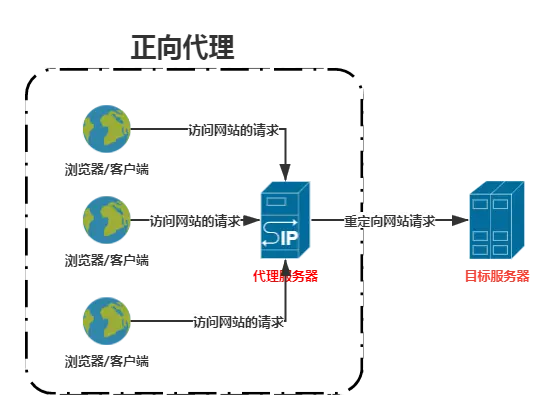
正向代理
正向代理:代理客户端向原始服务器转交请求并将获得的内容返回给客户端,客户端非常明确要访问的服务器地址,而服务器只清楚请求来自哪个代理服务器而不清楚来自哪个具体的客户端;正向代理模式屏蔽或者隐藏了真实客户端信息。
请求方向:客户端 -> 代理服务器 -> 目标服务器
用途:
(1)代理客户端访问无法访问的资源(当你想要访问国外网站,却受限于自身IP限制的时候)
(2)对外隐藏客户端真实IP(代理服务器会把你的请求转发给目标的服务器,在这个过程中,客户端和目标服务器没有直接交互)
(3)加速访问资源(当多个用户访问同一个资源的时候,代理服务器会将这些记录在缓存里)

<code>server {
listen 80;
location / {
proxy_pass http://backend_servers;
}
}
4、负载均衡
负载均衡的主要是通过负载均衡算法,将请求分发到集群模式中的服务器上,这样即使某个后台服务器挂了,其他服务器还可以正常接收请求,实现了高可用,并且集群模式下的服务器支持纵向扩展,可以应对业务快速增长带来的高并发应用场景。
负载均衡常见算法:轮询、权重和ip_hash算法,默认是轮询算法。一般使用的是基于权重的算法,因为现在很多情况下都是集群部署,而且集群下的各个服务器资源大多都是不均匀的,资源高的则分配权重高一些,资源低的则分配权重低一些,这种情况使用基于权重的负载均衡算法,可以更高效的利用资源和提高并发处理能力~
(1)基于轮询的算法
原理是每一个请求按时间顺序逐一被分发到不同的应用服务器,如果接收请求的应用服务器挂了,并且请求超过最大失败次数max_fails(1次),则在失效时间fail_timeout(10秒)内不会再转发请求到该节点~
upstream defaultReverseProxyServer{
server 192.168.0.1:8080;
server 192.168.0.2:8080;
}
(2)基于权重的算法
原理是每一个请求按权重被分发到不同的应用服务器,同样,如果接收请求的应用服务器挂了,并且请求超过最大失败次数max_fails(默认1次或可设置N次),则在失效时间fail_timeout(默认10秒,可设置N秒)内,不会再转发请求到该节点~
upstream weightReverseProxyServer{
# 权重为10,5s内连接请求失败2次,nginx在5s内认为server是不可用的,将不在发送请求给这台服务器
server 192.168.0.1:8080 weight=10 max_fails=2 fail_timeout=5s;
#权重为5,10s内连接请求失败3次,nginx在10s内认为server是不可用的,将不在发送请求给这台服务器
server 192.168.0.2:8080 weight=5 max_fails=3 fail_timeout=10s;
}
(3)基于ip_hash的算法
原理是每一个请求按用户访问IP的哈希结果分配,如果请求来自同一个用户IP则固定这台IP访问一台应用服务器,该算法可以有效解决动态网页中存在的session共享问题。
upstream ipHashReverseProxyServer{
ip_hash;
server 192.168.0.1:8080;
server 192.168.0.2:8080;
}
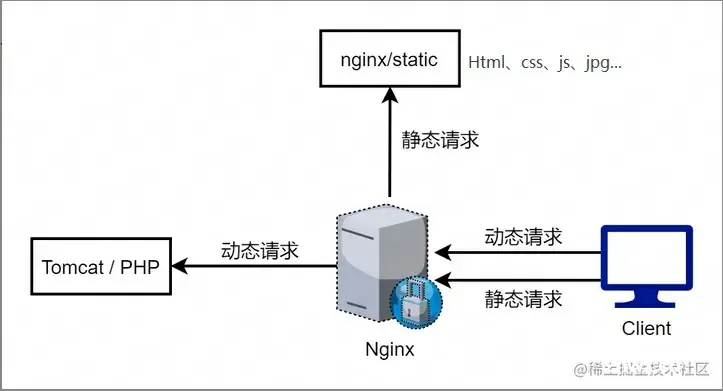
5、动静分离 + 缓存
(1)nginx的静态处理能力很强,在默认配置下本身就是指向了静态的html页面,但是动态处理能力有限,所以为了提高网站性能,一般大型应用都需要进行动静分离。
nginx主要是通过采用代理的方式,在server{}块中配置带有正则匹配的location,如果请求的是静态资源,直接到静态资源目录获取资源,如果是动态资源请求,就利用反向代理,把请求转发给对应服务器进行处理,来实现动静分离。

<code>//动态服务器资源群组
upstream server_pools {
server 192.168.1.189:80 ;
}
server {
listen 80;
server_name www_server_pool;
location / {
proxy_pass http://server_pools; //动态资源
}
location /static/ {
root html/dist; //静态资源
index index.html index.htm;
}
}
(2)Nginx 提供了强大的缓存功能,可以缓存静态资源,减少后续请求的响应时间和服务器负载。通过设置缓存规则,可以指定哪些资源需要缓存、缓存时间等参数。
http {
# 指定缓存路径和相关配置
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
server {
listen 80;
server_name example.com;
# 启用缓存
location / {
proxy_pass http://backend-server;
proxy_cache my_cache; # 启用缓存
proxy_cache_valid 200 302 10m; # 缓存有效期
proxy_cache_valid any 1m;
proxy_cache_key $scheme$host$request_uri; # 缓存键值
proxy_ignore_headers Cache-Control Expires; # 忽略后端服务器的缓存控制头
add_header X-Cache-Status $upstream_cache_status; # 响应头中添加缓存状态信息
}
}
}
踩坑记录
1、如果想使用外部主机访问nginx,需要关闭服务器的防火墙或者开放nginx服务端口:
(1)关闭防火墙命令(Centos7):
//查看防火墙状态的命令
firewall-cmd --state
//开启防火墙
systemctl start firewalld
//关闭防火墙
systemctl stop firewalld
//重启防火墙
systemctl restart firewalld
(2)开放端口:
//设置开放8866端口
firewall-cmd --zone=public --add-port=8866/tcp --permanent //将端口 8866/tcp 添加到 public 区域
firewall-cmd --add-port=8866/tcp --permanent //没有指定特定的区域,会将端口 8866/tcp 添加到默认的区域(通常是 public)
//查询8866端口是否开启
firewall-cmd --query-port=8866/tcp
//查看已经开放的端口
firewall-cmd --list-port
2、网址为 http://10.10.10.1:6666/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。
原因:是浏览器的问题,Chrome自己默认觉得一些端口号是不安全的,所以不允许发起请求,直接返回服务无法访问页面。
具体如下:
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
解决:避开上面的端口号,换个安全一点的就好啦~
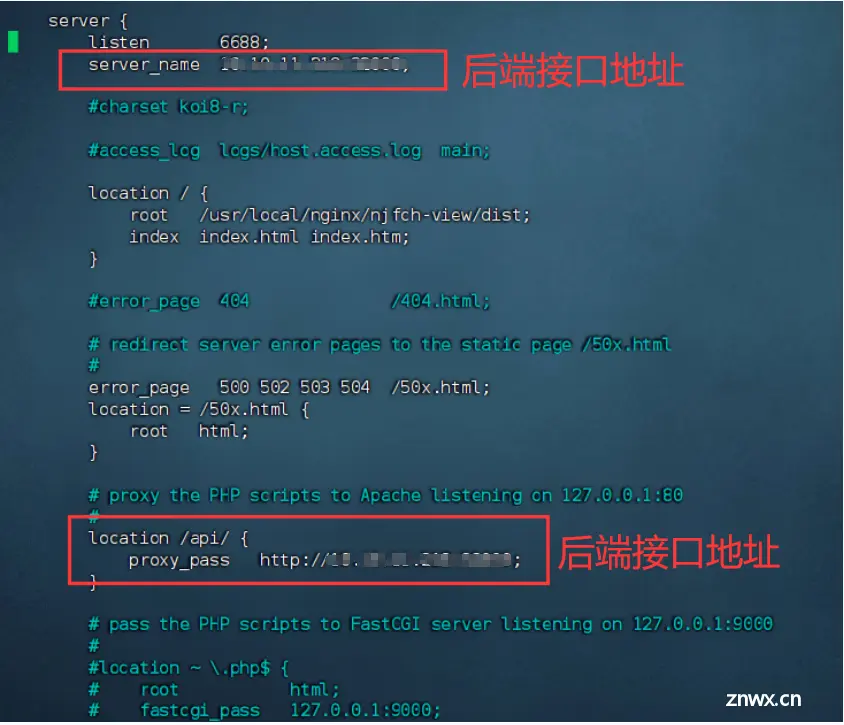
3、nginx部署前端项目无法请求到后台接口
问题描述:在使用nginx把项目部署到服务器上之后,去访问这个项目(http://10.10.10.1:6688/)会发现,所有的接口都没法使用了,是因为没有在nginx里配置后端服务器地址,nginx无法将请求转发到对应的后端服务器。
解决方案:需要进行nginx代理配置——

4、在nginx下部署两个前端项目,一个端口号是8086、请求地址是10.10.10.1:8080,另一个端口号是8090、请求地址是10.11.11.11:8089,nginx该如何配置:
<code>server { # 第一个Server区块开始,表示一个独立的虚拟主机站点
listen 8086; # 监听服务的端口:8086
server_name frontend1.com; # 提供服务的域名主机名或IP地址
location / {
proxy_pass http://10.10.10.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
server {
listen 8090;
server_name frontend2.com; # 修改为你的域名或 IP 地址
location / {
proxy_pass http://10.11.11.11:8089;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
5、重新启动服务器:进到nginx使用./nginx -s reload重新读取配置文件,发现报nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)错误,进到logs文件发现的确没有nginx.pid文件
报错情况:
./nginx -s reload
# nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)
分析原因:
Nginx在启动或重新加载时无法找到pid文件(pid文件用于存储Nginx主进程的进程ID号,以便在停止或重载Nginx时使用)
解决方法:
(1)使用nginx -c的重新指定nginx.conf配置文件。
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
(2)确认Nginx配置文件中是否指定了pid文件路径,并检查该路径是否正确。默认情况下,Nginx会将pid文件存储在/usr/local/nginx/logs/nginx.pid路径下。如果这个文件不存在或该路径不正确,可以手动创建该文件并设置相应的权限。
/nginx -s reload重新读取配置文件,发现报nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)错误,进到logs文件发现的确没有nginx.pid文件
报错情况:
./nginx -s reload
# nginx: [error] open() “/usr/local/nginx/logs/nginx.pid” failed (2: No such file or directory)
分析原因:
Nginx在启动或重新加载时无法找到pid文件(pid文件用于存储Nginx主进程的进程ID号,以便在停止或重载Nginx时使用)
解决方法:
(1)使用nginx -c的重新指定nginx.conf配置文件。
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
(2)确认Nginx配置文件中是否指定了pid文件路径,并检查该路径是否正确。默认情况下,Nginx会将pid文件存储在/usr/local/nginx/logs/nginx.pid路径下。如果这个文件不存在或该路径不正确,可以手动创建该文件并设置相应的权限。
参考文章:https://blog.csdn.net/weixin_45745641/article/details/119223601?spm=1001.2014.3001.5506
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。