【WEB逆向】关于tiktok参数msToken,X-Bogus,_signature生成
Sping__ 2024-07-02 13:33:02 阅读 99
目录
tiktok逆向
算法介绍
算法生成研究
代码跟踪
代码编写
开发者测试
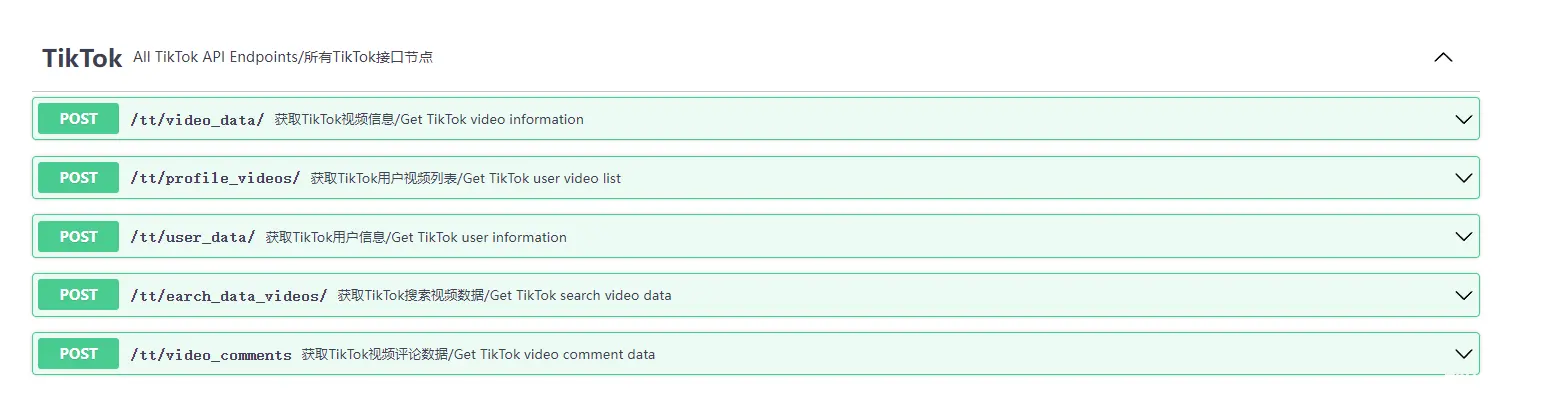
tiktok的基本接口编辑
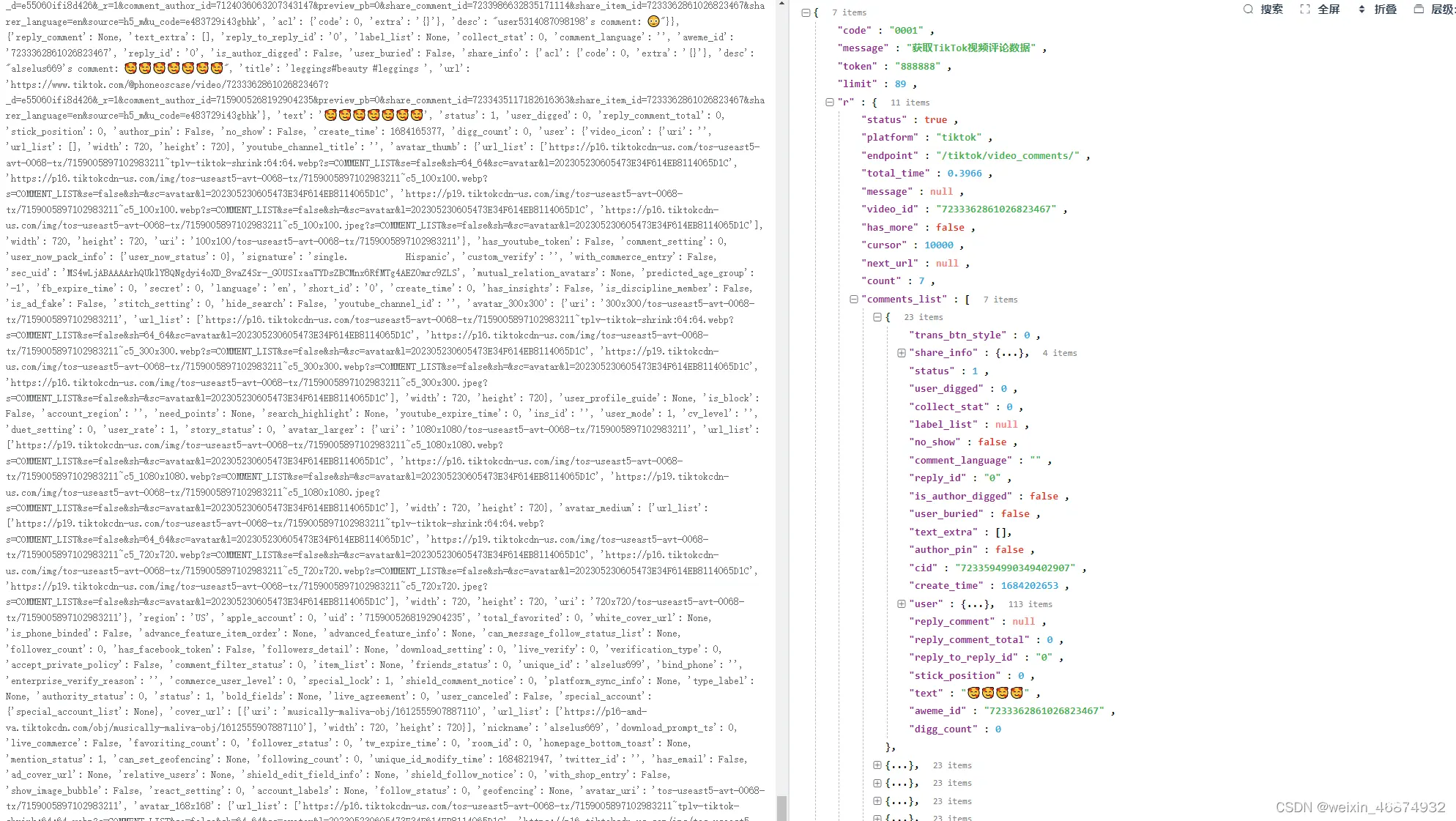
评论截图
tiktok逆向
本文只是技术探讨,如果对tiktok造成影响请告知,本人及时删除。在线联系VV:March_Hovez
从视频主页开始查找标题,如图下:

会发现加密参数的msToken,X-Bogus,_signature这个三个
以下开始算法研究
算法介绍
根据js代码抽取和去除花指令需要大量时间,以及绕过检测,
本编文件根本写不完。所以这里简单讲解一下算法生成过程,
tiktok的此次算法生成是使用JSVMP虚拟机模式,
膨胀了大量代码,校验是否为浏览器环境,其中检测了document,window,location,navigator.cavas,symbol,tostring.html,body,script,prototype等等,
算法生成研究
msToken,X-Bogus,_signature是jsVmp生成。
| 参数 | 必选 | 备注 |
|---|---|---|
| msToken | true | 非对称算法生成,和_signature参数相辅相成 |
| X-Bogus | false | 发现了cookie参与了运算,但是发空值,服务器并未进行检验,后期算法更新估计就会更新这一块, |
| _signature | true | 检验是否浏览器环境,如果非浏览器生成的算法则发包报错,其中关键点,_signature生成的时候,浏览器环境user-agent参与运算。 |
代码跟踪
代码太多贴入js文件。
window.byted_acrawler.init({
aid: 1988,
dfp: !1,
boe: !1,
intercept: !0,
enablePathList: ["/*"],
region: "va-tiktok",
mode: 513,
isSDK: false
});
//加上下面js
//https://sf16-secsdk.ttwstatic.com/obj/rc-web-sdk-gcs/webmssdk/1.0.0.195/webmssdk.js
代码编写
var p = new XMLHttpRequest;
p.open("GET", 'https://www.tiktok.com/api/comment/publish/?aid=1988&app_language=zh-Hant-TW&app_name=tiktok_web&aweme_id=7034791620910451970&battery_info=0.97&browser_language=zh-CN&browser_name=Mozilla&browser_online=true&browser_platform=Win32&browser_version=5.0%20%28Windows%20NT%2010.0%3B%20Win64%3B%20x64%29%20AppleWebKit%2F537.36%20%28KHTML%2C%20like%20Gecko%29%20Chrome%2F94.0.4606.81%20Safari%2F537.36&channel=tiktok_web&cookie_enabled=true&device_id=7062797146567869953&device_platform=web_pc&focus_state=true&from_page=video&history_len=6&is_fullscreen=false&is_page_visible=true&os=windows&priority_region=US&referer=https%3A%2F%2Fwww.tiktok.com%2F®ion=JP&root_referer=https%3A%2F%2Fwww.tiktok.com%2F&screen_height=823&screen_width=1463&text=123&text_extra=%5B%5D&tz_name=Asia%2FShanghai&verifyFp=verify_kzfyihmc_9MFy9BZO_vzrg_4eUB_BTQG_EeTWUe5uPwoi&webcast_language=zh-Hant-TW', !0);
p.timeout = 60000;
p.setRequestHeader("Accept", "application/json, text/plain, */*");
p.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
p.setRequestHeader("x-tt-passport-csrf-token", "89fedbd4e9c37c1d3d7af4c84664cb7f");
var result = p.send();
开发者测试

https://www.tiktok.com/api/comment/list/?aid=1988&app_language=ja-JP&app_name=tiktok_web&aweme_id=7228801069831179527&browser_language=zh-CN&browser_name=Mozilla&browser_online=true&browser_platform=Win32&browser_version=5.0%20%28Windows%20NT%2010.0%3B%20Win64%3B%20x64%29%20AppleWebKit%2F537.36%20%28KHTML%2C%20like%20Gecko%29%20Chrome%2F113.0.0.0%20Safari%2F537.36&channel=tiktok_web&cookie_enabled=true&count=20¤t_region=JP&cursor=0&device_id=7231761221069440513&device_platform=web_pc&focus_state=true&fromWeb=1&from_page=video&history_len=9&is_fullscreen=false&is_page_visible=true&os=windows&priority_region=&referer=®ion=JP&screen_height=1412&screen_width=2510&tz_name=Asia%2FShanghai&webcast_language=zh-Hans&msToken=g9DUJp7Zp2PoJZdfKNwFrli2niA1VrMhIR7v-uZy5SRLwgVqOMws0EawtMDrwFqaCsVWjqncIB0Oo41U8x4PuH3JOqwDBJdNj3jC9_qgGzfVxwjlGheCWF0IQyJQep_MgTzcQmjmGz8WnG0MRQ==&X-Bogus=DFSzswVOmCxANxKftt7nPYXAIQRM&_signature=_02B4Z6wo00001rlxQvQAAIDD2nuCn8zE5o65cUZAAMo897
在使用v8环境和nodejs环境中分别测试,效果还可以
理由fastapi搭建了tiktok的基本接口
tiktok的基本接口

评论截图
以下是评论的一部分截图

涉及研究技术问题,代码就不公布,觉得文章比较好就给我点个关注
来源:H~
下一篇: WebService——WSDL详解
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。