【前端】Layui动态数据表格拖动排序
下页、再停留 2024-07-12 09:03:01 阅读 76
目录
一、下载layui-soul-table
二、使用
三、Layui实际使用
1、html代码
2、JS代码
3、PHP后台代码
目的:使用Layui的数据表格,拖动行进行排序。
使用插件:layui-soul-table 和 Layui
1.layui-soul-table文档:https://soultable.yelog.org/#/zh-CN/component/start/install
2.layui文档:Layui table模块 | 数据表格 | datatable - 在线演示
结合Layui并参看layui-soul-table官方教程,写的比较详细页比较简单。
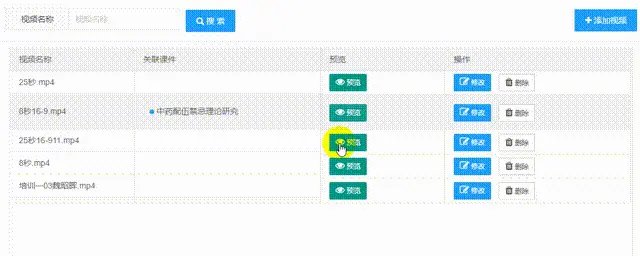
实现效果:可以拖动行进行排序,可以搜索

一、下载layui-soul-table
把下载好的文件放到项目中,比如说放到public文件夹下的/ext/soulTable/下,下载的内容很多,不需要全部都放到目录下,只需要把用到拷贝进来就行,如下图

二、使用
因为需求是实现拖动排序,所以只用到了soulTable.slim.js
<code>layui.config({
base: '/ext/', // 第三方模块所在目录
version: 'v1.6.4' // 插件版本号
}).extend({
soulTable: 'soulTable/soulTable.slim'// 模块
});
三、Layui实际使用
1、html代码
有几个需要注意的地方:
1、搜索按钮的lay-filter要一致
2、lay-event对应下面的toolbar
<div class="layui-form layui-card-header layuiadmin-card-header-auto">code>
<!-- 搜索 start -->
<form class="layui-form layui-form-pane" style="float:left">code>
<div class="layui-form-item">code>
<label class="layui-form-label">视频名称</label>code>
<div class="layui-input-inline">code>
<input type="text" name="filename" placeholder="视频名称" autocomplete="off" class="layui-input" value="">code>
</div>
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="demo-table-search">code>
<i class="fa fa-search" aria-hidden="true"></i> 搜 索code>
</button>
</div>
</form>
<!-- 搜索 end -->
</div>
<div class="layui-card-body" style="width: 96%; margin: 0 auto; overflow-x: auto;">code>
<table id="myTable" lay-filter="test" id="test"></table>code>
<!-- <script type="text/html" id="myBar"> </script> -->code>
<script type="text/html" id="preview">code>
<button type="button" class="layui-btn layui-btn-sm" lay-event="preview"> <i class="fa fa-eye" aria-hidden="true"></i> 预览</button>code>
</script>
<script type="text/html" id="barDemo">code>
<a class="layui-btn layui-btn-sm layui-btn-normal" lay-event="edit"><i class="fa fa-edit" aria-hidden="true"></i> 修改 </a>code>
<a class="layui-btn layui-btn-sm layui-btn-primary" lay-event="del"> <i class="fa fa-trash" aria-hidden="true"></i> 删除</a>code>
</script>
</div>
2、JS代码
1、引入soulTable,注意路径,我存放的路径是在/public/ext/soulTable/下
2、extend引入的模块可以根据自己需求添加
3、table.render()下的id和elem要和上面HTML中的table的id一致
4、rowDrag下的done里面的是拖动时触发的事件,可以从这里获取拖动行的数据信息,并在这里更新数据库
5、cols里的就是列名,列名对应上就行
6、done下的代码是刷新拖动之后的表格的,勿删
7、搜索提交:其实就是数据表格的重载,可以参考Layui官网,我这里为了后端接收方便,所有和Layui官网的示例有些出入。注意lay-filter监听要一致,其中table.reload下的myTable也要和上面HTML的一致,用于标识重载的表格
8、监听行工具事件:根据event的不同,处理不同的业务
layui.config({
base: '/ext/', // 第三方模块所在目录
version: 'v1.6.4' // 插件版本号
}).extend({
soulTable: 'soulTable/soulTable.slim'// 模块
});
layui.use(['element', 'layer','form','table','soulTable'], function(){
var $ = layui.jquery
,layer = layui.layer
,element = layui.element
,form = layui.form
,table = layui.table
,soulTable = layui.soulTable;
var myTable = table.render({
id: 'myTable'
,elem: '#myTable'
,url: 'videoquery'
// ,toolbar: '#myBar'
,height: 500
,rowDrag: {done: function(obj) {
// 完成时(松开时)触发
// 如果拖动前和拖动后无变化,则不会触发此方法
// console.log(obj.row) // 当前行数据
// console.log(obj.cache) // 改动后全表数据
// console.log(obj.oldIndex) // 原来的数据索引
// console.log(obj.newIndex) // 改动后数据索引
var row_id = obj.row.id // 当前id
var row_sort = obj.newIndex+1 // 拖动后的排序
// console.log(row_id)
// console.log(row_sort)
$.ajax({
url:'/teacher/video/upsort',
type:'POST',
dataType:'JSON',
data:{id:row_id,sort:row_sort},
success:function (res) {
console.log(res)
layer.msg(res.message, {
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
//do something
location.reload()
});
}
})
}}
,totalRow: true
,cols: [[
{field: 'filename', title: '视频名称', width: '20%', fixed: 'left'},
{field: 'kejian', title: '关联课件', width: '30%', height:'auto', fixed: 'left'},
{fixed: 'right', title:'预览', toolbar: '#preview', width:'20%'},
{fixed: 'right', title:'操作', toolbar: '#barDemo', width:'30%'}
]]
,page: true
,done: function () {
soulTable.render(this)
}
});
// 搜索提交
form.on('submit(demo-table-search)', function(data){
var field = data.field; // 获得表单字段
// console.log(field)
// 执行搜索重载
table.reload('myTable', {
page: {
curr: 1 // 重新从第 1 页开始
},
where: field // 搜索的字段
});
return false; // 阻止默认 form 跳转
});
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'preview'){
// console.log(data)
// 预览
window.open(data.path);
}else if(obj.event === 'del'){
// console.log(data.id)
layer.confirm('确定删除吗?', {icon: 3, title:'提示'}, function(index){
$.ajax({
url:"del",
type:"POST",
dataType:"JSON",
data:{id:data.id},
success:function (res) {
if (res.code == 200) {
layer.msg(res.message);
obj.del();
}else{
layer.msg(res.message);
return false;
}
}
})
});
} else if(obj.event === 'edit'){
// console.log(data.id)
window.location.href='edit.html?id='+data.id;code>
}
});
});
3、PHP后台代码
主要是添加了搜索,返回的是JSON数据
public function videoquery()
{
$map = array();
$page = input('page'); //页码
$limit = input('limit'); //分页
$filename = trim(input('param.filename'));
if (!empty($filename)) {
$map['video.filename'] = array('like',"%$filename%");
}
// 列表
$data= model('Video')->getList($this->tid,$map,$page,$limit);
// 个数
$count = model('Kejian')->gerKejianCount($this->tid,$map);
$result = array(
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=> $data
);
return $result;
}
另外一种使用jquery ui实现表格拖动排序
Jquery UI +PHP 实现表格拖动排序

https://blog.csdn.net/qq_25285531/article/details/134287545?spm=1001.2014.3001.5502
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。