Vue项目的表单校验
巴啦啦不亮w 2024-09-30 17:03:02 阅读 85
目录
一、表单检验
二、步骤
三、前期准备
四、实战
(1)账号和密码的表单验证
(2)同意协议的表单验证
(3)整个表单内容验证
一、表单检验
1.作用:前端校验可以省去一些错误的请求提交,为后端节省接口压力
2.流程:
表单数据 =》 前端校验(过滤错误请求) =》 后端查询是否匹配
3.工具:ElementPlus表单组件。https://element-plus.org/zh-CN/component/form.html
el-form(绑定表单和规则对象)el-form-item(绑定使用的规则字段)el-input(双向绑定表单数据)
当功能很复杂的时候,通过多个组件各自负责某个小功能,再组合成一个大功能
二、步骤
按照接口字段准备表单对象并绑定按照产品要求准备规则对象并绑定指定表单域的校验字段名把表单对象进行双向绑定
用户名:不能为空,字段名为account
密码:不能为空且为6-14个字符,字段名为password
同意协议:勾选,字段名为agree
三、前期准备
在src文件夹下的views文件夹下创建一个Login文件夹,然后创建一个Index.vue文件,写入以下代码:
<code><script setup>
import { RouterLink } from 'vue-router';
import { ref } from 'vue';
</script>
<template>
<div>
<header class="login-header">code>
<div class="container m-top-20">code>
<h1 class="logo">code>
<RouterLink to="/">小兔鲜</RouterLink>code>
</h1>
<RouterLink class="entry" to="/">code>
进入网站首页
<i class="iconfont icon-angle-right"></i>code>
<i class="iconfont icon-angle-right"></i>code>
</RouterLink>
</div>
</header>
<section class="login-section">code>
<div class="wrapper">code>
<nav>
<a href="javascript:;">账户登录</a>code>
</nav>
<div class="account-box">code>
<div class="form">code>
<el-form label-position="right" label-width="60px"code>
status-icon>
<el-form-item label="账户">code>
<el-input/>
</el-form-item>
<el-form-item label="密码">code>
<el-input/>
</el-form-item>
<el-form-item label-width="22px">code>
<el-checkbox size="large">code>
我已同意隐私条款和服务条款
</el-checkbox>
</el-form-item>
<el-button size="large" class="subBtn">点击登录</el-button>code>
</el-form>
</div>
</div>
</div>
</section>
<footer class="login-footer">code>
<div class="container">code>
<p>
<a href="javascript:;">关于我们</a>code>
<a href="javascript:;">帮助中心</a>code>
<a href="javascript:;">售后服务</a>code>
<a href="javascript:;">配送与验收</a>code>
<a href="javascript:;">商务合作</a>code>
<a href="javascript:;">搜索推荐</a>code>
<a href="javascript:;">友情链接</a>code>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</footer>
</div>
</template>
<style scoped lang='scss'>code>
.login-header {
background: #fff;
border-bottom: 1px solid #e4e4e4;
.container {
display: flex;
align-items: flex-end;
justify-content: space-between;
}
.logo {
width: 200px;
a {
display: block;
height: 132px;
width: 100%;
text-indent: -9999px;
background: url("@/assets/images/logo.png") no-repeat center 18px / contain;
}
}
.sub {
flex: 1;
font-size: 24px;
font-weight: normal;
margin-bottom: 38px;
margin-left: 20px;
color: #666;
}
.entry {
width: 120px;
margin-bottom: 38px;
font-size: 16px;
i {
font-size: 14px;
color: $xtxColor;
letter-spacing: -5px;
}
}
}
.login-section {
background: url('@/assets/images/login-bg.png') no-repeat center / cover;
height: 488px;
position: relative;
.wrapper {
width: 380px;
background: #fff;
position: absolute;
left: 50%;
top: 54px;
transform: translate3d(100px, 0, 0);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
nav {
font-size: 14px;
height: 55px;
margin-bottom: 20px;
border-bottom: 1px solid #f5f5f5;
display: flex;
padding: 0 40px;
text-align: right;
align-items: center;
a {
flex: 1;
line-height: 1;
display: inline-block;
font-size: 18px;
position: relative;
text-align: center;
}
}
}
}
.login-footer {
padding: 30px 0 50px;
background: #fff;
p {
text-align: center;
color: #999;
padding-top: 20px;
a {
line-height: 1;
padding: 0 10px;
color: #999;
display: inline-block;
~a {
border-left: 1px solid #ccc;
}
}
}
}
.account-box {
.toggle {
padding: 15px 40px;
text-align: right;
a {
color: $xtxColor;
i {
font-size: 14px;
}
}
}
.form {
padding: 0 20px 20px 20px;
&-item {
margin-bottom: 28px;
.input {
position: relative;
height: 36px;
>i {
width: 34px;
height: 34px;
background: #cfcdcd;
color: #fff;
position: absolute;
left: 1px;
top: 1px;
text-align: center;
line-height: 34px;
font-size: 18px;
}
input {
padding-left: 44px;
border: 1px solid #cfcdcd;
height: 36px;
line-height: 36px;
width: 100%;
&.error {
border-color: $priceColor;
}
&.active,
&:focus {
border-color: $xtxColor;
}
}
.code {
position: absolute;
right: 1px;
top: 1px;
text-align: center;
line-height: 34px;
font-size: 14px;
background: #f5f5f5;
color: #666;
width: 90px;
height: 34px;
cursor: pointer;
}
}
>.error {
position: absolute;
font-size: 12px;
line-height: 28px;
color: $priceColor;
i {
font-size: 14px;
margin-right: 2px;
}
}
}
.agree {
a {
color: #069;
}
}
.btn {
display: block;
width: 100%;
height: 40px;
color: #fff;
text-align: center;
line-height: 40px;
background: $xtxColor;
&.disabled {
background: #cfcdcd;
}
}
}
.action {
padding: 20px 40px;
display: flex;
justify-content: space-between;
align-items: center;
.url {
a {
color: #999;
margin-left: 10px;
}
}
}
}
.subBtn {
background: $xtxColor;
width: 100%;
color: #fff;
}
</style>
效果图:
四、实战
(1)账号和密码的表单验证
1.按照接口字段准备表单对象并绑定
(1)先准备好表单对象
<code>// 1.准备表单对象
const form =ref({
account: '',
password: ''
})
(2)接着做一个绑定,对el-form组件进行一个绑定 :model
<el-form :model="form" label-position="right" label-width="60px" status-icon>code>
2.按照产品要求准备规则对象并绑定
(1)先准备规则对象
// 2.准备规则对象
const rules = {
account : [
{required:true , message:'用户名不能为空!' , trigger :'blur'}
],
password : [
{required: true , message:'密码不能为空!' , trigger :'blur'},
{min :6 ,max : 14 , message:'密码长度是6-14位!' , trigger :'blur'},
]
}
required: true表示用户名(密码)是必须的,不能为空。message:是在验证失败时显示的错误消息。trigger: 'blur'表示当用户离开输入框(失去焦点)时触发验证。min:最小长度max:最大长度
(2)对el-form进行规则对象绑定
<el-form :model="form" :rules="rules" label-position="right" label-width="60px" status-icon>code>
3.指定表单域的校验字段名
给el-form-item添加校验字段名prop=" "
<code> <el-form-item prop="account" label="账户">code>
<el-input/>
</el-form-item>
<el-form-item prop="password" label="密码">code>
<el-input/>
</el-form-item>
4.把表单对象进行双向绑定
对el-input进行双向绑定v-model
<el-input v-model="form.account"/>code>
<el-input v-model="form.password"/>code>
5.验证看效果

我们可以发现,我们之前设置的验证规则都生效的,账号密码都不能为空,它们前面都带有星号
(2)同意协议的表单验证
使用自定义校验规则,举个栗子
其中三个参数分别代表:
<code>rule:验证的规则。
value:当前输入的数据。callback:一个回调函数,用于在验证完成后执行。如果验证通过,通常会调用callback();如果验证失败,可能会调用callback(new Error('错误信息'))。
同意协议的校验逻辑:如果勾选了,通过校验,反之。
同样是我们的四个步骤走:
按照接口字段准备表单对象并绑定
// 1.准备表单对象
const form =ref({
account: '',
password: '',
agree: true
})
因为在上面我们已经对表单对象进行绑定了,这里就不需要了
<el-form :model="form" :rules="rules" label-position="right" label-width="60px" status-icon>code>
按照产品要求准备规则对象并绑定
// 2.准备规则对象
const rules = {
account : [
{required:true , message:'用户名不能为空!' , trigger :'blur'}
],
password : [
{required: true , message:'密码不能为空!' , trigger :'blur'},
{min :6 ,max : 14 , message:'密码长度是6-14位!' , trigger :'blur'},
],
agree : [
{
validator:(rule,value,callback) => {
console.log(value);
// 勾选就通过,不勾选就不通过
if(value){
callback()
}else{
callback(new Error('请勾选协议!'))
}
}
}
]
}
指定表单域的校验字段名
<el-form-item prop="agree" label-width="22px">code>
把表单对象进行双向绑定
<el-checkbox v-model="form.agree" size="large">code>
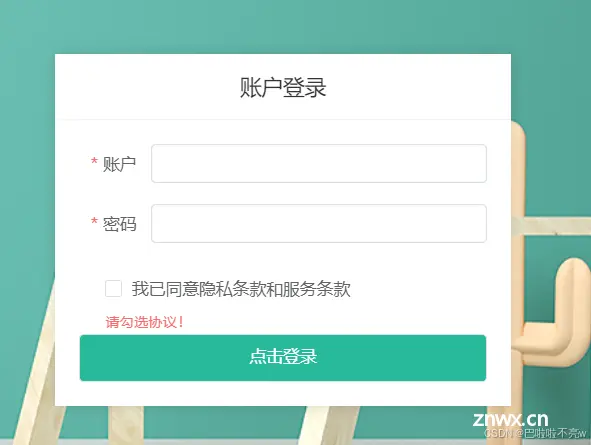
看效果:

(3)整个表单内容验证
问题:每个表单域都有自己的检验触发事件,如果用户一上来就点击登录怎么办?
解决:在点击登录时需要对所有需要检验的表单进行统一检验。
步骤:
获取表单实例(先获取一个form实例,然后对其绑定)
<code>// 3.获取form实例做同意校验
const formRef = ref(null)
<el-form ref="formRef" :model="form" :rules="rules" label-position="right" label-width="60px" status-icon>code>
调用实例方法(先给登录按钮绑定一个doLogin方法,然后再去定义这个方法)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。