AI赋能前端:你的Chrome 控制台需要AI(爱)
前端小魔女 2024-06-26 09:33:02 阅读 94
像会永生那样去学习,像明天就要死亡那样去生活。——圣雄甘地
大家好,我是柒八九。一个专注于前端开发技术/Rust及AI应用知识分享的Coder
此篇文章所涉及到的技术有
AI(Gemini)
Chrome
DevTool
🪜魔法
接码平台
因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。
前言
不知道大家平时在工作学习中是如何接触新的知识的?反正对于我来说,我喜欢逛各种国外的博客或者官网。因为,通过翻阅这些内容,总是能接触最新的行业动态。(这里不是崇洋媚外,确实在某些领域尤其软件开发方向,国外的技术还是远超我们的)。
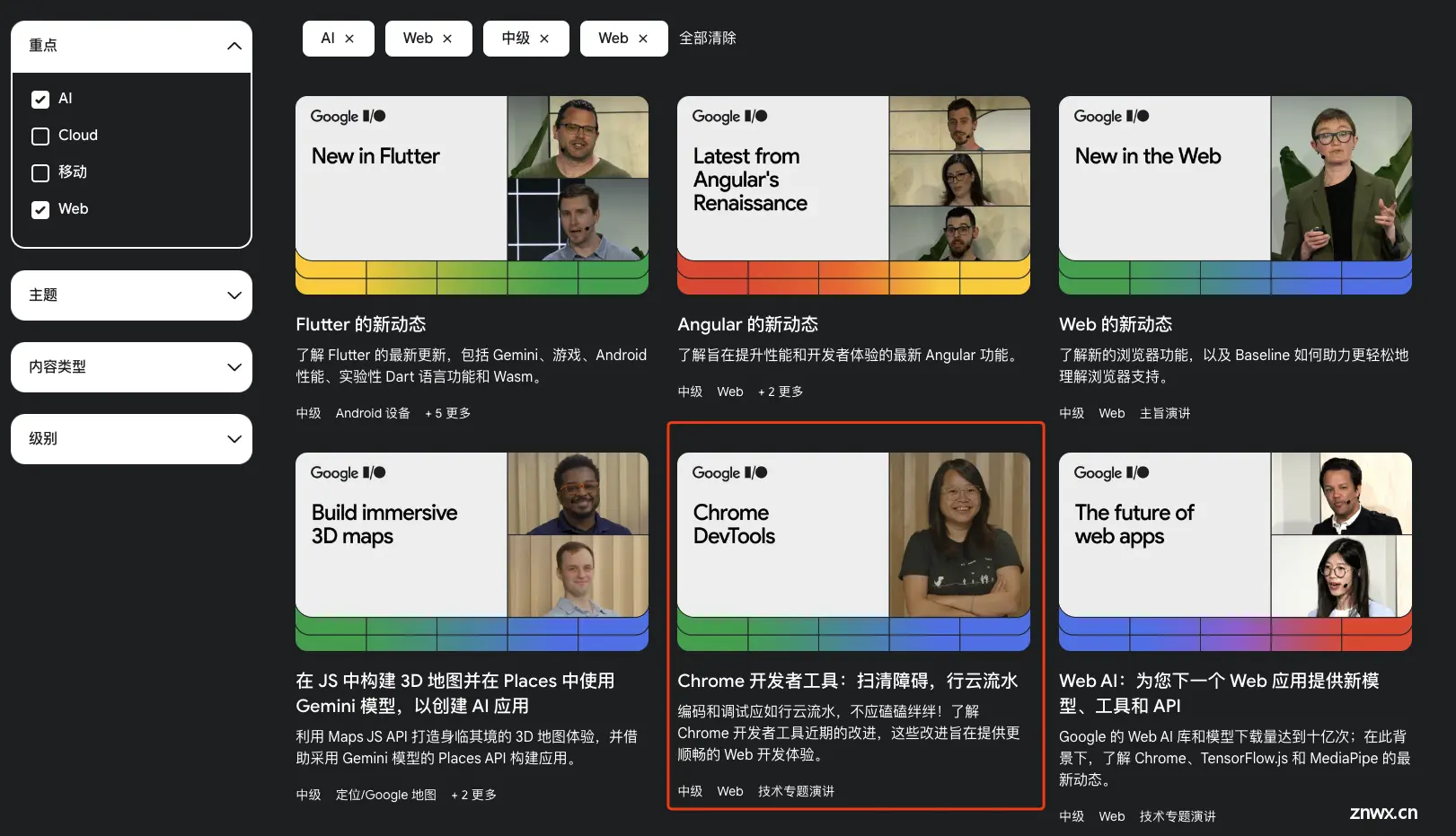
之前在观看Google 2024I/O大会时,发现了一个很好玩的东西
让
Gemini直接在Chrome控制台中提供数据分析,以便更好地了解错误和警告

在观看之后,心里就跃跃欲试了。然后,按照对应的步骤操作后,猛然发现-原来童话里都都是骗人的,之前口口声声说,技术无国界,但是现实确实技术不仅有国界,而且还有壁垒。
虽然我满足官网的所有条件,但是我不能够使用它最新的功能。查询发现,这项功能是逐步开放给用户的,优先给国外用户。
要不然,我们这篇文章会在2024/5月和大家见面的。不过,好饭不怕晚。今天(2024/6/21),我终于可以使用这项功能了。
所以,今天我们就来聊聊这个话题。
在这里再多说几句,前几天我们还写了另外一篇文章 - AI 赋能前端 – 文本内容概要生成,也是讲了利用AI来拓展前端能力。
好了,天不早了,干点正事哇。

我们能所学到的知识点
环境配置
AI的初体验
AI能力范围
AI的好处
1. 环境配置
使用该项功能时,有一个大前提&#
上一篇: webdriver报错:TypeError: __init__() got an unexpected keyword argument ‘executable_path‘已解决
下一篇: 〖程序员的自我修养 - 认知剖析篇⑤〗- 选择前端还是后端?
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。