【Android Studio】Webview 内核升级得三种方法
傻傻虎虎 2024-08-16 14:03:01 阅读 91
【Android Studio】Webview 内核升级得三种方法
前言X5 腾讯组件crosswalk开源项目webview升级加载的内核(完美解决)总结
前言
在APP 中进行网页加载,一般采用原生自带的Webview 组件,但在需要加载高版本网页的时候,有时候会遇到加载失败的情况,究其原因主要是内核版本太低,导致加载失败。该组件使用的内核在Android 4.4 (API 19)前 ,主要用得是webkit 的内核;Android 4.4后,直接使用的是Chrome内核。目前Chrome内核已经到了120+,时常会遇到问题,谷歌浏览器可以正常加载网页,但内嵌网页加载就是不行。因此,基于这种情况,考虑进行Webview 组件内核的升级。
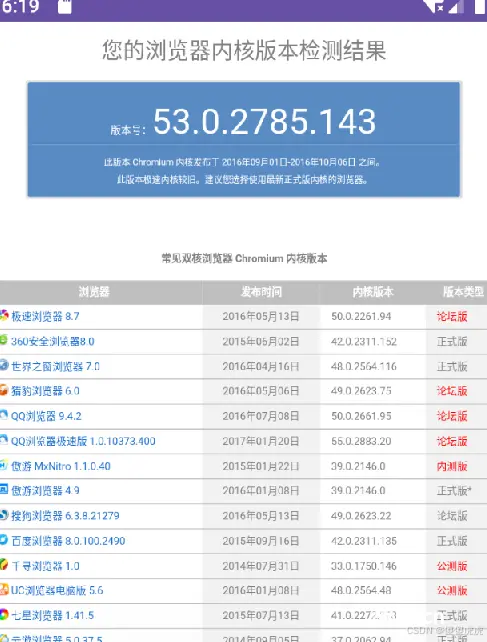
可用于检测内核版本的网址: https://liulanmi.com/labs/core.html
关于内核升级,目前主要有3种方法 :
用 X5 腾讯组件,替换Webview 加载网页用intel 的crosswalk开源项目在Webview 基础上升级加载的内核
X5 腾讯组件
它跟webview 很像,在进行布局构建时,组件选择 <code>com.tencent.smtt.sdk.WebView ,然后其余方法基本使用跟webview 一样。在腾讯TBS开发指引 里面有很清楚的介绍,而且还可以下载最新的SDK。
<com.tencent.smtt.sdk.WebView
android:id="@+id/web"code>
android:layout_width="match_parent"code>
android:layout_height="match_parent"code>
android:fitsSystemWindows="true"code>
app:layout_constraintBottom_toBottomOf="parent"code>
app:layout_constraintEnd_toEndOf="parent"code>
app:layout_constraintStart_toStartOf="parent"code>
app:layout_constraintTop_toTopOf="parent" />code>
但是运行后会发现,依旧无法加载网页,虽然导入了 SDK 库,但无法进行内核下载,故无法使用。直接访问说明中的内核下载连接,不能访问。在网上找了一圈,是由于X5内核开始收费了,所以该方法无法解决问题。
crosswalk开源项目
用这个方案,一开头就碰到问题,crosswalk的官方网站不能进了,那么库也就不能下,刚好碰到Intel 服务器崩了,我都怀疑是不是因为这个原因。后来到是在CSDN上下载了 支持ARM 和X86 的 crosswalk-23.53.589.4.aar ,但导入后,运行是正常了,但显示内核版本更低了,离要求的远远达不到。后来查看了原因,原来是这个项目早就停了…

<code><org.xwalk.core.XWalkView
android:layout_width="match_parent"code>
android:layout_height="match_parent"code>
android:id="@+id/web"/>code>
而且这边发现原生的都比它高,当然也有可能跟加载的crosswalk-23.53.589.4.aar版本低有关系吧,由于无法进官网,导致这个也无法确定原因。

webview升级加载的内核(完美解决)
这个只能说真得是强得离谱,直接用外部下载的内核去进行webview 替换,然后每次初始化内核时,进行加载。而且可以选择arm 或者x86 ,内核版本目前都是120+的,很舒服。webview 使用还是跟之前的一模一样,只是加了内核升级这一过程。

<code> <WebView
android:id="@+id/webview"code>
android:layout_width="match_parent"code>
android:layout_height="match_parent" />code>
总结
目前三个方案的demo ,已经都整理,直接可以运行使用。
升级的内核资源已经都下载,方便后续直接内嵌,目前demo 里面是采用在线下载这个方式,当然也是可以的。
在采用在Webview 基础上升级加载的内核 方案时,由于第三库是开源的,我已经从github上下载下来,可以方便阅读理解。
对这些文件的说明,以及研究内核升级过程中借鉴的资料链接,已经都整理在了 说明 中,方便后续查看。

资源已经上传,有需要自行下载即可。
上一篇: 【海贼王航海日志:前端技术探索】HTML你学会了吗?(一)
下一篇: 【CSS】CSS 总结 ⑦ ( 定位 | 静态定位 | 相对定位 | 绝对定位 | 子绝父相 | 固定定位 | 使用绝对定位设置水平/垂直居中 | 堆叠顺序 | 显示模式 | 元素隐藏 ) ★
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。