前端-Cookie篇
前端初见 2024-08-28 10:03:05 阅读 89
文章目录
一、由来什么是Cookie?特点Cookie的类型
二、原理三、Cookie生成机制客户端设置案例
四、属性五、缺陷最后分享一段自己工作中封装的一些关于cookie的公众方法✒️总结
前端Cookie是Web开发中非常重要的一部分,它是服务器发送到用户浏览器并保存在本地的一小块数据。以下是对前端Cookie的详细解析
一、由来
什么是Cookie?
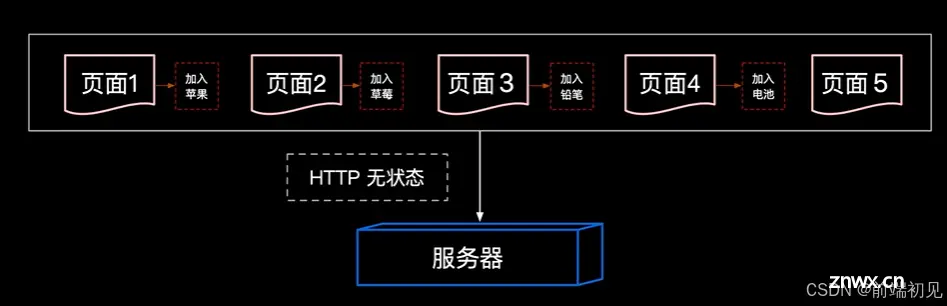
Cookie(也称为HTTP Cookie、Web Cookie、浏览器Cookie等)是服务器发送到用户浏览器并保存在本地的一小块数据,该数据通常是用户账号相关的信息。假设一个系统有5个页面,然后每个页面都可以添加相关的商品,就有点像购物车,那一个用户在页面1加入了苹果,页面2加入了草莓,页面3加入了铅笔,页面4加入了电池,那在传统的HTTP上面的话,到底用什么类型的东西来存储这些数据呢,因为HTTP本身是一个无状态的请求,要记录这些数据统一发起一个购物车,生成一张订单是非常困难的,所以这个时候我们就需要有Cookie这个东西产生,所以Cookie最初的的原始目的,是为了维持状态而产生的,就像所有的苹果、草莓、铅笔、电池全部记录在Cookie中,然后Cookie附带着每个HTTP请求,这样服务器就可以知道用户一共选购了哪些内容,如下图所示

特点
存储位置:存储在用户浏览器中。数据内容:通常是用户相关的状态信息,如身份认证信息。大小限制:不同浏览器对Cookie的数量和大小限制不同,但一般来说,单域名下设置的Cookie不能超过30个,单条Cookie的大小不能超过4KB。过期时间:可以设置过期时间,到达过期时间后,浏览器会把Cookie清除掉。
Cookie的类型
会话期Cookie:不设置具体失效时间,只会在当前会话结束之后被删除掉,存储在内存中。持久性Cookie:会设置好具体的有效期,被存储在磁盘中,浏览器关闭不会影响该Cookie,只有当有效期结束时,才会从磁盘中删除
二、原理
我们来聊聊Cookie的原理以及生成机制,其实非常简单,无非是三步,首先游览器会以一种无状态的方式去向服务器发起HTTP请求,服务器接收到请求之后,会在请求上的respond header上加上Cookie相关的信息然后染回给游览器,游览器后面再向服务器发送请求的时候,都会同步的带上Cookie,那这样Cookie就会附在每个HTTP请求上,服务器也可以根据这些信息来进行相关的逻辑判断

三、Cookie生成机制
关于Cookie生成机制有俩种方法,
方法一:服务端生成,在Http Respond-Header 中 Set-Cookie方法二:客户端生成,通过document.cookie设置
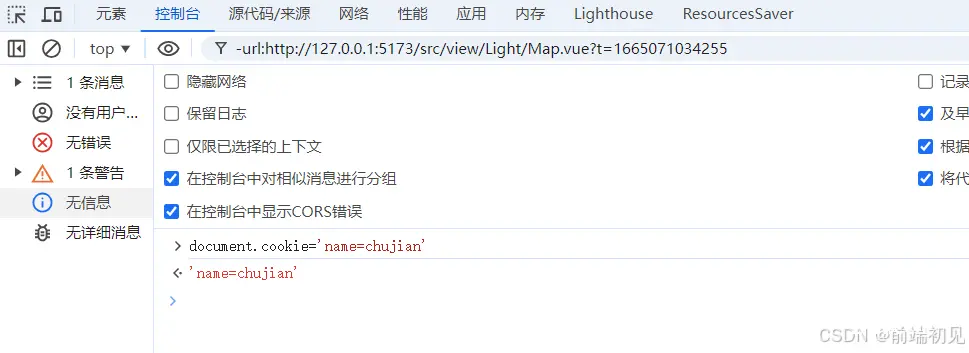
客户端设置案例
<code>document.cookie='name=chujian'code>

四、属性
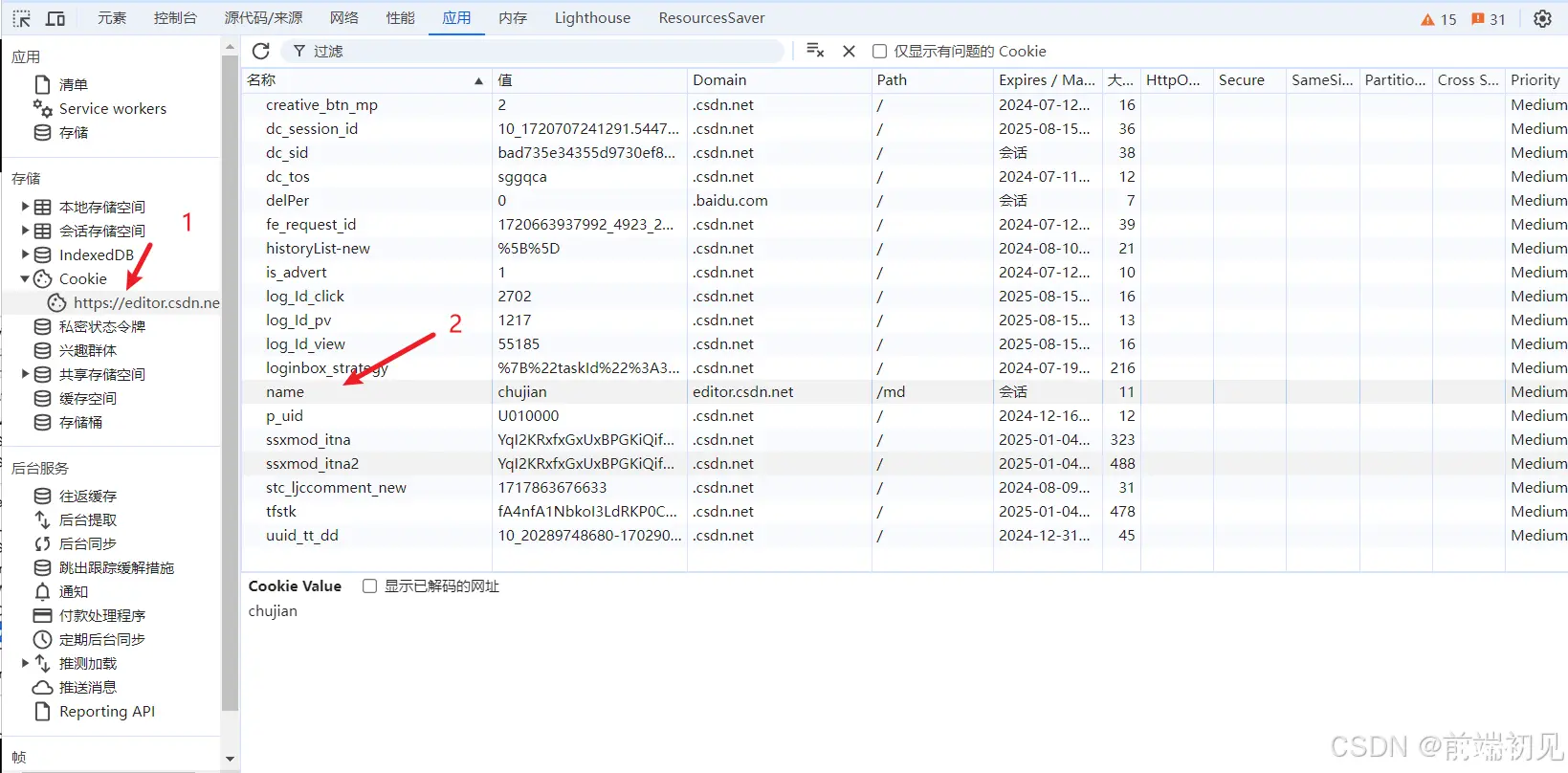
我们来看下上面我们设置的一个cookie的属性值

Name:Cookie的名称,唯一标识该Cookie。Value:与Name相对应的值,表示要存储的数据。Domain:指定哪些域名及其子域名可以访问该Cookie。Path:指定Cookie的作用路径,只有匹配该路径下的请求才会携带这个Cookie。Expires/Max-Age: 它是一个cookie的过期时间,设置Cookie的过期时间或有效期。HttpOnly:如果设置为true的时候就不能改变cookie的内容,设置后,Cookie将不能通过客户端脚本(如JavaScript)访问,有助于防止跨站脚本攻击(XSS)。size是当前这个cookie的大小,这个size值指的是具体这个value的大小Secure:这个也是安全性的标识,指定Cookie是否仅通过安全的HTTPS连接传输。
五、缺陷
聊一下cookie的一些缺陷以及对它的误用
cookie设计初衷用于维持HTTP状态,不用于存储数据
大小限制:每个cookie项只能存储4k数据性能浪费:cookie附带在http请求上,数据量过大,会导致每个http请求就非常庞大
最后分享一段自己工作中封装的一些关于cookie的公众方法
<code>// 设置cookie
export const setUserCookie = (name, value, expires) => { -- -->
var date = new Date();
date.setTime(date.getTime() + expires);
console.log("时间", date.setTime(date.getTime() + expires));
document.cookie =
name + "=" + escape(value) + ";expires=" + date.toGMTString();
// document.cookie = name + "=" + (value || "") + expires + "; ";code>
};
// 过期时间秒设置cookie
export const setCookieWithSeconds = (name, value, seconds) => { -- -->
var expires = "";
if (seconds) {
var date = new Date();
date.setTime(date.getTime() + seconds * 1000);
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";code>
};
// 获取Cookie值
export const getCookie = (name) => { -- -->
var cookies = document.cookie.split("; ");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].split("=");
if (cookie[0] === name) {
return cookie[1];
}
}
return "";
};
// 清除所有cookie
export const clearAllCookies = () => {
var cookies = document.cookie.split(";");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
var eqPos = cookie.indexOf("=");
var name = eqPos > -1 ? cookie.substr(0, eqPos).trim() : cookie.trim();
document.cookie = name + "=;expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
}
};
✒️总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。