前端开发攻略---如何用Vue实现实时网络状态监控:一篇让你轻松掌握前端网络连通性管理的指南
bbamx. 2024-06-20 17:33:01 阅读 52
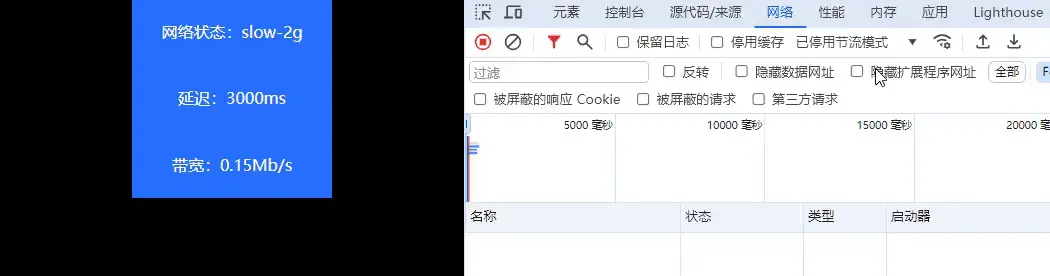
1、演示

2、网络监控目的
网络性能优化: 通过监控用户的网络状态,可以了解网络延迟、带宽利用率、丢包率等信息,从而优化网络性能,提升用户体验。
故障排除: 可以监控网络状态以及网络设备的运行情况,及时发现并解决网络故障,确保网络的稳定性和可靠性。
安全监控: 通过监控用户网络状态,可以检测异常流量、攻击行为等安全威胁,及时采取相应的安全措施保护用户数据安全。
服务质量管理: 可以根据用户的网络状态数据来评估服务质量,确保网络服务的可用性、可靠性和性能达到用户期望的水平。
用户行为分析: 可以通过监控用户网络状态来分析用户的行为习惯,例如哪些应用程序和服务用户更频繁地使用,以及他们的使用模式等,从而提供个性化的服务。
优化用户体验:当用户网络不好的时候 有些图片就不要显示高清了 因为用户看不看得见都是问题 可以给她显示一些低分辨率的图片 至少能看得见;当用户网络是离线状态的时候 就可以给用户进行提示 告诉他网络断了 要不要考虑处理一下
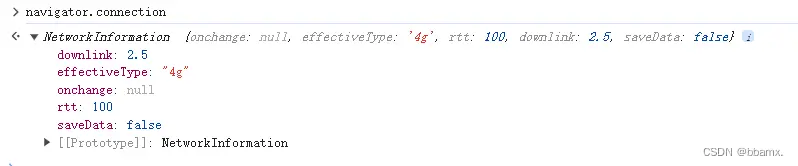
3、navigator.connection
navigator.connection是 Web 浏览器提供的 JavaScript API,用于获取用户设备的网络连接信息。这个 API 可以让开发者在前端获取用户设备的网络连接类型和速度,从而根据网络状态进行相应的优化或调整。
effectiveType:网络状态,但并不能代表用户真实的网络类型 是根据贷款以及 rtt两者综合来判断的,具有参考价值
rtt:表示一个数据包,从发出去到回来经过的时间,单位是毫秒,代表的就是延迟
downlink:下载速度 单位是mb/s
监听方法:
navigator.connection.addEventListener('change', function (e) {})
4、navigator.onLine
navigator.onLine是一个 JavaScript 属性,用于检测浏览器当前是否处于联机状态。它返回一个布尔值,表示浏览器是否连接到互联网。
当浏览器处于联机状态时,
navigator.onLine返回true,表示可以访问网络资源。而当浏览器处于离线状态时,navigator.onLine返回false,表示无法连接到网络资源。
5、windown身上的事件
1、表示用户从离线到在线过后触发的事件
window.addEventListener('online', () => {})
2、表示用户从在线到离线过后触发的事件
window.addEventListener('offline', () => {})
6、代码实现演示效果
<template> <div class="container"> <div class="item" :style="{ backgroundColor: isOnline ? '#266fff' : 'red' }"> <p>网络状态:{ { isOnline ? netWorkStatus.effectiveType : '离线' }}</p> <p>延迟:{ { isOnline ? netWorkStatus.rtt + 'ms' : '离线' }}</p> <p>带宽:{ { isOnline ? netWorkStatus.downlink + 'mb/s' : '离线' }}</p> </div> </div></template><script setup>import { ref, reactive, watch, onBeforeMount } from 'vue'const netWorkStatus = reactive({ effectiveType: null, rtt: null, downlink: null,})const isOnline = ref(true)navigator.connection.addEventListener('change', function (e) { updateNetWorkStatus(e.target)})window.addEventListener('online', () => { isOnline.value = true})window.addEventListener('offline', () => { isOnline.value = false})function updateNetWorkStatus(data) { netWorkStatus.effectiveType = data.effectiveType netWorkStatus.rtt = data.rtt netWorkStatus.downlink = data.downlink}onBeforeMount(() => { updateNetWorkStatus(navigator.connection)})</script><style scoped lang="scss">.container { width: 100%; height: 100vh; display: flex; justify-content: center; background-color: #000; .item { width: 200px; color: #fff; height: 200px; display: flex; flex-direction: column; align-items: center; justify-content: space-around; }}</style>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。