详细django框架+SIMPLEUI+import_export设计web管理后台(四)
菜鸟进阶中1111111 2024-07-02 08:33:02 阅读 57
目录
1.项目简介
2.搭建django框架
3.引入 SIMPLEUI插件
3.1安装simpleui
3.2 修改设置
3.3 克隆静态资源
3.4登陆测试
4.优化页面
4.1 修改后台名称显示
4.2 增加页面LOGO图标
4.3增加网址图标:目前主要的浏览器都支持favicon.ico图标
4.4 修改APP名称显示
4.5 修改模型名称
4.6 去掉右侧Simpleui的广告
4.7 自定义首页
4.8 自定义菜单
1.项目简介
在windows系统,使用pycharm软件,利用python的web开发框架django,来搭建一个公司后台管理系统。实现于Windows系统。
2.搭建django框架
参考:Python-web框架-Django创建一个应用(简单的博客)详细步骤总结(一)
3.引入 SIMPLEUI插件
3.1安装simpleui
Terminal终端输入:pip install django-simpleui
3.2 修改设置
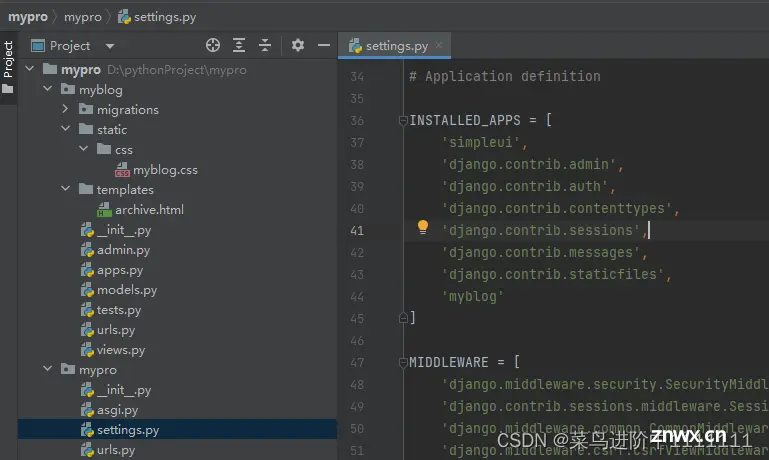
打开mypro/settings.py,找到INSTALLED_APPS,在第一行添加simpleui:

找到DEBUG,修改为False,并添加以下语句:
DEBUG = False
ALLOWED_HOSTS = ['*']
STATIC_ROOT = os.path.join(BASE_DIR, "static")
3.3 克隆静态资源
Terminal终端执行:
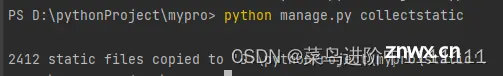
python manage.py collectstatic
出现下图则说明克隆成功:

注意:如果出现以下错误,显示路径不存在:
?: (staticfiles.W004) The directory 'D:\pythonProject\mypro\static' in the STATICFILES_DIRS setting does not exist.
解决办法:先屏蔽掉settings.py中的这句代码,再执行克隆语句。

3.4登陆测试
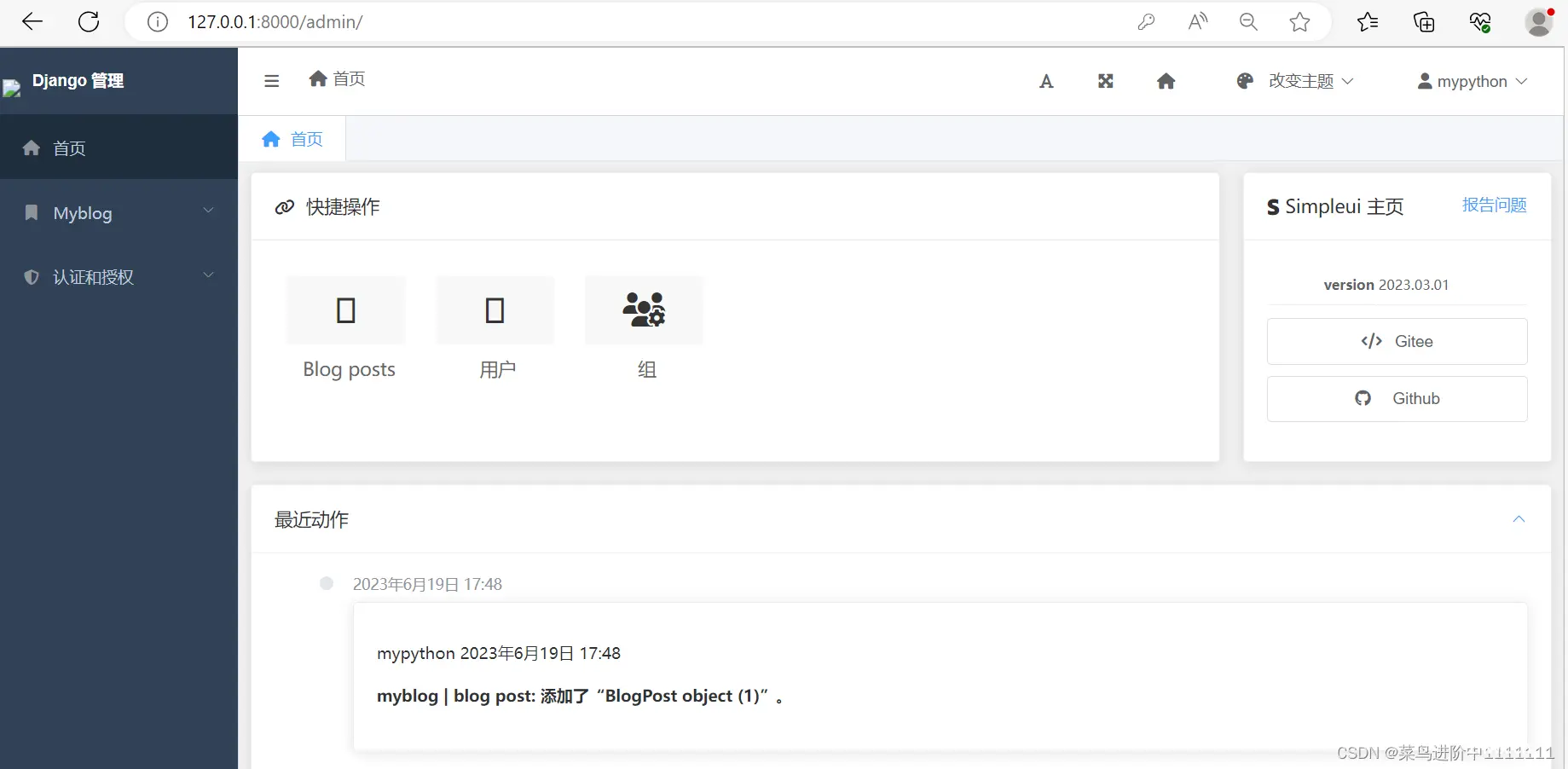
启动服务器,从浏览器进入 http://127.0.0.1:8000/admin,出现以下页面则引入成功:


4.优化页面
4.1 修改后台名称显示
打开mypro/myblog/admin.py文件,并修改代码:
from django.contrib import admin #导入admin
from myblog import models #导入数据模型
class BlogPostAdmin(admin.ModelAdmin):
#list_display = ('pk','title','body','timestamp') #设置要显示的属性,pk为索引。
admin.site.site_header = '公司信息管理后台' # 设置header
admin.site.site_title = '公司信息管理后台' # 设置title
admin.site.index_title = '公司信息管理后台'
admin.site.register(models.BlogPost, BlogPostAdmin) #使用admin注册BlogPostAdmin类
4.2 增加页面LOGO图标
在mypro/settings.py中添加代码,注意,此处的LOGO指登陆页面的LOGO。
SIMPLEUI_LOGO ='https://profile-avatar.csdnimg.cn/fae946d95e034681ace1db3233541608_qiujin000.jpg!1'
上边的图标可以自行更换,或将图片放入mypro/myblog/static/img/目录下。
启动服务器,重新登陆,登陆界面的logo和名称已改变:

4.3增加网址图标:目前主要的浏览器都支持favicon.ico图标
(在线制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net)
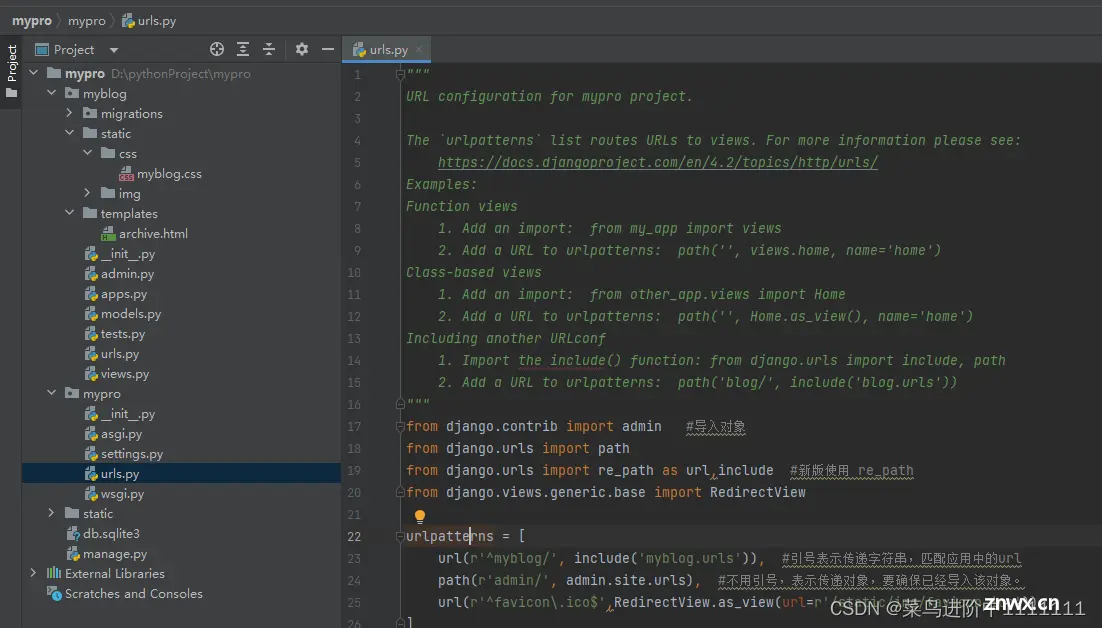
打开mypro/url.py,添加url路径:
url(r'^favicon\.ico$',RedirectView.as_view(url=r'/static/img/favicon.ico'))

(我的favicon.ico图片存在mypro/myblog/static/img/目录下,目录不同的话需要自行更改)

刷新浏览器界面,网址图标已改变:
更改之前是这样:

更改之后是这样,加上了绿色那个图标:

(注意: 如果刷新页面,ico图标没有出现,则清空浏览器历史记录,然后关闭所有的浏览器界面。再重新输入网址登录,图标就会重新进行加载,出现。亲测有效。)
4.4 修改APP名称显示
打开mypro/myblog/apps.py文件,并添加代码:
from django.apps import AppConfig
class MyblogConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'myblog'
verbose_name = '公司人员管理' # 修改页面显示为中文
刷新浏览器界面,已改变:

4.5 修改模型名称
打开mypro/myblog/models.py文件,并修改BlogPost模型代码:
class BlogPost(models.Model):
# title = models.CharField(max_length=150) #博客的标题
# body = models.TextField() #博客正文
# timestamp = models.DateTimeField() #博客创建时间
name = models.CharField(verbose_name="Task name", max_length=65, unique=True, default=None)
class Meta:
verbose_name = "人员"
verbose_name_plural = "人员列表" #模型类的复数名
def __str__(self):
return self.name
刷新界面,如下,已改变:

4.6 去掉右侧Simpleui的广告
打开mypro/settings.py,添加以下代码:
SIMPLEUI_HOME_INFO = False #隐藏右侧simple广告链接
SIMPLEUI_ANALYSIS = False #隐藏右侧simple使用分析
刷新界面,已改变:

4.7 自定义首页
打开mypro/settings.py,添加以下代码:(指向的页面可以换成与自己主题匹配的页面网址)
图标网址:Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
#修改左侧菜单首页设置
SIMPLEUI_HOME_PAGE = 'https://blog.csdn.net/qiujin000?spm=1010.2135.3001.5421' #指向页面
SIMPLEUI_HOME_TITLE = 'CSDN欢迎你' #首页标题
SIMPLEUI_HOME_ICON = 'fa fa-code' #首页图标
#设置右上角home图标跳转链接,会以另外一个窗口打开
SIMPLEUI_INDEX = 'https://blog.csdn.net/qiujin000?spm=1010.2135.3001.5421'
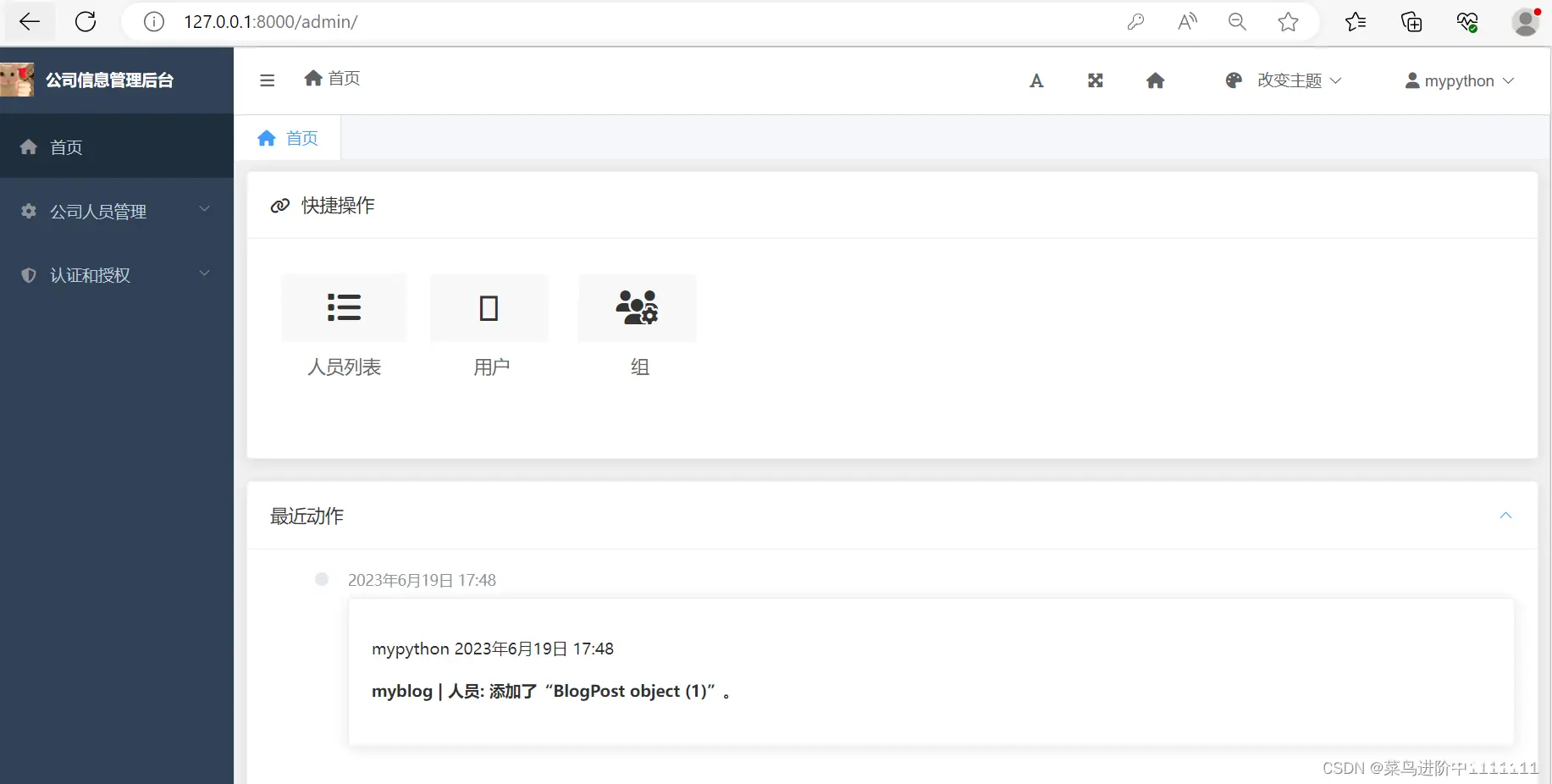
#隐藏首页的快捷操作和最近动作
SIMPLEUI_HOME_QUICK = False
SIMPLEUI_HOME_ACTION = False
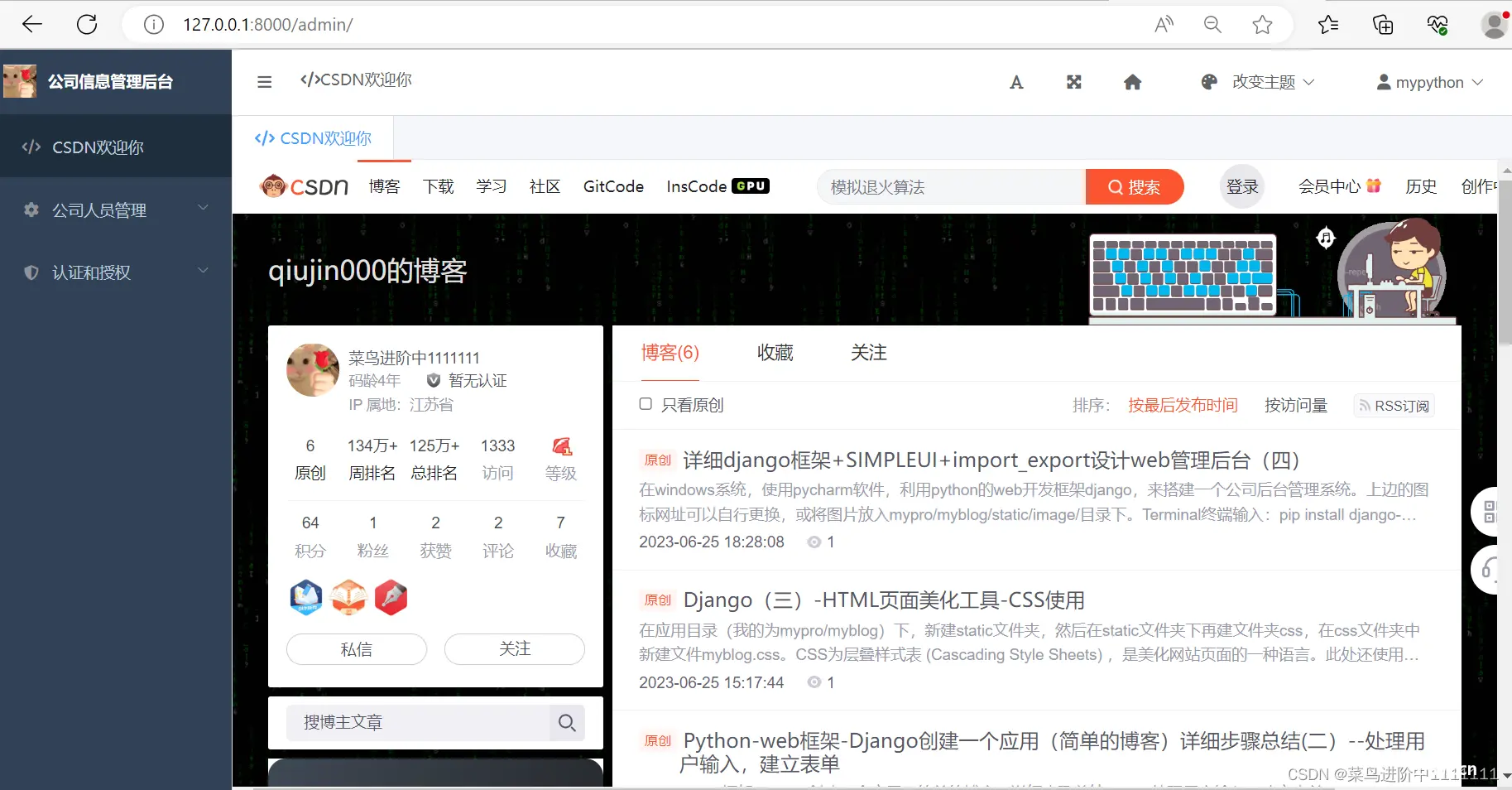
刷新浏览器页面 ,首页切换为了CSDN。

4.8 自定义菜单
因为是打算建立一个公司管理后台,所以根据这个题目更改菜单。
打开mypro/settings.py,添加以下代码:
SIMPLEUI_CONFIG = {
'system_keep': False, # 关闭系统菜单
'menu_display': ['行政管理', '研发管理','高层管理', '认证和授权'],
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [{
'app': 'myblog',
'name': '行政管理',
'icon': 'fas fa-x-ray',
'models': [{
'name': '人员信息',
'icon': 'fa fa-user',
'url': 'myblog/person/'
}, {
'name': '工作计划',
'icon': 'el-icon-video-camera-solid',
'url': 'myblog/job_plan/',
}]},
{
'app': 'myblog',
'name': '研发管理',
'icon': 'fab fa-app-store-ios',
'models': [{
'name': '人员信息',
'icon': 'fa fa-user',
'url': 'myblog/person1/'
}, {
'name': '工作计划',
'icon': 'el-icon-video-camera-solid',
'url': 'myblog/job_plan1/',
}]},
{
'app': 'myblog',
'name': '高层管理',
'icon': 'fa fa-th-list',
'models': [{
'name': '人员信息',
'icon': 'el-icon-message-solid',
'url': 'myblog/person2/'
}, {
'name': '工作计划',
'icon': 'el-icon-picture',
'url': 'myblog/job_plan2/'
}
]},
{
'app': 'auth',
'name': '认证和授权',
'icon': 'fas fa-shield-alt',
'models': [{
'name': '用户',
'icon': 'far fa-user',
'url': 'auth/user/'
}, {
'name': '组',
'icon': 'fas fa-users-cog',
'url': 'auth/group/',
}]
}]
}
以上代码中的icon图标代表每个菜单对应的图标,可以在以下网站查询:Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
刷新浏览器页面,已更新:



但子菜单(人员信息、工作计划)点击进去会显示错误404,因为还没有建立响应模型,需要
根据settings.py中models的url路径,建立相关模型,打开mypro/myblog/models.py,添加模块:
import django.utils.timezone as timezone
再添加代码:
#人员信息
class person(models.Model):
gender1 = '01'
gender2 = '02'
gender_DEFAULT = '03'
GENDER_CHOICES = (
(gender1, '男'),
(gender2, '女'),
(gender_DEFAULT, '不明'),
)
CREATED_BY = models.CharField('创建人',max_length=32)
CREATED_TIME = models.DateTimeField('创建时间',default=timezone.now)
UPDATED_BY = models.CharField('更新人',max_length=32)
UPDATED_TIME = models.DateTimeField('更新时间',default=timezone.now)
name = models.CharField('姓名', max_length=32)
gender = models.CharField('性别',max_length=32,
choices= GENDER_CHOICES,
default= gender_DEFAULT
)
job_name = models.CharField('岗位名称',max_length=128)
job_content = models.CharField('工作内容', max_length=1024)
entry_time = models.CharField('入职时间',max_length=32)
job_place = models.CharField('工作地点',max_length=32)
pay_grade = models.CharField('薪资等级',max_length=32)
is_depart = models.CharField('是否离职', max_length=128)
#工作计划
class job_plan(models.Model):
## 定义枚举值状态
weight1 = '01'
weight2 = '02'
weight_DEFAULT = '03'
status1 = '04'
status2 = '05'
status_DEFAULT = '06'
weight_CHOICES = (
(weight1, '20%'),
(weight2, '30%'),
(weight_DEFAULT, '50'),
)
status_CHOICES = (
(status1, 'A'),
(status2, 'B'),
(status_DEFAULT, 'C'),
)
CREATED_BY = models.CharField('创建人',max_length=32)
CREATED_TIME = models.DateTimeField('创建时间',default=timezone.now)
UPDATED_BY = models.CharField('更新人',max_length=32)
UPDATED_TIME = models.DateTimeField('更新时间',default=timezone.now)
start_time = models.CharField('起始时间', max_length=32)
finish_time = models.CharField('预计完成时间', max_length=128)
key_goals = models.CharField('关键目标', max_length=128)
check_plan = models.CharField('考核计划', max_length=32)
measurement= models.CharField('衡量方式', max_length=32)
goal = models.CharField('目标值', max_length=128)
weight = models.CharField('项目权重',max_length=32,
choices= weight_CHOICES,
default= weight_DEFAULT
)
finish_status = models.CharField('完成等级',max_length=32,
choices= status_CHOICES,
default= status_DEFAULT
)
adjusting= models.TextField('调整记录',max_length=32)
接下来还要去mypro/myblog/admin.py中进行模型注册,添加模块:
from import_export.admin import ImportExportModelAdmin
from blog.resource import personResource
然后添加代码:
class personAdmin(ImportExportModelAdmin):
resource_class = personResource
list_display = ('CREATED_TIME','name','gender','job_name',
'job_content', 'entry_time',
'job_place', 'pay_grade','is_depart')
list_display_links = ('job_name',)
list_filter = ('gender', 'CREATED_TIME',)
list_per_page = 10
list_editable = ('job_content',)
ordering = ('-CREATED_TIME',)
search_fields = ('name',)
actions = ['custom_button', 'upload_file']
fieldsets = (
('基本信息', {
'fields': ('CREATED_TIME','name','gender','job_name',
'job_content', 'entry_time',
'job_place', 'pay_grade','is_depart')
})),
class job_planAdmin(admin.ModelAdmin):
list_display = ('CREATED_TIME','start_time','finish_time','key_goals',
'check_plan', 'measurement','goal',
'weight', 'finish_status','adjusting')
list_display_links = ('weight',)
list_filter = ('start_time', 'CREATED_TIME',)
list_per_page = 10
list_editable = ('finish_time','adjusting')
ordering = ('-CREATED_TIME',)
search_fields = ('name',)
actions = ['custom_button', 'upload_file']
fieldsets = (
('基本信息', {
'fields': ('CREATED_TIME','start_time','finish_time','key_goals',
'check_plan', 'measurement','goal',
'weight', 'finish_status','adjusting')
}),)
admin.site.register(models.person,personAdmin)
admin.site.register(models.job_plan,job_planAdmin)
此时会出现错误:no module named myblog.resource,需要去mypro/myblog下新建文件resource.py,并添加以下代码:
import os
import django
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'mypro.settings')
django.setup()
from import_export import resources
#from blog import models
from myblog.models import person
class personResource(resources.ModelResource):
class Meta:
model = person
注意,此时刷新界面会出现错误:django.db.utils.OperationalError: no such table: myblog_person
因为更改完models.py需要重新生成数据库表并迁移,重新执行以下两条命令:
python manage.py makemigrations
python manage.py migrate
此时可能出现错误:django.db.utils.IntegrityError: NOT NULL constraint failed: new__myblog_blogpost.name
解决办法:1.找到应用下的migrations目录,删除刚刚生成的迁移文件,如果不知道该删除哪个,就看日期,文件时间和你目前的操作时间接近的,就是需要删除的,比如这里是0002文件。
2.进入_pycache_目录,同理删除其中的0002文件。
3.进入mypro/,删除db.sqlite3文件。



此时重现执行:
python manage.py makemigrations
python manage.py migrate
成功:

因为删除了之前的数据库表,所以用户信息也被删除,需要重新注册:
python manage.py createsuperuser
按步骤建好用户后,重新启动服务器:
python manage.py runserver
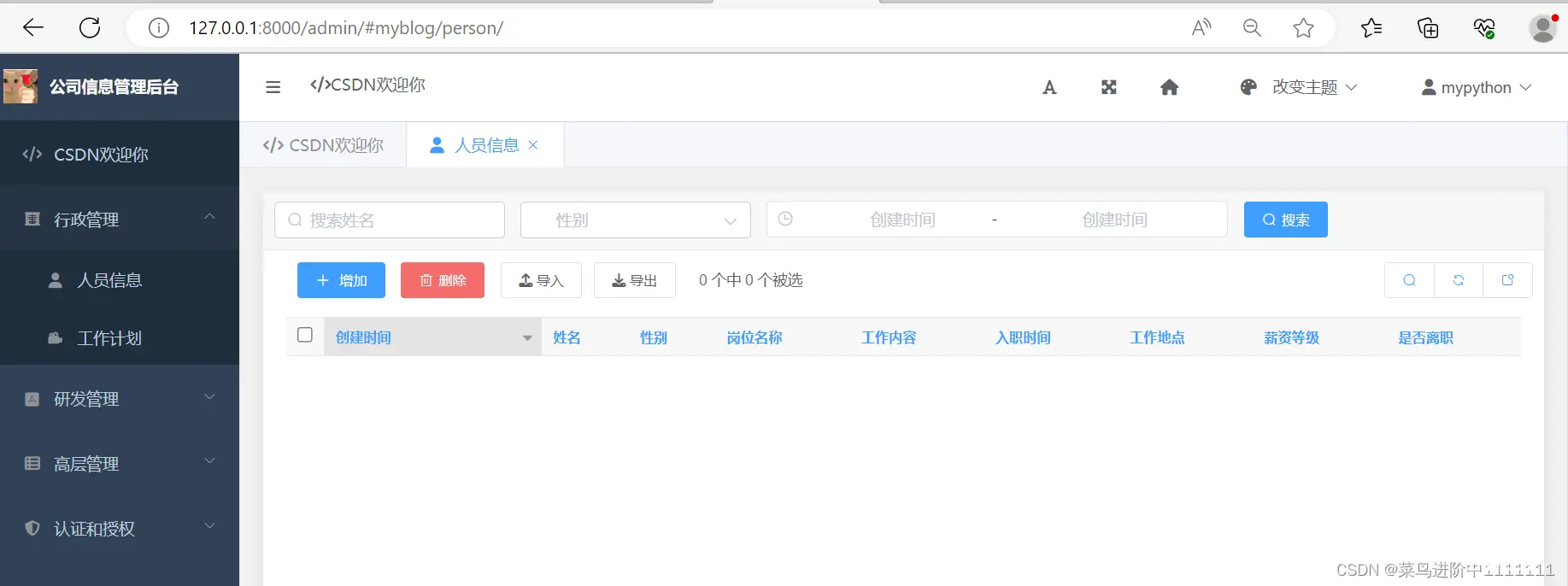
浏览器输入对应网址,重新登陆,点击子菜单,又出现错误:
django.template.exceptions.TemplateDoesNotExist:admin/import_export/change_list_import_export.html
解决办法:
打开mypro/settings.py,找到INSTALLED_APPS项,在末尾添加'import_export' :

刷新界面,即可正常运行:

上一篇: Nuxt3 的生命周期和钩子函数(七)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。