关于前端报“应为声明或语句。ts(1128)“的解决方案
plutoHeartbeat 2024-06-26 13:03:05 阅读 95
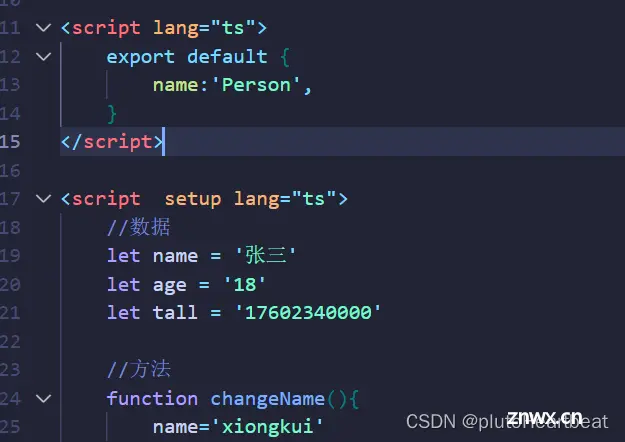
在学习vue3的过程中,跟着一步一步操作的,但是报错应为声明或语句。ts(1128)。

我仔细检查了代码,单词没有拼写错,我自己写的代码就是要报错,把教程资料里面的代码复制到自己的代码中,就没有报错了,经过我自己的检查,发现在两个关键字之前加上空格即可。

在 JavaScript 或 TypeScript 中,export default 是一个语句,它用于导出模块的默认导出。在 export default 语句中,export 和 default 是关键字,它们之间以及与后面的表达式之间可以有空白符,包括空格、制表符或换行符。这些空白符在 JavaScript 和 TypeScript 中通常是可选的,但有助于增加代码的可读性。
如果在 export default 和后面的花括号 {} 之间没有空格,正常情况下,这不应该引起语法错误,因为空白符在 JavaScript 语法中大多是可忽略的。
但是,如果代码编辑器、构建工具或者代码格式化工具(如 Prettier、ESLint)有特定的代码风格要求,它可能会要求在 export default 和花括号之间保留一个空格。ESLint 有一个规则 space-before-blocks,它要求在块前面要有一个空格。如果项目中启用了这个规则,没有在 export default 和 {} 之间加空格可能会引发一个警告或错误。
在 export default 语句和后面的花括号之间缺少空格,这可能违反了项目中定义的代码风格规则或导致了代码格式化工具的警告。
错误原因:虽然 JavaScript/TypeScript 语法本身对于空白符的要求很宽松,但许多项目会采用代码风格规则来确保代码的一致性和可读性。遵守这些规则可以避免代码审查时的风格问题,也可以减少由于格式不一致引起的混淆。在您的情况下,代码格式化工具或者代码质量检查工具可能要求 export default 和 {} 之间有一个空格分隔。
下一篇: C#进阶-ASP.NET的WebService跨域CORS问题解决方案
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。