前端小白适用的切图工具
fish___is 2024-07-25 10:33:02 阅读 66
我是一条刚入门的鱼🐟,今天学到了切图。
设计网页中各模块时,有许多地方需要加入图标来美化,这时候就需要在参考图抠出图标或者切图放进代码中。
我以为切图工作是ui设计师包揽的,但很多时候开发人员能够自主完成部分切图工作的话,项目进度应该可以大大提高吧。刚入门的小白身边可能就没有设计师助阵,只好自己上场啦,正所谓手艺多不怕饿死(●'◡'●)
切图工具推荐
(1)photoshop
这是老师给的资源Photoshop CS6,可以完成简单切图/切片工作,缺点是PSD源文件的切图只能一个图标一个图标来,所以更建议下载Photoshop CC以上的版本,据说里面有专门用来切图的插件,但是小鱼还没有找到资源下载(还是个小穷鬼,如果有资源的大鱼们请不吝赐教)


1.快捷键切图
标尺:菜单栏→视图→标尺/ctrl+R
巧用辅助线,点击标尺边缘拖动出辅助线,协助框选图标位置
ctrl+c:复制选区→ctrl+n:新建剪贴板→ctrl+v:粘贴选区→ctrl+s:保存

2.切片工具
直接框选需要的图标,可能会有像素偏差,需要放大微调

文件→存储为web所用格式→格式选为png-24→选择要存储到哪(它会新建一个images文件夹将选中的切片都存储好,且会自动分区切出其他部分,需自行筛选需要的)


(2)像素大厨PxCook
这也是老师推荐的资源PxCook,支持windows和macOS操作系统

下载地址:https://www.fancynode.com.cn/pxcook(小鱼不知道为什么一直打不开官网,难道要加速器么)
1.远程连接
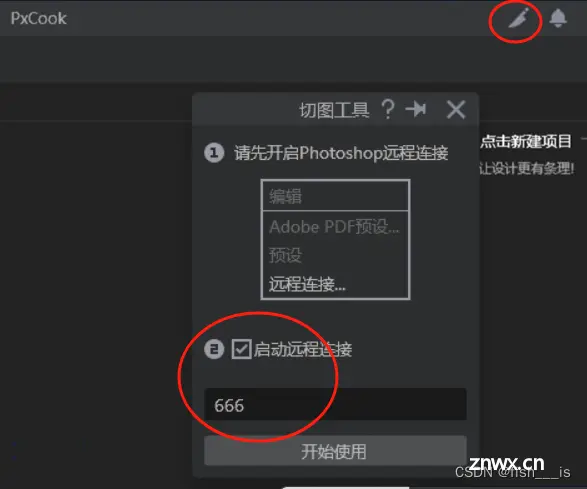
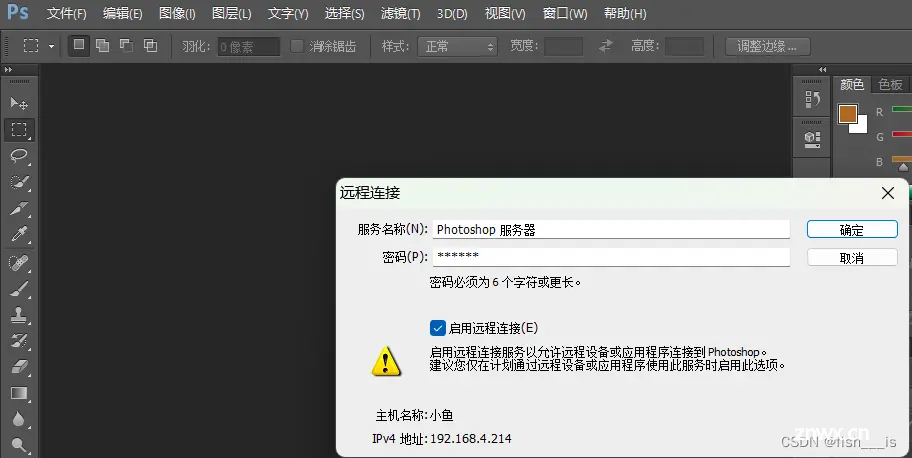
需配合Photoshop使用,photoshop在编辑→远程连接中设置六位密码并启用,PxCook在菜刀中启用并输入六位密码,


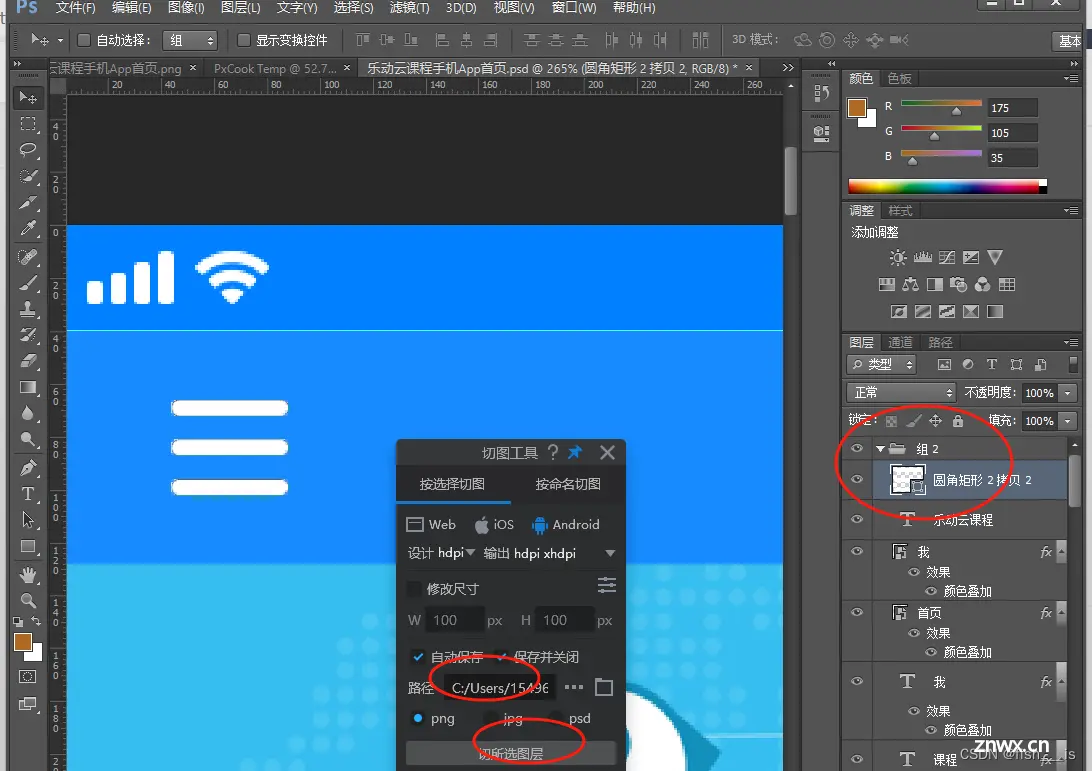
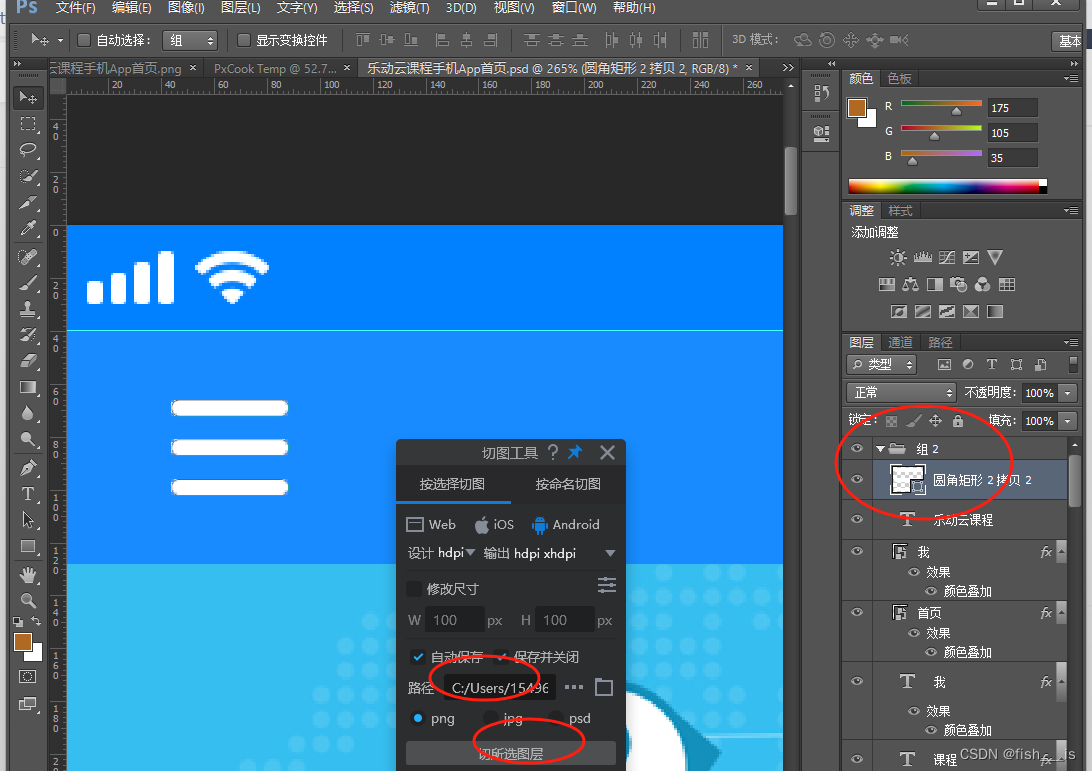
2.切图工具
打开PxCook切图工具(🔪样式),分web开发(psd图)和两个操作系统的设计模式(png图),置顶,打开photoshop,放入文件,选好切图文件最后保存的路径就可以开始切图
选择所需图标所在的图层→选存储路径→切所在图层
iOS:切出1x,2x,3x的效果图
Android:会生成文件夹,切出1x,2x的效果图,还附带了个笑脸


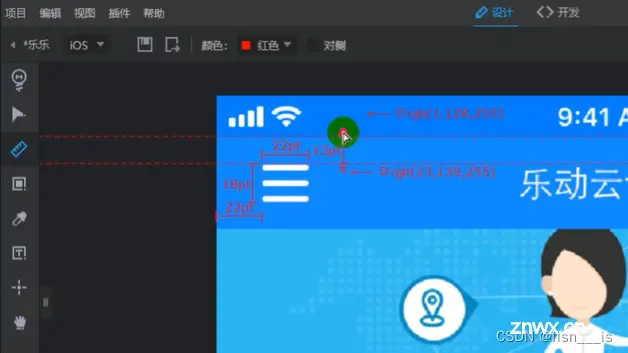
3.测量尺寸(做标注图)
做网页练习作业的时候,这真是一件令小鱼头疼的事,这个软件真的解救了我。
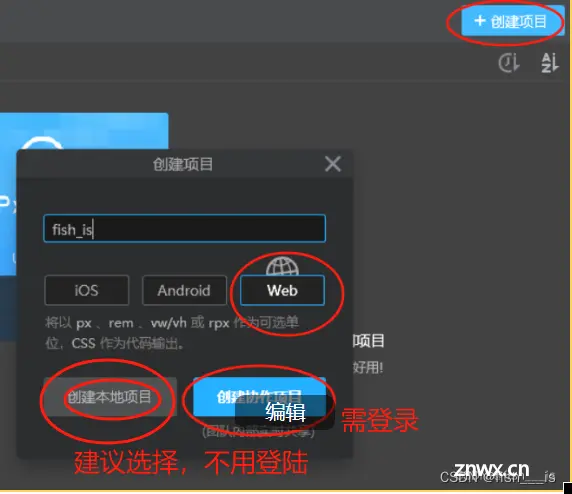
直接拖入psd源文件创建项目,就可以直接选中图标就能显示尺寸了(1pt=2px),还可以测量图标之间间距,再也不用老眼昏花了。
(协作项目需要注册登录,小鱼不知道为什么一直连接不到官网/(ㄒoㄒ)/~~)
(听说还可以协助打代码,等小鱼学习一下再写些笔记出来O(∩_∩)O)


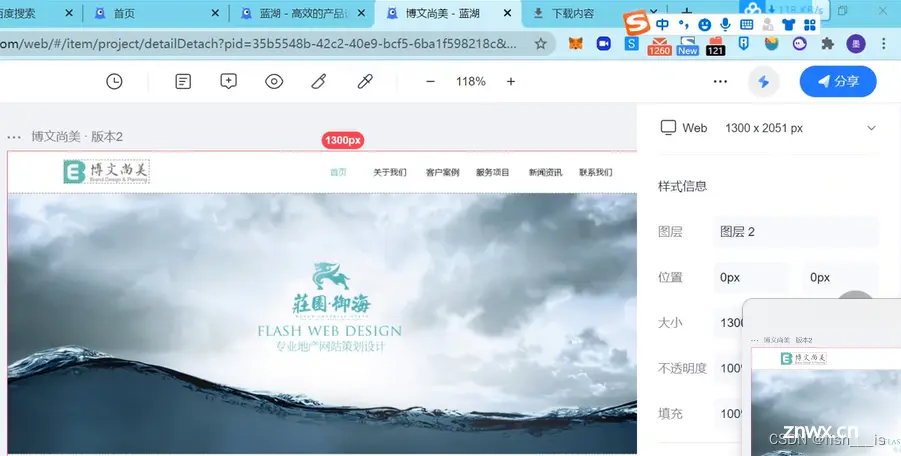
(3)蓝湖
老师说她工作的时候就常用蓝湖,可以创建项目小组,团队内能实现资源共享,设计师上传后,组内可根据权限看设计图的各种参数。

小鱼需要好好研究一段时间了,先不班门弄斧了
搜索下载网址:蓝湖 - 高效的产品设计协作平台 (lanhuapp.com)的时候,美丽的误会
大家最近都在什么平台看欧洲杯的赛事呢,我最近买了件新衣服同学们都说像某一支球队的衣服

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。