使用 `useAppConfig` :轻松管理应用配置
cnblogs 2024-07-12 08:11:00 阅读 53

摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限管理、主题切换和配置文件集中管理等功能,通过实例展示了如何在Nuxt项目中应用此工具以实现配置灵活性和应用维护性。
title: 使用<code>useAppConfig:轻松管理应用配置
date: 2024/7/11
updated: 2024/7/11
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限管理、主题切换和配置文件集中管理等功能,通过实例展示了如何在Nuxt项目中应用此工具以实现配置灵活性和应用维护性。
categories:
- 前端开发
tags:
- Nuxt
- 配置
- 管理
- 动态
- 加载
- 环境
- 组件


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
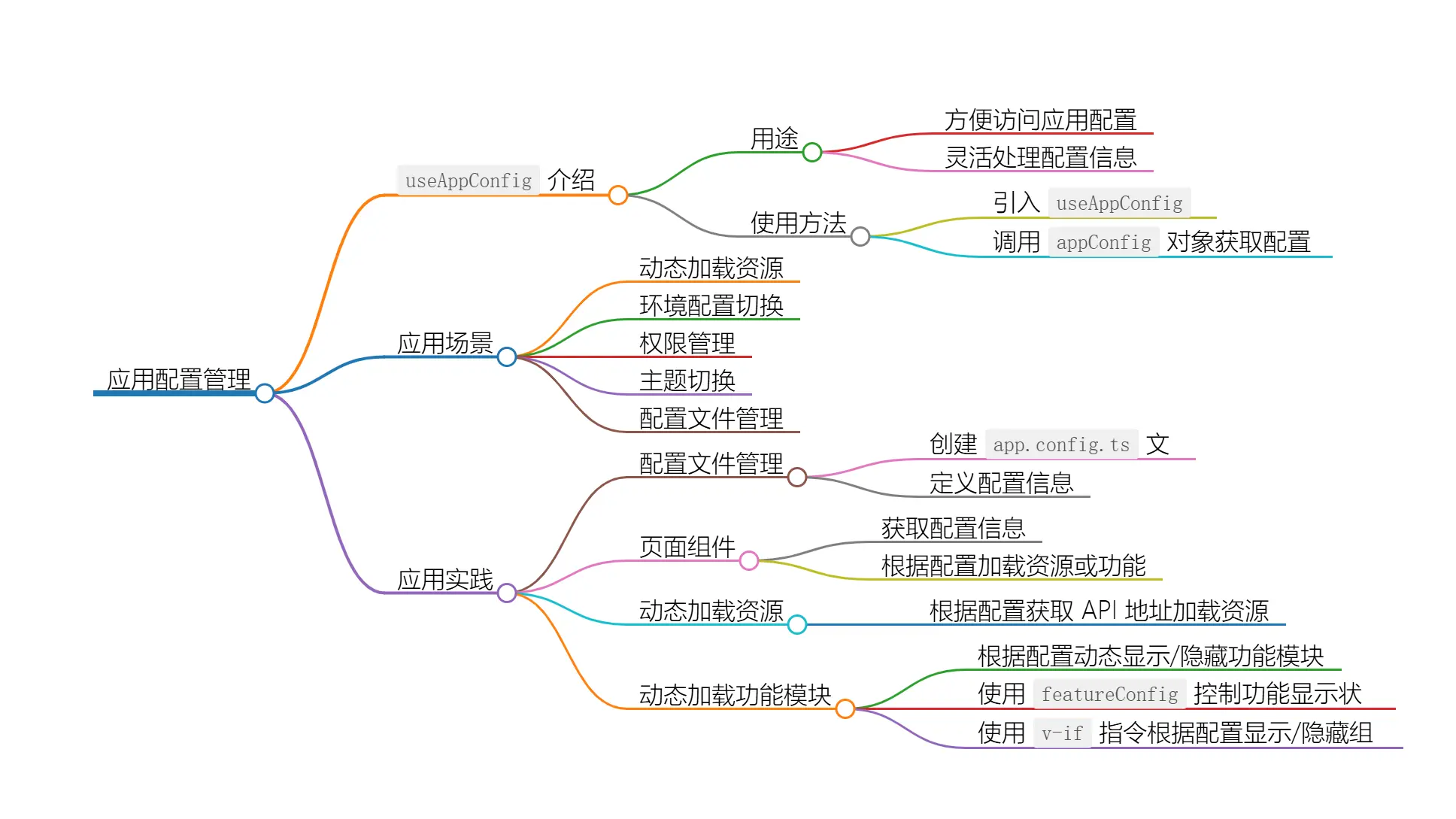
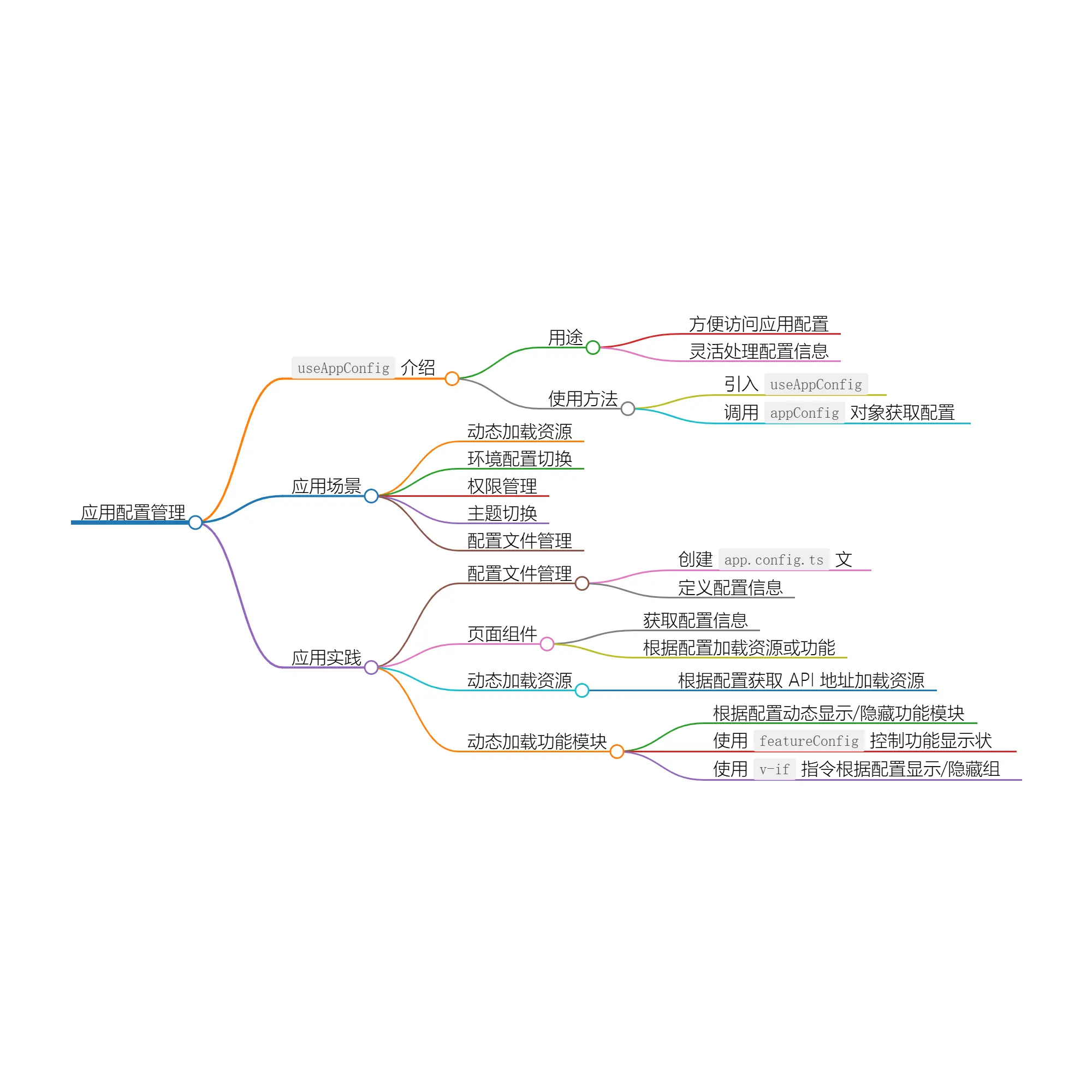
Nuxt 中的useAppConfig:轻松管理应用配置
在 Nuxt 开发中,useAppConfig是一个非常有用的工具,它允许我们访问项目中定义的响应式应用配置。这在构建复杂的应用时,可以帮助我们更灵活地处理各种配置信息。
使用方法
首先,我们需要在代码中引入useAppConfig:
const appConfig = useAppConfig()
然后,就可以通过appConfig对象来获取配置信息。
应用场景:
- 动态加载资源:根据用户位置或偏好加载不同语言的资源。
- 环境配置切换:在开发、测试、生产环境中使用不同的数据库、API地址等配置。
- 权限管理:基于用户角色动态加载不同的功能模块或页面。
- 主题切换:用户可以根据喜好选择不同的主题风格,应用会根据选择的主题动态调整样式。
- 配置文件管理:将应用的配置信息(如API地址、数据库连接、第三方服务认证信息等)集中管理,便于维护和更新。
应用实践示例:
假设我们正在开发一个电商应用,需要根据不同的环境配置不同的API地址和数据库连接信息。
1. 配置文件
在项目的根目录下创建一个app.config.ts文件,用于存储应用配置信息。
export default defineAppConfig({
apiUrl: 'https://api.example.com',
dbUrl: 'mongodb://localhost:27017',
// 其他配置信息
});
2. 页面组件
创建一个页面组件,例如ProductPage.vue,在其中使用useAppConfig来获取和使用配置信息。
<template>
<div>
<h1>当前API地址: {{ apiUrl }}</h1>
<p>当前数据库URL: {{ dbUrl }}</p>
</div>
</template>
<script setup>
const appConfig = useAppConfig();
const apiUrl = appConfig.apiUrl;
const dbUrl = appConfig.dbUrl;
</script>
3. 动态加载资源
在需要根据配置加载资源的地方,使用appConfig获取配置信息。
<template>
<div>
<h1>当前API地址: {{ apiUrl }}</h1>
<img :src="getImageUrl()" alt="Product Image">code>
</div>
</template>
<script setup>
import axios from 'axios';
const appConfig = useAppConfig();
const apiUrl = appConfig.apiUrl;
async function getImageUrl() {
return `${apiUrl}/images/product.jpg`;
}
</script>
4. 动态加载不同功能模块
假设我们有一个用户中心模块,根据用户权限动态加载或隐藏。useAppConfig返回一个配置对象,其中可能包含一个features
对象,该对象定义了哪些功能是可用的。
<template>
<div>
<h1>{{ user.name }}</h1>
<!-- 根据 user.isAdmin 和 featureConfig.adminPanel 来决定是否显示管理员面板 -->
<div v-if="user.isAdmin && featureConfig.adminPanel">code>
<button @click="toggleAdminPanel">切换管理员面板</button>code>
</div>
<!-- 根据 featureConfig.otherFeature 来决定是否显示其他功能 -->
<div v-if="featureConfig.otherFeature">code>
<!-- 其他功能的组件或内容 -->
</div>
</div>
</template>
<script>
import {useAuth} from 'auth-module';
import {useAppConfig} from 'app-config-module';
export default {
setup() {
const appConfig = useAppConfig();
const auth = useAuth();
// 获取用户信息
const user = auth.getUser();
// 获取应用配置中的功能特性配置
const featureConfig = appConfig.features;
// 定义一个方法来切换管理员面板的显示状态
function toggleAdminPanel() {
// 这里可以添加切换面板的逻辑
}
// 返回需要在模板中使用的响应式数据和方法
return {
user,
featureConfig,
toggleAdminPanel
};
}
};
</script>
adminPanel是一个布尔值,表示是否应该显示管理员面板。如果为true,则管理员面板将被显示;如果为false,则管理员面板将被隐藏。otherFeature同样是一个布尔值,表示是否应该显示其他功能。如果为true,则其他功能将被显示;如果为false,则其他功能将被隐藏。
toggleAdminPanel方法可以被用来切换adminPanel的状态,例如:
function toggleAdminPanel() {
featureConfig.adminPanel = !featureConfig.adminPanel;
}
这样,当用户点击“切换管理员面板”按钮时,adminPanel的状态将被反向,管理员面板的显示状态也会随之改变。
在模板中,我们使用v-if指令来根据featureConfig中的配置动态地显示或隐藏组件。例如:
<!-- 根据 user.isAdmin 和 featureConfig.adminPanel 来决定是否显示管理员面板 -->
<div v-if="user.isAdmin && featureConfig.adminPanel">code>
<button @click="toggleAdminPanel">切换管理员面板</button>code>
</div>
<!-- 根据 featureConfig.otherFeature 来决定是否显示其他功能 -->
<div v-if="featureConfig.otherFeature">code>
<!-- 其他功能的组件或内容 -->
</div>
这样,根据用户的权限和应用配置,我们可以在运行时动态地加载和显示不同的功能模块。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用useAppConfig:轻松管理应用配置 | cmdragon's Blog
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。