我的python-web基础(Flask前后端不分类)
---wzy--- 2024-07-14 17:33:01 阅读 98
1.HTML
HTML是超文本标记语言 ( 英文 : HyperText Markup Language , HTML ),它不是编程语言,而是一种标记语言
HTML标记标签通常被称为HTML标签,它的特点如下:
HTML标签是由尖括号包围的关键词,比如<html>
HTML标签通常是成对出现的,比如<body></body>
标签对中的第一个标签是开始标签,第二个标签是结束标签
HTML标签的形式如下: <开始标签>内容<结束标签>
HTML元素: HTML元素以开始标签起始,以结束标签终止,元素的内容是开始标签与结束标签之间的内容。
<hi>标题</hi>,其中i表示标题级数,取值范围为1到6之间的正整数。
<br>标记是非成对标记,规范的换行标记在使用的时候记为<br>

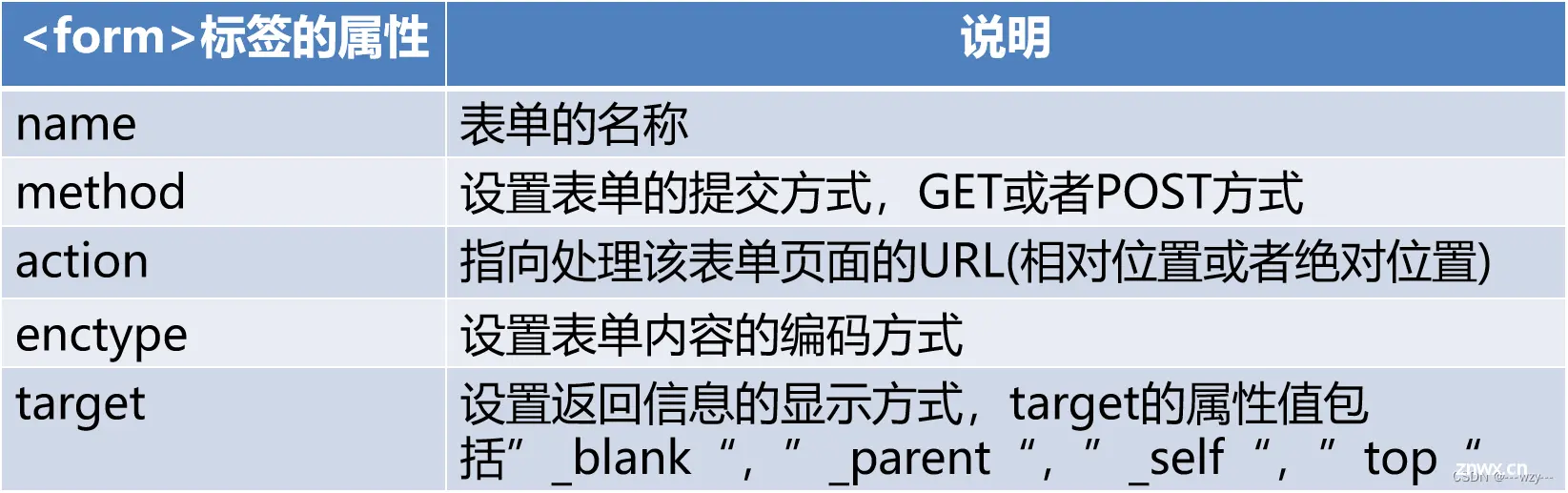
<form name=’form_name’ method=’method’ action=’url’ enctype=’value’> ... </form>
HTML表单元素 :输入域标记<input> 文字域标记<textarea> 选择域标记<select>和<option>
2.css
CSS是Cascading Style Sheets(层叠样式表)的缩写。
CSS是一种标记语言,用于为HTML文档定义布局。
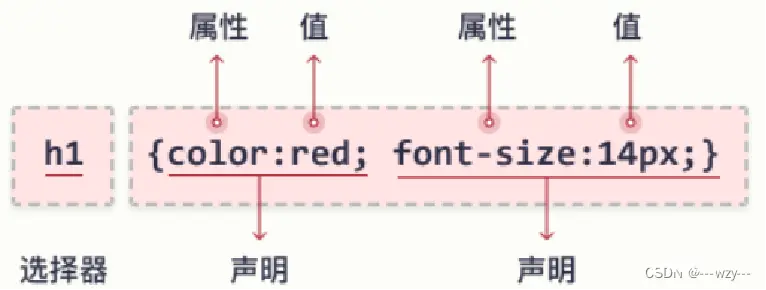
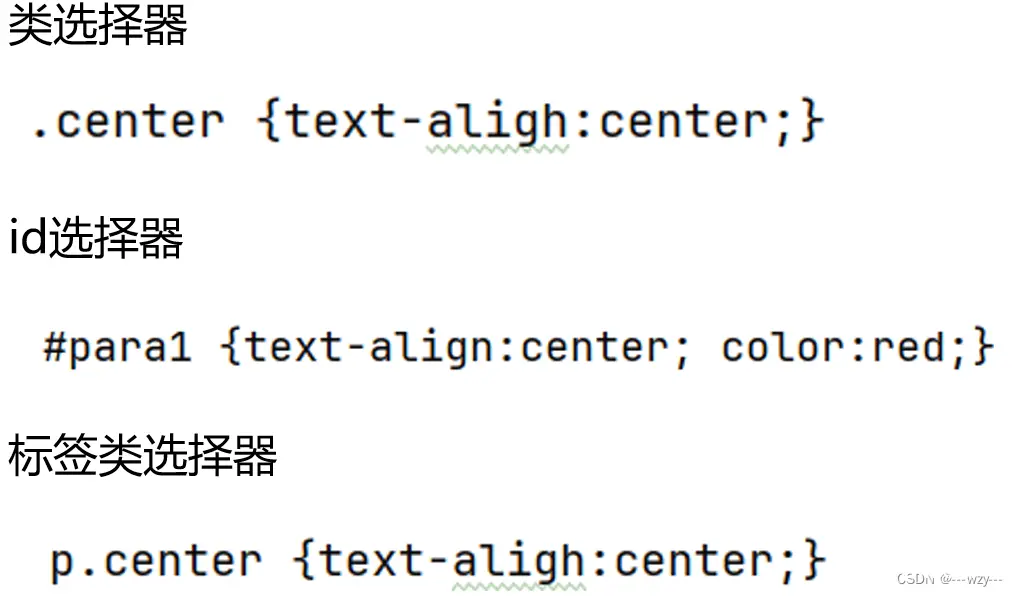
CSS3 规则由两个主要的部分构成:选择器,及一条或多条声明。
selector { declaration1; declaration2; ... declarationN }
每条声明由一个属性和一个值组成。属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。 selector { property: value }


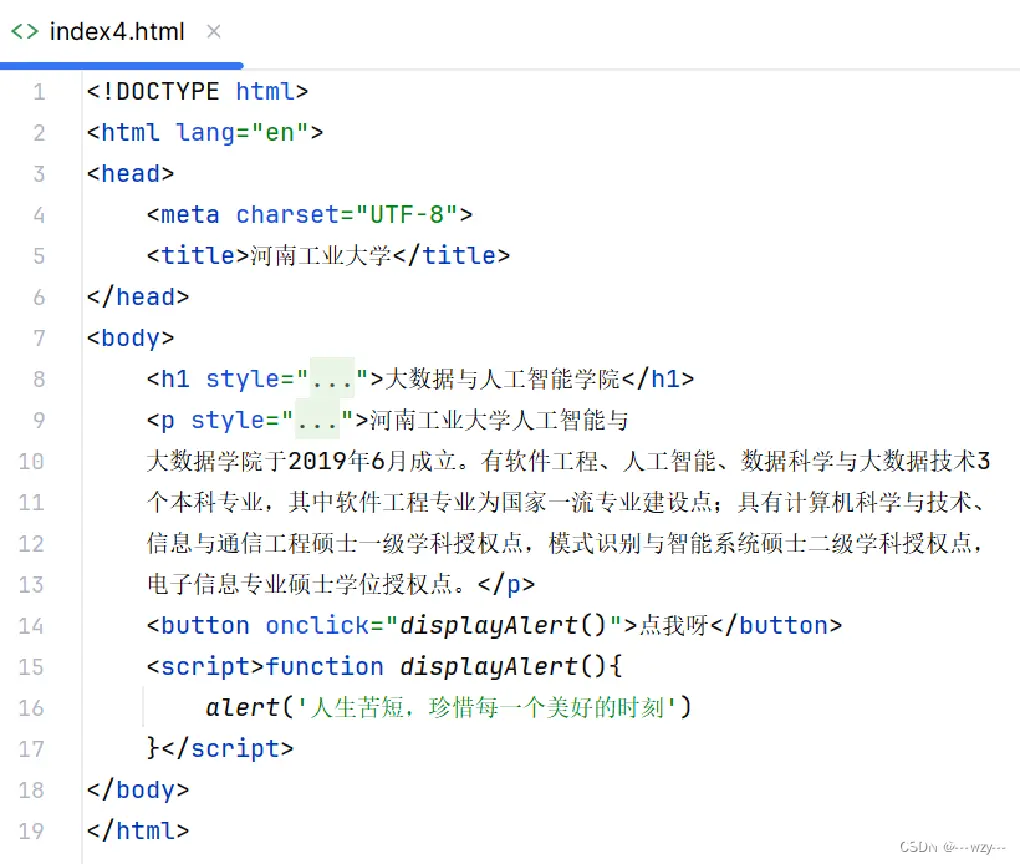
CSS3的嵌入方式:内联样式表、内部样式表、外部样式表。 内联样式表就是使用HTML属性style,在style属性内添加CSS样式。内联样式是仅影响一个元素的CSS生命,也就是被style属性包括着的元素。
内部样式表即在HTML文件内使用<style>标签,在文档头部<head>标签内定义内部样式表
外部样式表是一个扩展名为css的文本文件,跟其他文件一样,可以把样式表文件放在Web服务器上或者本地硬盘上。然后,在需要使用该样式的HTML文件中,创建一个指向外部样式表文件的链接(link)即可
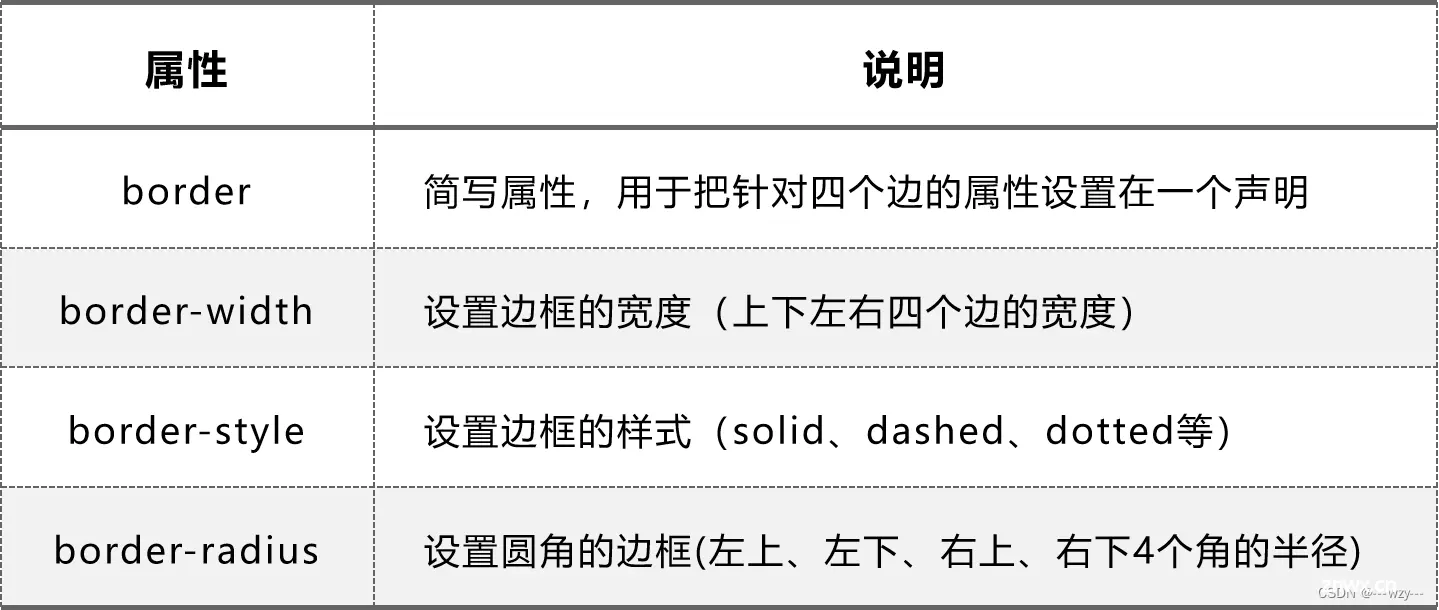
CSS3 border - 边框 创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序(如Photoshop等作图软件),极大地帮助您节省了很多时间。一般边框有:

CSS3 background - 用于定义HTML元素的背景 用于定义HTML元素的背景。如:body { background-color:#b0c4de; }, 一般背景属性有:

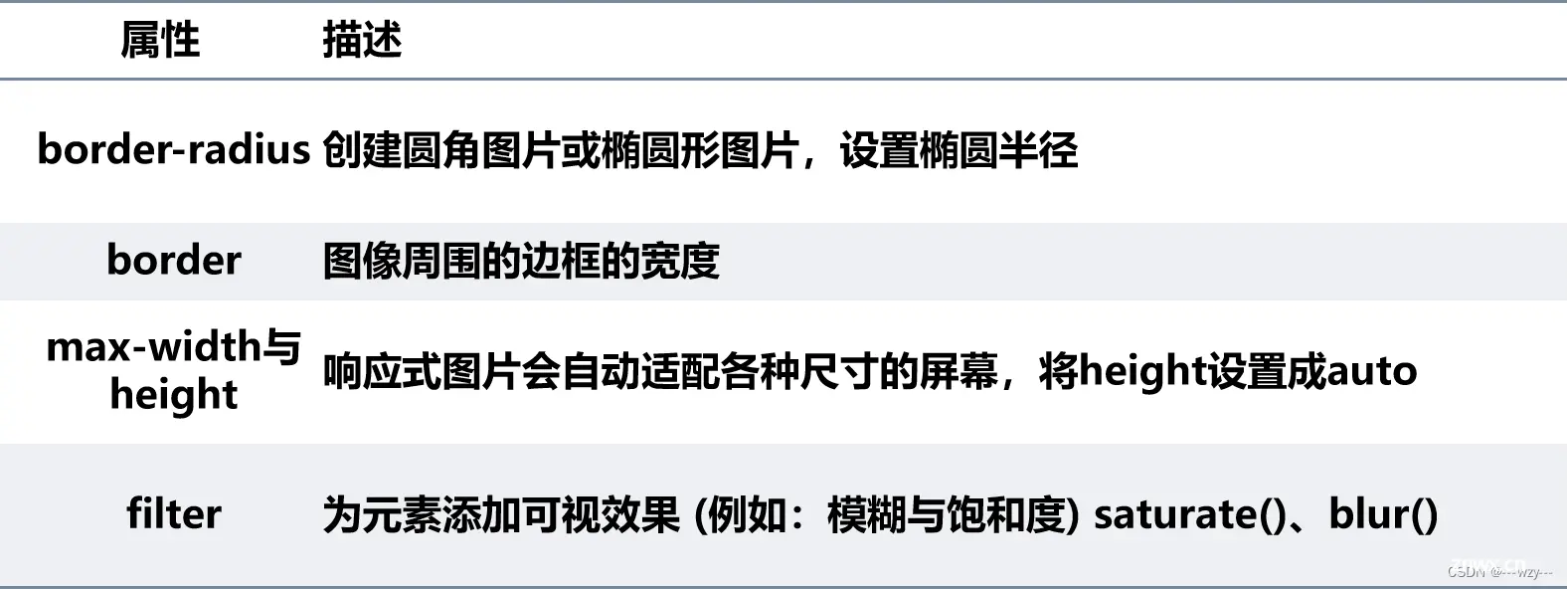
CSS3 img - 图像属性定义图片滤镜,缩略图,响应式图片,图片文本等

3.Javascript
JavaScript是一种可以嵌入在HTML代码中由客户端浏览器运行的脚本语言。在网页中使用JavaScript代码,不仅可以实现网页特效,还可以响应用户请求实现动态交互的功能。
<script>和</script>之间的代码行包含了JavaScript代码
JavaScript弹出对话框

使用外部JavaScript文件 语法格式 <script src=url></script>
外部JS文件优点 使用JavaScript文件可以将JavaScript脚本代码从网页中独立出来,便于代码的阅读。一个外部JavaScript文件,可以同时被多个页面调用。当公用的JavaScript脚本代码通过<script>标记中的src属性不但可以调用同一个服务器上的JavaScript文件,还可以通过指定路径来调用其他服务器上的JavaScript文件。
4.JQuery
jQuery库引入方式: 官方下载网址为:http://jquery.com/download jQuery库可以使用HTML的<script>标签引用 <head><script src=”jquery-x.x.x.js”></script></head>
CDN载入jQuery: BootCDN http://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js http://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js
基础语法格式: $(selector).action()
例: $(this).hide() #隐藏当前元素 $(“p”).hide() $(“p.test”).hide() $(“#test”).hide()
jQuery函数: $(document).ready(function(){ //开始写jQuery代码 })
在页面中选取所有的<p>元素 $(“p”)
选取id为test的元素 $(“#test”)
选取所有class设置为test元素 $(“.test”)

在页面中指定一个悬停事件 $(“p”).hover();
5.MySQL
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库,每个数据库都有一个或多个不同的API用于创建,访问,管理,搜索和复制所保存的数据;我们使用关系型数据库管理系统(RDBMS)来存储和管理的大数据量。
MySQL是一个关系型数据库管理系统,或叫MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性
Navicat:Navicat是一款桌面版MySQL管理工具,它和微软的SQLServer的管理器很像,简单易用。Navicat的优势在于使用图形化的用户界面,可以让用户管理更加轻松。
MySQL 支持多种类型,大致可以分为三类:数值、日期/时间和字符串(字符)类型。 数值类型:MySQL支持所有标准 SQL 数值数据类型。 日期和时间类型:表示时间值的日期和时间类型为DATETIME、DATE、TIMESTAMP、TIME和YEAR。 字符串类型:指CHAR、VARCHAR、BINARY、VARBINARY、BLOB、TEXT、ENUM和SET。
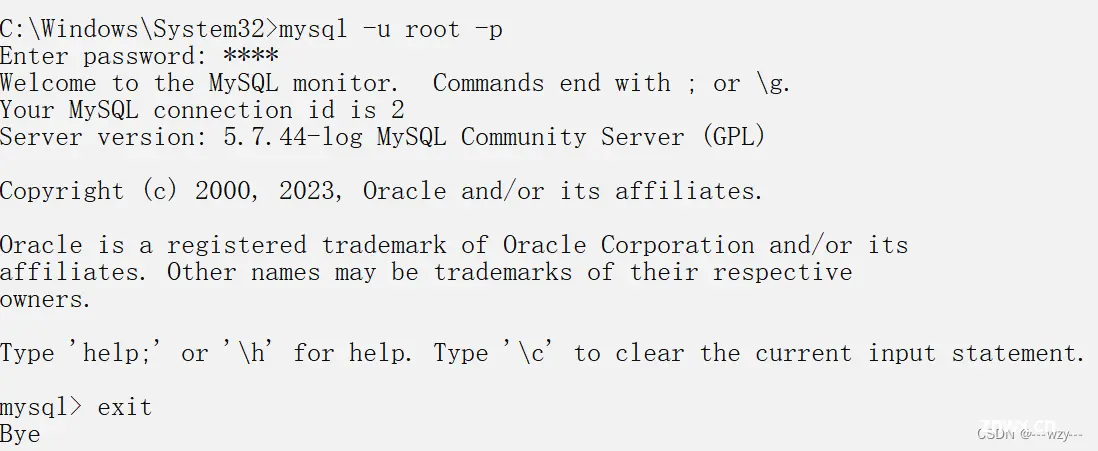
MySQL登录退出方式 命令行
登录:mysql [-h 主机名 -P 端口号] –u 用户名 –p,[]这个是可选的,用于远程连接
退出: exit 或者 quit

创建数据库 CREATE DATABASE 数据库名;
查看数据库 SHOW DATABASES;
删除数据库 DROP DATABASE 数据库名;
使用数据库 USE 数据库名;
查看当前选择的数据库 SELECT DATABASE();
查看数据库中有哪些数据表 SHOW TABLES FROM 数据库名;
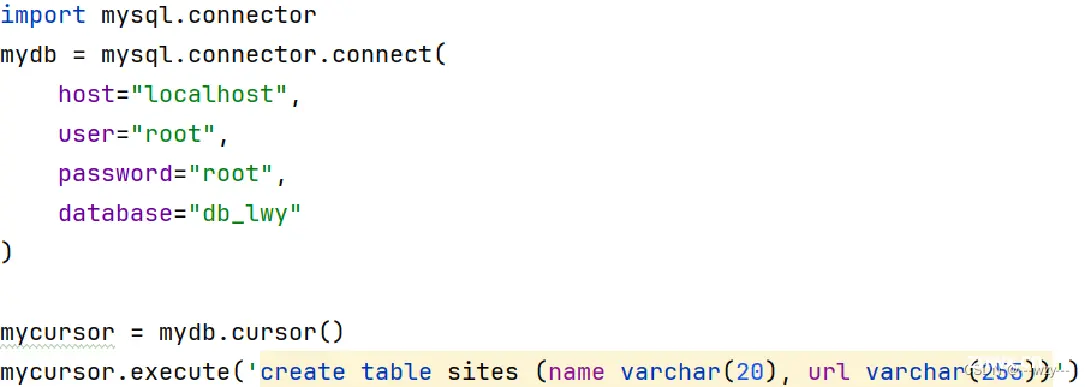
创建数据表 CREATE TABLE 数据表名(列名1 属性,列明2 属性 ...)

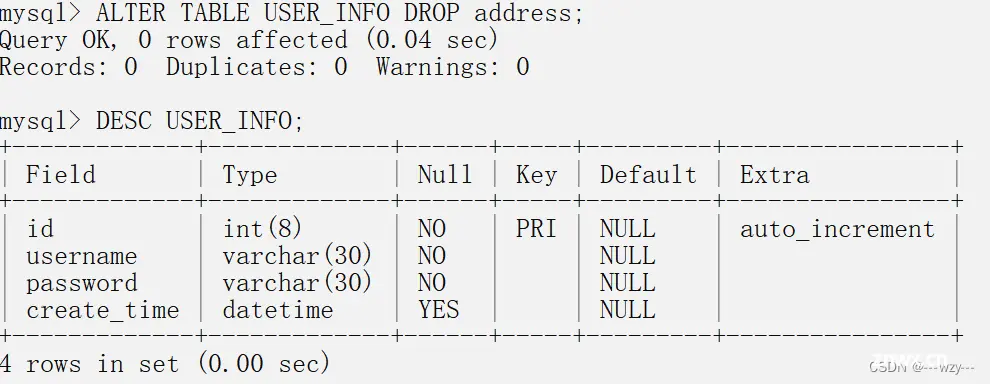
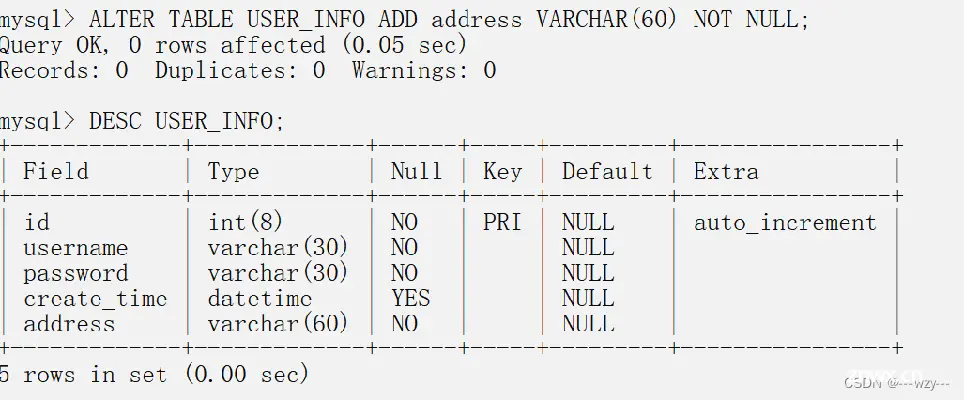
修改数据表 ALTER TABLE
增加字段 ALTER TABLE 表名 ADD XXX;
删除字段 ALTER TABLE 表名 DROP XXX;


删除数据表 DROP TABLE 数据表名;
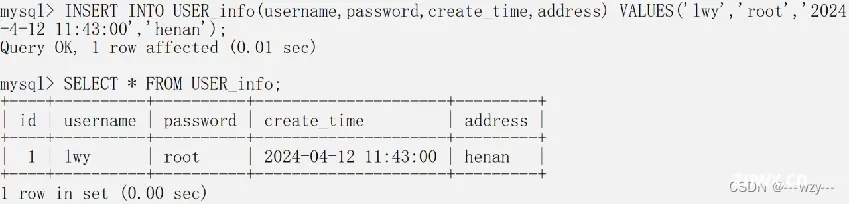
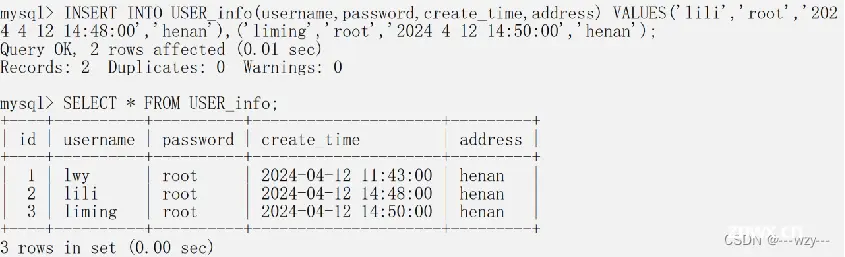
INSERT INTO 数据表名(column_name1,column_name2,... ) VALUES (value1, value2, ...)...;


SELECT 列名 FROM 数据表名 WHERE CONDITION;
GROUP BY GROUPING_COLUMNS
ORDER BY SORTING_COLUMNS
HAVING SECONDARY_CONSTRAINT
LIMIT COUNT
多个数据表中查询数据 SELECT A.id, B.age FROM A,B WHERE A.id=B.id;
查询数据时,DISTINCT在结果中去除重复行 SELECT DISTINCT TYPE FROM 表名;
对结果进行排序 ORDER BY,LIMIT 限定结果行数 SELECT * FROM 表名 ORDER BY ID DESC LIMIT 3;
GROUP BY 对结果分组 SELECT GERDER, AVG(PRICE) FROM 表名 GROUP BY GERDER; 使用having子句设定第二个查询条件 SELECT GERDER, AVG(PRICE) FROM 表名 GROUP BY GERDER HAVING AVG(PRICE)>80;
模糊查询LIKE SELECT * FROM 表名 WHERE USERNAME LIKE‘%xx%’; CONCAT联合多列 SELECT ID,CONCAT(USERNAME,’:’,ADDRESS) AS INFO FROM 表名;
UPDATE 数据表名 SET COLUMN_NAME = NEW_VALUE1...WHERE CONDITION; UPDATE 表名 SET PASSWORD=’lwy’ WHERE UESRNAME=’lwy’;
DELETE FROM 数据表名 WHERE CONDATION; DELETE FROM 表名 WHERE USERNAME=’lwy’;
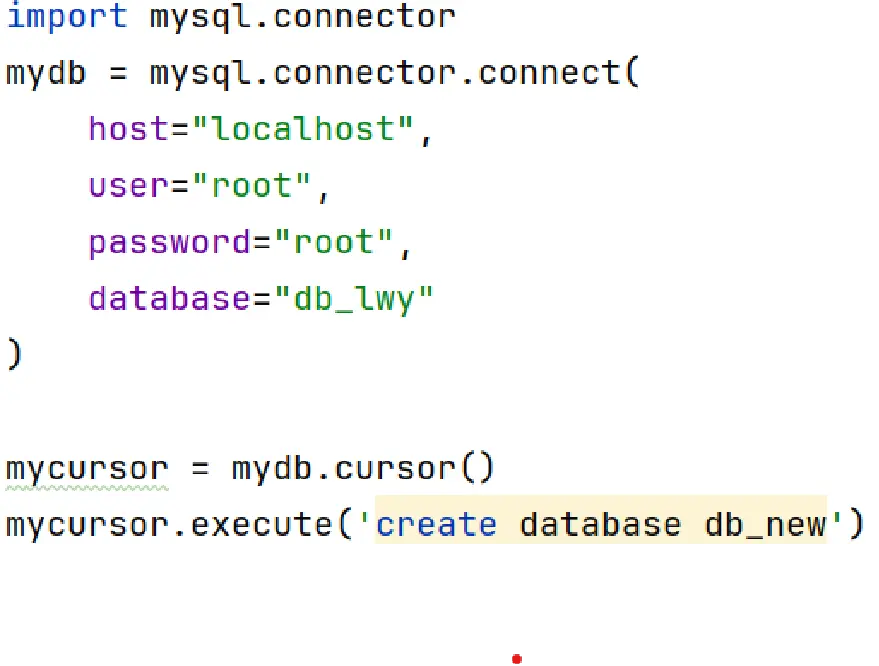
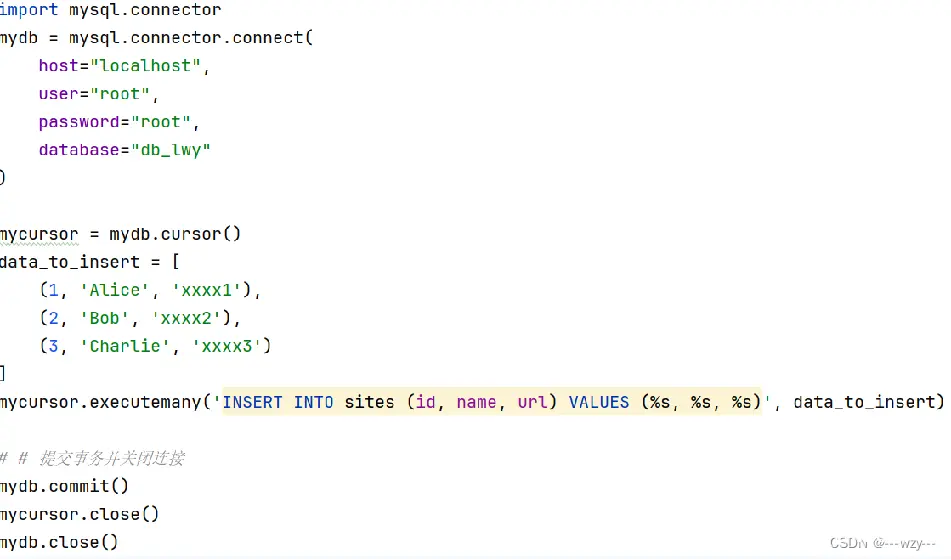
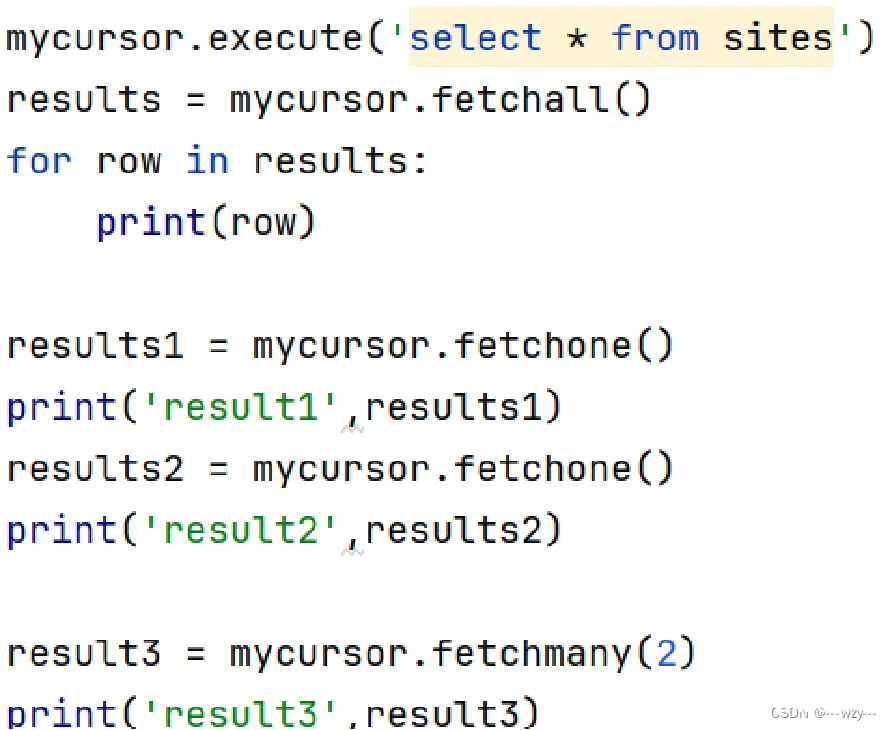
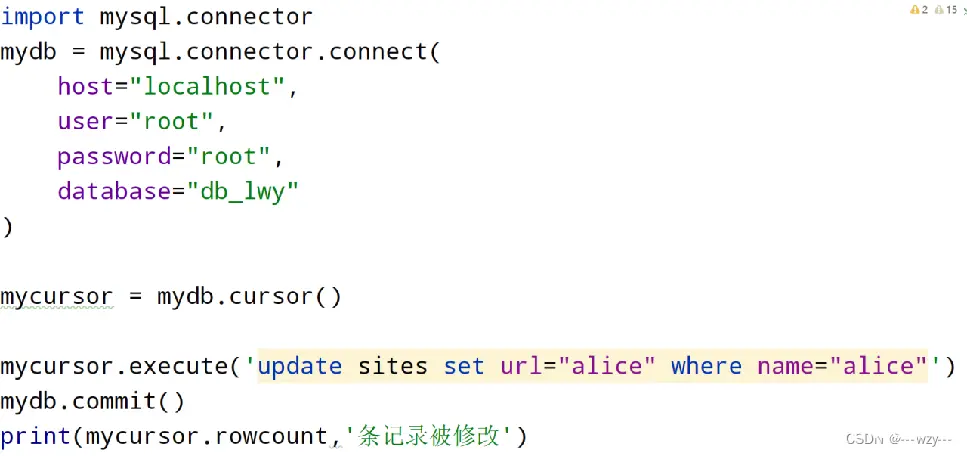
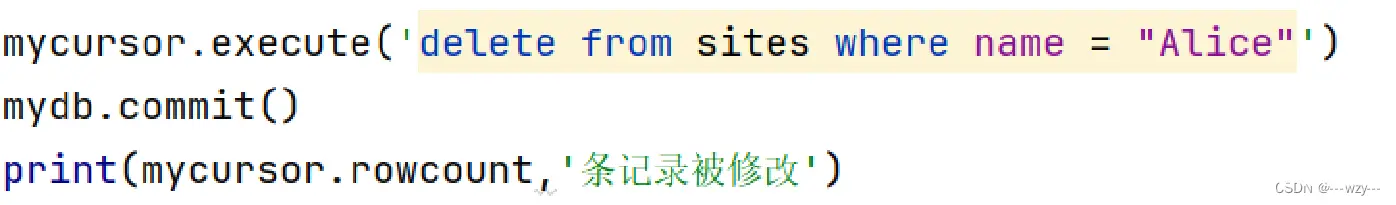
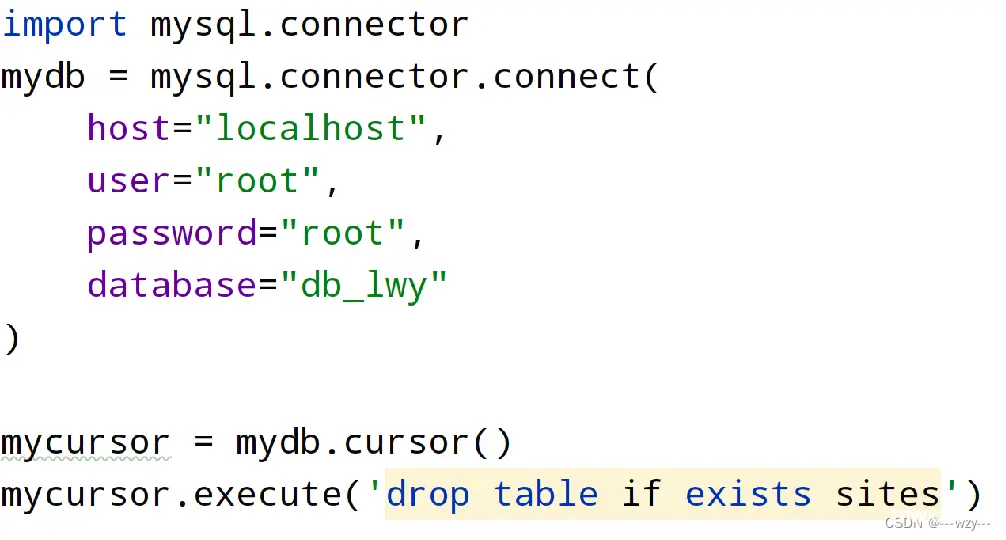
6.使用python的pymysql模块操作数据库


Cursor 参数说明




Commit 参数说明 此方法将语句发送到 MySQL 服务器,提交当前事务 在使用 mysql.connector.connect 创建数据库连接时,有一个非常重要的参数autocommit,它的默认值是False(事务隐性开启)。如果设置为True,进行DML操作则不需要commit。




7.Flask
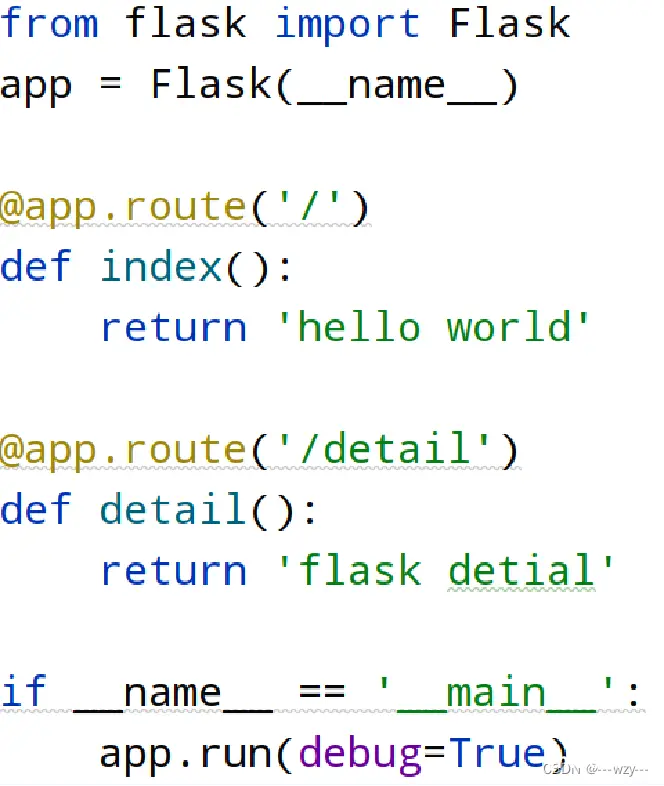
Flask 是一个基于Python的轻量级、可定制的Web开发框架
Flask 两个主要依赖:Werkzeug(WSGI 工具库)与Jinja(模板渲染库),其他功能均由外部扩展实现。
Werkzeug 提供路由、调试和Web服务器网关接口
Jinja2 提供模板
其他的一切由第三方库(免费开源)来完成
项目配置,是通过 app.config 对象来进行配置的。 配置一个项目的 SECRET_KEY,那么可以使用 app.config['SECRET_KEY'] = "xxx" 来进行设置,在 Flask 项目中,有四种方式进行项目的配置: 第一种方法:直接硬编码

第二种方法:update app.config 是 flask.config.Config 的实例,而 Config 类是继承自 dict,因此可以通过 update 方法。

第三种方法:配置模块 from_object() 把所有的配置项都放在一个模块中,然后通过加载模块的方式进行配置,假设有一个config.py 模块,专门用来存储配置项的,此时你可以通过 app.config.from_object() 方法进行加载,并且该方法既可以接收模块的的字符串名称,也可以模块对象。

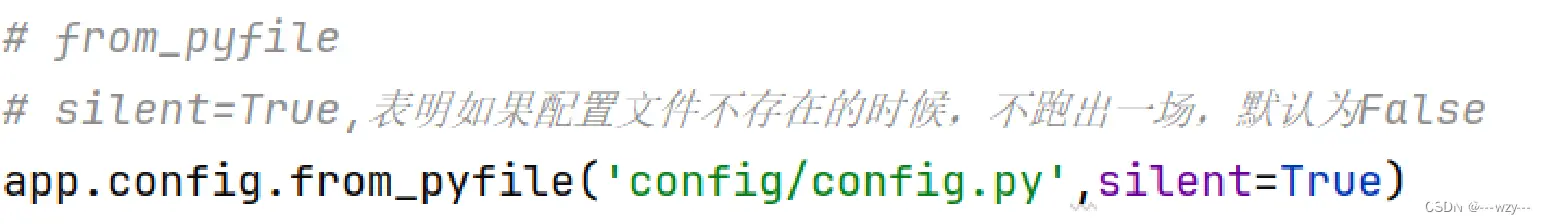
第四种方法:配置文件 from_pyfile() 该方法是 app.config.from_pyfile(),该方法传入一个文件名,通常是以.py结尾的文件,但也不限于 .py 后缀的文件:

8.Jinjia2模板
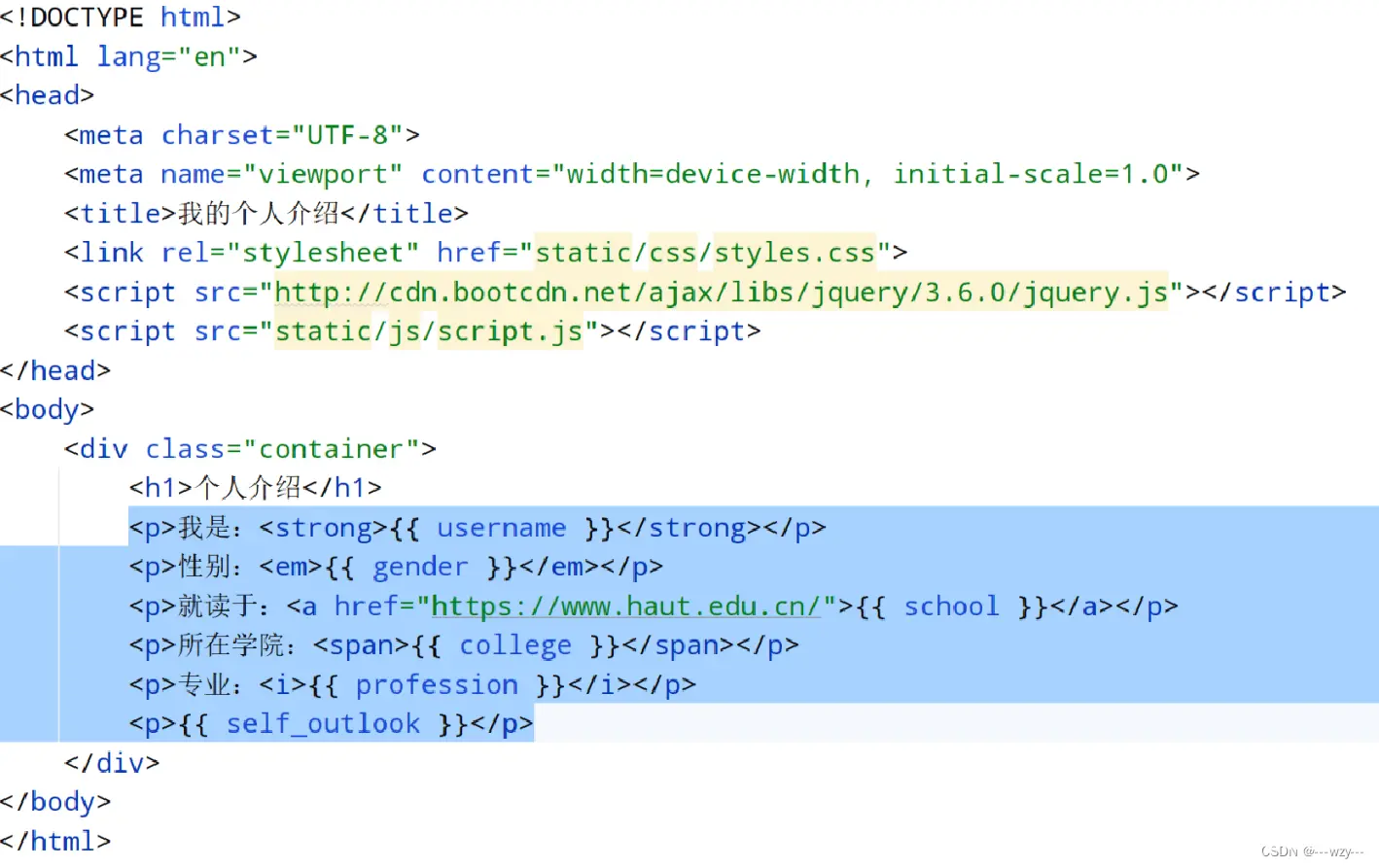
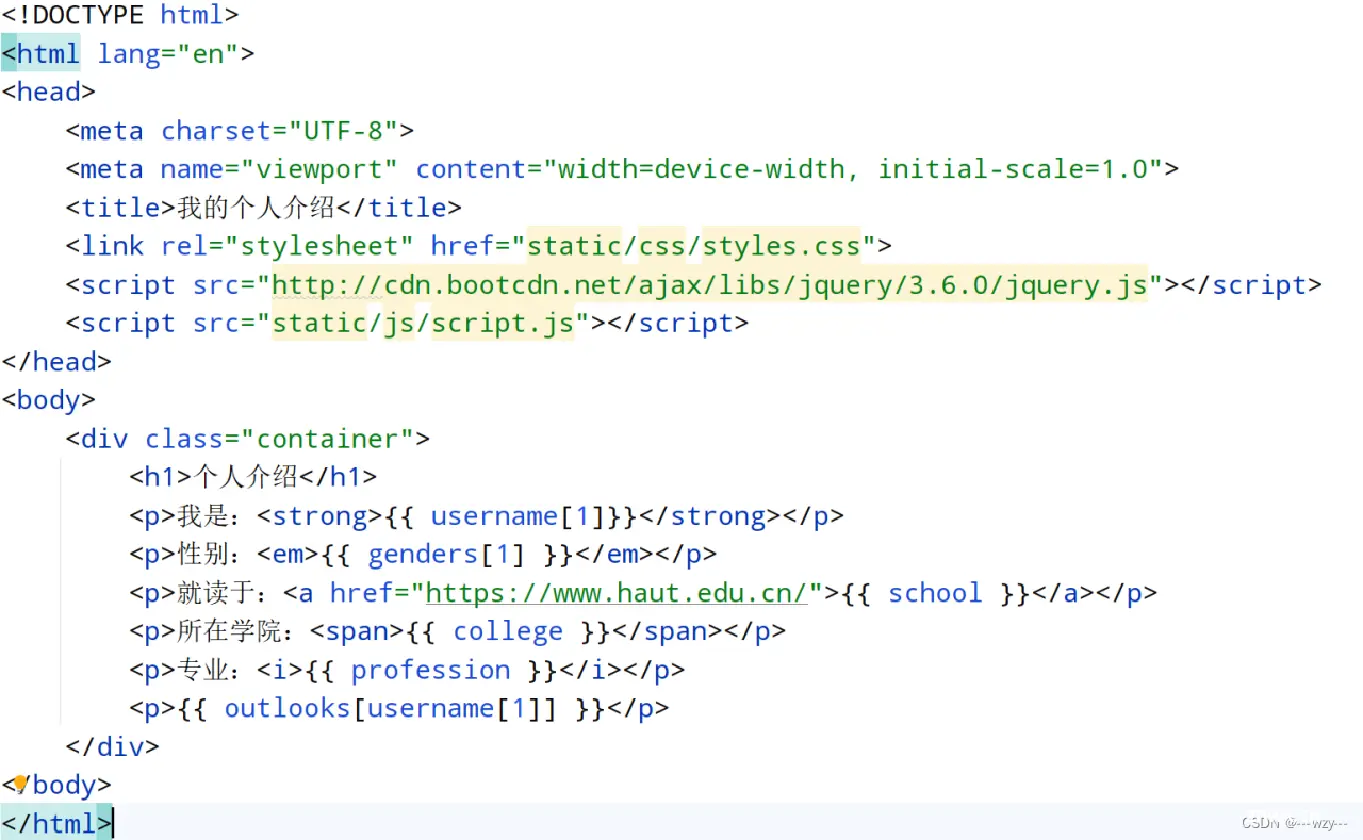
模板的概念 模板简单来说就是一个其中包含占位变量,来表示动态的部分的文件,模板文件在经过动态赋值后,返回给用户。(可以理解为渲染)
Jinja2 模板 Jinja2 是Flask作者开发的一个模板系统,起初是仿Django模板的一个模板引擎,Jinja2 是一个模版语言,只是类似Python,比较符合Python语法,但不完全相同!
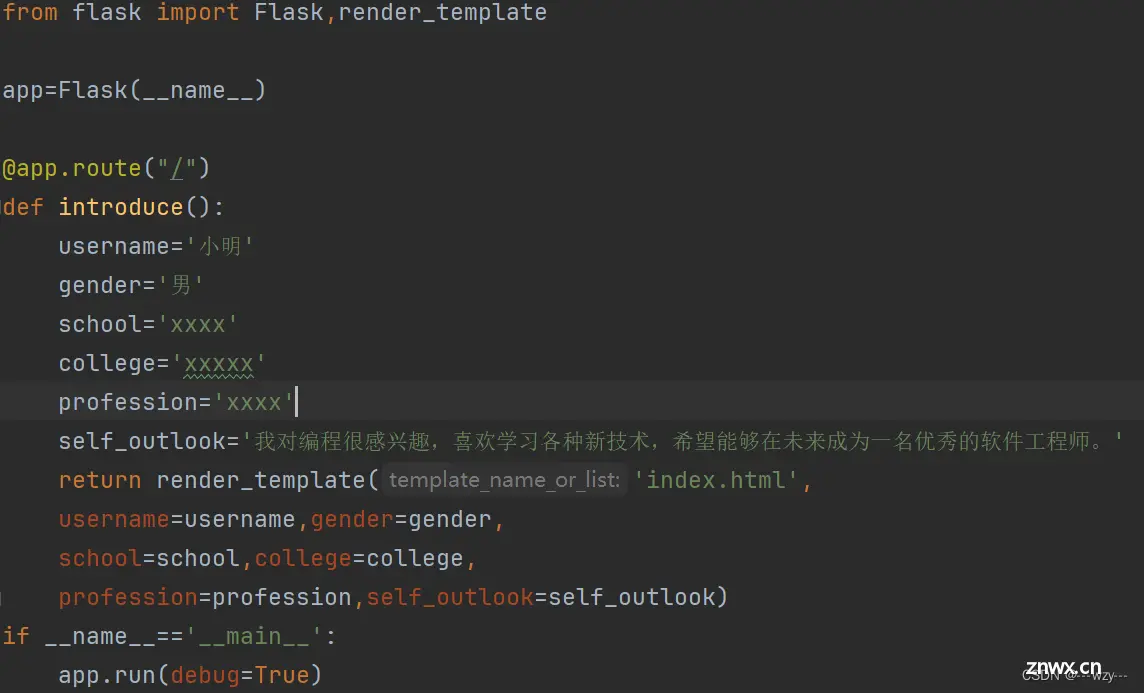
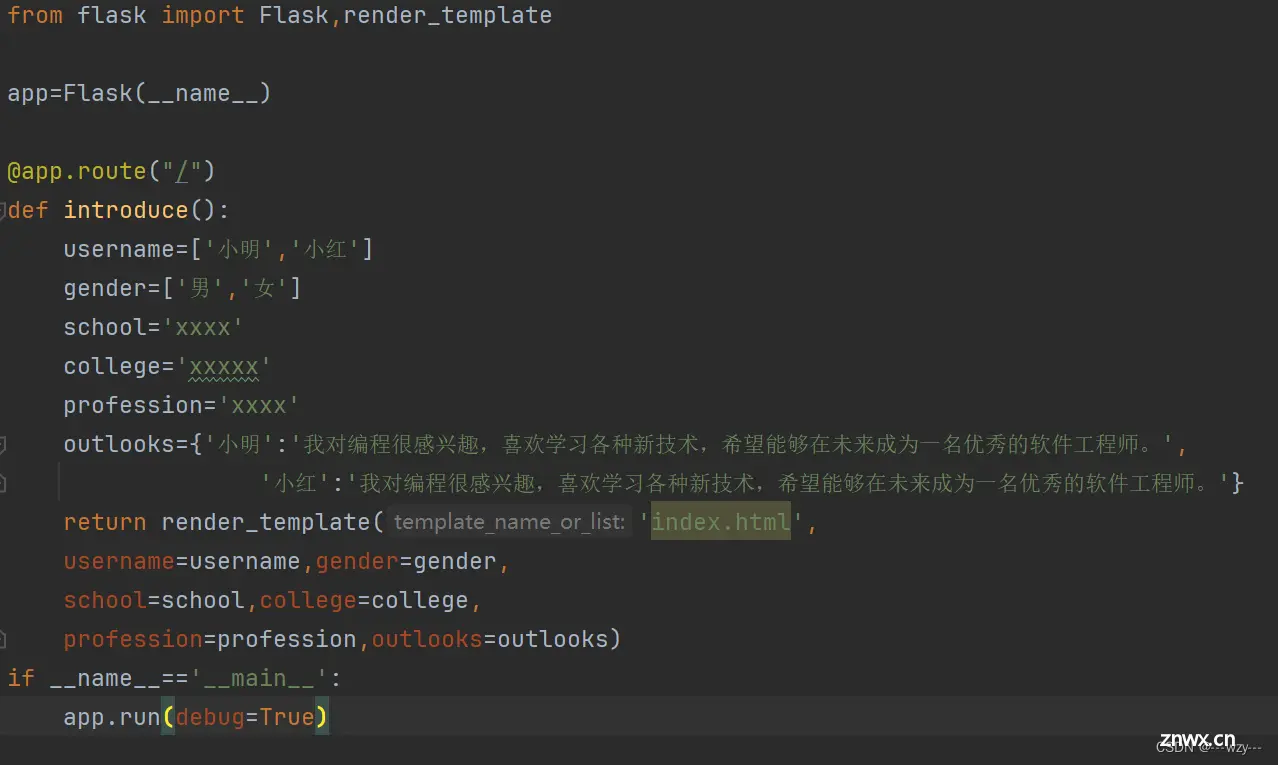
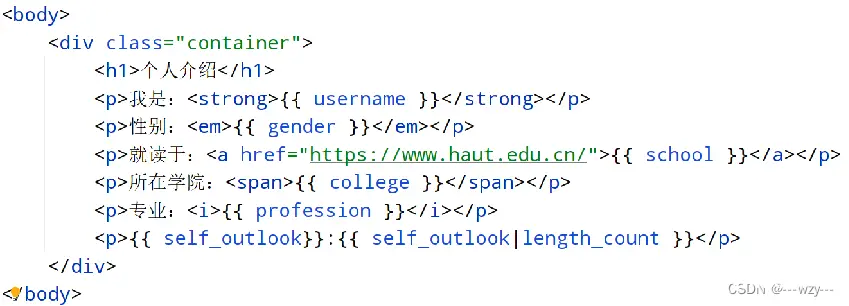
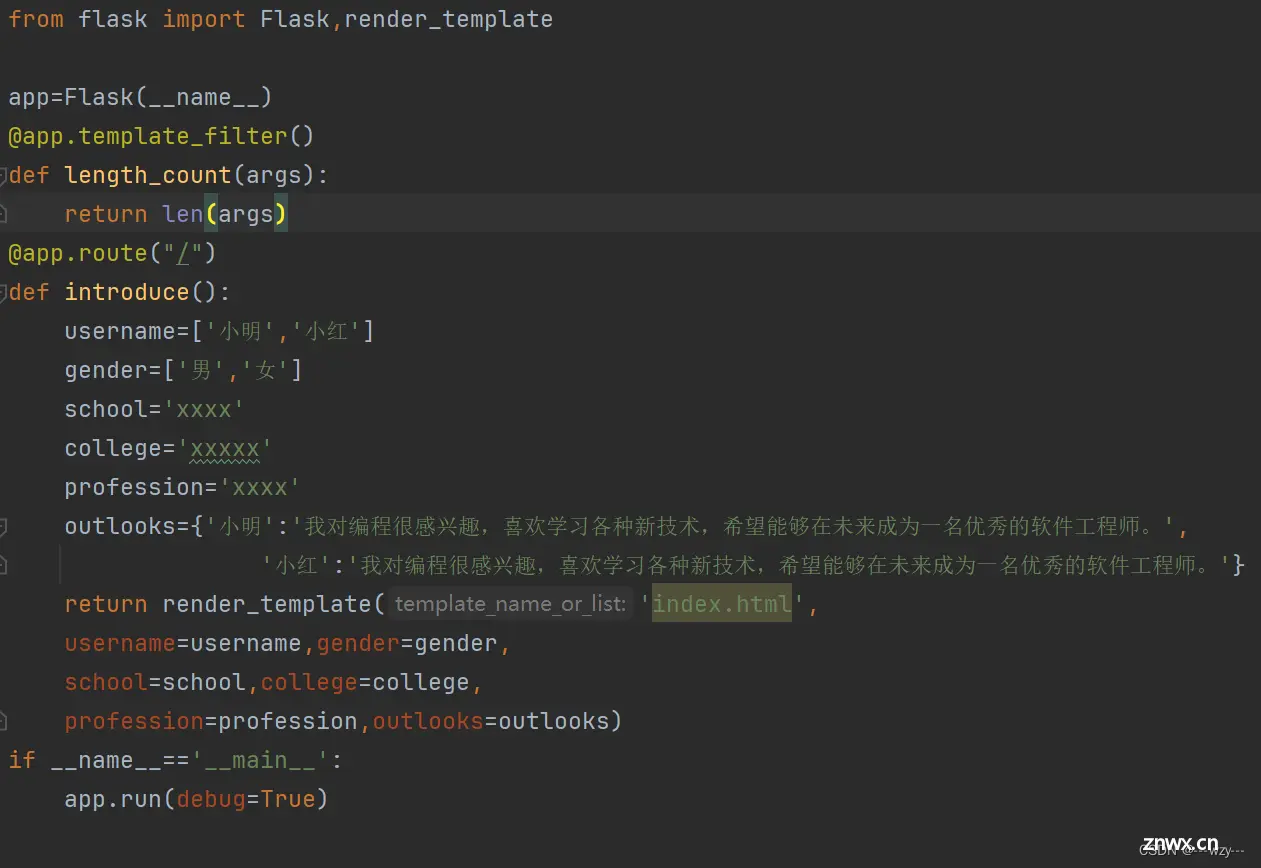
render_template(参数A,参数B...) 定义:渲染一个模板,就是执行模板中的代码,并传入所有在模板中使用的变量,渲染后的结果就是要返回给客户端的 HTML 响应。 使用方式:在视图函数中使用 Flask 提供的渲染函数render_template() 语法: render_template(‘index.html’,username=name) 参数A:index.html 参数B:username=name


模板参数{ {}} 定义:模板中使用{ {}}结构表示一个变量,是一种特殊的占位符 语法:Jinja2能识别所有类型的变量,例如列表、字典、对象等 列表:<p> 从列表中取一个值:{ {mylist[3]}}.</p> 字典:<p> 从字典中取一个值:{ {mydict[‘key’]}}.</p> 对象:<p> 从对象的方法中取一个值:{ {myobj.method()}}.</p>


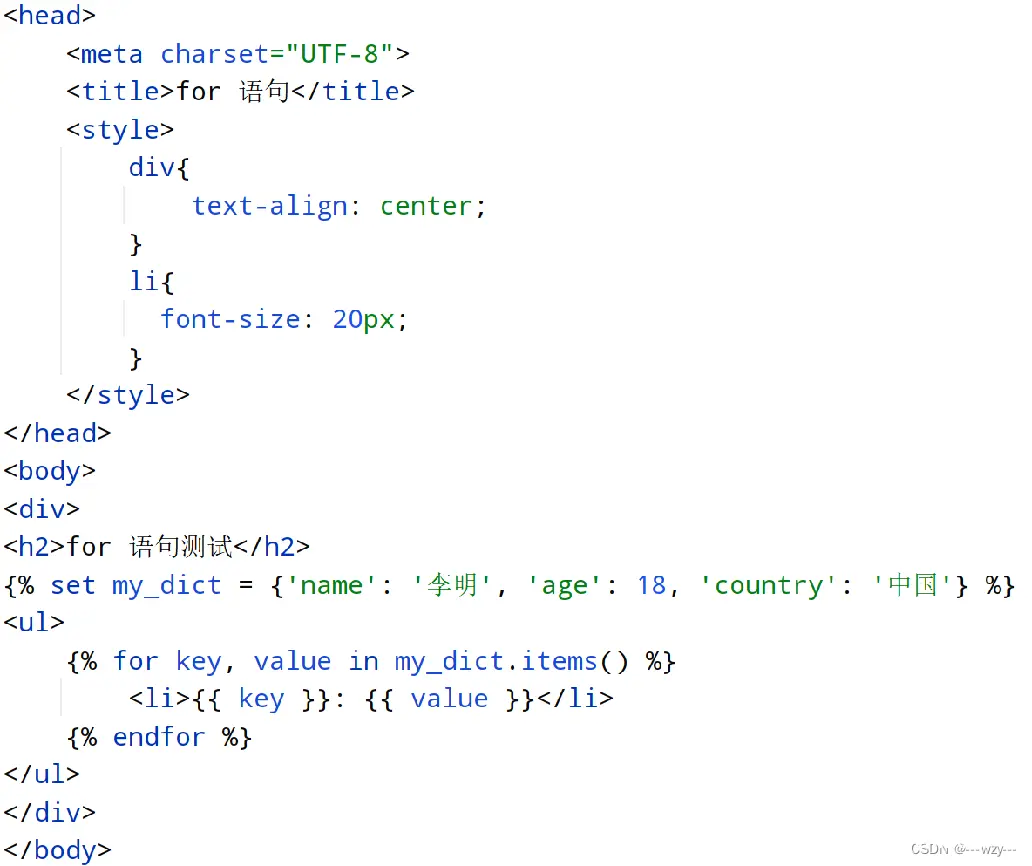
控制语句
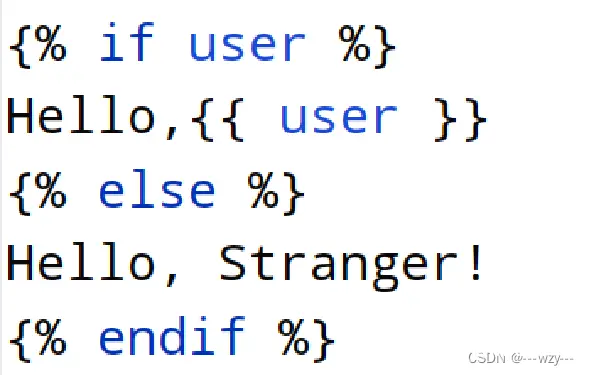
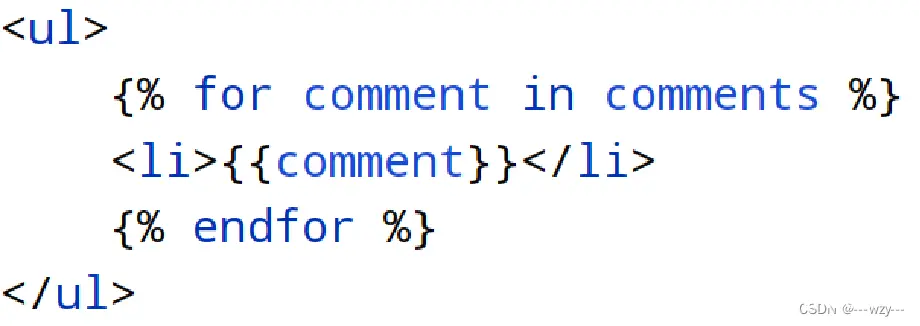
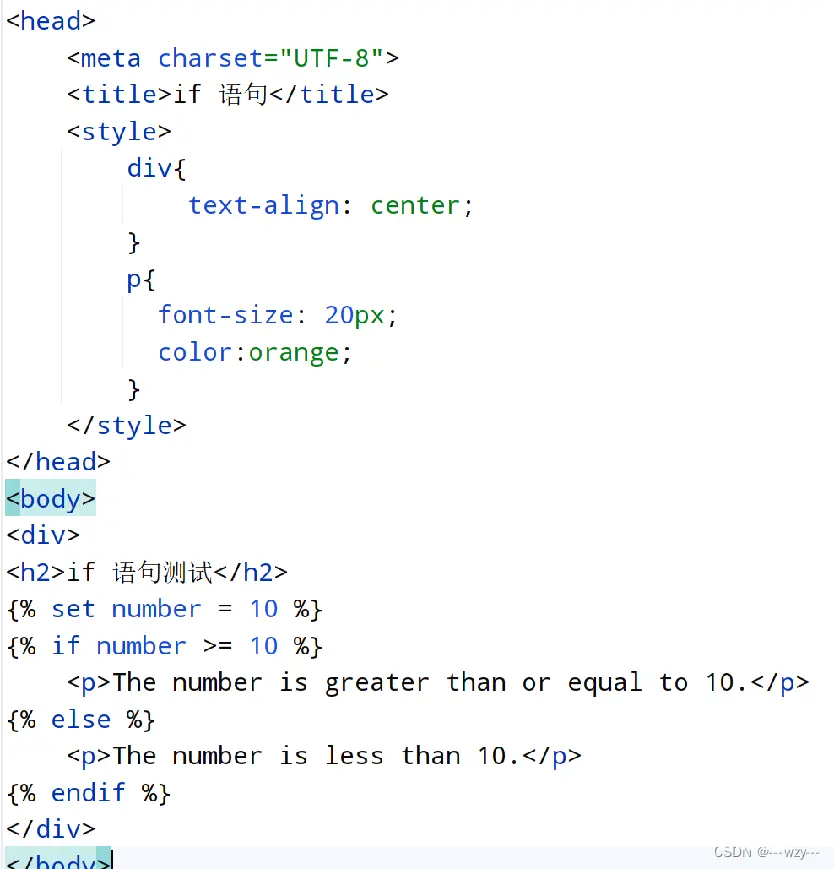
Jinja2语句:使用{ % ... % } 包围的语句成为语句
常用的控制语句:if语句、for语句,每一个语句都有 { % endxxx % } 来进行结束




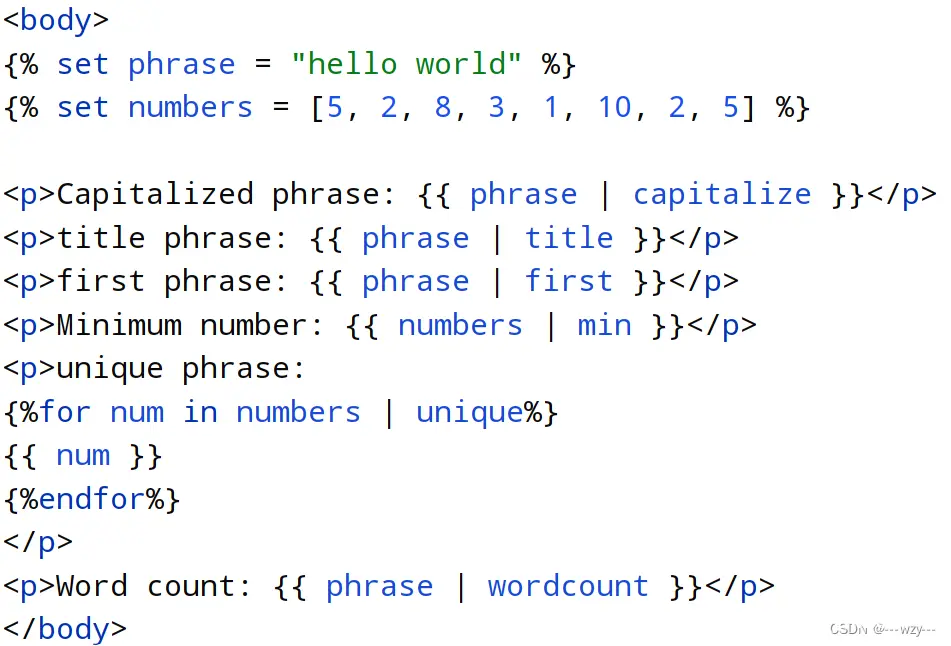
过滤器
定义:过滤器相当于是一个函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中。
使用方式:通过管道符号( | )进行使用,例如: { { string|truncate(15)}} ,将字符串进行截断显示。
常见过滤器



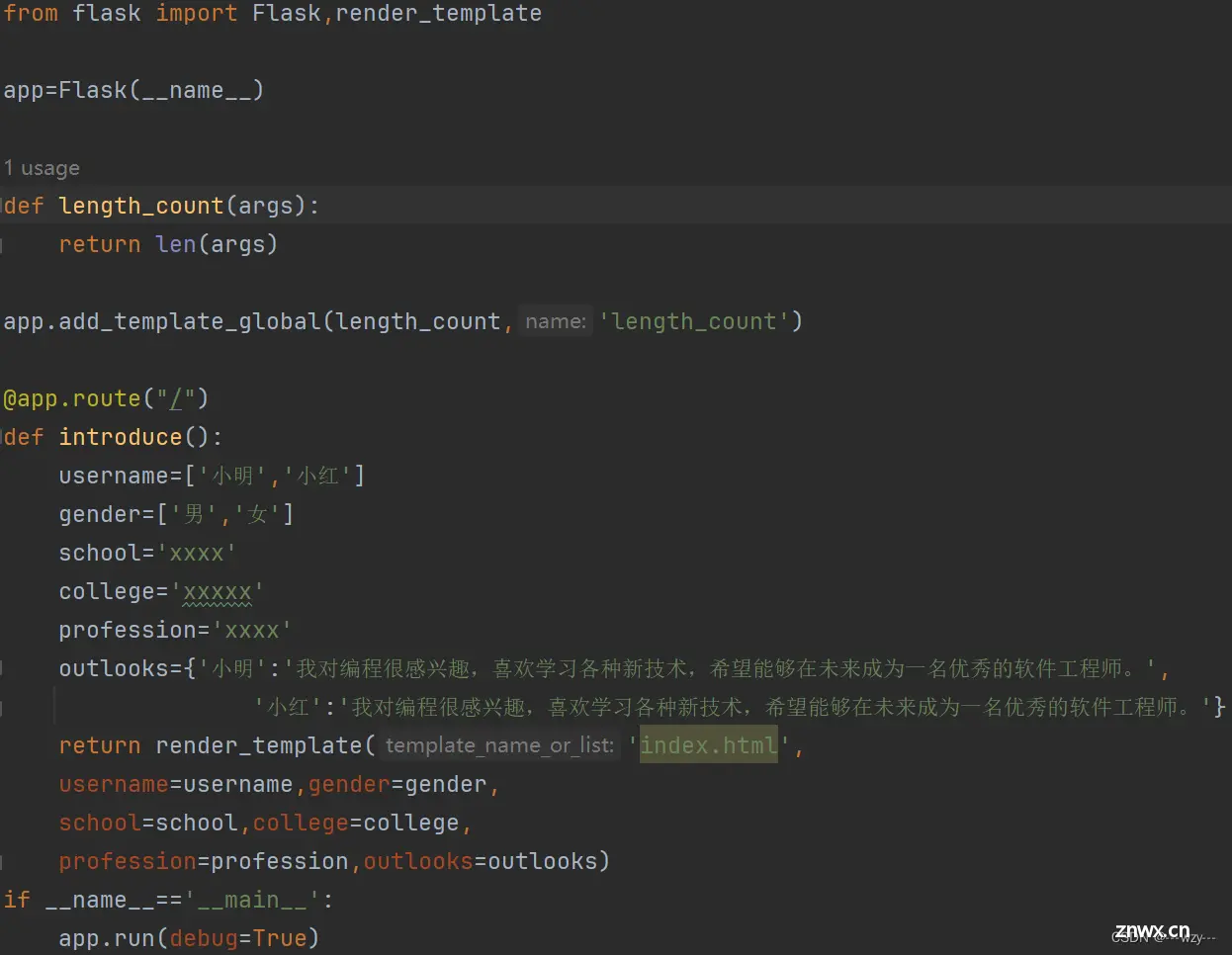
Jinja2 自定义过滤器:
通过Flask应用对象的add_template_filter方法
app = Flask(__name__)
app.add_template_filter(function_name,’fue’)


通过app.template_filter装饰器实现自定义过滤器
@app.template_filter()
def function_name():{}

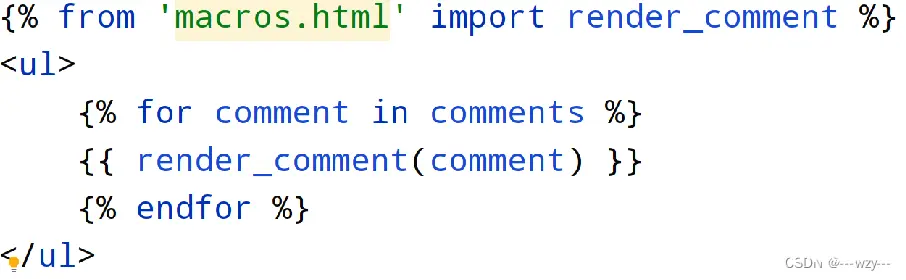
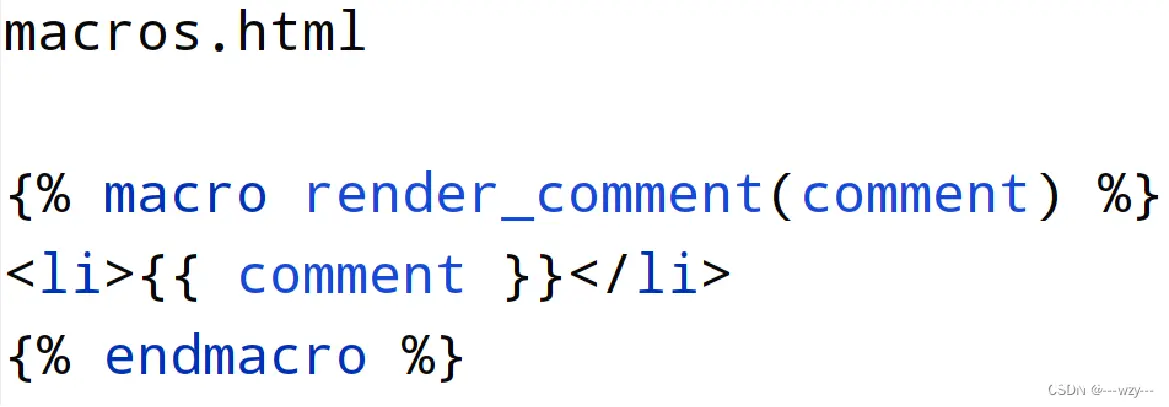
jinja2 的宏功能:
宏功能类似于Python中的函数,可以传递参数,但是没有函数返回值,宏有声明和调用两部分
宏的定义:包含声明和调用两部分,声明一个宏需要macro、endmacro标志



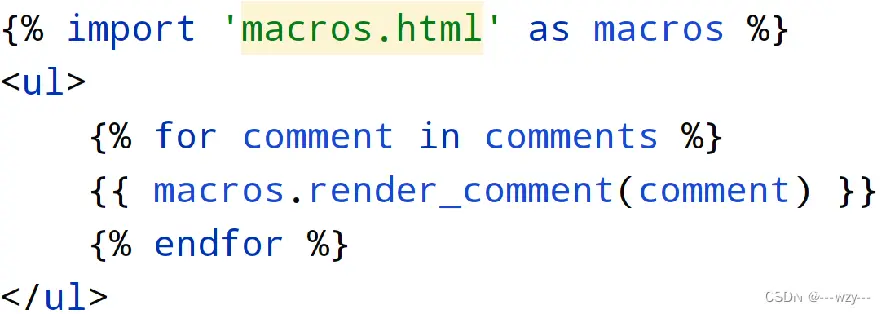
Jinja2 的宏功能: 宏的include使用:Jinja2的模板继承允许你定义一个基模板,把网页上的导航栏、页脚等通用内容放在基模板中,而每一个继承基模板的子模板在被渲染时都会自动包含这些部分。

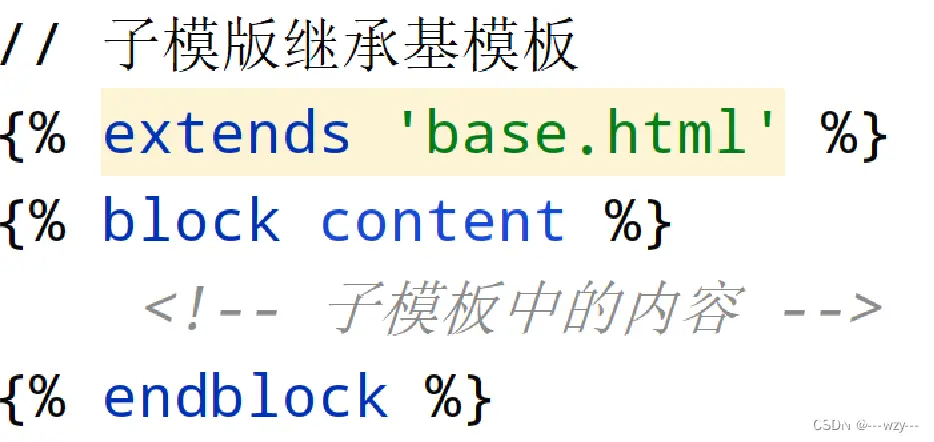
Jinja2模板的继承
在Jinja2中,使用extends标签实现子模版对父模板的继承。

9.蓝图Blueprint
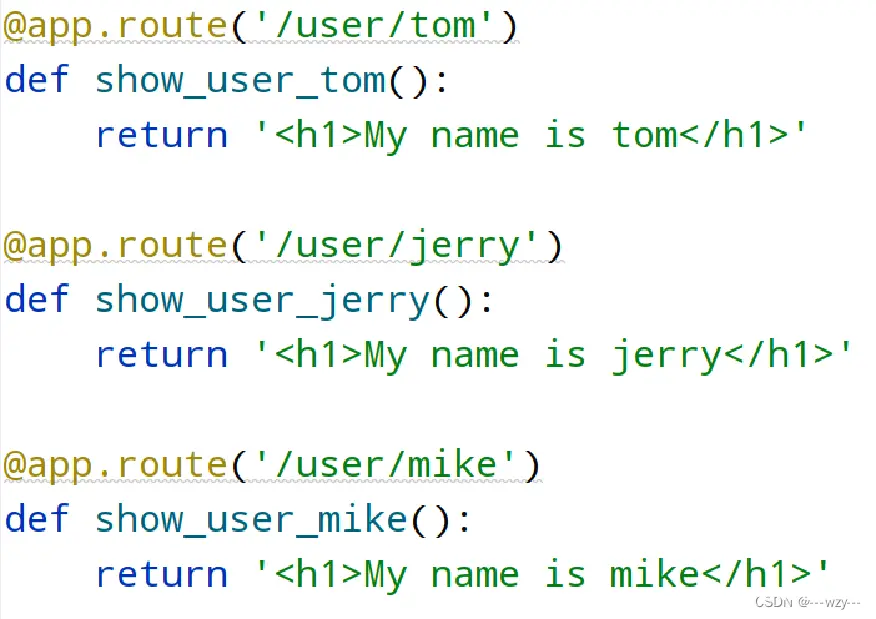
flask 中的静态路由与动态路由 静态路由:路径是固定的、不变的
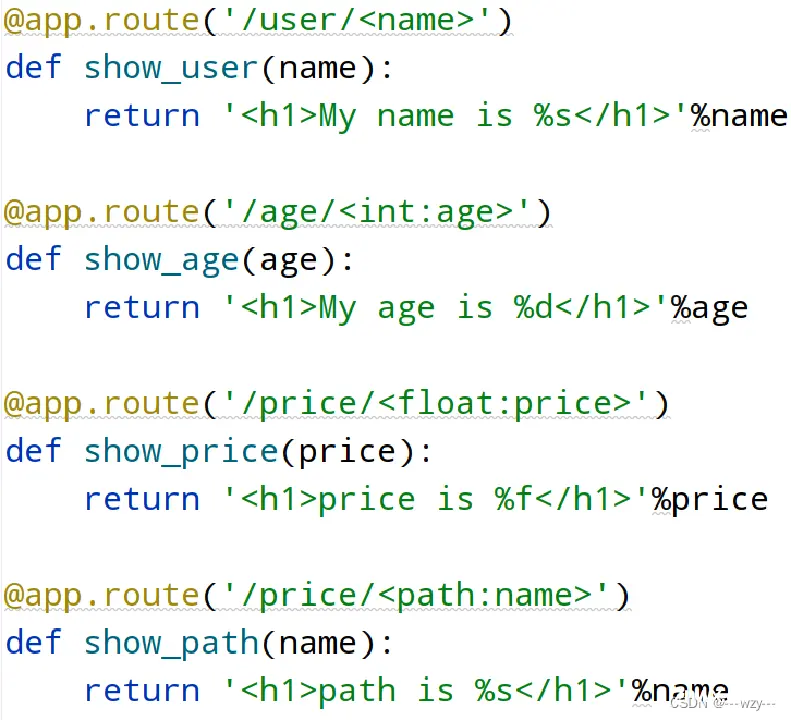
动态路由:Flask 中动态路由是指带有参数的页面路径


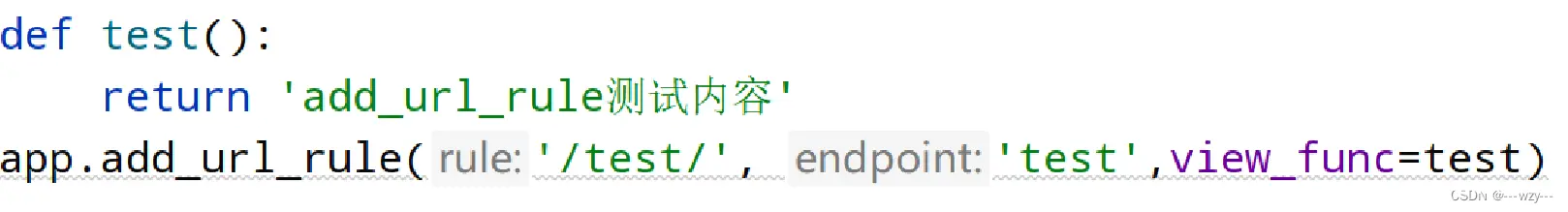
绑定视图函数两种方法: app.route add_url_rule


add_url_rule()函数有三个参数: rule:设置url
view_func:指定视图函数的名称
endpoint:给url设置的名称,可在代码中引用
Flask 的标准视图类 用户定义的视图类需要继承于 Flask.views.View
使用步骤如下: 用户定义一个视图类,继承于 Flask.views.View;
视图类中定义方法 dispatch_request,处理请求、返回 HTML 文本给客户端;
使用 app.add_url_rule (rule, view_func) 将 URL 路径和视图类绑定
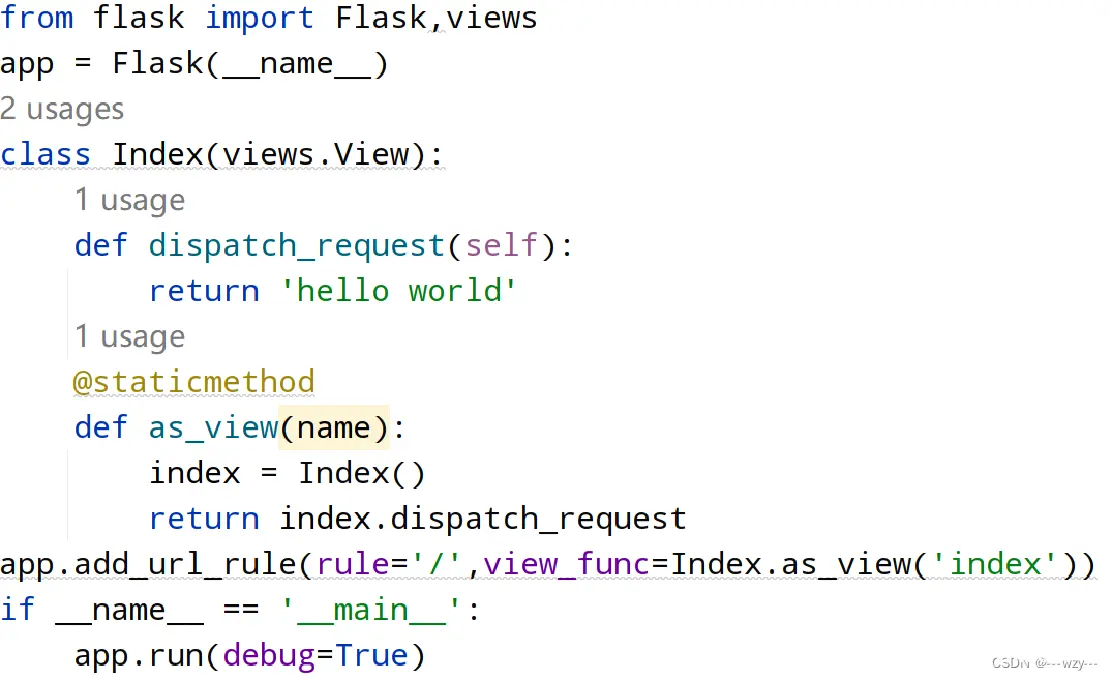
实例:
as_view 函数的功能 视图类的本质是视图函数,函数 View.as_view () 返回一个视图函数。实现一个简化版本的 as_view 函数:

Flask 蓝图
Flask 蓝图是一种组织 Flask 应用程序代码的方式,允许将应用程序代码分成更小的模块,这些模块可以用于构建更大的应用程序。 蓝图允许将路由、视图函数、模板和静态文件等操作分组到单个模块中,以便于管理和复用。
创建 Flask 蓝图的基本步骤如下:
创建蓝图对象 使用 Flask 自带的 Blueprint 类创建蓝图对象。
定义视图函数 定义蓝图中的视图函数。
注册蓝图 在 Flask 应用程序中注册蓝图,即将蓝图对象和 URL 前缀绑定在一起。
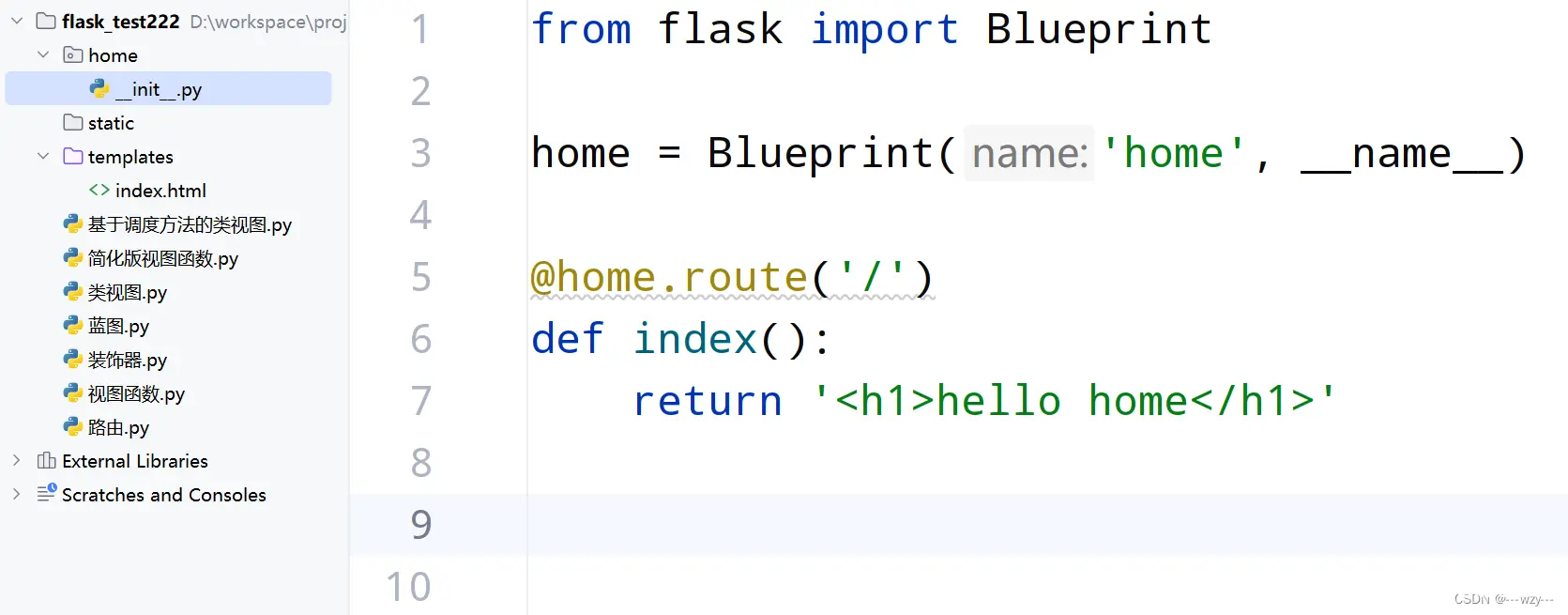
定义蓝图:

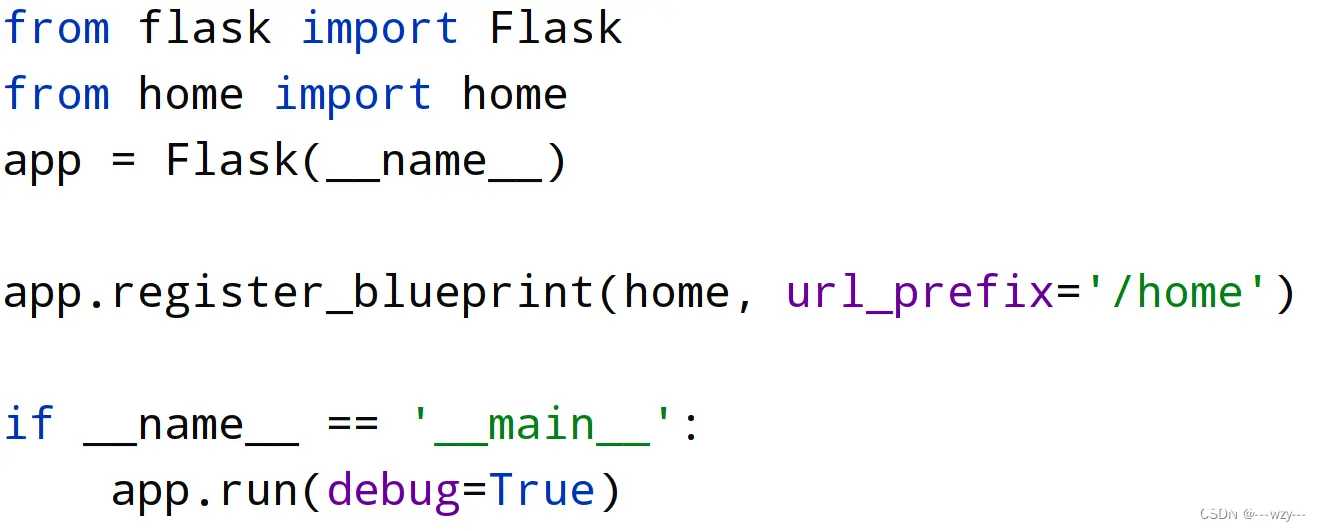
注册蓝图:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。