[前端]浏览器警告:Failed to resolve component: xxxIf this is a native custom element, make sure to exclude
早安航一 2024-06-15 16:33:04 阅读 66
如果你在做前端时,发现图表在浏览器显示时,浏览器控制台警告为:Failed to resolve component: xxx
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
中文翻译为:未能解析组件:xxxx如果这是一个本地自定义的元素,请确保从组件解析中排除他
原因:
这个组件没有进行注册
解决:
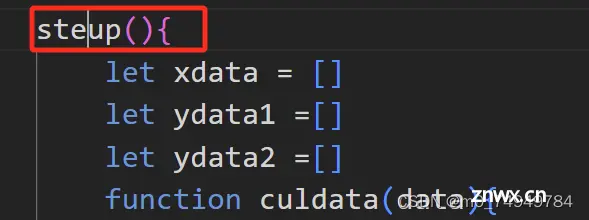
1.setup 拼写错误
例子:

应改改为:setup 多多注意单词拼写
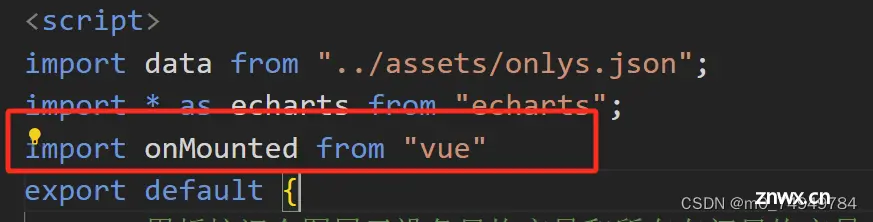
2.引用某些组件时没有加花括号

正确写法

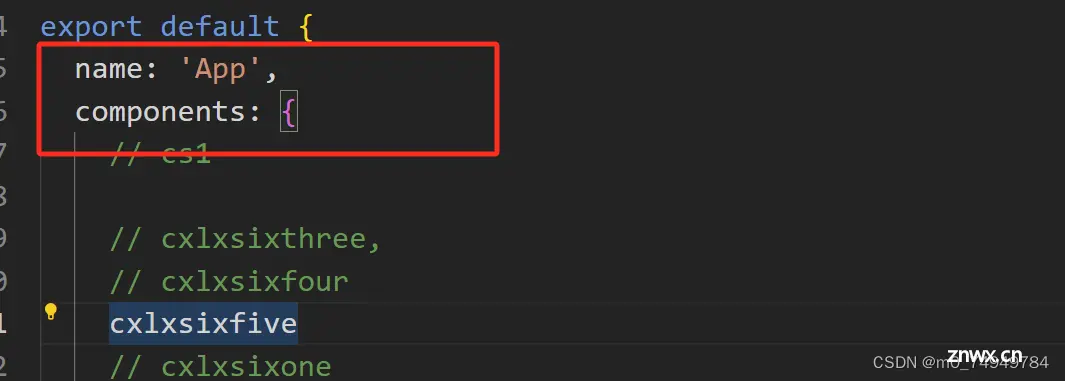
3.components 多写 或者 忘记加括号

上一篇: 前端Vue篇之Vue3响应式:Ref和Reactive
下一篇: 前端实现PDf文件下载功能
本文标签
make sure to exclude [前端]浏览器警告:Failed to resolve component: xxxIf this is a native custom element
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。