使用 updateAppConfig 更新 Nuxt 应用配置
cnblogs 2024-08-27 11:11:00 阅读 82
title: 使用 updateAppConfig 更新 Nuxt 应用配置
date: 2024/8/27
updated: 2024/8/27
author: cmdragon
excerpt:
通过使用 updateAppConfig,你可以轻松地在应用运行时更新配置,而无需重新启动应用。这对于需要在运行时调整设置的应用场景非常有用。
categories:
- <li>前端开发
tags:
- Nuxtjs
- 更新
- 配置
- 动态
- 应用
- 开发
- 工具


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
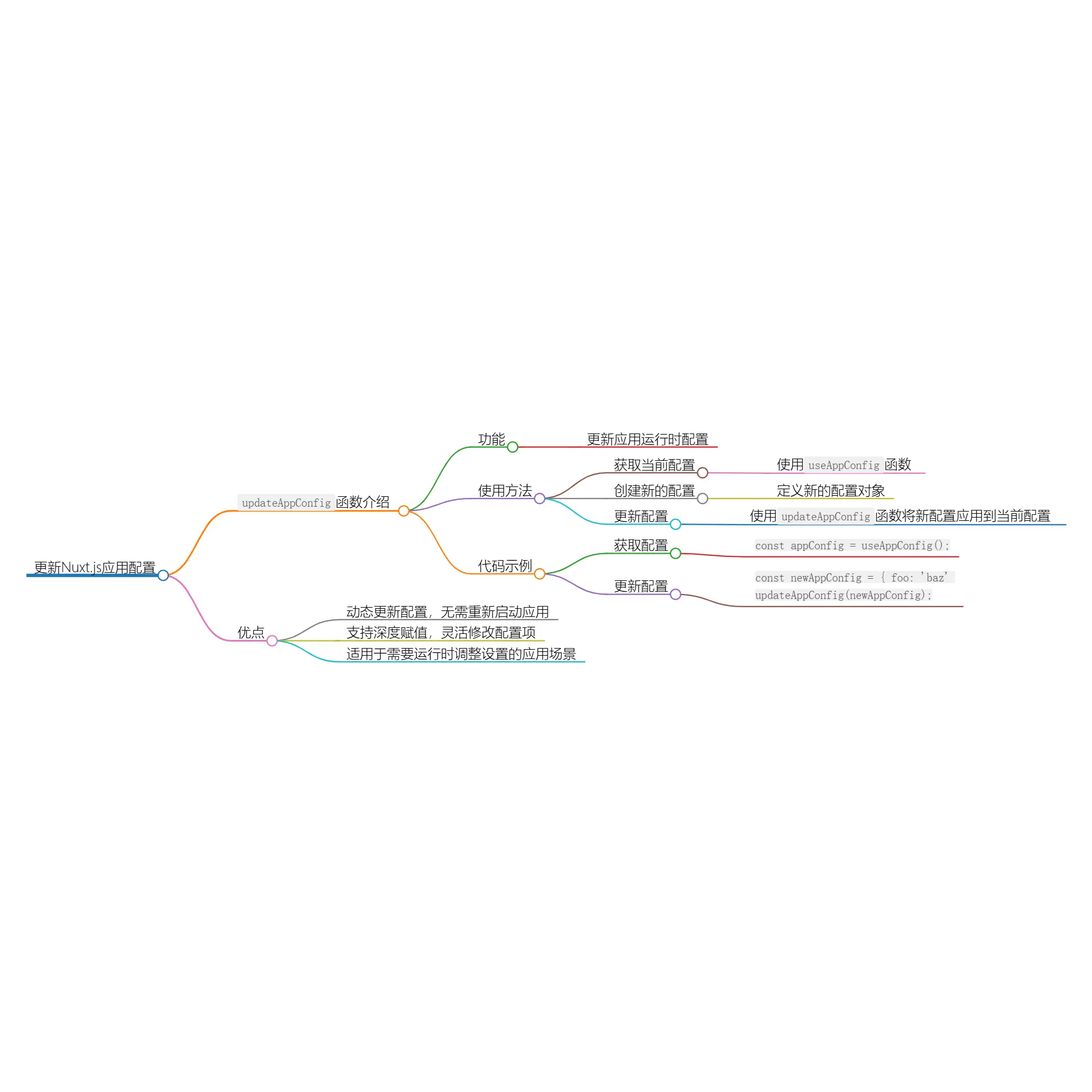
在 Nuxt.js 应用开发中,灵活地管理和更新应用配置是一个重要的任务。updateAppConfig 是一个强大的工具,可以让你在应用运行时动态地更新配置。
什么是 updateAppConfig?
updateAppConfig 是 Nuxt.js 提供的一个函数,允许你在应用运行时更新配置文件 app.config。这种更新方式支持深度赋值,因此你可以只修改部分配置,而其他未被修改的配置将保持不变。这对于需要在运行时调整配置的场景非常有用。
使用方法
- <li>
创建新的配置:
定义一个新的配置对象,这些配置将会被应用到现有的配置中。
更新配置:
使用
updateAppConfig函数将新的配置对象应用到当前配置中。
获取当前配置:
使用 useAppConfig 函数获取当前的应用配置。这个函数返回一个包含当前配置的对象。
示例 Demo
以下是一个简单的示例,展示了如何使用 updateAppConfig 更新应用配置。
1. 安装 Nuxt 应用
如果你还没有创建 Nuxt 项目,可以通过以下命令创建一个新项目:
npx nuxi@latest init my-nuxt-app
cd my-nuxt-app
2. 更新配置
假设你在 pages/index.vue 中需要动态更新应用配置,可以按照以下步骤操作:
<template>
<div>
<h1>应用配置更新示例</h1>
<button @click="updateConfig">更新配置</button>code>
<p>当前配置: {{ appConfig.foo }}</p>
</div>
</template>
<script setup>
// 获取当前的应用配置
const appConfig = useAppConfig();
const configValue = ref(appConfig.foo);
// 更新配置的函数
const updateConfig = () => {
const newAppConfig = { foo: 'baz' }; // 定义新的配置
updateAppConfig(newAppConfig); // 更新配置
// 更新显示的配置值
configValue.value = appConfig.foo;
};
</script>
3. 运行项目
在终端中运行以下命令以启动 Nuxt 应用:
npm run dev
访问 http://localhost:3000,你将看到一个包含“更新配置”按钮的页面。点击按钮后,应用的配置将被更新,并且页面上的配置值会即时反映这一变化。
代码解释
- <li>
定义新的配置:创建一个新的配置对象
newAppConfig,其中包含更新后的配置项。更新配置:调用
updateAppConfig(newAppConfig)来应用新的配置。这将深度合并newAppConfig和现有的配置。更新显示:将更新后的配置值绑定到页面上,以便用户可以看到配置的变化。
获取配置:使用 useAppConfig() 函数获取当前的应用配置,并将其存储在 appConfig 变量中。
结论
通过使用 updateAppConfig,你可以轻松地在应用运行时更新配置,而无需重新启动应用。这对于需要在运行时调整设置的应用场景非常有用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
往期文章归档:
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon's Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon's Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon's Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon's Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon's Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon's Blog
上一篇: 【Android】网络技术知识总结之WebView,HttpURLConnection,OKHttp,XML的pull解析方式
下一篇: 使用obsidian-webpage-export 插件,将 Obsidian 中的笔记导出为网页
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。