uniApp 接入微信短剧播放器
cnblogs 2024-07-16 16:11:00 阅读 94
短剧播放器是微信官方为微短剧类目小程序提供的播放器插件。 开发者可引入短剧播放器插件后,基于自身需求快速进行开发上线。
小程序中使用短剧播放器需要以下几个条件
- 小程序已有短剧类目(文娱->微短剧),并且将该类目设为主类目
- 小程序引入短剧播放器插件 微信官方短剧插件文档
- 小程序后台接入微信媒资管理,短剧媒资管理
- 媒资管理需要审核通过剧目,拿到 dramaId(剧目ID) & srcAppid (源appId)
预览小程序如下:

微信短剧插件添加:
操作路径: 微信公众平台-设置-三方设置-插件管理-添加插件<code>短剧播放器
输入短剧插件appId: wx94a6522b1d640c3b ,由管理员扫码即可添加。

uniApp 引入短剧插件:
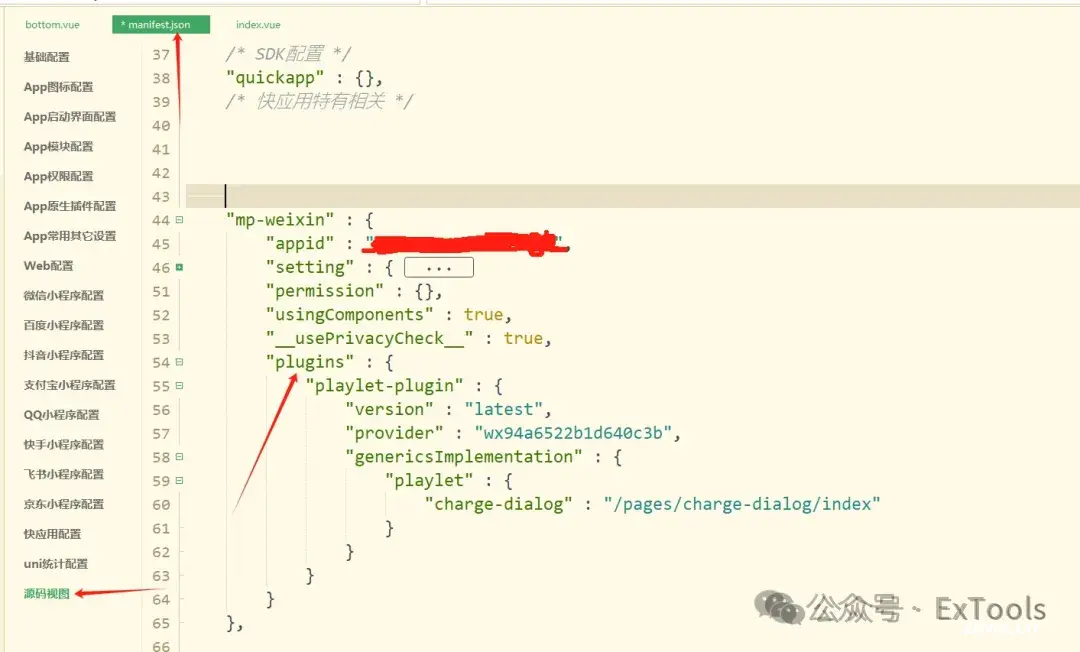
第一步:配置插件 plugin信息
操作路径: manifest.json 源码模式下,mp-weixin 下 添加 plugins 配置如下图。

第二步:App.vue 中配置 插件引用
app.vue 中初始化<code>短剧播放器&播放器管理器
// #ifdef MP-WEIXIN
const playletPlugin = requirePlugin('playlet-plugin')
const PlayerManager = require('@/common/util/playManager.js')
// #endif
在 app.vue onLoad中初始化 plugin
// #ifdef MP-WEIXIN
playletPlugin.onPageLoad(this._onPlayerLoad.bind(this))
playletPlugin.getShareParams().then(res => {
//关于extParam的处理,需要先做decodeURIComponent之后才能得到原值
const extParam = decodeURIComponent(res.extParam)
// 如果设置了withShareTicket为true,可通过文档的方法获取更多信息
// https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
const enterOptions = wx.getEnterOptionsSync()
}).catch(err => {
console.log('getLaunch options query err-app-vue', err)
})
// #endif
在app.vue methods 下添加 _onPlayerLoad 函数
_onPlayerLoad(info) {
console.log('App-onPlayerLoad', info.playerId, info)
// #ifdef MP-WEIXIN
const playerManager = new PlayerManager()
playerManager._onPlayerLoad(info)
// #endif
},
ps: 因为要考虑做多端适配,使用条件编译引入短剧播放器.关于播放器管理器可参考:PlayerManager.js
PS: 按照以上配置,分享参数获取配置后,如果通过短剧播放器内分享的消息直接进入会优先进入小程序短剧播放器,返回后才会触发onLoad 中的 获取shareParam,可根据自己业务单独处理。
第三步:具体业务页面引入playerManager
importPlayManagerfrom'@/common/util/playManager.js'
操作跳转短剧插件:
// #ifdef MP-WEIXIN
PlayManager.navigateToPlayer({
dramaId: xxx,
srcAppid: xxxx,
serialNo: xxxx,
extParam: {}
})
// #endif
- 短剧播放器需要初始化剧集数据,需要与后台交互,拿到加密报文后 传入
PlayerManager中的isCanPlay 中。 - 短剧播放器后台需要使用用户登录的session,该信息由获取openId 接口获取,要添加session过期校验,避免后期session失效。需要小程序端完善 session刷新机制。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。