热词科普--关于前后端分离的易懂解析
小庄zzz_ 2024-07-02 13:03:01 阅读 98
目录
一、什么是前后端分离?
二、为什么要前后端分离?
未分离时期:
工作方式:
半分离时期:
三、前后端分离的优点
四、前后端分离的缺点
五、什么场景下可以考虑前后端分离
六、基于Vue + Springboot的前后端分离
Spring Boot 简述
Vue 简述
项目案例
一、什么是前后端分离?
前后端分离是一种架构模式,说通俗点就是后端项目里面看不到页面(JSP|HTML),后端给前端提供接口,前端调用后端提供的REST风格接口就行,前端专注写页面(html | jsp)和渲染(JS|CSS|各种前端框架);后端专注写代码就行。前后端分离的核心:后台提供服务器里的数据,前端负责显示
前后端分离的"前"特指浏览器端(或客户端)。
Java服务器端初学者最容易引起误解的一个概念就是: JSP是前端技术。
JSP一定一定一定要知道全称:Java Server Page。是运行在服务器端JVM之上Servlet容器里的,只是执行的结果是HTML,响应给浏览器。
Java EE先有的Servlet,那时候已经有了ASP(同样要知道是Active Server Page的意思)。
由于要在Servlet里面拼大量的HTML代码,所以Java规范学习了ASP,提出JSP。Servlet是Java代码里混入HTML,JSP是HTML代码里混入Java。
浏览器根本不关心服务器端是JSP、ASP、PHP,或者还是原始的Servlet,或是静态服务器上的HTML,只要返回的是合法的HTML就可以。
二、为什么要前后端分离?
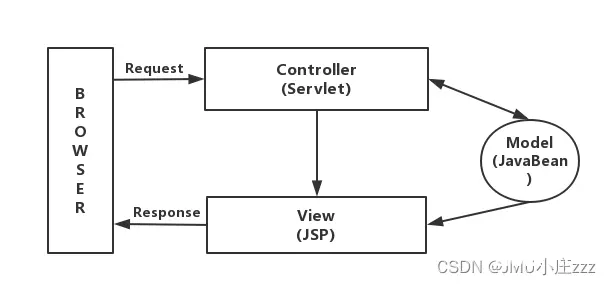
未分离时期:

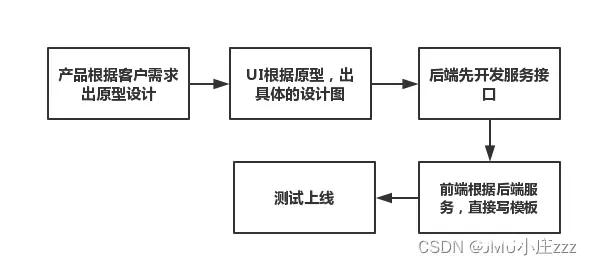
工作方式:

明显可以看出:
前端在开发过程中严重依赖后端,在后端没有完成的情况下,前端根本无法干活,也无法单独调试
前端:"我这里没问题啊。后端,你那里正常么?"
后端:"我这里不正常啊。要不你过来看一下吧?"
前端:"一时我也看不出问题,我也没环境,怎么办?"
后端:"你没环境,坐我这边调吧。"
然后,前端就满脸不爽的在你那调代码了。
前端不可避免会遇到后台代码
<body>
<%
request.setCharacterEncoding("utf-8")
String name=request.getParameter("username");
out.print(name);
%>
</body>
身为前端,在页面里看到了后台代码,内心os:**,裂开了.... 这种方式耦合性太强。那么,就算你用了freemarker等模板引擎,不能写JAVA代码。那前端也不可避免的要去重新学习该模板引擎的模板语法,无谓增加了前端的学习成本。
半分离时期:
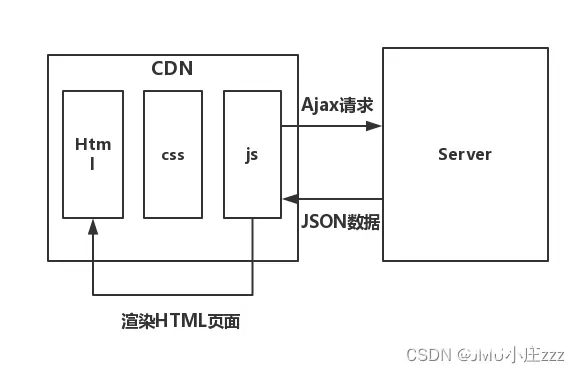
前后端半分离,前端负责开发页面,通过接口(Ajax)获取数据,采用dom操作对页面进行数据绑定,最终是由前端把页面渲染出来。这也就是其他博客里说的,Ajax与SPA应用(单页应用)结合的方式。其结构图如下

步骤如下:
(1)浏览器请求,cdn返回html页面
(2)html中的js代码以ajax方式请求后台的restful接口
(3)接口返回json数据,页面解析json数据,通过dom操作渲染页面
优缺点:
首先,这种方式的优点是很明显的。前端不会嵌入任何后台代码,前端专注于html、css、js的开发,不依赖于后端。自己还能够模拟json数据来渲染页面。发现bug,也能迅速定位出是谁的问题,不会出现互相推脱的现象。
然而,在这种架构下,还是存在明显的弊端的。最明显的有如下几点:
(1)js存在大量冗余,在业务复杂的情况下,页面的渲染部分的代码,非常复杂。
(2)在json返回的数据比较大的情况下,渲染的十分缓慢,会出现页面卡顿的情况
(3)seo非常不方便,由于搜索引擎的爬虫无法爬下js异步渲染的数据,导致这样的页面,SEO会存在一定的问题。
(4)资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次http请求才能将页面渲染完毕。可能有人不服,觉得pc端建立多次http请求也没啥。那你考虑过移动端么,知道移动端建立一次http请求需要消耗多少资源么?
正是因为如上缺点,真正的前后端分离架构诞生了
三、前后端分离的优点
1、前端静态化:
前端有且仅有静态内容,再明确些,只有HTML/CSS/JS其内容来自于完全静态的资源而不需要任何后台技术进行动态化组装。前端内容的运行环境和引擎完全基于浏览器本身
2、后端数据化:
后端可以用任何语言,技术和平台实现。遵循一个原则:只提供数据,不提供任何和界面表现有关的内容。统一API接口,接口完全可以共用。提供的数据可以用于任何其他客户端(如IOS,安卓,pc,微信小程序等)通过一些代码重构,就可以大量复用接口,提升效率
3、平台无关化:
前端三大技术(HTML/CSS/JS)本身就是平台无关的。后台链接部分的本质是实现合适的RESTful接口和交互JSON数据,就这两者而言,任何技术和平台都可以实现。前后端交给不同的人来编写,明确划分职责,发现bug的时候可以快速定位。vue.js等框架编写前端的时候,会比之前写Jquery更简单快捷。
4、架构分离化:
前端架构完全基于HTML/CSS/JS的发展和js框架的演变,由于前台是纯静态内容,大型架构方面可以考虑向CDN方向发展。后端架构几乎可以基于任何语言和平台的任何解决方案,大型架构方面,RESTful Api可以考虑负载均衡,而数据,业务实现等可以考虑数据库优化和分布式。在大并发情况下,可以同时水平扩展前后端服务器。即使后端服务器暂时超时或者宕机,前端页面也会正常访问,只是数据刷新不出来而已,当然现在一般是服务器集群,少有出现这种现象
四、前后端分离的缺点
前后端学习门槛增加数据依赖导致文档重要性增加前端工作量加大SEO的难度加大后端开发模式迁移增加成本
五、什么场景下可以考虑前后端分离
页面布局复杂,使用了主题和样式。需要有较高的页面渲染效果前端页面中包含复杂业务逻辑页面需要渲染的数据量较大
六、基于Vue + Springboot的前后端分离
静态资源和服务(实现接口的业务逻辑),在开发阶段就分离开发,而部署阶段分离部署在不同服务器上,算是严格意义上的前后端分离。
Spring Boot 简述
Spring 作为一个软件设计层面的框架,在 Java 企业级开发中应用非常广泛,但是 Spring 框架的配置非常繁琐,且大多是重复性的工作,Spring Boot 的诞生就解决了这一问题,通过 Spring Boot 可以快速搭建一个基于 Spring 的 Java 应用程序。同时 Spring Boot 对常用的第三方库提供了配置方案,可以很好地与 Spring 进行整合,如 MyBatis、Spring Data JPA 等,可以一键式搭建功能完备的 Java 企业级应用程序。
Vue 简述
Vue.js 是一套响应式的前端开发库,其他前端开发库也有很多,如 jQuery、ExtJS、Angular 等,Vue 自问世以来关注度不断提高,当前市场中,Vue 是非常流行的 JavaScript 技术开发框架之一,Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Spring Boot 和 Vue 都是各自领域最热门的技术栈,把二者整合起来进行前后端分离的开发是很好的选择,非常方便。
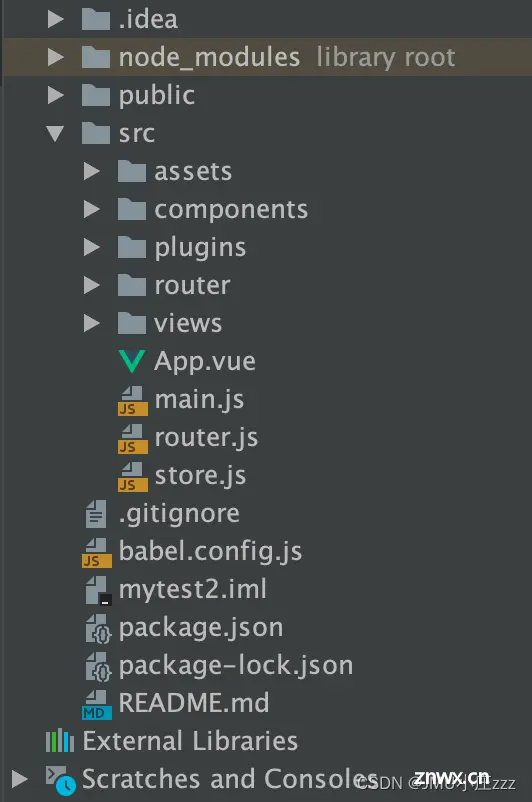
项目案例
下面来看一个实际案例,分别创建 Spring Boot 工程和 Vue 工程。


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。