JavaScript实现清单应用
ん贤 2024-08-22 10:33:05 阅读 69
涉及到的知识点:
1、合理运用番茄钟,支持定时提醒
2、需要使用localstorage进行数据管理
3、实现四象限的展示
4、需要应用JS实现多种动漫效果
目录
涉及到的知识点:
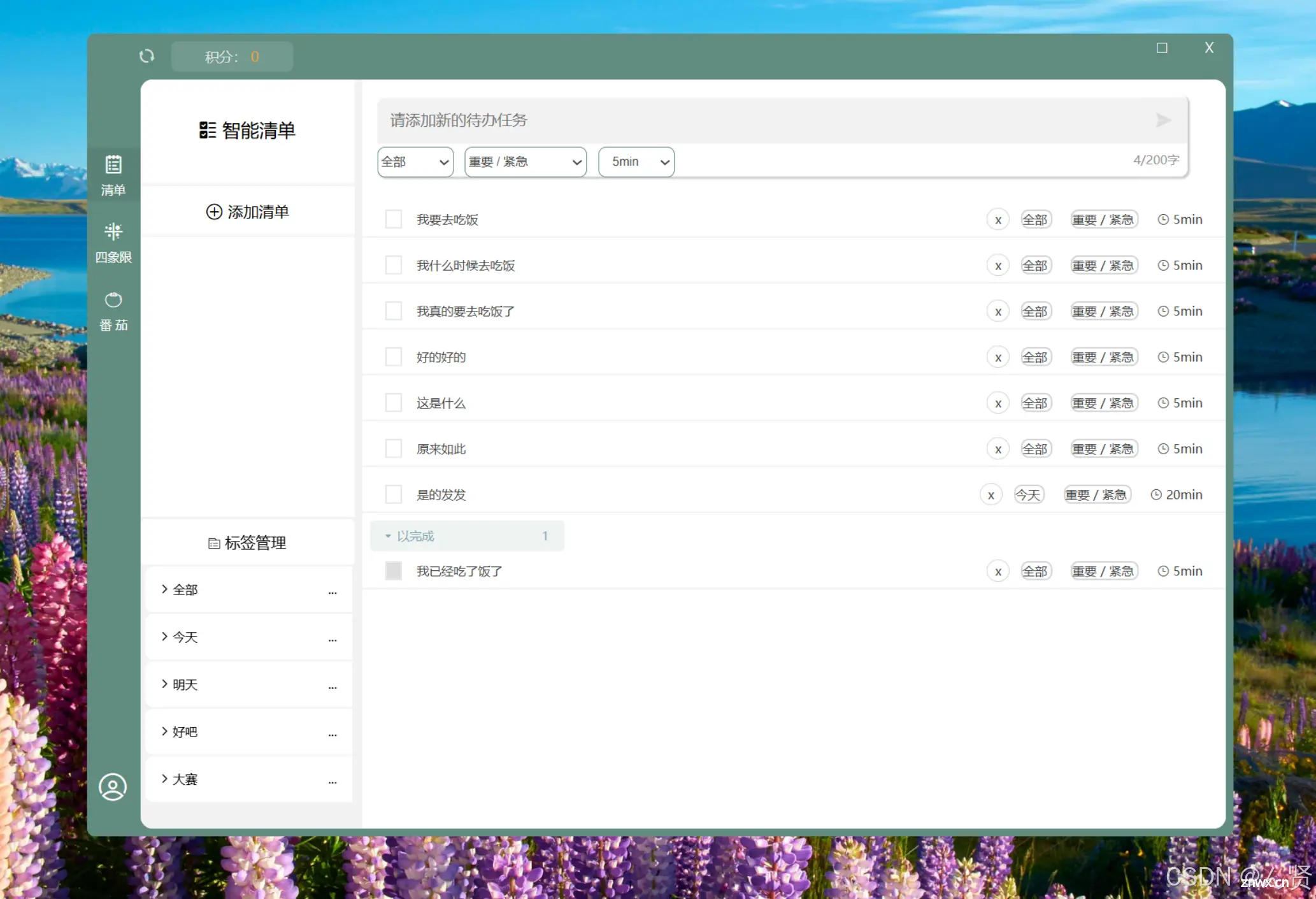
先展示我的主页面:
清单页面
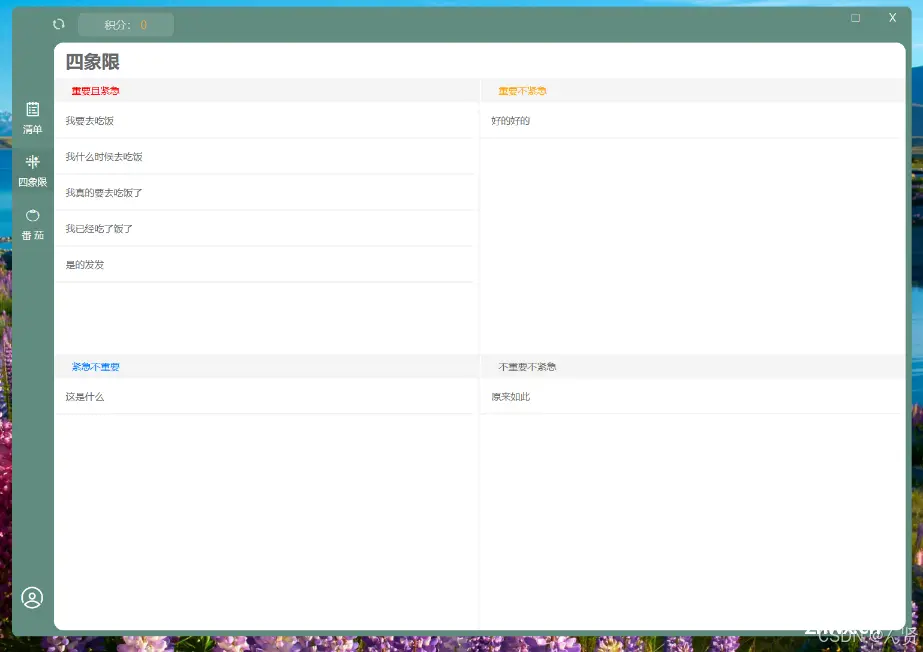
四象限页面:
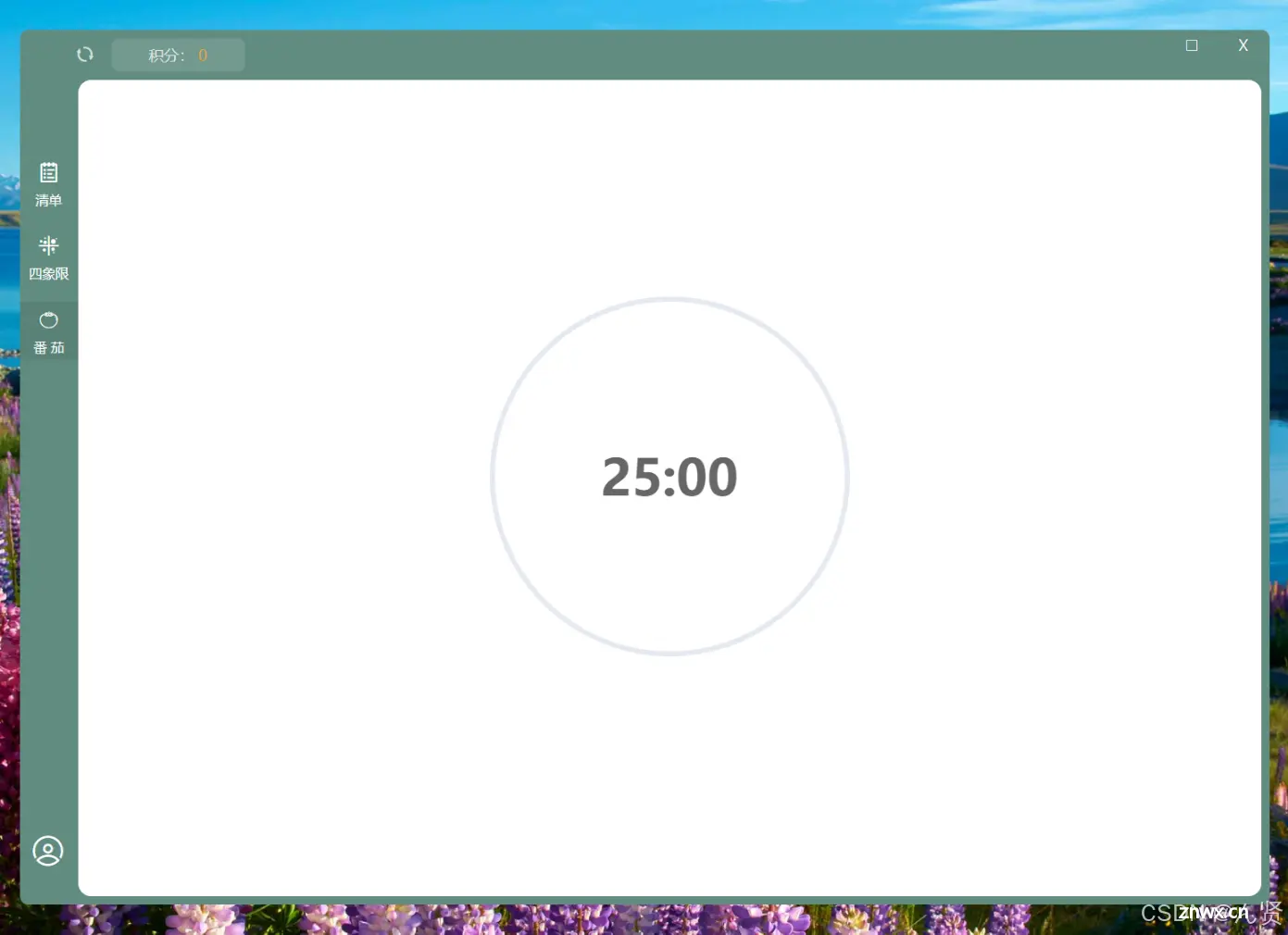
番茄钟页面:
为了方便理解,我紧着重点讲解
0、页面如何切换
html框架
css框架
Js框架
1、清单页面
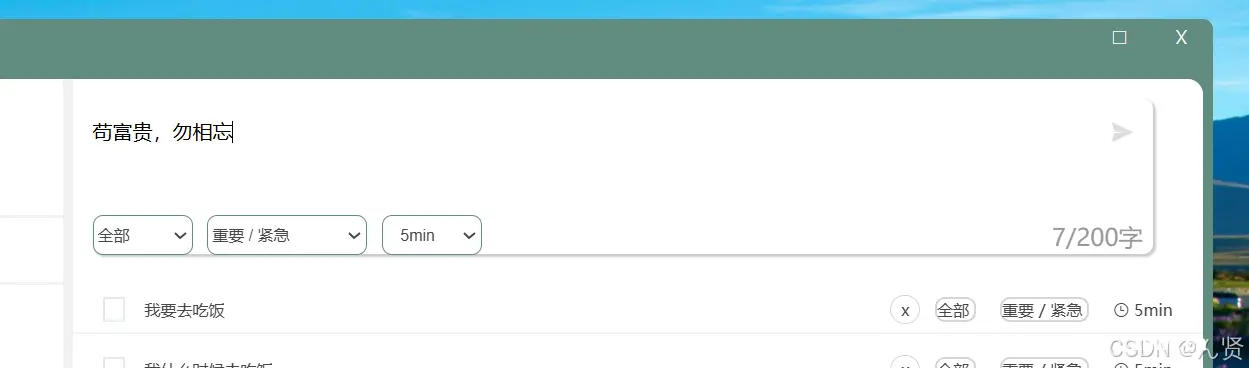
输入框-展示
输入框-代码
html代码
css代码
Js代码
2、未完成任务的页面
任务-展示
任务-代码
html代码
css代码
Js代码
3、已完成任务的页面
任务-展示
任务-代码
html代码
css代码
Js代码
4、四象限页面
四象限-展示
四象限-代码
html代码
css代码
Js代码
5、番茄钟页面
番茄钟-展示
1、番茄钟-展示
2、番茄钟-启动
番茄中-代码
html代码
css代码
Js代码
小结,
先展示我的主页面:
我的页面,主要分为3部分,先展示页面效果,具体代码后面我将会一一讲解:
清单页面

四象限页面:

番茄钟页面:

为了方便理解,我紧着重点讲解
0、页面如何切换
这个是非重点,因为相信大家都懂,但我在强调一下。
html框架
<code> <!-- 主体 -->
<div class="main">code>
<!-- 清单页面 -->
<!-- 仅对第一个页面设为mian-display,看完css后,就明白了 -->
<div class="m-list main-display">code>
</div>
<!-- 四象限、整体页面 -->
<div class="m-quadrant">code>
</div>
<!-- 简单的番茄中页面 -->
<div class="m-tomato">code>
</div>
</div>
css框架
<!-- 起初,将3个界面,都设为display:none -->
<!-- 在设一个类 -->
.main-display {
display: flex;
}
Js框架
/*
获取3个主界面
*/
const list = document.querySelector('.list');
const tomato = document.querySelector('.tomato');
const quadrant = document.querySelector('.four-quadrant');
//绑定监听
list.addEventListener('click', function () {
// 先获得,.main-display类对应的标签
let mDisplay = document.querySelector('.main-display');
// 删除那个标签中.main-display类
mDisplay.classList.remove('main-display');
// 将该标签,添加到本标签中,从而实现display从none->flex
mList.classList.add('main-display');
});
tomato.addEventListener('click', function () {
// 先获得,.main-display类对应的标签
let mDisplay = document.querySelector('.main-display');
// 删除那个标签中.main-display类
mDisplay.classList.remove('main-display');
// 将该标签,添加到本标签中,从而实现display从none->flex
mtomato.classList.add('main-display');
});
quadrant.addEventListener('click', function () {
// 先获得,.main-display类对应的标签
let mDisplay = document.querySelector('.main-display');
// 删除那个标签中.main-display类
mDisplay.classList.remove('main-display');
// 将该标签,添加到本标签中,从而实现display从none->flex
mquadrant.classList.add('main-display');
})
1、清单页面
输入框-展示

输入框-代码
html代码
<code> <div class="main-add-task">code>
// 先建立form,用于提取信息
<form class="main-info-task" autocomplete="off">code>
<div class="form1 add-pending-task-module">code>
//input输入框
<div>
<input type="text" class="add-pending-task" placeholder=" 请添加新的待办任务">code>
<button class="submit-pending-task"><span class="iconfont icon-xiaofeiji"></span></button>code>
</div>
<div class="function-task">code>
</div>
// select下拉框
// 代办清单下拉框
<select name="selection-list" class="selection-list">code>
</select>
// 四象限下拉框
<select name="quadrant-list" class="quadrant-list">code>
<option value="1">重要 / 紧急</option>code>
<option value="2">重要 /不紧急</option>code>
<option value="3">不重要/ 紧急</option>code>
<option value="4">不重要/不紧急</option>code>
</select>
// 选择时间下拉框
<select name="countdown" class="countdown">code>
<option value="5"> 5min</option>code>
<option value="10"> 10min</option>code>
<option value="20"> 20min</option>code>
<option value="30"> 30min</option>code>
<option value="60"> 60min</option>code>
</select>
// 输入框内时间显示
<span class="textcount">0/200字</span>code>
</div>
</form>
</div>
css代码
css代码,可以根据class,结合着我下方发的整体代码,看看
Js代码
// 用cosnt表示,选择出的标签
const addPendingTaskModule = document.querySelector('.add-pending-task-module');
const functionTask = document.querySelector('.function-task');
// class为form1,用于提交
const inputAddPendingTask = document.querySelector('.add-pending-task');
const submitPendingTask = document.querySelector('.submit-pending-task');
// 输入框的变化
// 绑定事件监听,事件类型为input。特性:边输入,边激活
inputAddPendingTask.addEventListener('input', function () {
// 激活后,字体的变化,输入内容长度的展示
textcount.style['font-size'] = '24px';
textcount.innerHTML = `${inputAddPendingTask.value.length}/200字`;
// 背景宽高、颜色变化
functionTask.style.height = '50px';
inputAddPendingTask.style['background-color'] = 'rgb(255,255,255)';
submitPendingTask.style['background-color'] = 'rgb(255,255,255)';
});
// 失去焦点时,一切原路返回
inputAddPendingTask.addEventListener('blur', function () {
textcount.style['font-size'] = '16px';
functionTask.addEventListener('mouseenter', function () {
functionTask.style.height = '50px';
inputAddPendingTask.style['background-color'] = 'rgb(255,255,255)';
submitPendingTask.style['background-color'] = 'rgb(255,255,255)';
});
functionTask.style.height = '0px';
inputAddPendingTask.style['background-color'] = 'rgb(242,242,242)';
submitPendingTask.style['background-color'] = 'rgb(242,242,242)';
});
console.log(addPendingTaskModule);
/*
开始对下选框,渲染
*/
const selectionList = document.querySelector('.selection-list');
let RenderSelectionList = function(){
const selectListArr = arrList.map(function(ele,index){
return `
<option value="${index}">${ele.listName}</option> code>
`;
});
selectionList.innerHTML = selectListArr.join('');
}
RenderSelectionList();
// 先建立一个数组、存放对象
testPriInfoTaskArr = [
{
// 输入框,输入的内容
task:'去学习鸭',
// 对应清单编号
tag: 0,
// 对应四象限编号(1-4)
quadrant:'1',
// 完成时间的储存
time: 5,
// 表示状态的切换,aaad-表示未完成,aaa-表示以完成
state: 'aaad'
},
];
// 将对应信息存入本地,最后再删除,保证本地有数据,防止后边提取是报错。
/*
任务添加
*/
// 从本地提取信息
const priInfoTaskArr = JSON.parse(localStorage.getItem('infoTaskArr')) || [];
const mainInfoTask = document.querySelector('.main-info-task');
const quadrantList = document.querySelector('.quadrant-list');
const countDown = document.querySelector('.countdown');
// 绑定提交的,监听事件
mainInfoTask.addEventListener('submit',function(e){
// 阻止冒泡
e.preventDefault();
// 检测
if(!inputAddPendingTask.value){
return alert('任务输入内容不能为空');
}
// 向一个数组中,存入提交后的信息
priInfoTaskArr.push(
{
task:inputAddPendingTask.value,
tag:selectionList.value,
quadrant:quadrantList.value,
time: countDown.value,
state:'aaad'
}
);
// 将priInfoTaskArr输入存入本地
localStorage.setItem('infoTaskArr', JSON.stringify(priInfoTaskArr));
// 重置表单
mainInfoTask.reset();
// 重新,渲染页面,这两个函数,后面会提及
display(); // 未完成任务的渲染
quadrantDisplay(); // 已完成任务的渲染
});
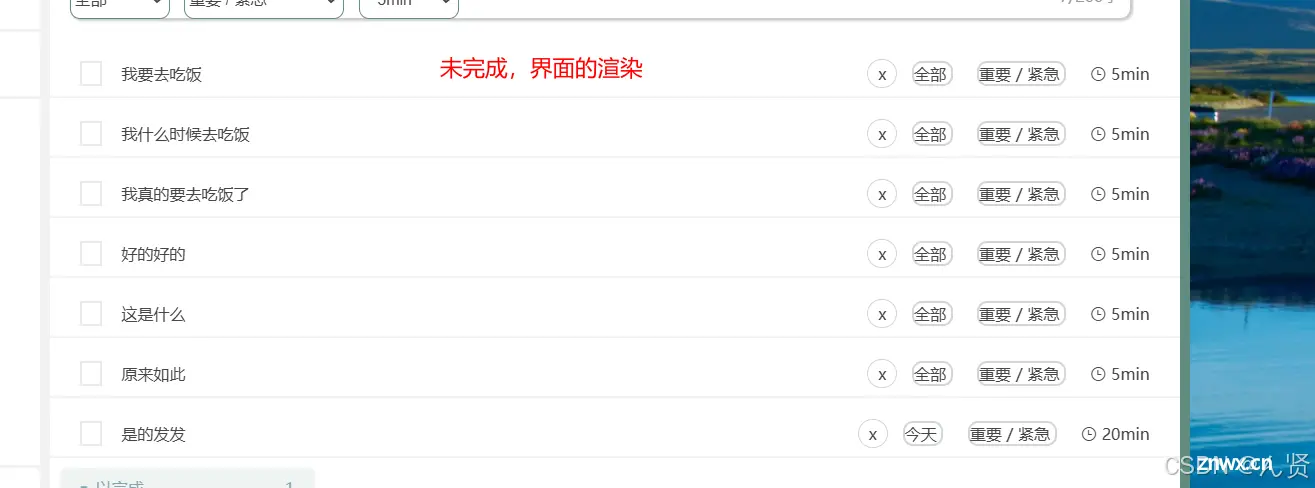
2、未完成任务的页面
任务-展示

任务-代码
html代码
<code>
<!-- section是一个方框,等待Js,通过innerHTML向里面添加,渲染内容 -->
<section class="uncom-reverse">code>
<!-- 新创建 -->
</section>
css代码
css代码,可以根据class,结合着我下方发的整体代码,看看
Js代码
// 未完成任务,代码显示界面
const uncomReverse = document.querySelector('.uncom-reverse');
let testarr = JSON.parse(localStorage.getItem('infoTaskArr')) || [];
const display = function(){
// 解压,地址储存
testarr = JSON.parse(localStorage.getItem('infoTaskArr')) || [];
// 这里运用map函数,遍历testarr数组,并且返回一个新数组
let testarrDisplay = testarr.map(function(ele,index){
// 判断条件,aaa/aaad-是判断完成与否的标志,已完成,则返回为空
if(ele.state=='aaa'){
return '';
}
// 将对象里面储存的,与四象限对应数字,转化为汉字
let flagQuadrant = '重要 / 紧急';
if(ele.quadrant==2){
flagQuadrant = '重要 /不紧急';
}else if(ele.quadrant==3){
flagQuadrant = '不重要/ 紧急';
}else if(ele.quadrant==4){
flagQuadrant = '不重要/不紧急';
}
// 用模板字符串返回
return `
<div class="main-process-task ${ele.state}">code>
<div class="unconfirm">code>
<span class="button" data-class=${index}> </span>code>
<span class="task-contain">code>
${ele.task}
</span>
</div>
<div class="attribute">code>
<span class="delete" data-id='${index}'>x</span>code>
<span class="att-tag">code>
${arrList[ele.tag].listName}
</span>
<span class="att-quadrant">code>
${flagQuadrant}
</span>
<span class="att-time" data-time = '${ele.time}'>code>
<span class="iconfont icon-shizhong"></span>code>
${ele.time}min
</span>
</div>
</div>
`;
});
// 渲染
//
/* 转化为字符串,并将其添加到相应的地方 */
uncomReverse.innerHTML =testarrDisplay.join('');
};
// 调用函数,并渲染
display();
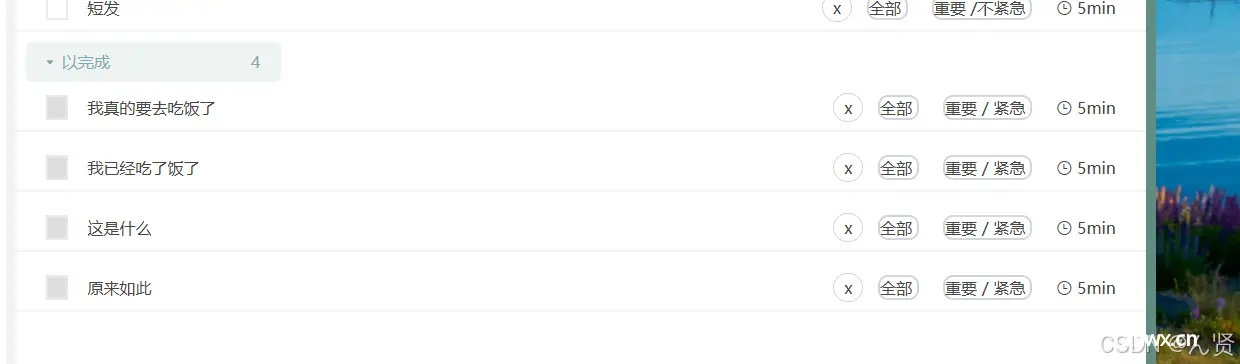
3、已完成任务的页面
任务-展示

任务-代码
html代码
<code><!-- 已完成,那个绿色标签的显示 -->
<div class="completed" data-id="no">code>
<div class="completed-block">code>
<span class="iconfont icon-xiangxiadejiantou"></span>code>
<span>以完成</span>
</div>
<div class="completed-block-div">code>
<span class="completed-num">0</span>code>
</div>
</div>
<!-- section是一个方框,等待Js,通过innerHTML向里面添加,渲染内容 -->
<section class="com-reverse">code>
<!-- 已完成 -->
</section>
css代码
css代码,可以根据class,结合着我下方发的整体代码,看看
Js代码
const comReverse = document.querySelector('.com-reverse');
const completedNum = document.querySelector('.completed-num');
// 完成界面
const comDisplay = function(){
// 解压,地址储存
testarr = JSON.parse(localStorage.getItem('infoTaskArr')) || [];
// 记录变量
let count = 0;
// 这里运用map函数,遍历testarr数组,并且返回一个新数组
let testarrDisplay = testarr.map(function(ele,index){
// 判断条件,aaa/aaad-是判断完成与否的标志,已完成,则返回为空
if(ele.state=='aaad'){
return '';
}
// 将对象里面储存的,与四象限对应数字,转化为汉字
let flagQuadrant = '重要 / 紧急';
if(ele.quadrant==2){
flagQuadrant = '重要 /不紧急';
}else if(ele.quadrant==3){
flagQuadrant = '不重要/ 紧急';
}else if(ele.quadrant==4){
flagQuadrant = '不重要/不紧急';
}
// 记载,一共有多少条数据因该被渲染
count++;
// 用模板字符串返回
return `
<div class="main-process-task ${ele.state}">code>
<div class="unconfirm">code>
<span class="button" data-class=${index} style="background-color:rgb(222,222,222)"> </span>code>
<span class="task-contain">code>
${ele.task}
</span>
</div>
<div class="attribute">code>
<span class="delete" data-id='${index}'>x</span>code>
<span class="att-tag">code>
${arrList[ele.tag].listName}
</span>
<span class="att-quadrant">code>
${flagQuadrant}
</span>
<span class="att-time" data-time = '${ele.time}'>code>
<span class="iconfont icon-shizhong"></span>code>
${ele.time}min
</span>
</div>
</div>
`;
});
// 渲染
//
/* 转化为字符串,并将其添加到相应的地方 */
comReverse.innerHTML =testarrDisplay.join('');
// 展示,共渲染多少条数据
completedNum.innerHTML = count;
};
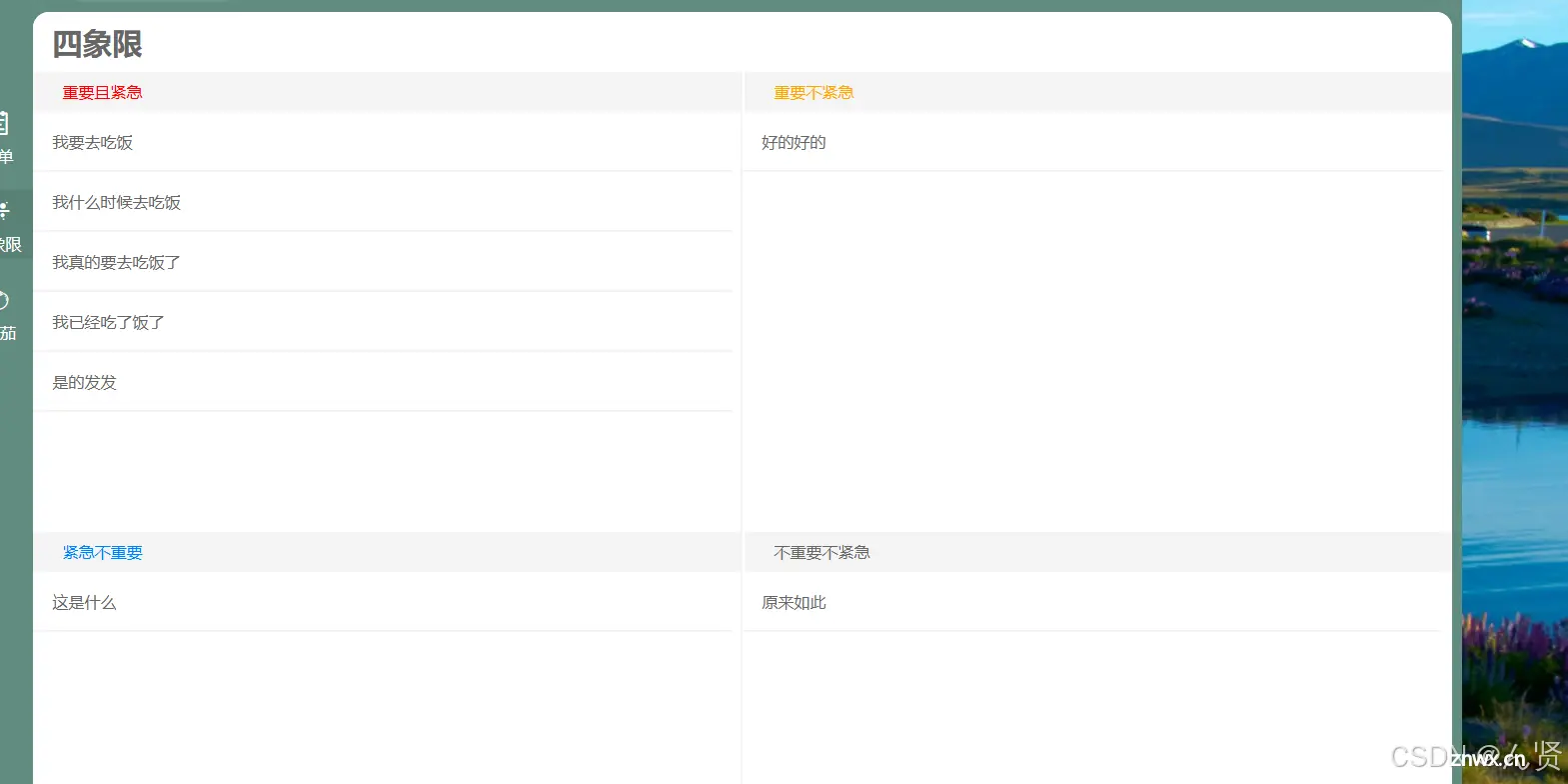
4、四象限页面
四象限-展示

四象限-代码
html代码
<code> <!-- 四象限、整体页面 -->
<div class="m-quadrant">code>
<div>
<!-- 标题 -->
<div class="quadrant-top">code>
四象限
</div>
<!-- 四象限界面展示-分四部分 -->
<div class="quadrant-body">code>
<div class="importance-urgency">code>
<div class="impor-urgen-top impor-urgen-top-color">code>
重要且紧急
</div>
<div class="impor-urgen-bottom">code>
<!-- <div class="quadrant-task">code>
今天,我要去吃饭
</div> -->
</div>
</div>
<div class="importance-notUrgency">code>
<div class="impor-urgen-top importance-notUrgency-color">code>
重要不紧急
</div>
<div class="importance-notUrgency-body"></div>code>
</div>
<div class="urgency-unImportance">code>
<div class="impor-urgen-top urgency-unImportance-color">code>
紧急不重要
</div>
<div class="urgency-unImportance-body"></div>code>
</div>
<div class="unImportance-notUrgency">code>
<div class="impor-urgen-top unImportance-notUrgency-color">code>
不重要不紧急
</div>
<div class="unImportance-notUrgency-body"></div>code>
</div>
</div>
</div>
</div>
css代码
css代码,可以根据class,结合着我下方发的整体代码,看看
Js代码
/*
四象限 - 添加
*/
// 获取四个模块的对应标签
const imporUrgenBottom = document.querySelector('.impor-urgen-bottom');
const importanceNotUrgencyBody = document.querySelector('.importance-notUrgency-body');
const urgencyUnImportanceBody = document.querySelector('.urgency-unImportance-body');
const unImportanceNotUrgencyBody = document.querySelector('.unImportance-notUrgency-body');
// 对四象限 同时渲染
let quadrantDisplay = function(){
// 从本地解压
let testarr = JSON.parse(localStorage.getItem('infoTaskArr')) || [];
// 用map数组遍历
let displayOne = testarr.map(function(ele,index){
// 为第一象限时,返回压缩后的字符串
if(ele.quadrant==1){
return `
<div class="quadrant-task">code>
${ele.task}
</div>
`;
}
// 否则返回空
return '';
});
// 用map数组遍历
let displayTwo = testarr.map(function(ele,index){
// 为第二象限时,返回压缩后的字符串
if(ele.quadrant==2){
return `
<div class="quadrant-task">code>
${ele.task}
</div>
`;
}
// 否则返回空
return '';
});
// 用map数组遍历
let displayThree = testarr.map(function(ele,index){
// 为第三象限时,返回压缩后的字符串
if(ele.quadrant==3){
return `
<div class="quadrant-task">code>
${ele.task}
</div>
`;
}
// 否则返回空
return '';
});
// 用map数组遍历
let displayFour = testarr.map(function(ele,index){
// 为第四象限时,返回压缩后的字符串
if(ele.quadrant==4){
return `
<div class="quadrant-task">code>
${ele.task}
</div>
`;
}
// 否则返回空
return '';
});
// 将四个象限对应的数组,通过join(),转化为四个字符串,并通过innerHTML渲染到相应位置
imporUrgenBottom.innerHTML =displayOne.join('');
importanceNotUrgencyBody.innerHTML =displayTwo.join('');
urgencyUnImportanceBody.innerHTML =displayThree.join('');
unImportanceNotUrgencyBody.innerHTML =displayFour.join('');
console.log(displayOne.join(''));
console.log(1);
}
// 调用,该四象限函数,进行首次渲染
quadrantDisplay();
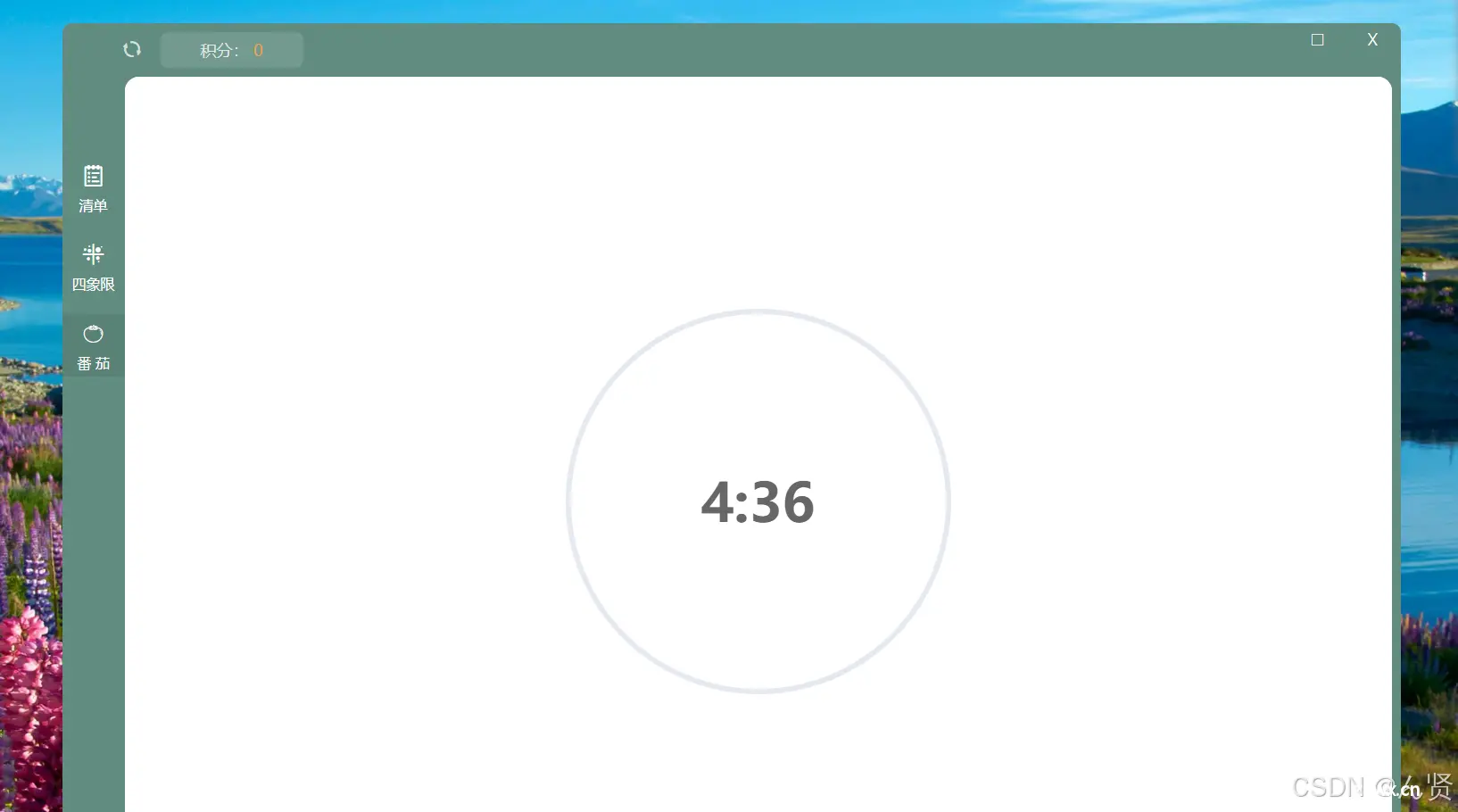
5、番茄钟页面
番茄钟-展示
1、番茄钟-展示

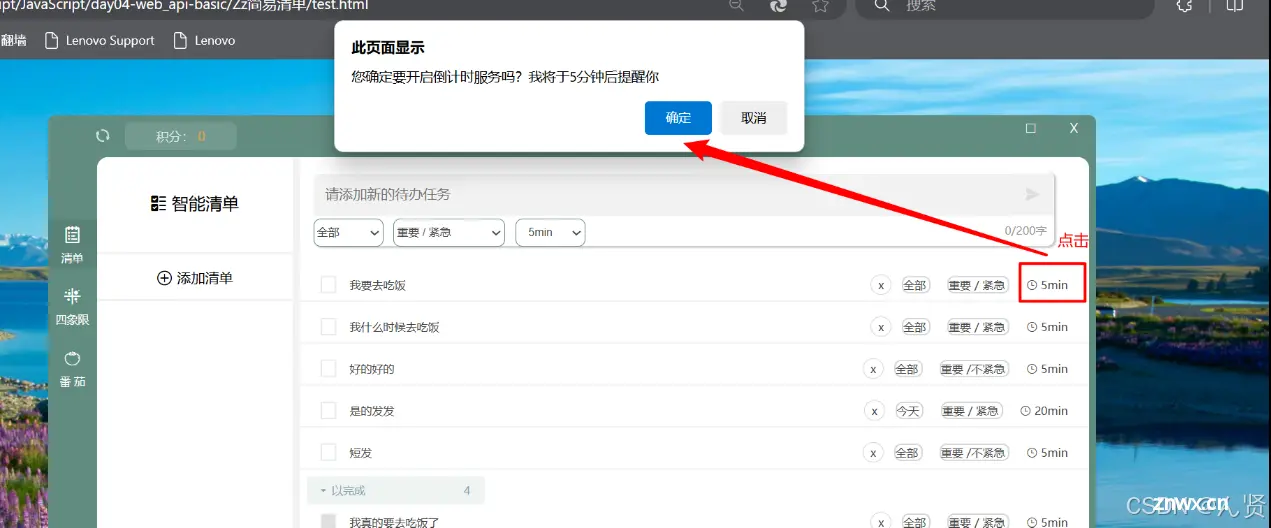
2、番茄钟-启动
确定之后,番茄中就开始倒计时,并与5min后提醒。

番茄中-代码
html代码
<code> <!-- 简单的番茄中页面 -->
<!-- 其实根本不需要多么复杂,大多由Js填充 -->
<div class="m-tomato">code>
<div class="watch">code>
<div class="timeplay">25:00</div>code>
</div>
</div>
css代码
css代码,可以根据class,结合着我下方发的整体代码,看看
Js代码
/*
对钟表页面的渲染
*/
// 设置变量,用于后边接受定时器,与延时定时器
let timer;
// 运用父级委托
container.addEventListener('click',function(e){
if(e.target&&e.target.classList.contains('att-time')){
let numTime = e.target.dataset.time;
console.log(`${numTime}`);
if(confirm(`您确定要开启倒计时服务吗?我将于${numTime}分钟后提醒你`)){
clearInterval(timer); // 清除定时器
timepiece(numTime);
}
}
});
// 获取标签,用于时间显示
const timePlay = document.querySelector('.timeplay');
const timepiece = function(timeFlag) {
// 总时间(秒)
let timeAll = timeFlag * 60;
// 更新显示时间的函数
// 运用箭头函数调用,相当于java中的lambda表达式
const updateDisplay = () => {
// 将时间转换成秒数
const min = parseInt(timeAll / 60);
const second = timeAll % 60;
timePlay.innerHTML = `${min}:${second < 10 ? '0' + second : second}`;
timeAll--;
// 当倒计时归0后
if (timeAll < 0) {
alert(`定时为${timeFlag}min的定时,时间到喽`)
clearInterval(timer); // 清除定时器
}
};
// 启动定时器
// setInterval 中传递的必须是updateDisplay,而不是updateDisplay()
// 因为(setInterval需要的是一个函数的引用,以便它在每次间隔到达时调用这个函数)
timer = setInterval(updateDisplay, 1000);
// 初始显示一次时间
updateDisplay();
};
小结,
这部作品,是我参考着闪点清单的外貌做出来的。框架、逻辑思路什么的,都是自己琢磨出来的。其中仍有一些细节,我未注意,当然是由衷希望大家指点。
结束本作品后,发现js在此作品中,最大的作用,就是从本地取数据,在根据不同的要求与条件,进行渲染。
我先在这里,用百度网盘上传我的代码
总代码-html-css-Js

https://pan.baidu.com/s/1MDWY3eibcwrnyKywrYeaDQ 提取码:slbx
等过两天,我会将我的代码传入git中,那时,我会将代码在于此上传。
这里整理的有我学习Js基础与API时,整理的大纲,有兴趣的伙伴可以看一看,只要大纲内的知识尽数掌握,这个作品,肯定不再话下
JavaScript基础框架

https://note.youdao.com/web/#/file/WEB14d371baa074353c2d49f480ba2c5a86/mindmap/WEB36a83e346b9988f9be0497a00770f61e/
希望本片博客,对大家有所帮助,Go语言作品见,或者是在某个算法点见
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。