【详讲】微信小程序分包流程步骤
Brod_Roy 2024-06-19 16:03:03 阅读 97
【详讲】微信小程序分包流程步骤
本文基于微信小程序的官方文档,对分包的概念以及具体的操作流程进行讲解。
一、为什么要使用分包?
主要原因就是微信小程序规定了主包大小不能超过 2M ,但我们随着开发的更新迭代,一个小程序往往是大于 2M 的。于是小程序提供了分包的解决方法,将一个完整的的小程序,在打包时分成不同功能或需求的分包,在用户使用时再加载对应的分包。
主包:使用分包后必须有一个主包,用于存放 TabBar 页面,以及一些公共的资源文件和JS脚本。
分包:从主包上拆分而来的文件,个人建议的的拆分方式:先根据 TabBar 页面拆分大的模块,再拆分每个 TabBar内具体的小功能模块,这样拆分管理起来也更加清晰明了。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M单个分包/主包大小不能超过 2M
二、使用分包
1、基本配置
我们先看看官方给出的目录结构和 app.josn 的配置:
目录结构
├── app.js├── app.json---------分包配置文件├── app.wxss├── packageA---------分包A│ └── pages│ ├── cat│ └── dog├── packageB---------分包B│ └── pages│ ├── apple│ └── banana├── pages------------主包│ ├── index│ └── logs└── utils
app.json 配置
{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ]}
app.json 参数说明:
pages:主包 List ,默认以一个路径为主页,放置 TabBar 的页面,放在根目录下的 pages 文件夹内。
subpackages:分包 List ,官方的分包是默认放在根目录下的,实际上可以根据自身需要配置路径,下文将根据官方的 demo 展示。
| 字段 | 类型 | 说明 |
|---|---|---|
| root | String | 分包根目录,默认是从根目录开始 |
| name | String | 分包别名,分包预下载 时可以使用 |
| pages | StringArray | 分包页面路径,相对于分包根目录 |
| independent | Boolean | 分包是否是 独立分包 |
2、demo 案例分析
下载 小程序示例(分包加载版)源码

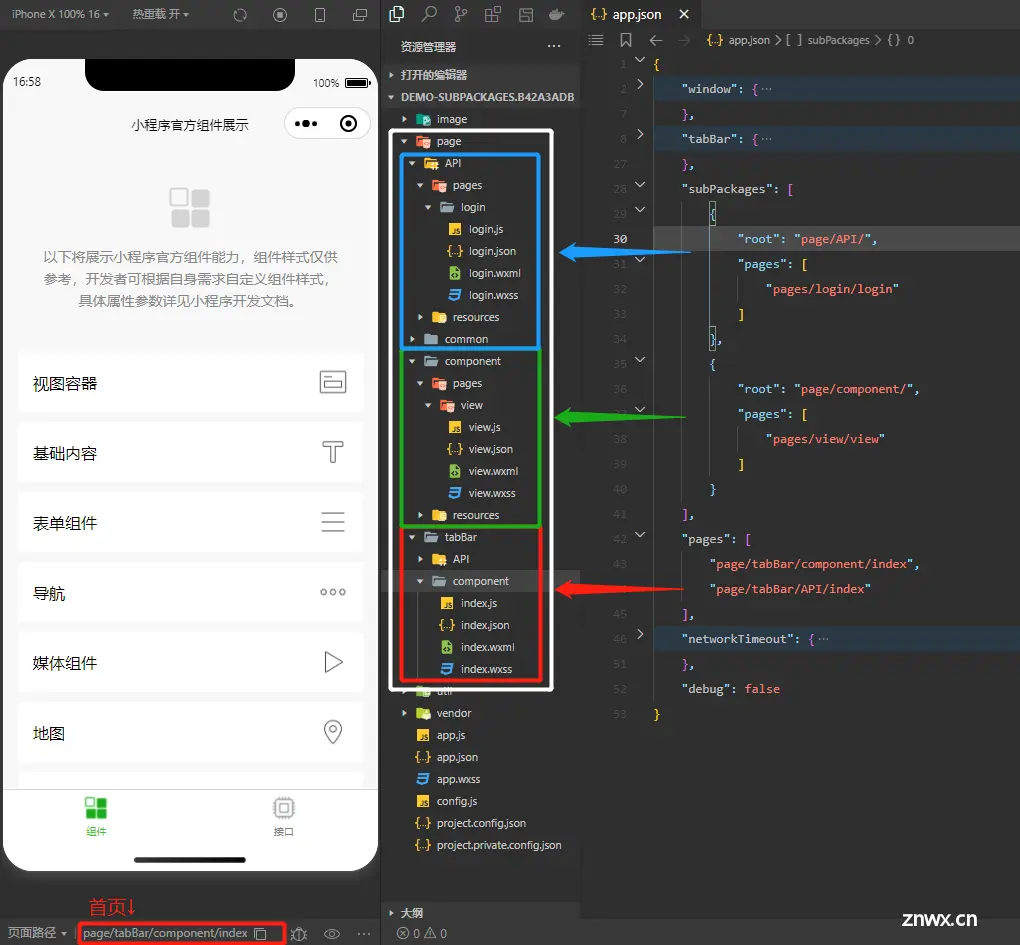
为了看起来更清晰,我删除了部分重复文件,但保留了 demo 本身的目录结构。看 demo 不难看出无论是分包还是主包,都是放在 page 这个文件夹下面的,这说明分包所在位置并没有严格的要求,可以根据自身的需求配置路径放置。
此外我们还需要注意到,主包和分包的默认路径是从根目录开始的,分包的路径是以 root 内的设置的路径为起始。
3、打包原则
声明subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到主包中。也就是没指定分包的文件都会被打包到主包。主包也可以有自己的 pages,即最外层的 pages 字段。subpackage 的根目录不能是另外一个 subpackage 内的子目录。也就是不能在分包内放置另外一个另外一个分包,两者必须是平级的关系。tabBar 页面必须在主包内。 4、引用原则
省流:除了分包异步化可以请求不同包的 JS 文件,其他情况下的分包都只能访问自身的和主包的文件。
packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制。packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template。packageA 无法使用 packageB 的资源,但可以使用主包、packageA 内的资源。 5、低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。
三、独立分包
版本支持:微信客户端 6.7.2,基础库 2.3.0 及以上版本开始支持。开发者工具请使用 1.02.1808300 及以上版本,可 点此下载。
独立分包顾名思义就是可以独立于主包和其他分包运行的一种特殊分包。从独立分包页面进入小程序时无需下载主包,当用户进入普通分包或主包页面的时候才会下载主包资源。
我们在开发时,可以选择一些从公众号进入的页面,或是调用webview的页面配置到我们的独立分包。因为不用下载主包,可以很大程度上提高独立分包页面的启动速度。
一个小程序中可以有多个独立分包。
1、开启独立分包
开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包。
{ "root": "moduleB", "pages": [ "pages/pear", "pages/pineapple" ], "independent": true}
2、限制
独立分包属于分包的一种。普通分包的所有限制都对独立分包有效。独立分包中插件、自定义组件的处理方式同普通分包。
此外,使用独立分包时要注意:
除了使用 分包异步化 的 js 文件、自定义组件、插件外,独立分包不依赖主包和其他分包内的内容。主包中的 app.wxss 对独立分包无效,应避免在独立分包页面中使用 app.wxss 中的样式,全局样式不生效。App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为。独立分包中暂时不支持使用插件。
3、注意事项
(1)关于 getApp()
独立分包运行时,App 并不一定被注册,因此 getApp() 也不一定可以获得 App 对象:
当用户从独立分包页面启动小程序时,主包不存在,因此App也不存在,此时调用 getApp() 获取到的是 undefined。 当用户进入普通分包或主包内页面时,主包才会被下载,App 才会被注册。当用户是从普通分包或主包内页面跳转到独立分包页面时,主包已经存在,此时调用 getApp() 可以获取到真正的 App。
由于这一限制,开发者无法通过 App 对象实现独立分包和小程序其他部分的全局变量共享。
为了在独立分包中满足这一需求,基础库 2.2.4 版本开始 getApp 支持 [allowDefault] 参数,在 App 未定义时返回一个默认实现。当主包加载,App 被注册时,默认实现中定义的属性会被覆盖合并到真正的 App 中。
示例代码:
独立分包中const app = getApp({ allowDefault: true}) // {}app.data = 456app.global = { } app.js 中
App({ data: 123, other: 'hello'})console.log(getApp()) // {global: {}, data: 456, other: 'hello'}
作为独立分包不依赖主包的情况下,默认独立分包为传参方,使用 getApp({allowDefault: true}) 方法后若打开主包,则会更新至 App 中。主包打开后便可以使用 getApp() 获取数据。
(2)关于 App 生命周期
从独立分包启动小程序时不会触发主包中的 App 的onLaunch 和首次 onShow ,直到用户第一次从独立分包的页面进入主包或其他分包页面的时候才会调用。
由于独立分包中无法定义 App,所以无法使用正常页面中的 onLoad 或是 onShow 等生命周期。独立分包想要实现小程序生命周期的监听可以使用 wx.onAppShow,wx.onAppHide 完成。App 上的其他事件可以使用 wx.onError,wx.onPageNotFound 监听。
4、低版本兼容
在低于 6.7.2 版本的微信中运行时,独立分包视为普通分包处理,不具备独立运行的特性。
📌注意:在兼容模式下,主包中的
app.wxss可能会对独立分包中的页面产生影响,因此应避免在独立分包页面中使用app.wxss中的样式。
ase/app/app-event/wx.onPageNotFound.html) 监听。
4、低版本兼容
在低于 6.7.2 版本的微信中运行时,独立分包视为普通分包处理,不具备独立运行的特性。
📌注意:在兼容模式下,主包中的
app.wxss可能会对独立分包中的页面产生影响,因此应避免在独立分包页面中使用app.wxss中的样式。
简单来说就是别样式重名🤣。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。