若依前端使用图标
黎明晓月 2024-06-18 17:03:36 阅读 90
图标
前后端分离的若依前端使用的图标分为两种:分别是svg图标和element的图标
svg图标
1,使用方法
<!-- icon-class 为 icon 的名字; class-name 为 icon 自定义 class--><svg-icon icon-class="password" class-name='custom-class' />
2,图标扩展
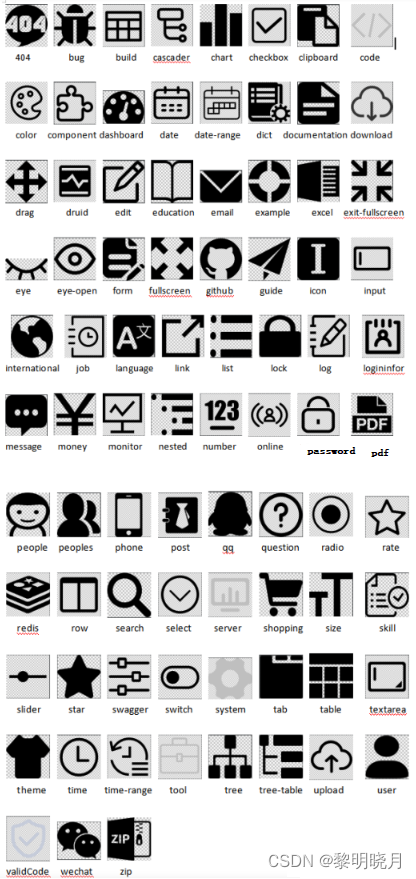
若依自带图标如下图,如果若依自带的图标不够用,可以使用以下方法增加你想要的svg图标,只需把图标放到src/assets/icons/svg下即可,也就是和若依自带的svg图片放到一起
(1)下载svg图标
https://www.iconfont.cn/
https://www.flaticon.com/
(2)图片png转svg
https://onlineconvertfree.com/zh/convert/png/
(3)自定义(不推荐)
https://zhuanlan.zhihu.com/p/258796445

element图标
使用方法
直接通过设置类名为 el-icon-iconName 来使用即可。例如:
<i class="el-icon-edit"></i><i class="el-icon-share"></i><i class="el-icon-delete"></i><el-button type="primary" icon="el-icon-search">搜索</el-button>
图标展示及详细说明:https://element.eleme.cn/#/zh-CN/component/icon
上一篇: 已解决org.springframework.web.HttpRequestMethodNotSupportedException异常的正确解决方法,亲测有效!!!
下一篇: 前端Vue中实现超炫酷动态背景(全屏背景+自定义banner+登录/注册页)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。