使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性
cnblogs 2024-09-13 12:41:00 阅读 56
title: 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性
date: 2024/9/13
updated: 2024/9/13
author: cmdragon
excerpt:
通过 Nuxt Kit 提供的兼容性检查工具,您可以轻松地确保您的模块与不同版本的 Nuxt 兼容。这将有助于您在开发过程中避免潜在的兼容性问题,从而提升您的开发效率。
categories:
- 前端开发
tags:
- Nuxt
- 兼容性
- 检查
- 模块
- 版本
- Nuxt3
- Nuxt2


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
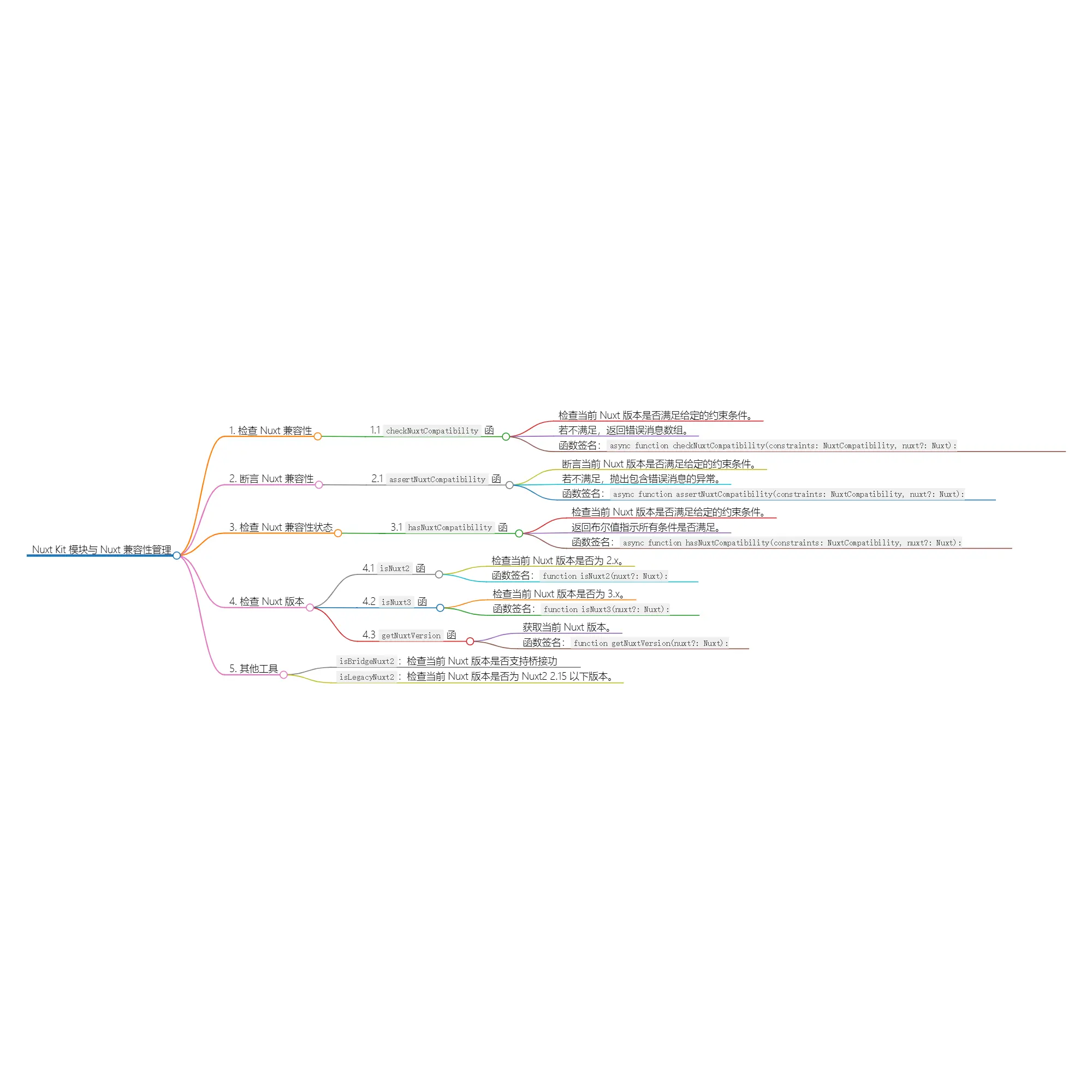
在开发 Nuxt 模块时,确保与不同 Nuxt 版本的兼容性是至关重要的。Nuxt Kit 提供了一组功能强大的工具,帮助您轻松检查模块与 Nuxt 3、带桥的 Nuxt 2 和不带桥的 Nuxt 2 的兼容性。
1. 检查 Nuxt 兼容性
1.1 checkNuxtCompatibility
该函数用于检查当前 Nuxt 版本是否满足特定的约束条件。若不满足,函数将返回一组包含错误消息的数组。
函数签名
async function checkNuxtCompatibility(
constraints: NuxtCompatibility,
nuxt?: Nuxt
): Promise<NuxtCompatibilityIssues>;
constraints 参数
nuxt(可选): 一个字符串,使用 semver 格式来定义 Nuxt 版本(例如:>=2.15.0 <3.0.0)。bridge(可选): 一个布尔值,检查当前 Nuxt 版本是否支持桥接功能。
示例代码
import { checkNuxtCompatibility } from '@nuxt/kit'
async function verifyCompatibility() {
const issues = await checkNuxtCompatibility({ nuxt: '>=2.15.0 <3.0.0', bridge: true });
if (issues.length > 0) {
console.error('兼容性问题:', issues);
} else {
console.log('兼容性检查通过!');
}
}
verifyCompatibility();
解释
在这个示例中,我们使用 checkNuxtCompatibility 检查当前 Nuxt 版本是否满足我们的约束条件。如果有任何兼容性问题,它们将被打印到控制台。
2. 断言 Nuxt 兼容性
2.1 assertNuxtCompatibility
该函数用于断言当前 Nuxt 版本是否符合条件。如果不满足,将抛出一个包含问题列表的错误。
函数签名
async function assertNuxtCompatibility(
constraints: NuxtCompatibility,
nuxt?: Nuxt
): Promise<true>;
示例代码
import { assertNuxtCompatibility } from '@nuxt/kit'
async function assertCompatibility() {
try {
await assertNuxtCompatibility({ nuxt: '>=2.15.0 <3.0.0', bridge: true });
console.log('兼容性验证通过!');
} catch (error) {
console.error('兼容性验证失败:', error);
}
}
assertCompatibility();
解释
在这个示例中,我们使用 assertNuxtCompatibility 来断言当前 Nuxt 版本的兼容性。如果不满足条件,将抛出异常并打印详细问题。
3. 检查 Nuxt 兼容性状态
3.1 hasNuxtCompatibility
该函数检查当前 Nuxt 版本是否满足给定的约束条件。它返回一个布尔值,指示所有条件是否满足。
函数签名
async function hasNuxtCompatibility(
constraints: NuxtCompatibility,
nuxt?: Nuxt
): Promise<boolean>;
示例代码
import { hasNuxtCompatibility } from '@nuxt/kit'
async function checkHasCompatibility() {
const isCompatible = await hasNuxtCompatibility({ nuxt: '>=2.15.0 <3.0.0' });
if (isCompatible) {
console.log('所有兼容性条件均满足!');
} else {
console.log('存在不满足的兼容性条件。');
}
}
checkHasCompatibility();
解释
在这个示例中,我们使用 hasNuxtCompatibility 来简单检查当前 Nuxt 版本是否符合所有设定的条件。
4. 检查 Nuxt 版本
Nuxt Kit 还提供了一些简单的函数来帮助检查特定的 Nuxt 版本。
4.1 isNuxt2
检查当前 Nuxt 版本是否为 2.x。
function isNuxt2(nuxt?: Nuxt): boolean;
示例代码
import { isNuxt2 } from '@nuxt/kit'
if (isNuxt2()) {
console.log('当前 Nuxt 版本为 2.x');
}
4.2 isNuxt3
检查当前 Nuxt 版本是否为 3.x。
function isNuxt3(nuxt?: Nuxt): boolean;
示例代码
import { isNuxt3 } from '@nuxt/kit'
if (isNuxt3()) {
console.log('当前 Nuxt 版本为 3.x');
}
4.3 getNuxtVersion
获取当前 Nuxt 版本。
function getNuxtVersion(nuxt?: Nuxt): string;
示例代码
import { getNuxtVersion } from '@nuxt/kit'
const version = getNuxtVersion();
console.log(`当前 Nuxt 版本为:${version}`);
总结
通过 Nuxt Kit 提供的兼容性检查工具,您可以轻松地确保您的模块与不同版本的 Nuxt 兼容。这将有助于您在开发过程中避免潜在的兼容性问题,从而提升您的开发效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。