html5眼镜商城模板源码
xcLeigh 2024-08-16 10:33:04 阅读 94
文章目录
1.设计来源1.1 主界面1.2 主界面弹框1.3 眼镜列表1.4 商品列表1.5 商品列表1.6 商城推广1.7 页面底部
2.效果和源码2.1 源代码
源码下载万套模板,程序开发,在线开发,在线沟通
【博主推荐】:前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到学习网站。
对人工智能感兴趣的,快速入口:人工智能学习教程

作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/141124569
<code>html5眼镜商城模板源码,眼镜商城网站,购物网站,列表,导航,购物车,轮播图,商品展示,滚动,等功能点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
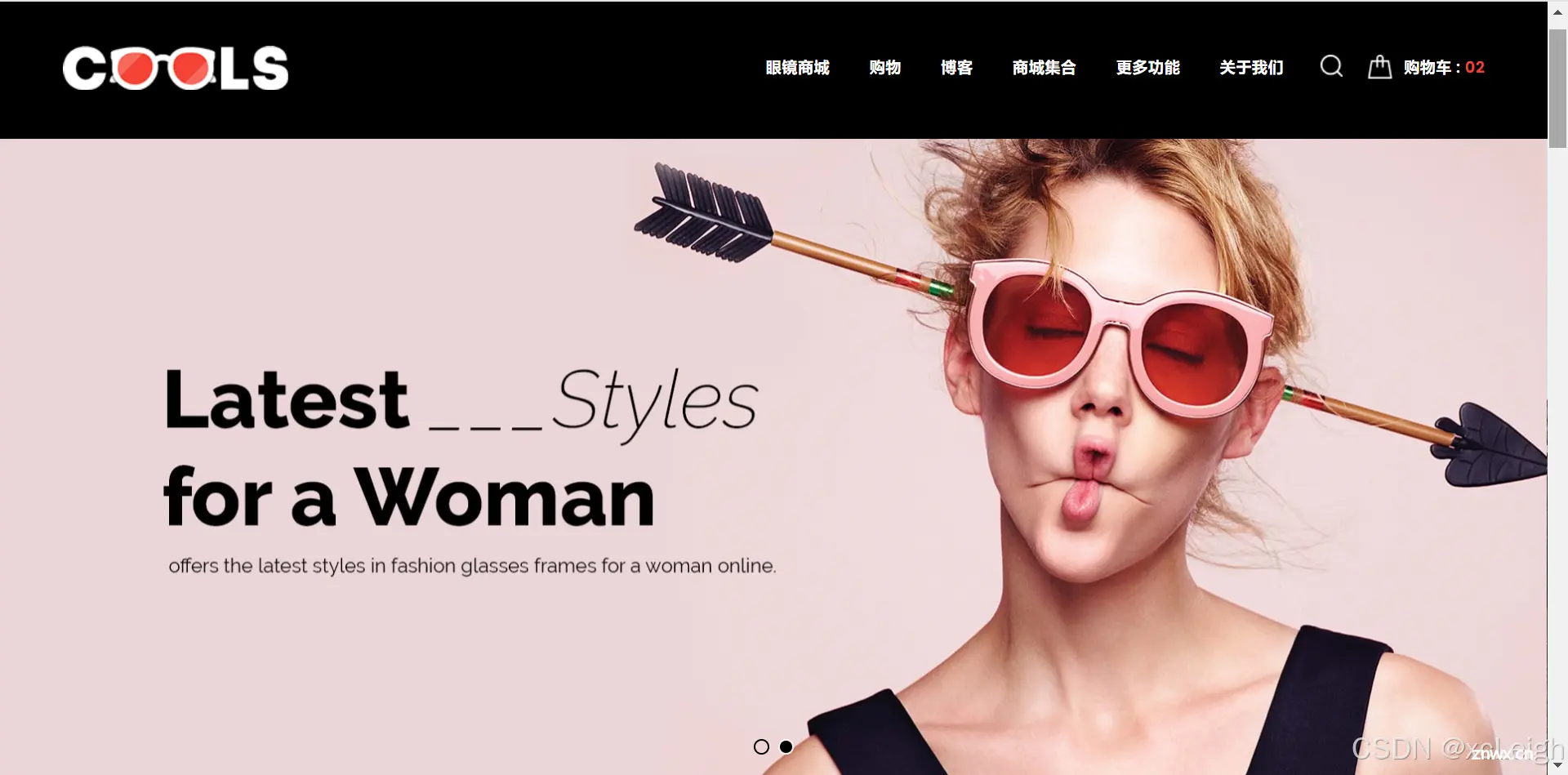
1.1 主界面

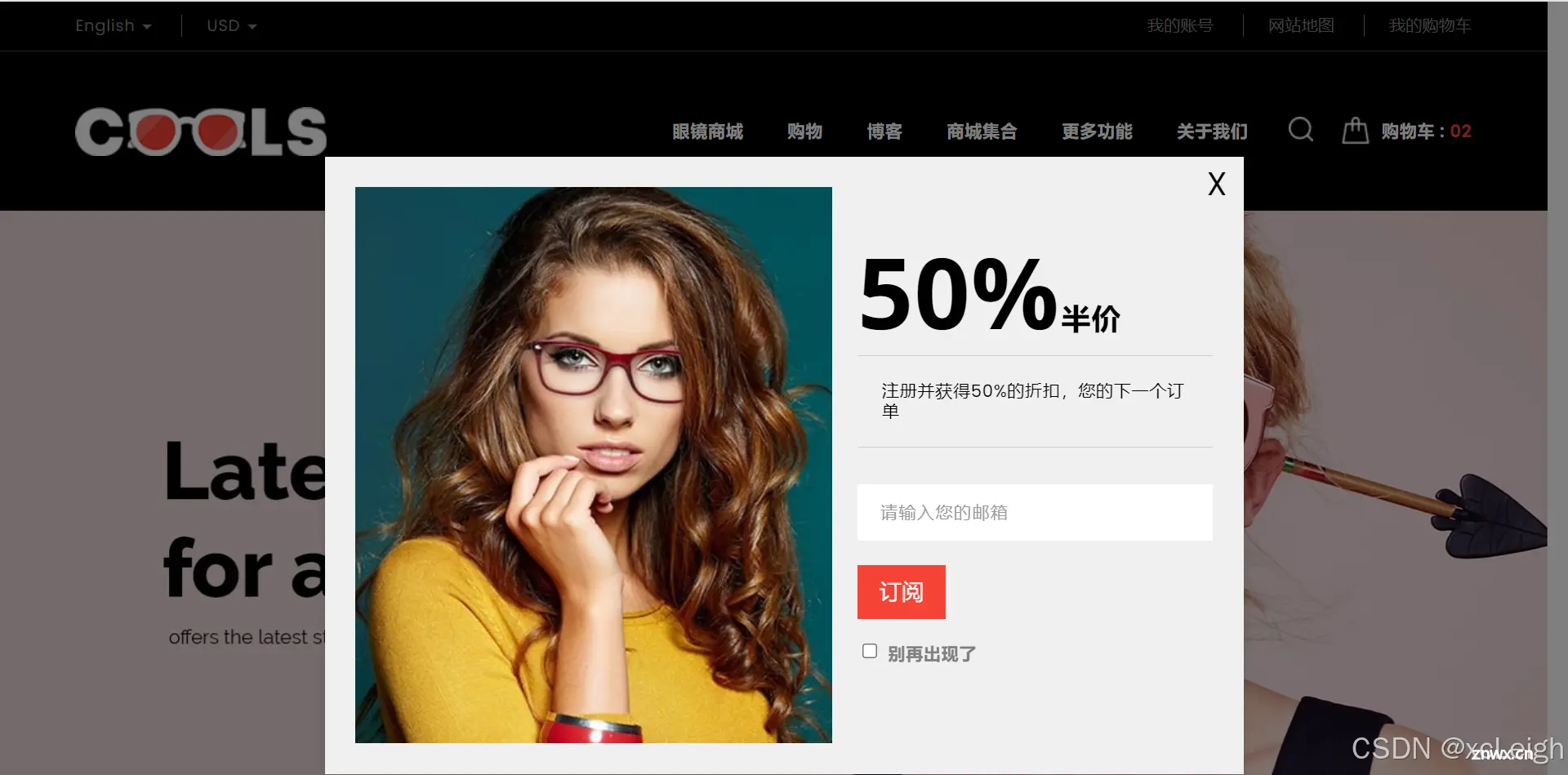
1.2 主界面弹框

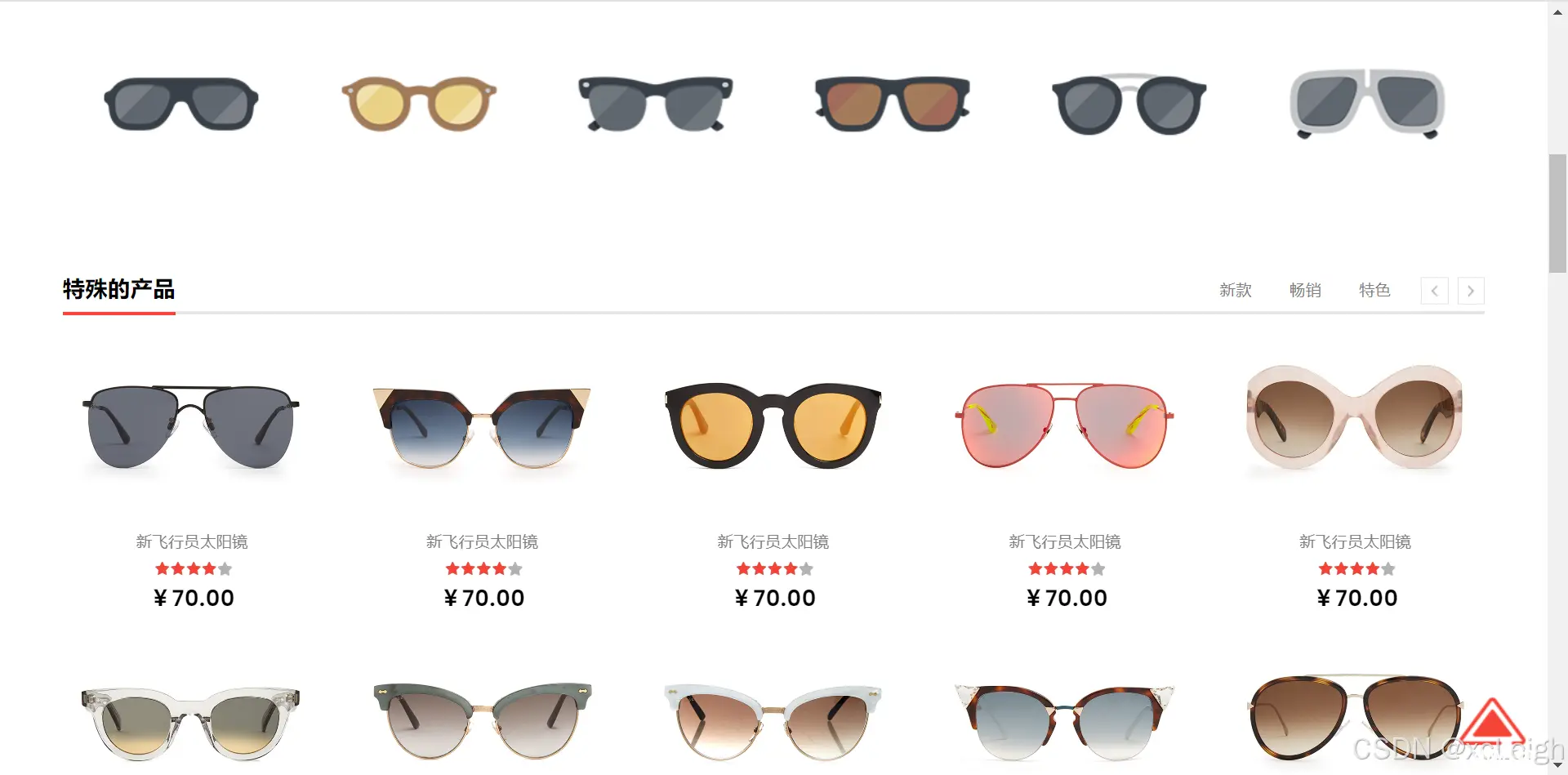
1.3 眼镜列表

1.4 商品列表


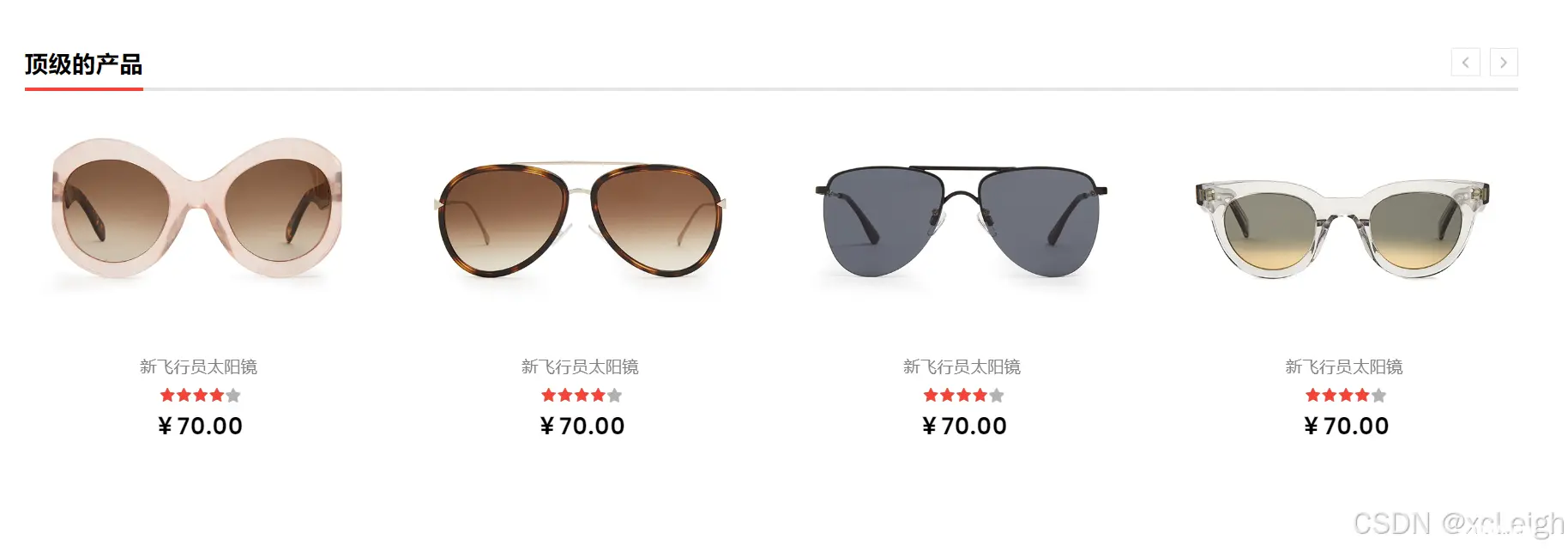
1.5 商品列表

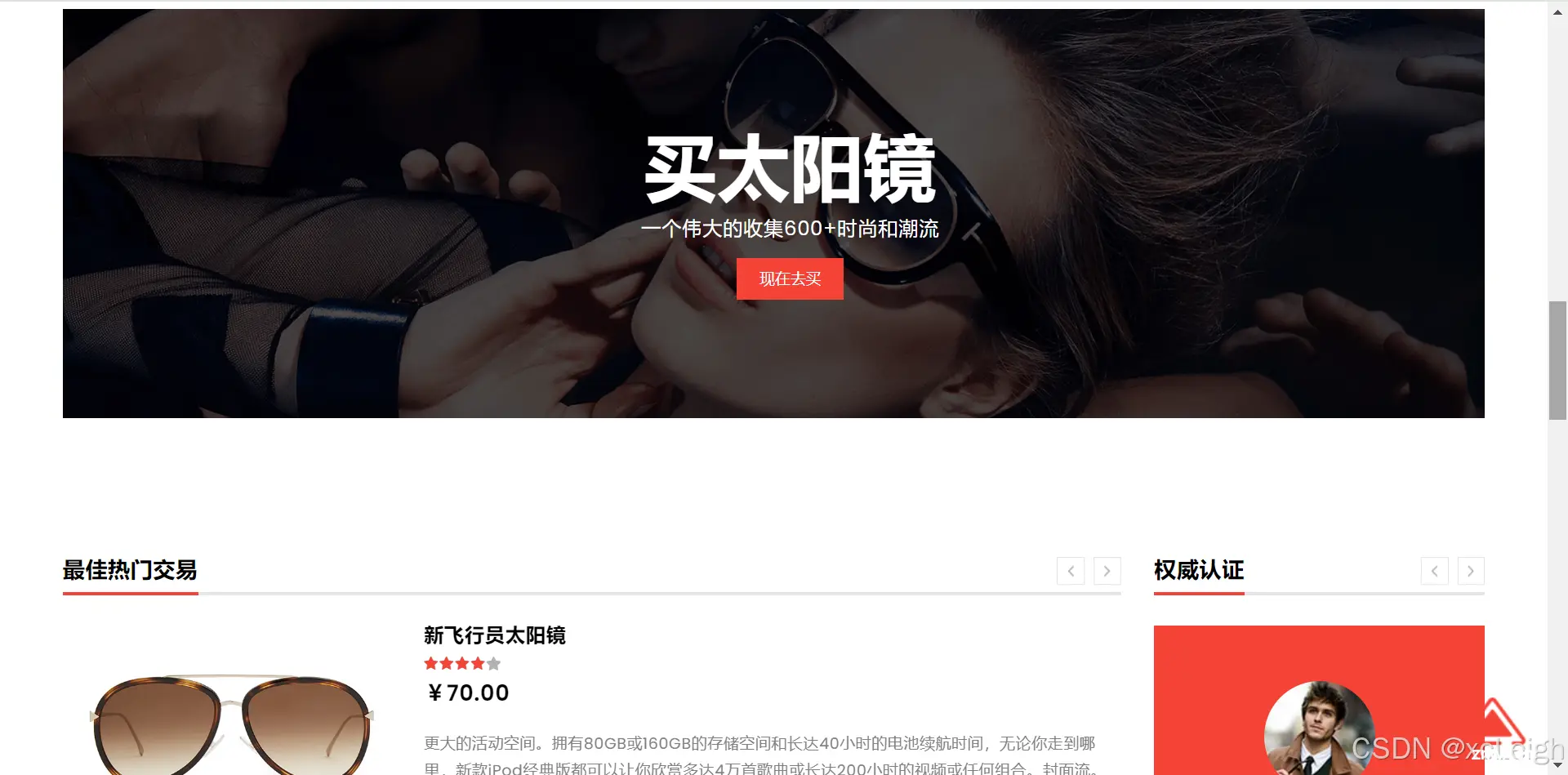
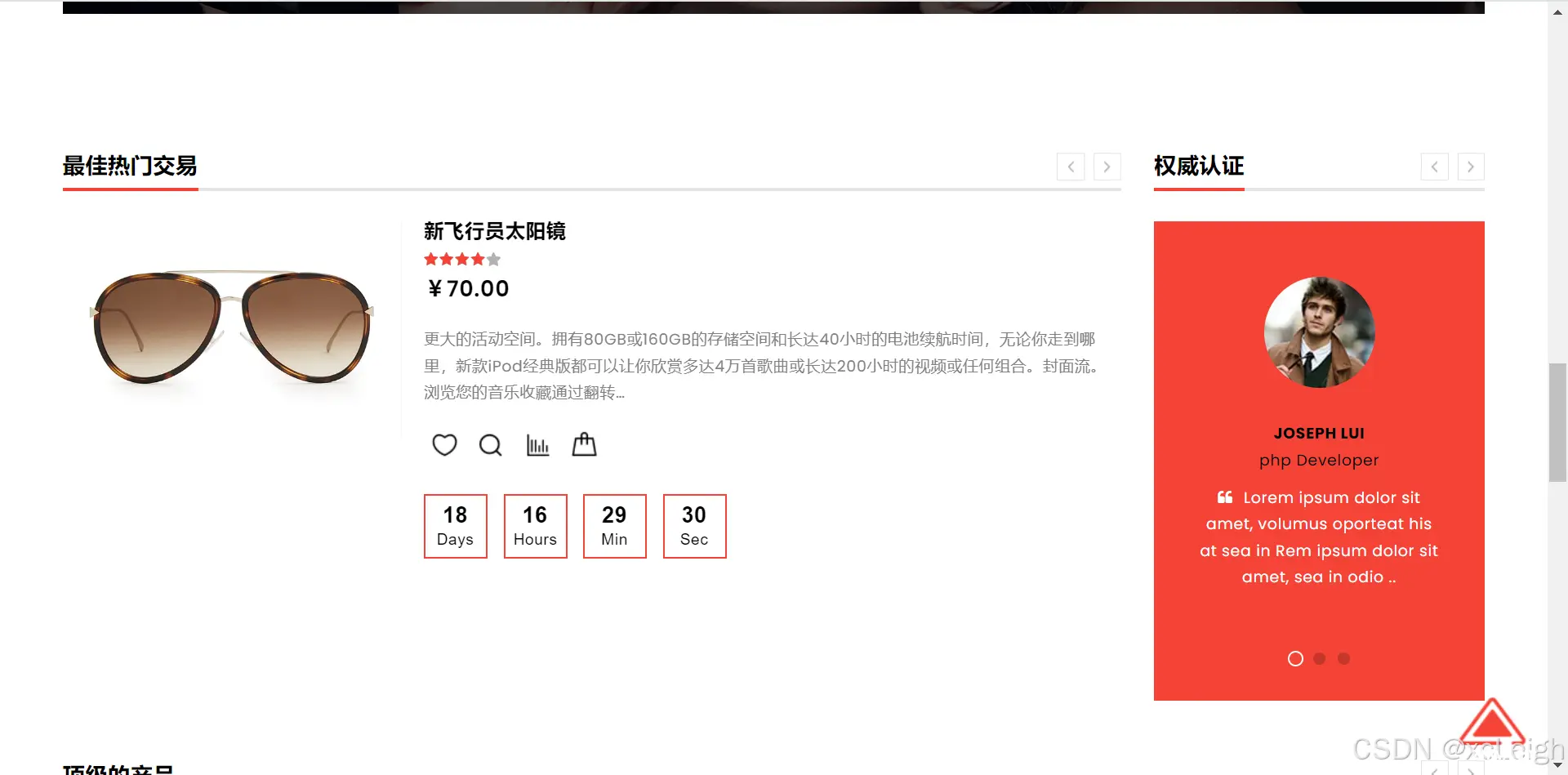
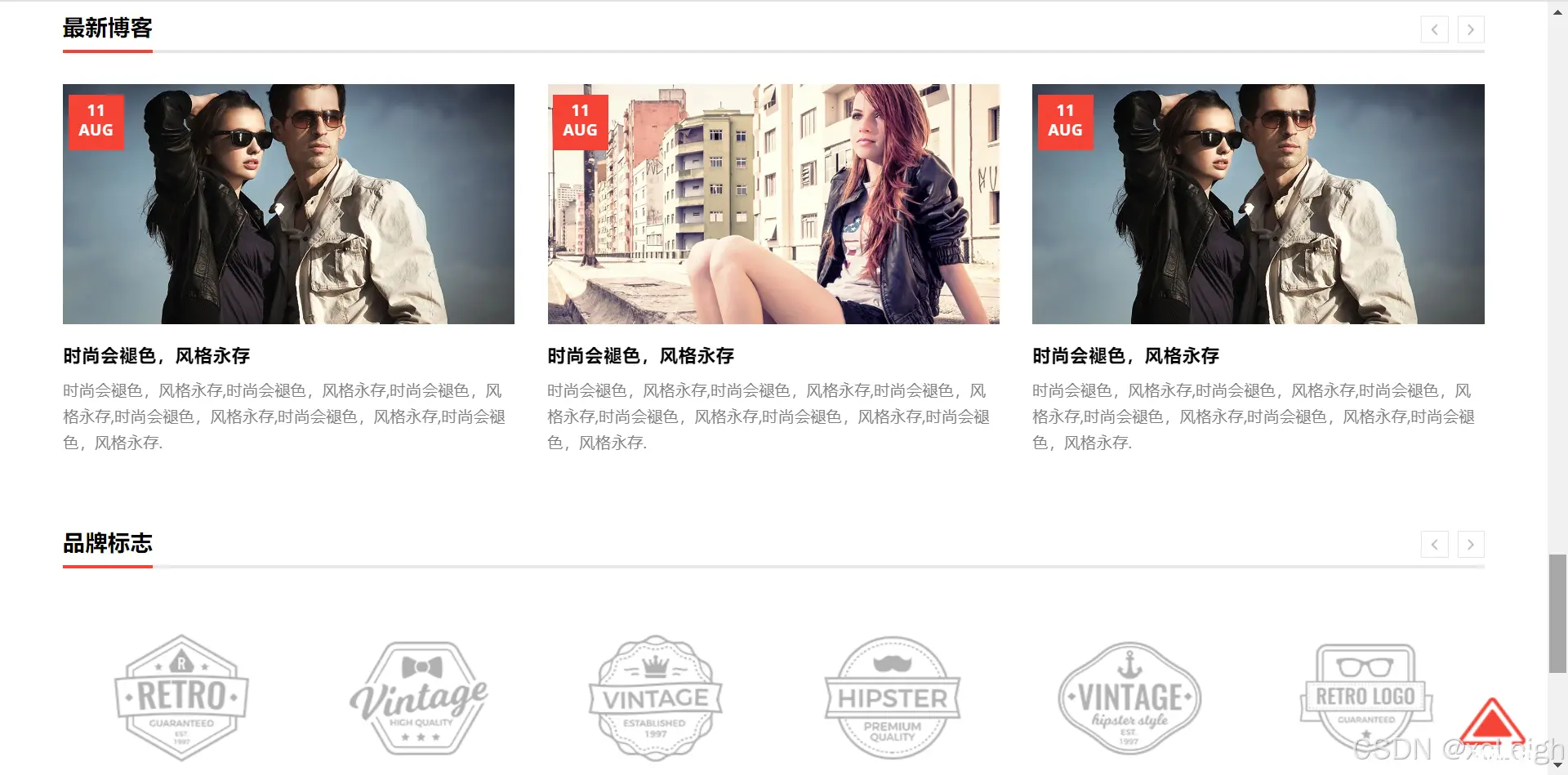
1.6 商城推广

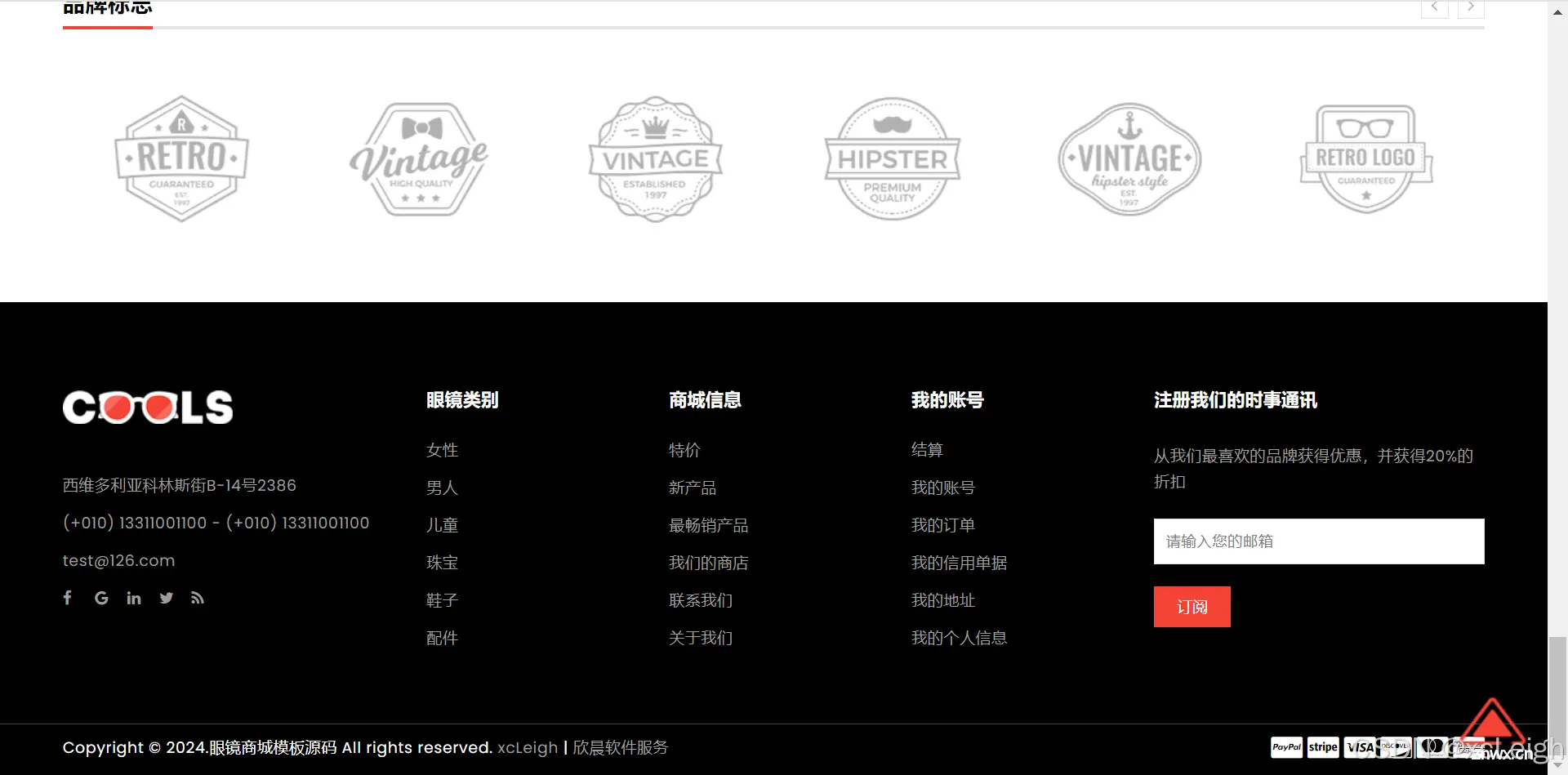
1.7 页面底部

2.效果和源码
2.1 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<code><!DOCTYPE html>
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en">code>
<!--<![endif]-->
<head>
<meta charset="utf-8">code>
<title>眼镜商城模板源码</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />code>
<meta name="description" content="">code>
<meta name="keywords" content="">code>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">code>
<meta name="viewport" content="width=device-width">code>
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css" />code>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />code>
<link rel="stylesheet" type="text/css" href="css/style.css">code>
<link rel="stylesheet" type="text/css" href="css/magnific-popup.css">code>
<link rel="stylesheet" type="text/css" href="css/owl.carousel.css">code>
</head>
<body>
<div class="loder"></div>code>
<div class="wrapper">code>
<div id="subscribe-me" class="modal animated fade in" role="dialog" data-keyboard="true" tabindex="-1">code>
<div class="newsletter-popup">code>
<img class="offer" src="images/newsbg.jpg" alt="offer">code>
<div class="newsletter-popup-static newsletter-popup-top">code>
<div class="popup-text">code>
<div class="popup-title">50% <span>半价</span></div>code>
<div class="popup-desc">code>
<div>注册并获得50%的折扣,您的下一个订单</div>
</div>
</div>
<form onsubmit="return validatpopupemail();" method="post">code>
<div class="form-group required">code>
<input type="email" name="email-popup" id="email-popup" placeholder="请输入您的邮箱" class="form-control input-lg" required />code>
<button type="submit" class="btn btn-default btn-lg" id="email-popup-submit">订阅</button>code>
<label class="checkme">code>
<input type="checkbox" value="" id="checkme" />别再出现了</label>code>
</div>
</form>
</div>
</div>
</div>
<!-- ===== HEADER START ===== -->
<header id="header">code>
<div class="header-top">code>
<div class="container">code>
<div class="row">code>
<div class="col-sm-6">code>
<ul class="header-top-left">code>
<li class="language dropdown"> <span class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" role="button"> English <span class="caret"></span> </span>code>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">code>
<li><a href="https://www.captainbed.cn/xcs/"> English</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/"> French</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/"> German</a></li>code>
</ul>
</li>
<li class="currency dropdown"> <span class="dropdown-toggle" id="dropdownMenu12" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" role="button"> USD <span class="caret"></span> </span>code>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu12">code>
<li><a href="https://www.captainbed.cn/xcs/">USD</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">EUR</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">AUD</a></li>code>
</ul>
</li>
</ul>
</div>
<div class="col-sm-6">code>
<ul class="header-top-right text-right">code>
<li class="account"><a href="https://www.captainbed.cn/xcs/">我的账号</a></li>code>
<li class="sitemap"><a href="https://www.captainbed.cn/xcs/">网站地图</a></li>code>
<li class="cart"><a href="https://www.captainbed.cn/xcs/">我的购物车</a></li>code>
</ul>
</div>
</div>
</div>
</div>
<div class="header">code>
<div class="container">code>
<nav class="navbar">code>
<div class="navbar-header mtb_20"> <a class="navbar-brand" href="index.html"> <img alt="Coolsd" src="images/logo.png"> </a> </div>code>
<div class="header-right pull-right mtb_50">code>
<button class="navbar-toggle pull-left" type="button" data-toggle="collapse" data-target=".js-navbar-collapse"> <span class="i-bar"><i class="fa fa-bars"></i></span></button>code>
<div class="shopping-icon">code>
<div class="cart-item " data-target="#cart-dropdown" data-toggle="collapse" aria-expanded="true" role="button">购物车 : <span class="cart-qty">02</span></div>code>
<div id="cart-dropdown" class="cart-menu collapse">code>
<ul>
<li>
<table class="table table-striped">code>
<tbody>
<tr>
<td class="text-center"><a href="https://www.captainbed.cn/xcs/"><img src="images/product/70x84.jpg" alt="iPod Classic" title="iPod Classic"></a></td>code>
<td class="text-left product-name"><a href="https://www.captainbed.cn/xcs/">MacBook Pro</a>code>
<span class="text-left price">¥20.00</span>code>
<input class="cart-qty" name="product_quantity" min="1" value="1" type="number">code>
</td>
<td class="text-center"><a class="close-cart"><i class="fa fa-times-circle"></i></a></td>code>
</tr>
<tr>
<td class="text-center"><a href="https://www.captainbed.cn/xcs/"><img src="images/product/70x84.jpg" alt="iPod Classic" title="iPod Classic"></a></td>code>
<td class="text-left product-name"><a href="https://www.captainbed.cn/xcs/">MacBook Pro</a>code>
<span class="text-left price">¥20.00</span>code>
<input class="cart-qty" name="product_quantity" min="1" value="1" type="number">code>
</td>
<td class="text-center"><a class="close-cart"><i class="fa fa-times-circle"></i></a></td>code>
</tr>
</tbody>
</table>
</li>
<li>
<table class="table">code>
<tbody>
<tr>
<td class="text-right"><strong>价钱</strong></td>code>
<td class="text-right">¥2,100.00</td>code>
</tr>
<tr>
<td class="text-right"><strong>优惠 (-2.00)</strong></td>code>
<td class="text-right">¥2.00</td>code>
</tr>
<tr>
<td class="text-right"><strong>增值税 (20%)</strong></td>code>
<td class="text-right">¥20.00</td>code>
</tr>
<tr>
<td class="text-right"><strong>总计</strong></td>code>
<td class="text-right">¥2,122.00</td>code>
</tr>
</tbody>
</table>
</li>
<li>
<form action="#">code>
<input class="btn pull-left mt_10" value="查看购物车" type="submit">code>
</form>
<form action="#">code>
<input class="btn pull-right mt_10" value="结算" type="submit">code>
</form>
</li>
</ul>
</div>
</div>
<div class="main-search pull-right">code>
<div class="search-overlay">code>
<!-- Close Icon -->
<a href="javascript:void(0)" class="search-overlay-close"></a>code>
<!-- End Close Icon -->
<div class="container">code>
<!-- Search Form -->
<form role="search" id="searchform" action="search" method="get">code>
<label class="h5 normal search-input-label">输入搜索整个商店的关键字</label>code>
<input value="" name="q" placeholder="在这里搜索…" type="search">code>
<button type="submit"></button>code>
</form>
<!-- End Search Form -->
</div>
</div>
<div class="header-search"> <a id="search-overlay-btn"></a> </div>code>
</div>
</div>
<div class="collapse navbar-collapse js-navbar-collapse pull-right">code>
<ul id="menu" class="nav navbar-nav">code>
<li> <a href="index.html">眼镜商城</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">购物</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">博客</a></li>code>
<li class="dropdown mega-dropdown"> <a href="https://www.captainbed.cn/xcs/" class="dropdown-toggle" data-toggle="dropdown">商城集合 </a>code>
<ul class="dropdown-menu mega-dropdown-menu row">code>
<li class="col-md-3">code>
<ul>
<li class="dropdown-header">女性的</li>code>
<li><a href="https://www.captainbed.cn/xcs/">独特的功能</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">图像响应</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">自动旋转木马</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">简报的形式</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Four columns</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Four columns</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Good Typography</a></li>code>
</ul>
</li>
<li class="col-md-3">code>
<ul>
<li class="dropdown-header">男人的</li>code>
<li><a href="https://www.captainbed.cn/xcs/">独特的功能</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">图像响应</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">自动旋转木马</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">简报的形式</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Newsletter Form</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Four columns</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Good Typography</a></li>code>
</ul>
</li>
<li class="col-md-3">code>
<ul>
<li class="dropdown-header">孩子们的</li>code>
<li><a href="https://www.captainbed.cn/xcs/">独特的功能</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">图像响应</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">自动旋转木马</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">简报的形式</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Newsletter Form</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Four columns</a></li>code>
<li><a href="https://www.captainbed.cn/xcs/">Good Typography</a></li>code>
</ul>
</li>
<li class="col-md-3">code>
<ul>
<li id="myCarousel" class="carousel slide" data-ride="carousel">code>
<div class="carousel-inner">code>
<div class="item active"> <a href="https://www.captainbed.cn/xcs/"><img src="images/menu-banner1.jpg" class="img-responsive" alt="Banner1"></a></div>code>
<!-- End Item -->
<div class="item"> <a href="https://www.captainbed.cn/xcs/"><img src="images/menu-banner2.jpg" class="img-responsive" alt="Banner1"></a></div>code>
<!-- End Item -->
<div class="item"> <a href="https://www.captainbed.cn/xcs/"><img src="images/menu-banner3.jpg" class="img-responsive" alt="Banner1"></a></div>code>
<!-- End Item -->
</div>
<!-- End Carousel Inner -->
</li>
<!-- /.carousel -->
</ul>
</li>
</ul>
</li>
<li class="dropdown"> <a href="https://www.captainbed.cn/xcs/" class="dropdown-toggle" data-toggle="dropdown">更多功能 </a>code>
<ul class="dropdown-menu">code>
<li> <a href="https://www.captainbed.cn/xcs/">联系我们</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">购物车</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">结算</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">商品详细页面</a></li>code>
<li> <a href="https://www.captainbed.cn/xcs/">单一帖子</a></li>code>
</ul>
</li>
<li> <a href="https://www.captainbed.cn/xcs/">关于我们</a></li>code>
</ul>
</div>
<!-- /.nav-collapse -->
</nav>
</div>
</div>
</header>
<script src="js/jquery.firstVisitPopup.js"></script>code>
<script src="js/custom.js"></script>code>
</body>
</html>
源码下载
html5眼镜商城模板源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
专业后端大佬在线沟通需求开发专业前端大佬在线沟通需求开发专业网站整套大佬在线沟通需求开发专业毕业设计大佬在线沟通需求开发专业大作业大佬在线沟通需求开发【优惠活动】专属定制,程序在线开发
--------------- 业精于勤,荒于嬉 ---------------

--------------- 行成于思,毁于随 ---------------
💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/141124569(防止抄袭,原文地址不可删除)
上一篇: Blocked aria-hidden on a <input> element because the element that just received focus must not be...
下一篇: Umi Max 详解:打造高性能、可扩展的前端应用
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。