C ++ 也可以搭建Web?高性能的 C++ Web 开发框架 CPPCMS + MySQL 实现快速入门案例
someliber 2024-08-24 10:33:01 阅读 91
什么是CPPCMS?
CppCMS 是一个高性能的 C++ Web 开发框架,专为构建快速、动态的网页应用而设计,特别适合高并发和低延迟的场景。其设计理念类似于 Python 的 Django 或 Ruby on Rails,但针对 C++ 提供了更细粒度的控制和更高效的性能。
主要特点和优点
1. 高性能与并发处理
CppCMS 是为高性能需求而设计的。它支持大规模并发处理,能够在高负载下高效运行,特别适用于需要处理大量请求的场景。由于使用 C++ 编写,CppCMS 可以利用操作系统的原生线程和异步 I/O 操作,提供极低的延迟和高吞吐量。
2. 灵活的架构
框架的设计允许开发者完全控制应用程序的各个方面,包括 URL 路由、会话管理、缓存机制、和表单处理。你可以根据具体需求自定义应用程序的各个模块,从而适应各种特殊的应用场景。
3. 集成与兼容性
CppCMS 能轻松与其他 C++ 库和系统组件集成,充分利用现有的 C++ 生态系统。它支持 SQLite、MySQL、PostgreSQL 等多种数据库,并提供了与 C++ 标准库的无缝集成。
4. 模板系统
CppCMS 提供了一个高效的模板系统,支持静态和动态内容的渲染。开发者可以在模板中定义页面布局和内容,通过与后端代码的结合,实现动态网页的生成。
5. 国际化和本地化
框架内置了对国际化(i18n)和本地化(l10n)的支持,适合开发多语言应用。开发者可以轻松管理和应用不同语言的文本和格式设置。
适用场景
高流量网站:如社交媒体平台、新闻门户网站等,需要处理大量用户请求。实时数据处理:如在线游戏服务器、实时消息传递系统,要求极低的响应时间。复杂后台服务:如需要提供高性能 RESTful API 或者后台服务的系统。
简单入门案例
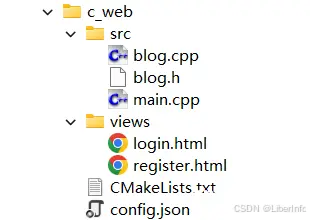
1. 项目结构

2. CMakeLists.txt
<code>cmake_minimum_required(VERSION 3.10)
project(c_web)
set(CMAKE_CXX_STANDARD 17)
# 指定源文件
set(SOURCE_FILES src/main.cpp src/blog.cpp)
# 手动设置 CppCMS 和 Booster 的头文件路径
include_directories(/usr/local/include)
# 手动设置库文件路径
link_directories(/usr/local/lib)
# 添加可执行文件
add_executable(c_web ${SOURCE_FILES})
# 查找数据库
include_directories(/usr/include/cppconn /usr/include/mysql)
link_directories(/usr/lib/x86_64-linux-gnu)
# 链接 CppCMS 和 Booster 库 MySQL
target_link_libraries(c_web cppcms booster mysqlcppconn)
说明:自行安装所需要的依赖库和定位库的位置,以下是获取手动安装的cppcms,其他通过apt安装的自行查找库依赖和位置。
获取编译器标志:
pkg-config --cflags cppcms
获取链接器标志:
pkg-config --libs cppcms
3. config.json
{
"service": {
"api": "http",
"port": 8080,
"ip": "0.0.0.0"
},
"http": {
"script": "",
"static": "/static"
}
}
4. main.cpp
#include <cppcms/service.h>
#include <cppcms/applications_pool.h>
#include <cppcms/http_response.h>
#include <cppcms/url_dispatcher.h>
#include "blog.h"
#include <cppcms/json.h>
int main(int argc, char* argv[]) {
try {
cppcms::service app(argc, argv);
// 创建博客应用的实例并将其添加到应用程序池中
app.applications_pool().mount(cppcms::applications_factory<blog>());
// 运行服务
app.run();
}
catch (std::exception const &e) {
std::cerr << "Error: " << e.what() << std::endl;
}
}
5. blog.h
#ifndef BLOG_H
#define BLOG_H
#include <cppcms/application.h>
#include <cppcms/http_response.h>
#include <cppcms/http_request.h>
#include <cppcms/url_dispatcher.h>
#include <cppcms/url_mapper.h>
#include <mysql_driver.h>
#include <mysql_connection.h>
#include <cppconn/statement.h>
#include <cppconn/prepared_statement.h>
class blog : public cppcms::application {
public:
blog(cppcms::service &srv);
void index();
void show_register();
void handle_register();
void show_login();
void handle_login();
std::unique_ptr<sql::Connection> connectToDatabase();
void createDatabase(sql::Connection* con, const std::string& dbName);
void createTable(sql::Connection* con);
private:
void serve_html(const std::string &path);
};
#endif
6. blog.cpp
#include "blog.h"
#include <fstream>
blog::blog(cppcms::service &srv) : cppcms::application(srv) {
dispatcher().map("GET", "/", &blog::index, this);
dispatcher().map("GET", "/register", &blog::show_register, this);
dispatcher().map("POST", "/register", &blog::handle_register, this);
dispatcher().map("GET", "/login", &blog::show_login, this);
dispatcher().map("POST", "/login", &blog::handle_login, this);
}
std::unique_ptr<sql::Connection> blog::connectToDatabase() {
sql::mysql::MySQL_Driver* driver = sql::mysql::get_mysql_driver_instance();
std::unique_ptr<sql::Connection> con(driver->connect("tcp://127.0.0.1:3306", "root", "123456"));
con->setSchema("blog");
return con;
}
void blog::index() {
serve_html("./views/index.html");
}
void blog::show_register() {
serve_html("./views/register.html");
}
void blog::createDatabase(sql::Connection* con, const std::string& dbName) {
std::unique_ptr<sql::Statement> stmt(con->createStatement());
stmt->execute("CREATE DATABASE IF NOT EXISTS " + dbName);
stmt->execute("USE " + dbName);
}
void blog::createTable(sql::Connection* con) {
std::unique_ptr<sql::Statement> stmt(con->createStatement());
stmt->execute("CREATE TABLE IF NOT EXISTS users ("
"id INT AUTO_INCREMENT PRIMARY KEY,"
"username VARCHAR(255) NOT NULL,"
"password VARCHAR(255) NOT NULL,"
"email VARCHAR(255) NOT NULL"
")");
}
void blog::handle_register() {
std::string username = request().post("username");
std::string password = request().post("password");
std::string email = request().post("email");
try {
auto con = connectToDatabase();
createDatabase(con.get(), "blog");
createTable(con.get());
std::unique_ptr<sql::PreparedStatement> pstmt(con->prepareStatement("INSERT INTO users(username, password, email) VALUES (?, ?, ?)"));
pstmt->setString(1, username);
pstmt->setString(2, password);
pstmt->setString(3, email);
pstmt->executeUpdate();
response().out() << "<p>User registered successfully: " << username << "</p>"
<< "<p>Registered password: " << password << "</p>"
<< "<p>Registered email: " << email << "</p>";
} catch (sql::SQLException &e) {
response().out() << "<p>Error registering user: " << e.what() << "</p>";
}
}
void blog::show_login() {
serve_html("./views/login.html");
}
void blog::handle_login() {
std::string username = request().post("username");
std::string password = request().post("password");
try {
auto con = connectToDatabase();
std::unique_ptr<sql::PreparedStatement> pstmt(con->prepareStatement("SELECT password FROM users WHERE username = ?"));
pstmt->setString(1, username);
std::unique_ptr<sql::ResultSet> res(pstmt->executeQuery());
if (res->next()) {
std::string stored_password = res->getString("password");
if (stored_password == password) {
response().out() << "<p>Logged in successfully as: " << username << "</p>";
} else {
response().out() << "<p>Invalid password.</p>";
}
} else {
response().out() << "<p>User not found.</p>";
}
} catch (sql::SQLException &e) {
response().out() << "<p>Error: " << e.what() << "</p>";
}
}
void blog::serve_html(const std::string &path) {
std::ifstream file(path);
if (file.is_open()) {
std::string content((std::istreambuf_iterator<char>(file)), std::istreambuf_iterator<char>());
response().out() << content;
} else {
response().status(404);
response().out() << "Page not found";
}
}
7. login.html
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Login</title>
<!-- 引入 FontAwesome 图标库 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">code>
<style>
/* 全局样式 */
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #fdfdfd;
color: #333;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('https://source.unsplash.com/1600x900/?nature,water');
background-size: cover;
background-position: center;
}
/* 表单容器 */
.form-container {
background-color: rgba(255, 255, 255, 0.9);
padding: 30px 40px;
border-radius: 10px;
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.1);
max-width: 400px;
width: 100%;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
/* 标题 */
.form-container h1 {
text-align: center;
margin-bottom: 20px;
font-size: 26px;
color: #555;
font-weight: 300;
}
/* 表单项 */
.form-group {
position: relative;
margin-bottom: 20px; /* 调整了间距,减小输入框间的距离 */
}
.form-group input {
width: 100%;
padding: 12px 40px 12px 40px; /* 调整了内边距,确保图标和标签都能正确显示 */
border: 1px solid #ddd;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
background-color: #fdfdfd;
transition: border-color 0.3s ease;
}
.form-group input:focus {
border-color: #888;
outline: none;
}
.form-group label {
position: absolute;
left: 40px;
top: 50%;
transform: translateY(-50%);
color: #aaa;
font-size: 16px;
transition: all 0.3s ease;
pointer-events: none;
}
.form-group input:focus + label,
.form-group input:not(:placeholder-shown) + label {
top: -10px;
left: 40px;
font-size: 12px;
color: #555;
background-color: white;
padding: 0 5px;
}
.form-group .fa {
position: absolute;
left: 15px; /* 图标距离输入框左侧的距离 */
top: 50%;
transform: translateY(-50%);
color: #888;
font-size: 18px; /* 调整了图标大小 */
}
/* 提交按钮 */
.form-group button {
width: 100%;
padding: 12px 15px;
background-color: #333;
border: none;
border-radius: 5px;
color: white;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
font-weight: 500;
}
.form-group button:hover {
background-color: #555;
}
/* 响应式设计 */
@media (max-width: 480px) {
.form-container {
padding: 20px 30px;
}
.form-container h1 {
font-size: 22px;
}
.form-group input {
padding: 10px 30px 10px 30px; /* 在小屏幕上调整内边距,确保输入框不拥挤 */
}
.form-group .fa {
left: 10px; /* 在小屏幕上调整图标位置 */
}
.form-group label {
left: 35px; /* 在小屏幕上调整标签位置 */
}
}
</style>
</head>
<body>
<div class="form-container">code>
<h1>Login</h1>
<form method="post" action="/login">code>
<div class="form-group">code>
<i class="fa fa-user"></i>code>
<input type="text" id="username" name="username" placeholder=" " required>code>
<label for="username">Username</label>code>
</div>
<div class="form-group">code>
<i class="fa fa-lock"></i>code>
<input type="password" id="password" name="password" placeholder=" " required>code>
<label for="password">Password</label>code>
</div>
<div class="form-group">code>
<button type="submit">Login</button>code>
</div>
</form>
<div class="toggle-link">code>
<a href="/register">Don't have an account? Register</a>code>
</div>
</div>
</body>
</html>
8. register.html
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Register</title>
<!-- 引入 FontAwesome 图标库 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">code>
<style>
/* 全局样式 */
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #fdfdfd;
color: #333;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('https://source.unsplash.com/1600x900/?nature,water');
background-size: cover;
}
/* 表单容器 */
.form-container {
background-color: rgba(255, 255, 255, 0.9);
padding: 20px 40px;
border-radius: 10px;
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.1);
max-width: 400px;
width: 100%;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
/* 标题 */
.form-container h1 {
text-align: center;
margin-bottom: 20px;
font-size: 26px;
color: #555;
font-weight: 300;
}
/* 表单项 */
.form-group {
position: relative;
margin-bottom: 25px;
}
.form-group input {
width: 100%;
padding: 12px 15px 12px 40px;
border: 1px solid #ddd;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
background-color: #fdfdfd;
transition: border-color 0.3s ease;
}
.form-group input:focus {
border-color: #888;
outline: none;
}
.form-group label {
position: absolute;
left: 40px;
top: 50%;
transform: translateY(-50%);
color: #aaa;
font-size: 16px;
transition: all 0.3s ease;
pointer-events: none;
}
.form-group input:focus + label,
.form-group input:not(:placeholder-shown) + label {
top: -10px;
left: 40px;
font-size: 12px;
color: #555;
background-color: white;
padding: 0 5px;
}
.form-group .fa {
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
color: #888;
}
/* 提交按钮 */
.form-group button {
width: 100%;
padding: 12px 15px;
background-color: #333;
border: none;
border-radius: 5px;
color: white;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
font-weight: 500;
}
.form-group button:hover {
background-color: #555;
}
/* 响应式设计 */
@media (max-width: 480px) {
.form-container {
padding: 15px 20px;
}
.form-container h1 {
font-size: 22px;
}
}
</style>
</head>
<body>
<div class="form-container">code>
<h1>Register</h1>
<form method="post" action="/register">code>
<div class="form-group">code>
<i class="fa fa-user"></i>code>
<input type="text" id="username" name="username" placeholder=" " required>code>
<label for="username">Username</label>code>
</div>
<div class="form-group">code>
<i class="fa fa-envelope"></i>code>
<input type="email" id="email" name="email" placeholder=" " required>code>
<label for="email">Email</label>code>
</div>
<div class="form-group">code>
<i class="fa fa-lock"></i>code>
<input type="password" id="password" name="password" placeholder=" " required>code>
<label for="password">Password</label>code>
</div>
<div class="form-group">code>
<button type="submit">Register</button>code>
</div>
</form>
<div class="toggle-link">code>
<a href="/login">Already have an account? Login</a>code>
</div>
</div>
</body>
</html>
9. 验证测试
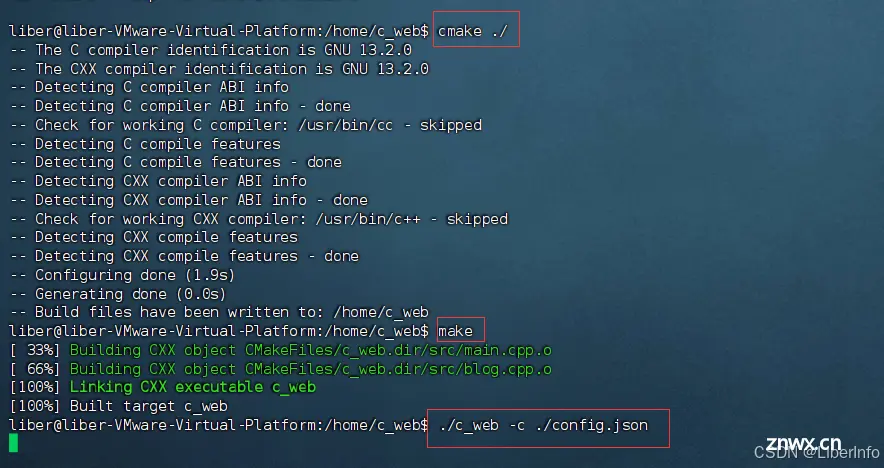
9.1 启动命令
cmake ./
make
./c_web -c ./config.json

说明:光标闪烁即启动成功了。
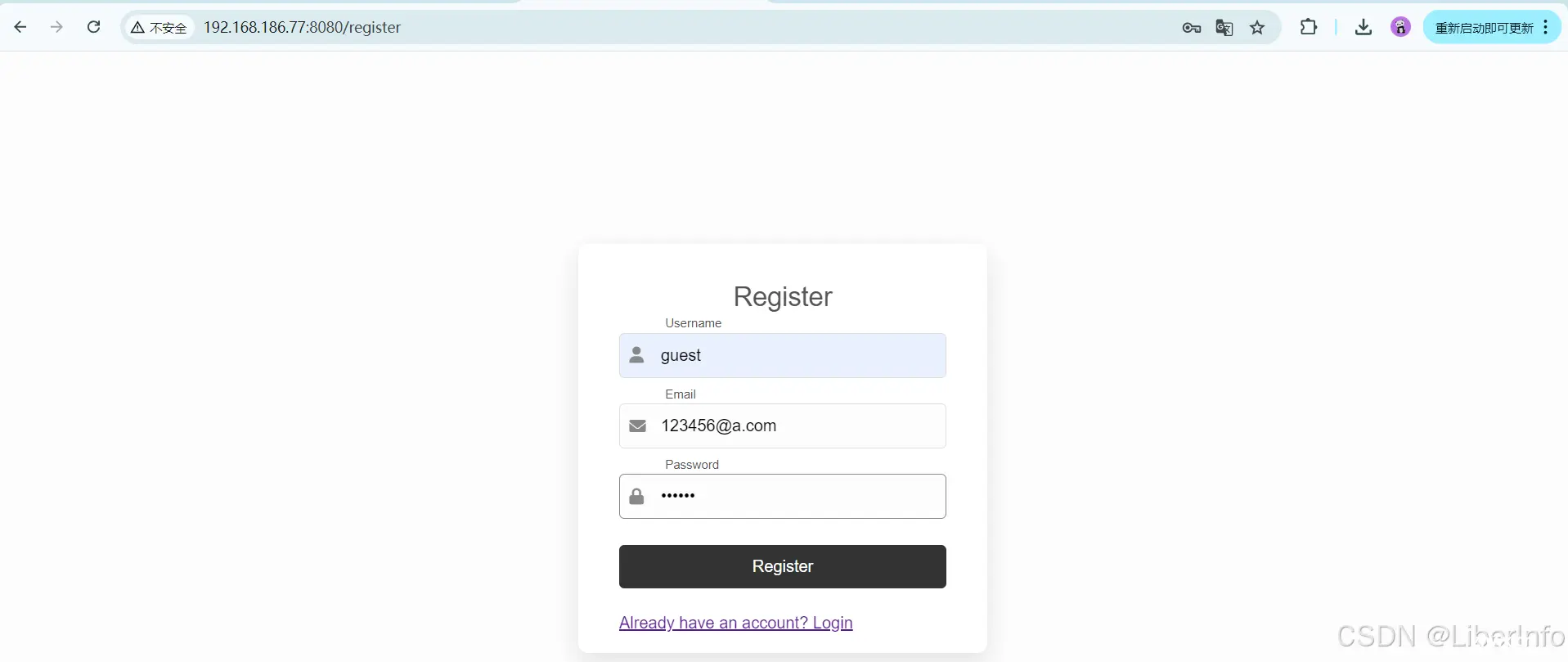
9.2 注册测试

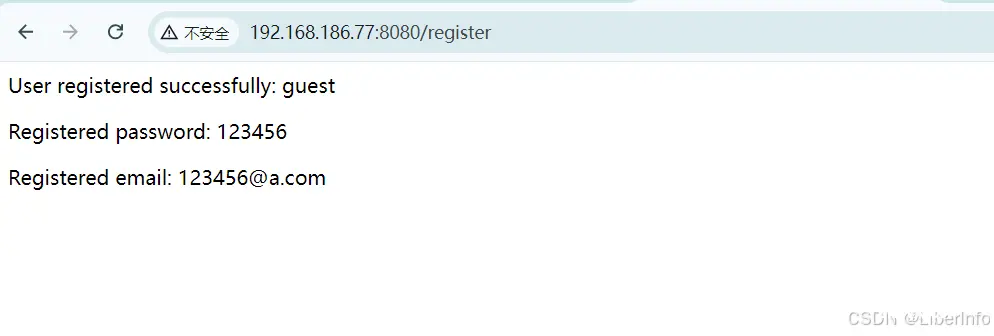
9.3 注册结果

9.4 登录测试

9.5 登录结果

10. 总结
基于·Ubutun系统,通过 CppCMS + MySQL 实现简单的数据库连接和测试工作,即注册和登录操作完成快速入门。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。