前端密钥怎么存储,以及临时存储一些数据,如何存储才最安全?
网安导师小李 2024-07-17 13:33:02 阅读 90
前端密钥存储安全的方案:
1、使用浏览器提供的本地存储:现代浏览器提供了本地存储机制,例如 Web Storage(localStorage 和
sessionStorage)或
IndexedDB。可以将密钥存储在这些本地存储中,并使用浏览器提供的安全性机制(例如同源策略)来限制对存储数据的访问。
2、使用 Cookie:可以将密钥存储在加密的 Cookie 中,并使用浏览器的安全选项(如设置 Secure 标记和 HttpOnly
标记)来增加安全性。请注意,Cookie 受到某些攻击(如跨站脚本攻击)的风险,因此需要使用安全的编码和验证机制。
3、使用加密的前端存储方案:可以使用专门设计的前端存储库或框架,如 Keytar、Vault.js
等,这些库提供了安全的存储和管理密钥的功能。它们通常使用加密算法和安全性措施来保护密钥的存储和访问。
4、也可以使用前端框架中的环境变量来进行秘钥的存储
在前端应用中,使用环境变量来存储密钥需要以下步骤:
配置环境变量:在您的开发环境或部署环境中,配置相应的环境变量来存储密钥。具体的配置方法取决于您使用的开发工具或部署平台。以下是一些常见的配置方式:
对于本地开发,您可以在项目根目录下创建一个名为 .env 的文件,并在其中定义环境变量。例如:
<code>MY_SECRET_KEY=your_secret_key_value
对于部署到服务器的应用,您可以使用服务器的环境变量配置功能,如 Linux 系统的 export 命令或 Windows 系统的系统属性配置。例如:
export MY_SECRET_KEY=your_secret_key_value
在前端应用中使用环境变量:在您的前端应用代码中,通过访问环境变量来获取密钥的值。具体的方法取决于您使用的前端框架或库。以下是一些示例:
在原生 JavaScript 中,您可以通过 process.env 对象来获取环境变量的值。例如:
const secretKey = process.env.MY_SECRET_KEY;
构建和部署应用:在构建或部署前端应用时,确保将环境变量的值正确传递给应用。具体的构建和部署流程取决于您使用的工具或平台。例如,使用 webpack 构建时,您可以通过配置文件将环境变量传递给应用。
请注意,对于前端环境变量存储密钥,需要注意以下安全性和最佳实践:
在版本控制系统中排除敏感的环境变量配置文件,以避免意外泄露。
对于部署环境,确保适当的访问控制和权限设置,限制对环境变量的访问。
定期审查和更新环境变量的值,以减少潜在的安全风险。
避免将密钥直接暴露给前端应用的客户端,而是在服务器端进行敏感操作,以防止密钥被恶意使用。
在前端应用中,使用加密存储来保护密钥需要以下步骤:
以下是一个示例,展示如何使用 JavaScript 中的 CryptoJS 库进行加密和解密:如字符串、字节数组等。以下是如何使用 CryptoJS 进行加密和解密的基本步骤:
首先,确保在项目中包含了 CryptoJS 库。可以通过 npm 或直接下载源文件来安装。使用 npm:```
npm install crypto-js
在需要使用的地方引入```
import CryptoJS from ‘crypto-js’;
使用 CryptoJS 进行加密:
使用 CryptoJS 的 CryptoJS.AES.encrypt() 方法进行加密。首先,需要设置一个密钥(key)和一个初始化向量(iv)。
const plaintext = 'Hello, World!';
const key = '0123456789abcdef'; // 16 字节的密钥
const iv = '0123456789abcdef'; // 16 字节的初始化向量
const ciphertext = CryptoJS.AES.encrypt(plaintext, key, { iv }).toString();
使用 CryptoJS 进行解密:
使用 CryptoJS 的 CryptoJS.AES.decrypt() 方法进行解密。需要提供相同的密钥和初始化向量。
const ciphertext = 'e3a8e7632671e1f8...'; // 加密后的密文
const key = '0123456789abcdef'; // 16 字节的密钥
const iv = '0123456789abcdef'; // 16 字节的初始化向量
const bytes = CryptoJS.AES.decrypt(ciphertext, key, { iv }).toString(CryptoJS.enc.Utf8);
const plaintext = bytes.charAt(0) === '[' ? JSON.parse(bytes) : bytes;
解密后的明文可能是一个 JSON 对象,因为原始数据可能已经被压缩或加密。在这种情况下,需要使用 toString(CryptoJS.enc.Utf8) 方法将解密后的字节数组转换为字符串。
这就是使用 CryptoJS 进行加密和解密的基本步骤。CryptoJS 还提供了许多其他加密算法,如 RSA、SHA-1、SHA-256 等。
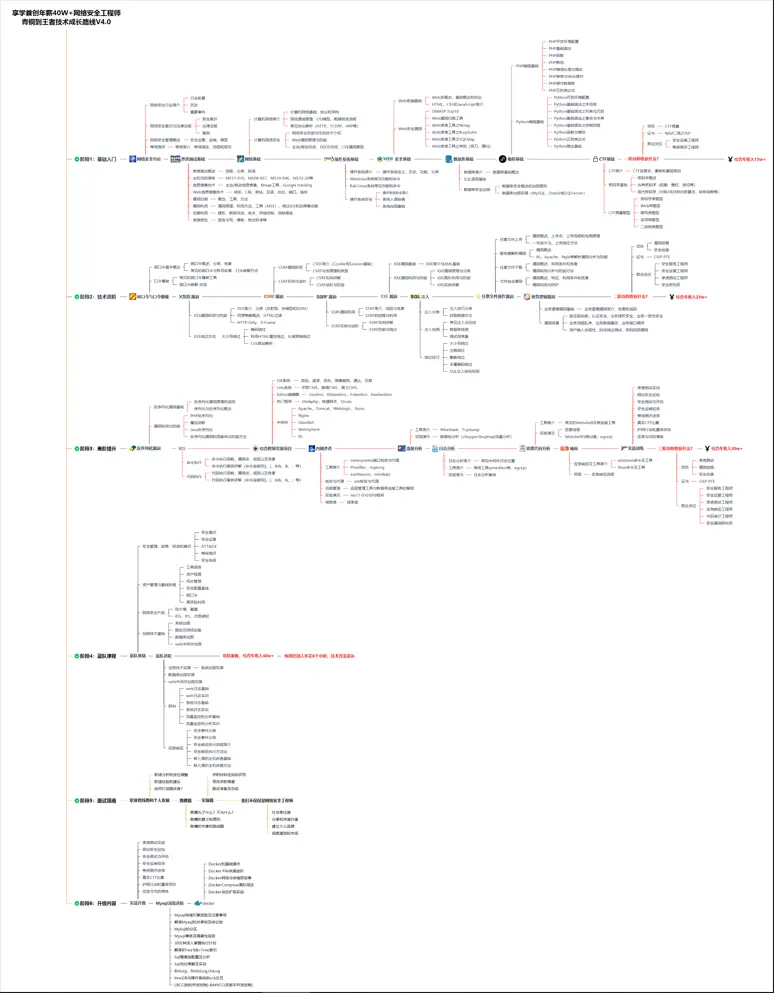
学习计划安排

我一共划分了六个阶段,但并不是说你得学完全部才能上手工作,对于一些初级岗位,学到第三四个阶段就足矣~
这里我整合并且整理成了一份【282G】的网络安全从零基础入门到进阶资料包,需要的小伙伴可以扫描下方CSDN官方合作二维码免费领取哦,无偿分享!!!
如果你对网络安全入门感兴趣,那么你需要的话可以
点击这里👉【整整282G!】网络安全&黑客技术小白到大神全套资料,免费分享!
①网络安全学习路线
②上百份渗透测试电子书
③安全攻防357页笔记
④50份安全攻防面试指南
⑤安全红队渗透工具包
⑥HW护网行动经验总结
⑦100个漏洞实战案例
⑧安全大厂内部视频资源
⑨历年CTF夺旗赛题解析

上一篇: HTTP 错误 401.3 - Unauthorized 由于 Web 服务器上此资源的访问控制列表(ACL)配置或加密设置,您无权查看此目录或页面。
下一篇: 前端中css穿透样式:deep的用法
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。