基于JavaSSH+Web的健康数据采集综合管理平台
CSDN 2024-10-15 11:03:02 阅读 72
资源下载地址:https://download.csdn.net/download/sheziqiong/89786034
资源下载地址:https://download.csdn.net/download/sheziqiong/89786034
综述:基于JavaSSH+Web的健康数据采集综合管理平台
引言
随着健康意识的提升和医疗信息化的快速发展,构建一个高效、便捷的健康数据采集与管理平台显得尤为重要。本文综述了一套基于JavaSSH(Spring+Struts2+Hibernate)框架,结合Web技术的健康数据采集综合管理平台。该平台旨在通过整合用户健康数据、提供个性化健康分析、实施疾病管理和健康教育等功能,为用户提供全方位的健康管理服务。
系统概述
该系统是一套完善的健康档案管理系统,集成了用户管理模块和后台管理员模块,实现了从数据采集、分析到管理的全链条服务。通过Spring框架的依赖注入和面向切面编程(AOP)特性,结合Struts2的MVC架构和Hibernate的数据持久化能力,系统实现了高内聚低耦合的设计目标,确保了系统的稳定性和可扩展性。
技术架构
技术框架
Spring:作为系统的核心框架,负责提供依赖注入、事务管理、AOP等核心功能,极大地简化了企业应用的开发。
Struts2:作为表现层框架,负责处理用户请求、响应及页面跳转,通过MVC模式实现了业务逻辑与页面展示的分离。
Hibernate:作为数据持久化层框架,简化了数据库操作,通过ORM(对象关系映射)技术,将Java对象与数据库表进行映射,提高了开发效率。
2. 服务器软件
MySQL5:作为关系型数据库管理系统,提供了稳定、高效的数据存储和查询服务,支持大规模数据的存储和管理。
Tomcat8:作为Web服务器和Servlet容器,提供了对JSP、Servlet等Java Web技术的支持,确保了Web应用的稳定运行。
JDK8:作为Java开发工具包,提供了Java语言的编译、运行和调试环境,是系统开发和运行的基础。
功能模块
用户管理模块
数据分析:提供数据记录、血压/血糖个人及区域分析功能,帮助用户了解自身健康状况及变化趋势。
健康档案:管理用户的健康档案和过往病史,支持添加和修改病史信息。
疾病管理:针对特定疾病(如糖尿病)进行管理,提供病情跟踪和记录功能。
健康教育:提供健康知识普及和教育资源,提升用户的健康意识和自我管理能力。
后台管理员模块
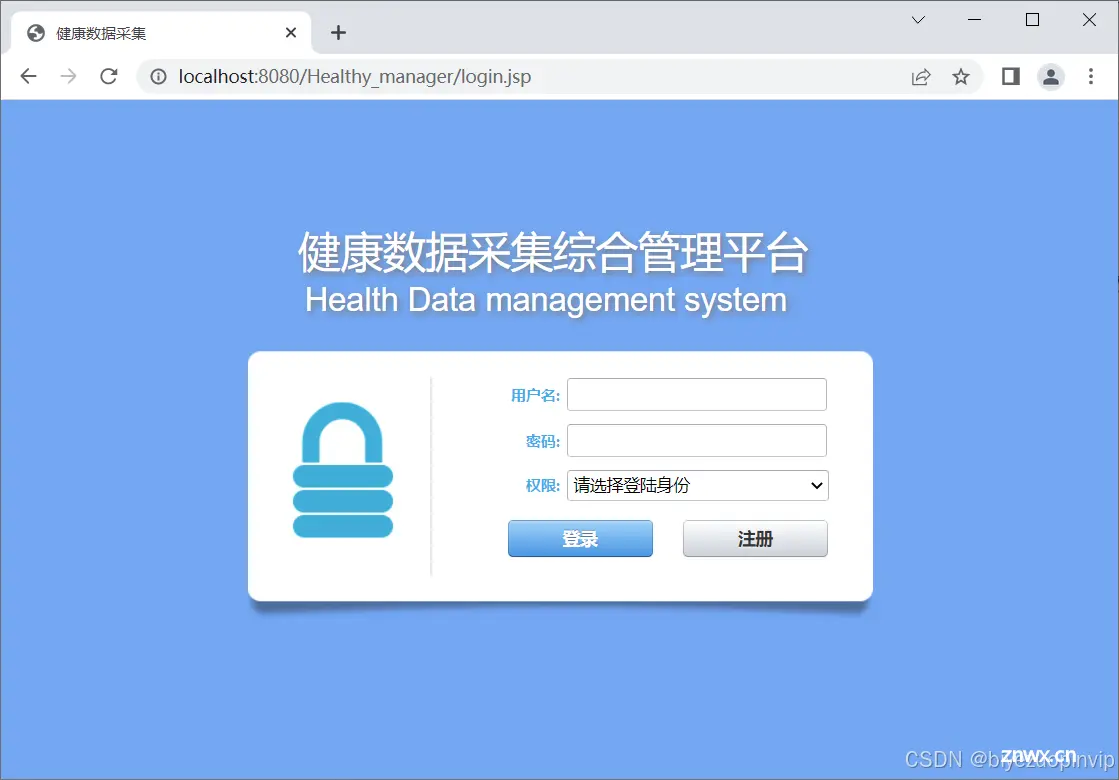
管理员登录:确保只有授权的管理员才能访问后台管理系统。
修改个人密码:允许管理员修改自己的登录密码,增强系统安全性。
管理员管理:对管理员账号进行管理,包括添加、删除和权限分配。
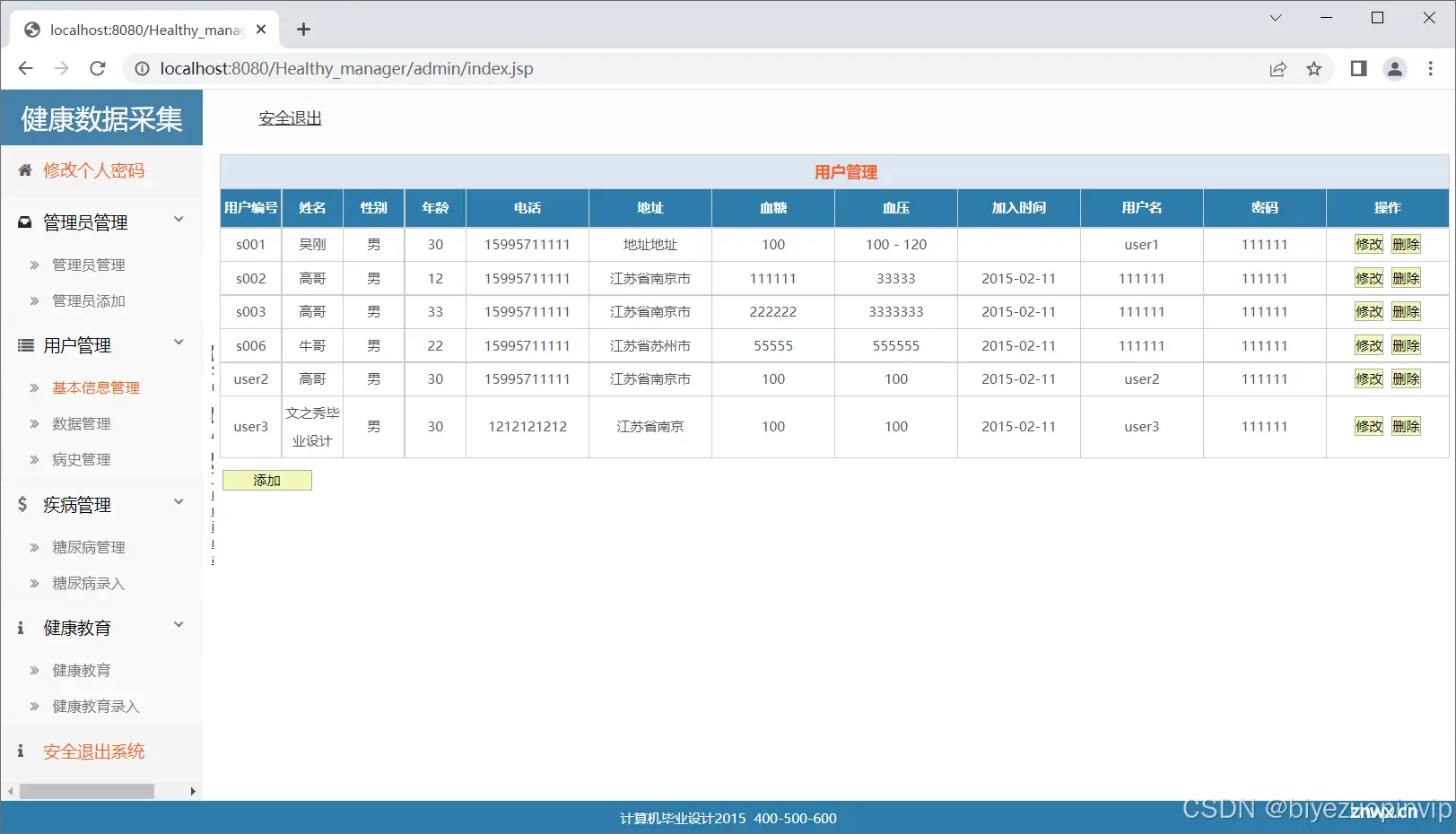
用户管理:管理用户的基本信息、健康数据和病史记录,确保数据的准确性和完整性。
疾病管理:除了用户端的糖尿病管理外,还负责糖尿病数据的录入和审核。
健康教育管理:发布和更新健康教育内容,为用户提供最新的健康资讯。
总结与展望
本系统通过整合Spring、Struts2和Hibernate等主流Java Web开发技术,构建了一个功能全面、操作便捷的健康数据采集综合管理平台。它不仅为用户提供了个性化的健康管理和数据分析服务,还为管理员提供了高效的数据管理和系统维护工具。未来,随着医疗信息化和大数据技术的不断发展,该系统可进一步拓展功能,如引入AI辅助诊断、智能健康建议等,为用户提供更加精准和个性化的健康管理服务。
<code><%@ page language="java" pageEncoding="utf-8"%>code>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<title>健康数据采集</title>
<link href="<%=path %>/css/jquery-ui-1.css" rel="Stylesheet" type="text/css">code>
<link href="<%=path %>/css/pagination.css" rel="Stylesheet" type="text/css">code>
<link href="<%=path %>/css/fixedheadertable.css" rel="Stylesheet" type="text/css">code>
<link href="<%=path %>/css/common_002.css" rel="Stylesheet" type="text/css">code>
<link href="<%=path %>/css/common.css" rel="Stylesheet" type="text/css">code>
<link href="<%=path %>/css/html_gen.css" rel="Stylesheet" type="text/css">code>
<script src="<%=path %>/js/jquery-1.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery-ui-1.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery_002.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery_005.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery-migrate-1.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery_003.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery_004.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/common.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/check.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/String.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery-ui-timepicker-addon.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery-ui-timepicker-zh-CN.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/highcharts.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/exporting.js" type="text/javascript"></script>code>
<script src="<%=path %>/js/jquery.js" type="text/javascript"></script>code>
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>code>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>code>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>code>
<script type="text/javascript" src="<%=path %>/js/public.js"></script>code>
<!--[if IE 6]>
<style type="text/css">code>
img {
_azimuth: expression(
this.pngSet?this.pngSet=true:(this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?
(this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='scale')",code>
this.src = "resource/images/transparent.gif",this.pngSet=true):this.pngSet=true)
);
}
.ui-widget-overlay {
position:absolute; /* position fixed for IE6 */
top:expression(0+((e=document.documentElement.scrollTop)?e:document.body.scrollTop)+'px');
left:expression(0+((e=document.documentElement.scrollLeft)?e:document.body.scrollLeft)+'px');
}
.ui-layout-pane-center{
overflow: hidden; /*fix element height bug for layout for IE6 */
}
</style>
<![endif]--><link href="css/common.css" rel="Stylesheet" type="text/css">code>
<script type="text/javascript">code>
function check1()
{
if(document.loginForm.userName.value=="")
{
alert("请输入用户名");
document.loginForm.userName.focus();
return false;
}
if(document.loginForm.userPw.value=="")
{
alert("请输入密码");
document.loginForm.userPw.focus();
return false;
}
if(document.loginForm.userType.value=="-1")
{
alert("请选择登陆身份");
document.loginForm.userType.focus();
return false;
}
document.getElementById("indicator").style.display="block";code>
loginService.login(document.loginForm.userName.value,document.loginForm.userPw.value,document.loginForm.userType.value,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";code>
if(data=="no")
{
alert("用户名或密码错误");
}
if(data=="yes")
{
alert("通过验证,系统登录成功");
window.location.href="<%=path %>/loginSuccess.jsp";code>
}
}
function Reg()
{
var url="<%=path %>/Reg.jsp";code>
var n="";code>
var w="480px";code>
var h="500px";code>
var s="resizable:no;help:no;status:no;scroll:yes";code>
openWin(url,n,w,h,s);
}
</script>
<style type="text/css">code>
.loginBox {
position:absolute;
background:none;
left: 190px;
top:22px;
}
#loginForm .container{
height:256px;
}
.container {
position:relative;
margin:0 auto;
top:200px;
height:240px;
width:480px;
-webkit-box-shadow: 3px 3px 3px #7C7C7C;
box-shadow: 3px 3px 3px #7C7C7C;
}
.container .wrapper {
position:absolute;
top:-100px;
width:100%;
color:white;
text-shadow:2px 2px 5px #777;
font-family:'Microsoft Yahei';
}
.container .wrapper img {
width: 90px;
height: 90px;
display: inline-block;
border: none;
float: left;
}
.container .wrapper div.textwrapper {
display:inline-block;
min-height:64px;
text-align:left;
margin-left:20px;
float: left;
}
</style>
<style id="vakata-stylesheet" type="text/css">#vakata-dragged { display:block; margin:0 0 0 0; padding:4px 4px 4px 24px; position:absolute; top:-2000px; line-height:16px; z-index:10000; } #vakata-contextmenu { display:block; visibility:hidden; left:0; top:-200px; position:absolute; margin:0; padding:0; min-width:180px; background:#ebebeb; border:1px solid silver; z-index:10000; *width:180px; } #vakata-contextmenu ul { min-width:180px; *width:180px; } #vakata-contextmenu ul, #vakata-contextmenu li { margin:0; padding:0; list-style-type:none; display:block; } #vakata-contextmenu li { line-height:20px; min-height:20px; position:relative; padding:0px; } #vakata-contextmenu li a { padding:1px 6px; line-height:17px; display:block; text-decoration:none; margin:1px 1px 0 1px; } #vakata-contextmenu li ins { float:left; width:16px; height:16px; text-decoration:none; margin-right:2px; } #vakata-contextmenu li a:hover, #vakata-contextmenu li.vakata-hover > a { background:gray; color:white; } #vakata-contextmenu li ul { display:none; position:absolute; top:-2px; left:100%; background:#ebebeb; border:1px solid gray; } #vakata-contextmenu .right { right:100%; left:auto; } #vakata-contextmenu .bottom { bottom:-1px; top:auto; } #vakata-contextmenu li.vakata-separator { min-height:0; height:1px; line-height:1px; font-size:1px; overflow:hidden; margin:0 2px; background:silver; /* border-top:1px solid #fefefe; */ padding:0; } </style><style id="jstree-stylesheet" type="text/css">.jstree ul, .jstree li { display:block; margin:0 0 0 0; padding:0 0 0 0; list-style-type:none; } .jstree li { display:block; min-height:18px; line-height:18px; white-space:nowrap; margin-left:18px; min-width:18px; } .jstree-rtl li { margin-left:0; margin-right:18px; } .jstree > ul > li { margin-left:0px; } .jstree-rtl > ul > li { margin-right:0px; } .jstree ins { display:inline-block; text-decoration:none; width:18px; height:18px; margin:0 0 0 0; padding:0; } .jstree a { display:inline-block; line-height:16px; height:16px; color:black; white-space:nowrap; text-decoration:none; padding:1px 2px; margin:0; } .jstree a:focus { outline: none; } .jstree a > ins { height:16px; width:16px; } .jstree a > .jstree-icon { margin-right:3px; } .jstree-rtl a > .jstree-icon { margin-left:3px; margin-right:0; } li.jstree-open > ul { display:block; } li.jstree-closed > ul { display:none; } #vakata-dragged ins { display:block; text-decoration:none; width:16px; height:16px; margin:0 0 0 0; padding:0; position:absolute; top:4px; left:4px; -moz-border-radius:4px; border-radius:4px; -webkit-border-radius:4px; } #vakata-dragged .jstree-ok { background:green; } #vakata-dragged .jstree-invalid { background:red; } #jstree-marker { padding:0; margin:0; font-size:12px; overflow:hidden; height:12px; width:8px; position:absolute; top:-30px; z-index:10001; background-repeat:no-repeat; display:none; background-color:transparent; text-shadow:1px 1px 1px white; color:black; line-height:10px; } #jstree-marker-line { padding:0; margin:0; line-height:0%; font-size:1px; overflow:hidden; height:1px; width:100px; position:absolute; top:-30px; z-index:10000; background-repeat:no-repeat; display:none; background-color:#456c43; cursor:pointer; border:1px solid #eeeeee; border-left:0; -moz-box-shadow: 0px 0px 2px #666; -webkit-box-shadow: 0px 0px 2px #666; box-shadow: 0px 0px 2px #666; -moz-border-radius:1px; border-radius:1px; -webkit-border-radius:1px; }.jstree .jstree-real-checkbox { display:none; } .jstree-themeroller .ui-icon { overflow:visible; } .jstree-themeroller a { padding:0 2px; } .jstree-themeroller .jstree-no-icon { display:none; }.jstree .jstree-wholerow-real { position:relative; z-index:1; } .jstree .jstree-wholerow-real li { cursor:pointer; } .jstree .jstree-wholerow-real a { border-left-color:transparent !important; border-right-color:transparent !important; } .jstree .jstree-wholerow { position:relative; z-index:0; height:0; } .jstree .jstree-wholerow ul, .jstree .jstree-wholerow li { width:100%; } .jstree .jstree-wholerow, .jstree .jstree-wholerow ul, .jstree .jstree-wholerow li, .jstree .jstree-wholerow a { margin:0 !important; padding:0 !important; } .jstree .jstree-wholerow, .jstree .jstree-wholerow ul, .jstree .jstree-wholerow li { background:transparent !important; }.jstree .jstree-wholerow ins, .jstree .jstree-wholerow span, .jstree .jstree-wholerow input { display:none !important; }.jstree .jstree-wholerow a, .jstree .jstree-wholerow a:hover { text-indent:-9999px; !important; width:100%; padding:0 !important; border-right-width:0px !important; border-left-width:0px !important; } .jstree .jstree-wholerow-span { position:absolute; left:0; margin:0px; padding:0; height:18px; border-width:0; padding:0; z-index:0; }</style></head>code>
<body>
<form name="loginForm" id="loginForm" method="POST" action="">code>
<div class="container">code>
<div class="wrapper">code>
<div class="textwrapper">code>
<div style="font-size:34px;text-shadow:2px 2px 5px #777;">code>
健康数据采集综合管理平台
</div>
<!-- -->
<br>
<div style="font-size:26px;font-family:arial;text-align:center;"> Health Data management system</div>code>
</div>
</div>
<div class="loginBox"><!-- login box-->code>
<div class="loginlabel" style="white-space:nowrap;">code>
<span style="width:60px;display:inline-block;">用户名:</span>code>
<input name="userName" class="radius3" tabindex="1" id="userName" style="font-size:18px;width:200px;" type="text">code>
</div>
<div class="loginlabel" style="white-space:nowrap;margin-top:10px;">code>
<span style="width:60px;display:inline-block;">密码:</span>code>
<input name="userPw" class="radius3" tabindex="2" id="userPw" style="font-size:18px;width:200px;" type="password">code>
</div>
<!-- display:none; -->
<div class="loginlabel" style="white-space:nowrap;margin-top:10px;">code>
<span style="width:60px;display:inline-block;">权限:</span>code>
<select class="radius3" name="userType" style="width:210px;height:25px">code>
<option value="-1" selected="selected">请选择登陆身份</option>code>
<option value="0">超级管理员</option>code>
<option value="1">用户</option>code>
</select>
</div>
<!--
<div style="white-space:nowrap;margin-top:10px;" class="loginlabel">code>
<span style="width:60px;display:inline-block;">验证码:</span>code>
<input name="verifycode" tabindex="2" id="verifycode" style="font-size:18px;width:50px;" type="text">code>
<img src="images/verifycode.jpg" οnclick="refreshCode(this)" style="cursor: pointer;vertical-align: bottom;">code>
</div>
-->
<div class="lgbtns" style="white-space:nowrap;margin-top:10px;font-size:14px;text-align:center;cursor:pointer;">code>
<span id="main_login_button" class="btn btn-sky" onClick="check1()">登录</span>code>
<span id="main_login_cancle_button" class="btn btn-boo" οnclick="Reg()">注册</span>code>
<img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/>code>
<div>
<p class="error">code>
</p>
<p class="success">code>
</p>
</div>
</div>
</div>
<!-- <span style="position:absolute;bottom:10px;display:block;width:100%;font-family:'Microsoft Yahei'; font-size:14px;text-align:center;color:#fff;">code>
<label> copyright@有限公司</label>
</span> -->
</div>
</form>
<blockquote> </blockquote>
<div style="display: none;" id="jstree-marker">»</div><div style="display: none;" id="jstree-marker-line"></div><div id="vakata-contextmenu"></div></body></html>code>
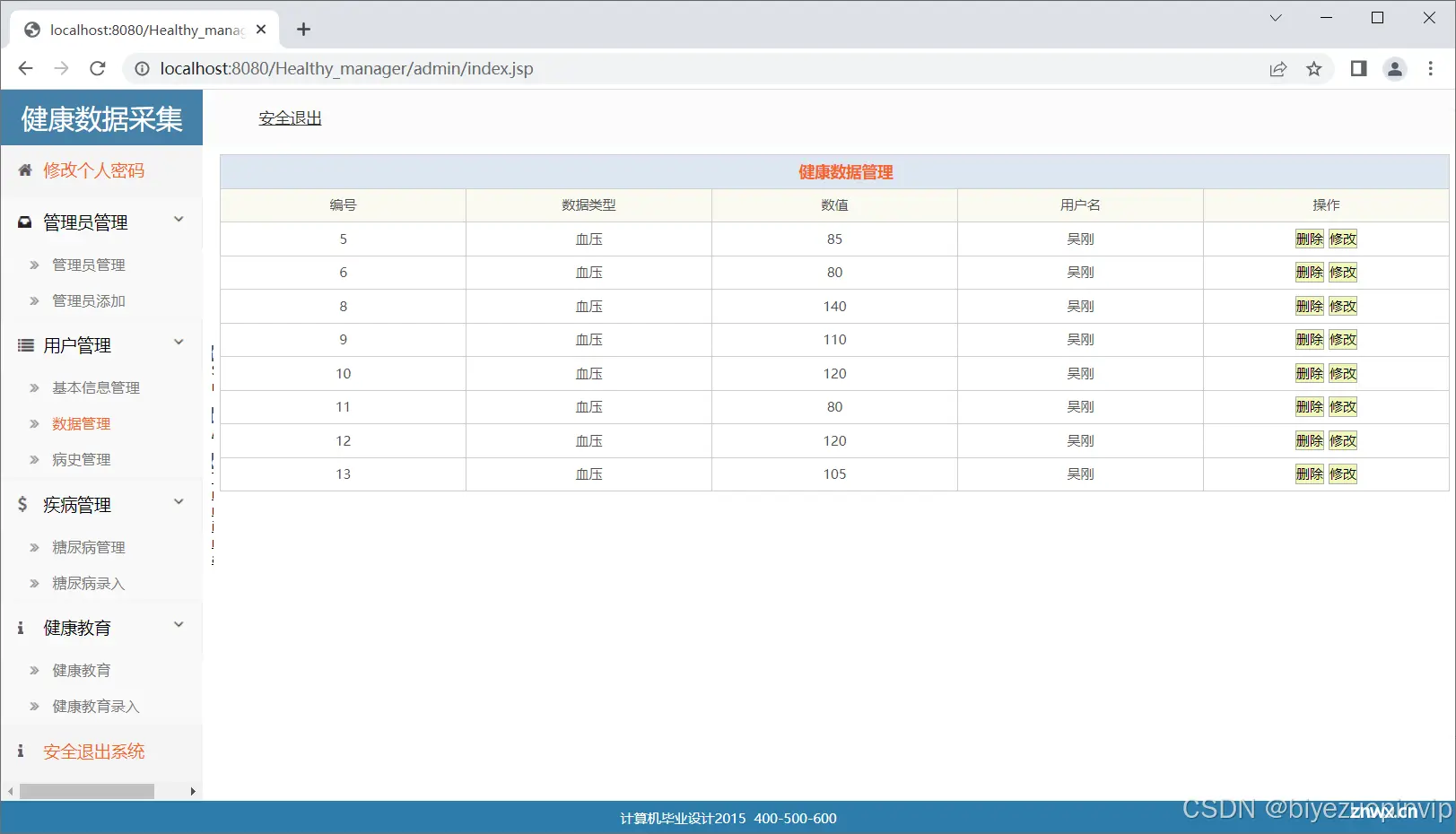
项目运行截图



资源下载地址:https://download.csdn.net/download/sheziqiong/89786034
资源下载地址:https://download.csdn.net/download/sheziqiong/89786034
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。