Git密钥配置图文教程,web培训开发
2301_79098963 2024-06-10 16:33:03 阅读 96
① 定义生成公钥私钥的文件名称;若不定义名称,密钥文件会以默认文件名存储在默认地址。(一般的,默认存储地址为C:\Users\用户名\.ssh,如图)

;若定义了名称,密钥文件会以定义好的名称为文件名,存储在当前文件夹内
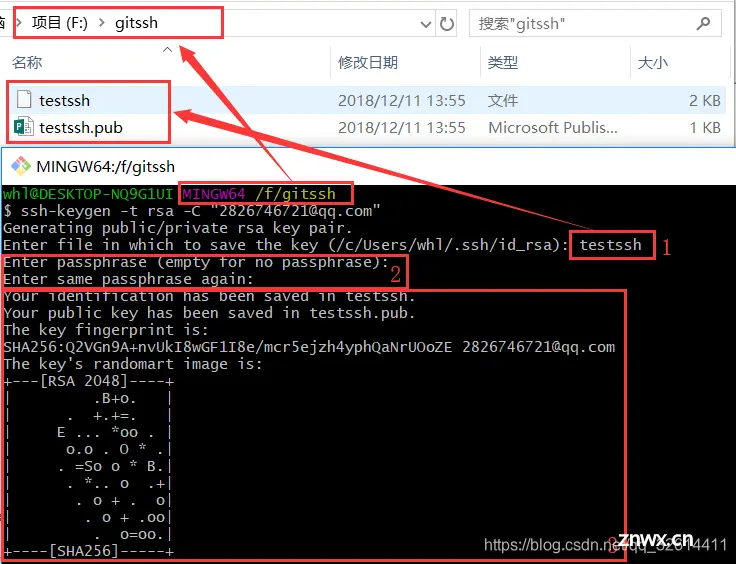
如图示,在F:\gitssh文件夹下运行SSH秘钥生成命令,并设置了文件名testssh,就会在F:\gitssh目录下生成私钥和公钥文件。
(需要注意的是,若自定义了名称,生成密钥之后还是需要把文件移动到默认目录?)
② 设置密码,不需要设置时直接回车即可
③ 代表密钥生成成功

4. 根据图文提示找到存储密钥的文件,.pub文件中就是生成的公钥,将该公钥配置到码云、GitLab、Github等代码托管网站或服务器上(一般代码托管网站配置SSH公钥都在个人设置(Settings)中,找到SSH关键字,将当前获得的公钥填入,title(标题)随意填写,保存就行)。若果把密钥文件存储在了默认文件夹,找起来会比较麻烦,可以直接命令查找:
cat ~/.ssh/id_rsa.pub
5. 测试公钥是否配置成功**(输入以下命令,会自动在.ssh目录生成known_hosts文件把私钥配置进去)**
若未配置,会提示是否将对应私钥配置到****known_hosts文件,请输入yes;若已配置,则提示successfully
ssh -T git@主机名
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
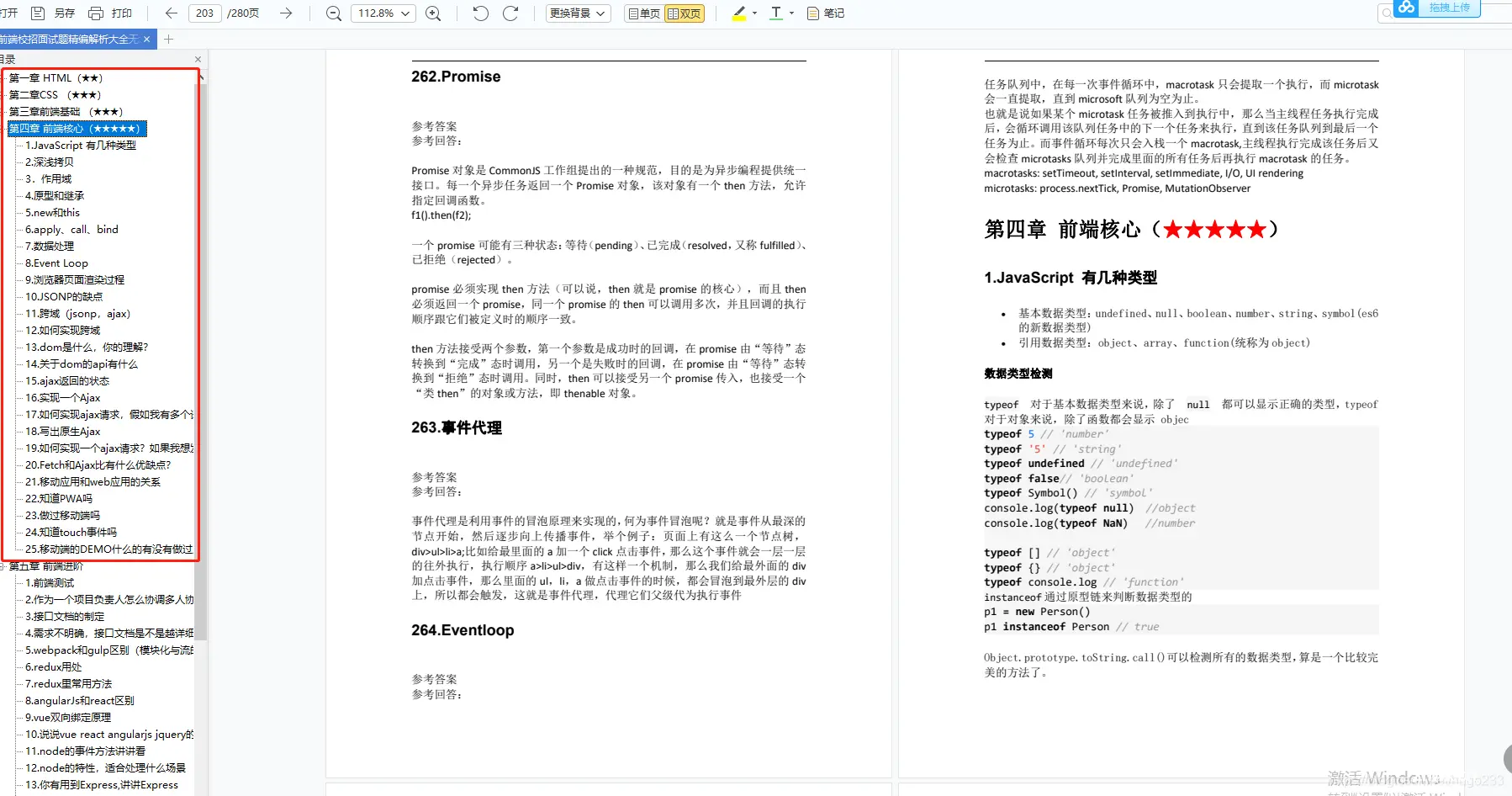
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中…(img-b8XpN5UP-1712490599969)]
上一篇: 2024年前端最新程序员看过都说好的资源网站,看看你都用过哪些?_都懂都懂网站,web开发需求
下一篇: 一文教你在windows上实现ollama+open webui、外网访问本地模型、ollama使用GPU加速
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。