【HTML入门】第五课 - 加粗和倾斜的字体们
经海路大白狗 2024-10-19 13:33:01 阅读 89
这一小节,我们说一些常用的HTML文本格式化的标签知识。可能你会觉得HTML知识比较零散,有好多标签。没错,就是比较零散,标签比较多。正式这些形形色色的HTML标签们,组成了丰富多彩的网页元素。
但是在刚学习的时候,你也没有必要全部都记下来,只要使用熟练了,用的多了,到时候哪怕有几个不熟练的,再去网上查,也就轻松多了。如果不能使用熟练了,即便去网上查,可能也无从下手。
1 字体加粗
我们之前学过 h1 到 h6 标签,表示标题的标签,使用这个标签呢,就可以使文本加粗了。但那说的是标题文本,这里我们说的是内容文字加粗。场景不同。
我们在这里说一下 b 标签和 strong 标签。
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">code>
<title>我的第一个网页</title>
<style type="text/css">code>
</style>
</head>
<body>
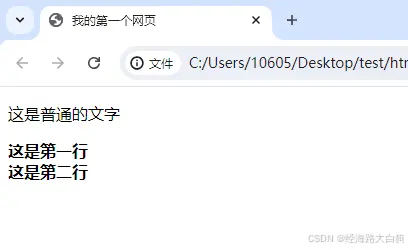
<p>这是普通的文字</p>
<b>这是第一行</b>
<br/>
<strong>这是第二行</strong>
</body>
</html>

我们可以看到,b 标签和 strong 标签呢,都可以使文字加粗。但他们有什么区别呢?
b标签只是单纯的使文字有了加粗的效果,而 strong 标签呢,在加粗的同时,更表示一种强调的语气,希望搜索引擎能够更加重视这个标签里的内容。可以用到 一些读音呀,关键字之类的地方来使用。比如
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">code>
<title>我的第一个网页</title>
<style type="text/css">code>
</style>
</head>
<body>
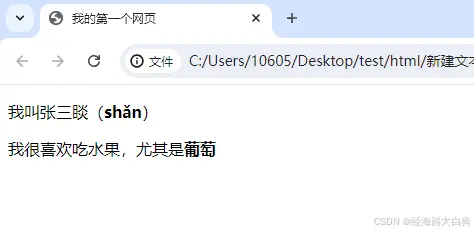
<p>我叫张三睒(<strong>shǎn</strong>)</p>
<p>我很喜欢吃水果,尤其是<strong>葡萄</strong></p>
</body>
</html>

2 斜体字
我们看到,很多网站上的内容,关键部分呢,为了显示的和其他不同,会有个倾斜的显示。比如这样:
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">code>
<title>我的第一个网页</title>
<style type="text/css">code>
</style>
</head>
<body>
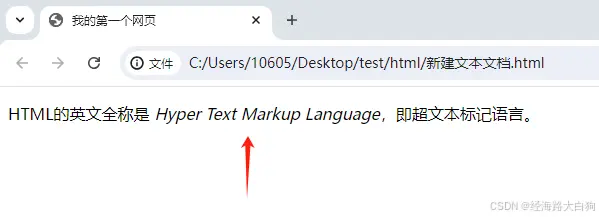
<p>HTML的英文全称是 <i>Hyper Text Markup Language</i>,即超文本标记语言。</p>
</body>
</html>

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。