
2024-07-01 14:03:02
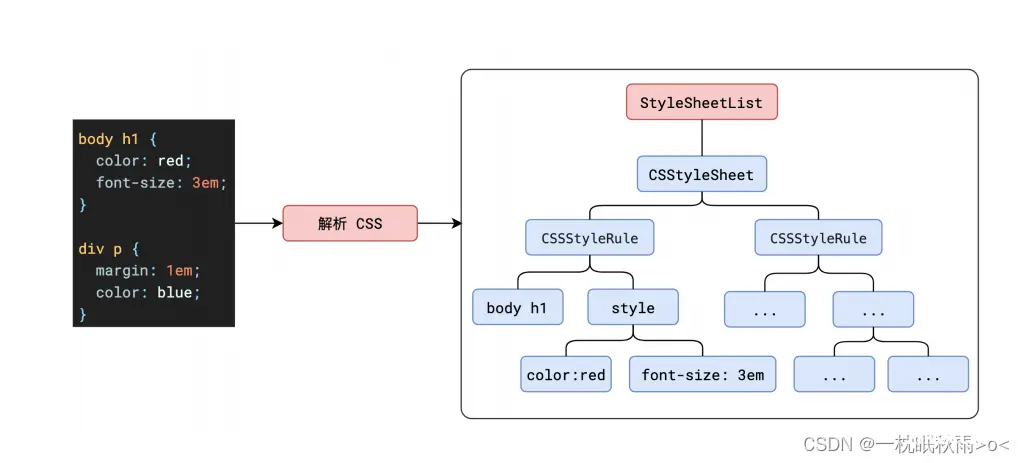
本文详细阐述了浏览器渲染原理,包括HTML和CSS解析成DOM树和CSSOM树,样式计算、布局、分层、绘制等阶段,以及reflow、repaint的概念,解释了为何transform效率较高。...
浏览 97 次 标签: 前端秘法进阶篇----这还是我们熟悉的浏览器吗?(浏览器的渲染原理)
阅读排行
- 沈聿风纪青语by沈聿风,我们离婚吧在线阅读 阿辰小说精彩章节在线阅读
- (无弹窗)秦心宁秦泽安小说 258w小说全本无弹窗
- 是朕mq小说无广告阅读 小说全集免费在线阅读(是朕mq)
- 柏愿柏望小说最新章完整版在线阅读 攒小钱钱小说全部章节目录
- (爆款)匿名大结局小说全章节阅读 匿名小说全部章节目录
- 孟惜霜陆泽谢时安完整版在线阅读(主角佚名) 佚名小说全部章节目录
- 季思言乔心茹乔心茹季思言:结局+番外(乔心茹季思言:结局+番外)完结阅读无弹窗大结局_(乔心茹季思言)最新章节列表_笔趣阁(季思言乔心茹:结局+番外)
- 月亮藏雾 顾夏宁安然小说全文免费阅读
- (完整版未删节)小说苏心妍薄靳言 第二章 霜珑小说全文免费试读
热门文章
- 小说苏瑾年沈向东完整版在线阅读 大雪小说精彩章节在线阅读
- 【抖音】《浅浅顾言苏锦》胖茄子免费试读 小说全集免费在线阅读(胖茄子)
- 【抖音】小说苏瑾年沈向东无广告阅读 大雪小说全本无弹窗
- (无弹窗)小说崔瑶音沈云锦元安 作者太子退婚娶孤女后,悔疯了 (会跳舞的棉花糖)小说全集免费在线阅读
- (番外)+(全文)穿越海岛求生,我有空间小世界!君弑臣上官婉儿:全文+后续+结局(君弑臣上官婉儿)全文免费阅读无弹窗大结局_穿越海岛求生,我有空间小世界!:全文+后续+结局最新章节列表_笔趣阁(穿越海岛求生,我有空间小世界!君弑臣上官婉儿:全文+后续+结局)
- 热文推荐江晚意顾淮离婚他不肯,八零军官冷脸洗内裤小说大结局(离婚他不肯,八零军官冷脸洗内裤)书荒必看列表
- 误会产生爱情写的小说《罗俏俏卫衡》佚名全文阅读 罗俏俏卫衡小说全文免费阅读
- 主角是朕mq的小说 小说全集免费在线阅读(是朕mq)
- 浅浅顾言苏锦无弹窗在线阅读 2 精品《浅浅顾言苏锦》小说在线阅读
名师推荐
- 秦心宁秦泽安by时间向前,回忆消散 第一章 秦心宁秦泽安小说全文在线阅读
- (独家)魏迟沈梨小说 回风流玉小说精彩章节在线阅读
- 柳欣欣茜茜完整版在线阅读(主角开心二马) (开心二马)小说全集免费在线阅读
- 真千金她一抬眸,海城大佬齐低头(沈幼梧厉北暝)抖音热推小说全集无删减_(沈幼梧厉北暝免费阅读全文大结局)最新章节列表_笔趣阁
- 【抖音】小说安西月无尘无广告阅读 央扬小说精彩章节在线阅读
- (爆款)小说安能西月照无尘全文阅读《安西月无尘》在线阅读 央扬小说全文免费试读
- 小说高火火钟寒殇无广告阅读 精品《高火火钟寒殇》小说在线阅读
- 我,氪命练武,害怕校园不够暴力新书陈源李明猫在线阅读 猫鱼书小说全本无弹窗
- 江宴修夏南絮番外+无删减版(我的心在他胸腔跳动)全文在线阅读无弹窗大结局_(我的心在他胸腔跳动)江宴修夏南絮番外+无删减版在线阅读无弹窗最新章节列表_笔趣阁(江宴修夏南絮)