
1.概念扫盲Node.js是基于ChromeV8引擎,让JS在服务端运行的开发平台,就是JS的一种解释器WebPack就是模块打包机,把浏览器不能直接运行的拓展语言找到并打包为合适的格式给浏览器直接使用Vue基于...

inserted和mounted差不多,都在渲染完操作,全局注册在main.js,使用在App.main。_vue2电商前端实战csdn...

VeeValidate是一个流行的Vue3验证库,它提供了一种声明的方式来构建验证逻辑。VeeValidate3旨在与Vue3的组合式API(CompositionAPI)无缝集成,从而利用...

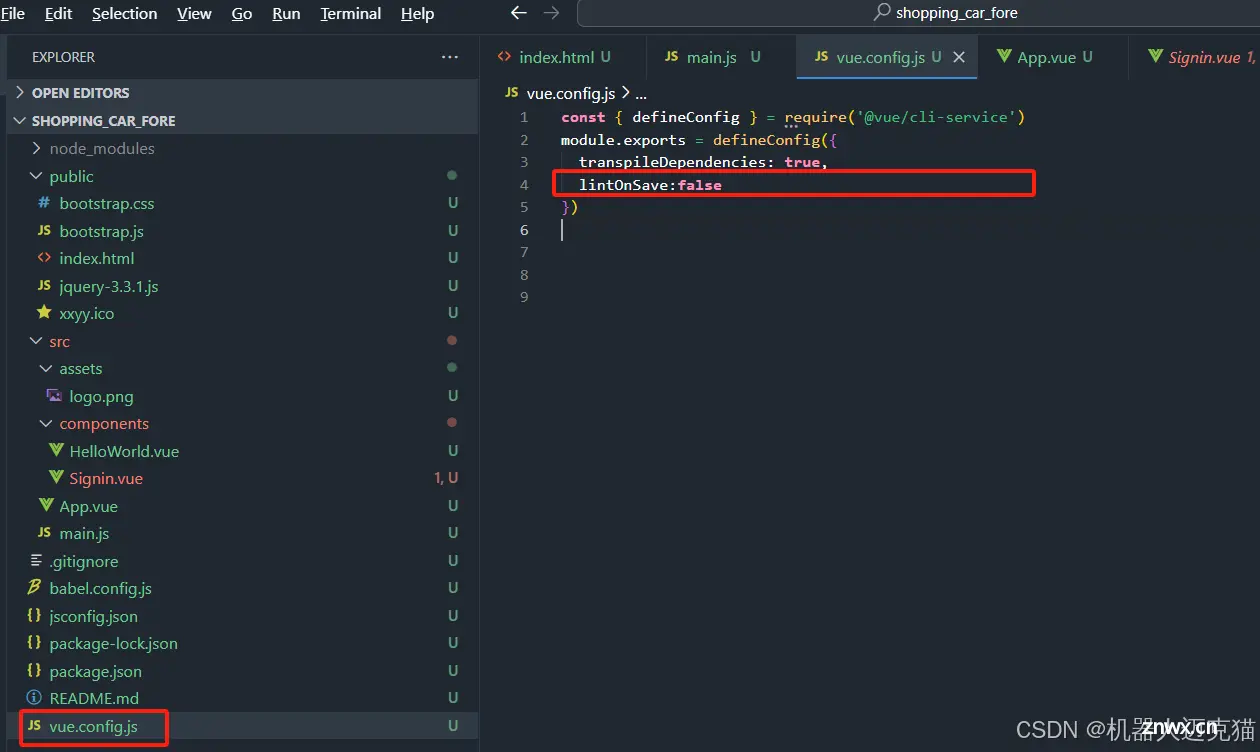
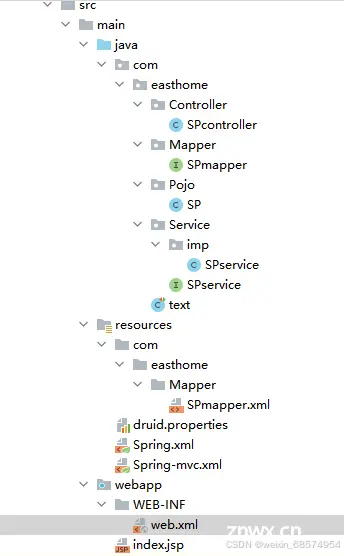
router.js配置(让vue页面每次加载之后都跳转到自己写的vue页面,我这里页面叫做kaoshi.vue)4.整合spring.xml和spring-mvc.xml和mybaties。前端使用vue2.0技...

Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架。框架是指一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。Vue的核心库只关注视图层...

Vue.js与Flask/Django的结合是构建现代Web应用的一个强大组合。前端使用Vue.js可以快速构建响应式的用户界面,而后端使用Flask或Django则可以为前端提供稳健的API支持。通过这种前后端分离的...

微信支付有多种方式,本文章主要介绍JsApi支付,前端调用使用的是vue,后端使用的是c#webapi,后端使用了插件Senparc.Weixin.TenPayV3。API安全设置(后端配置需要TenPayV3_Ke...

默认插槽_vue面试题...

写了个新的前端项目,公司要求,账号密码这些必须是加密传输的;后端使用了GCM模式加密,前端是复制的一个以前项目的代码,原来是有写加密的,使用的是CryptoJS组件CTR模式加密的,但是这个组件里面没有GCM加密...

将你的nginx-alpine.tar包上传到服务器上。假设路径为。2、导入NginxDocker镜像使用以下命令将文件加载为Docker镜像:执行后会显示类似如下的输出,表示镜像已成功加载:3、验证镜...