
2024-09-05 15:35:02
VueRouter是Vue.js官方的路由管理器,用于构建单页面应用。它与Vue.js深度集成,让开发者能够轻松地构建具有复杂用户界面的单页面应用。VueRouter允许你定义不同的路由,并通过...

2024-09-04 16:05:02
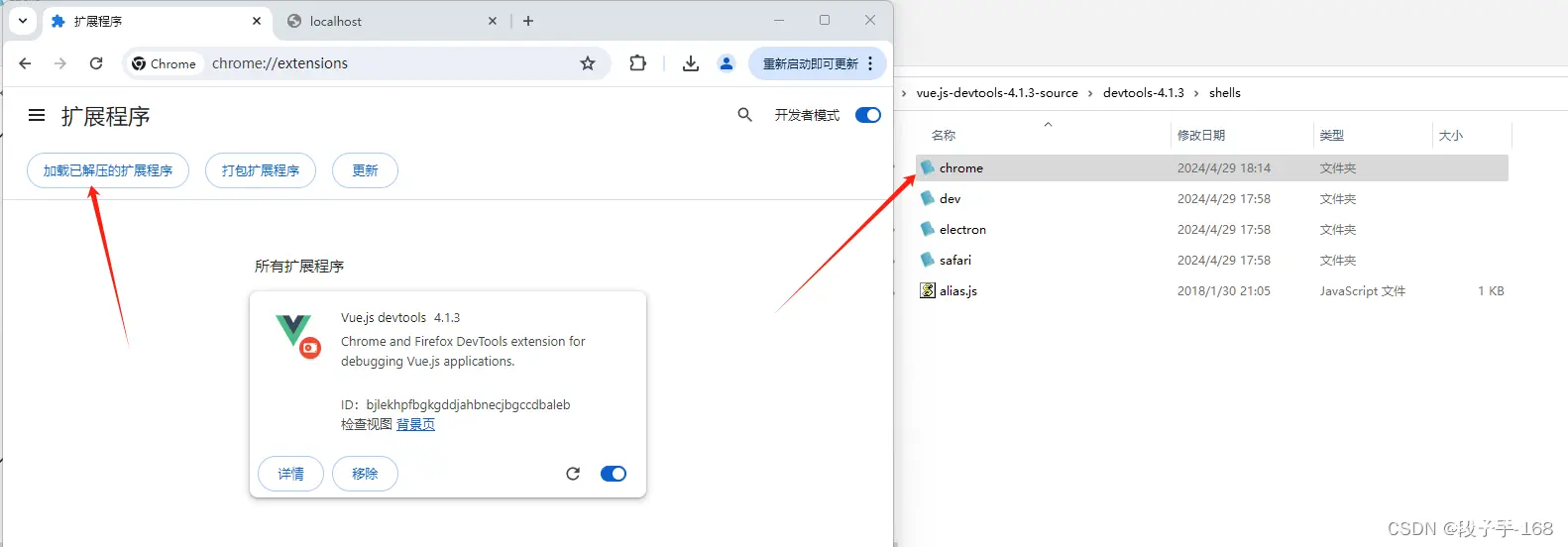
github下载地址:https://github.com/vuejs/vue-devtools如下载:vue.js-devtools-4.1.3.zippage=9。_chromevuedevtools安装...

2024-08-25 17:03:02
在项目开发中,弹出框(Dialog)是常见的UI组件。默认情况下,弹出框的位置是固定的,但在某些场景下,我们希望用户可以自由拖动弹出框的位置,以提升用户体验。这里将详细介绍如何通过创建一个Vuemixin,实现...

2024-08-10 12:05:02
路由定义是VueRouter中实现页面路由跳转的基础。在Vue2中,路由的定义通常在应用的入口文件或路由配置文件中进行。路由定义涉及到路径模式(path)、视图组件(component)以及一些高级配置,如命名...

2024-08-07 13:35:01
在Vue2和vue-router中,自定义滚动行为是一个重要的特性,它允许开发者控制页面跳转时滚动条的移动。这对于增强用户体验至关重要,尤其是在多层级页面嵌套的情况下。滚动恢复:在多层级页面中,用户可能会离开当前页面...

2024-07-29 09:35:01
forceUpdate是Vue实例的一个内置方法,用于强制Vue组件重新渲染。通常情况下,Vue的响应式系统能够自动检测到数据的变化并更新DOM,但在某些特定情况下,可能需要手动触发重新渲染,$forceUpda...