
决定是否在渲染进程中启用Node.js的集成。如果设置为`true`,则可以在渲染进程中使用Node.js的模块和API。通过合理配置`webPreferences`,可以根据应用的需求来定制网页在El...

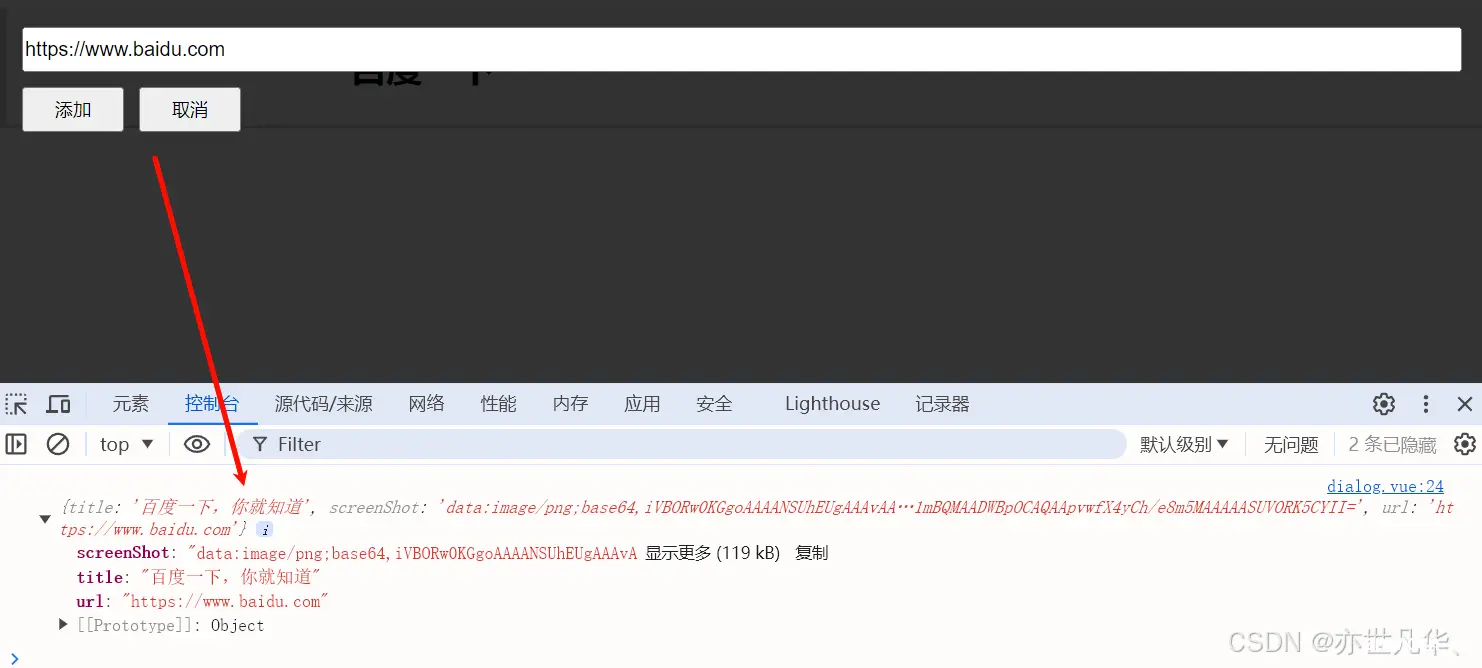
从主进程向渲染进程发送消息。:在主进程中,用于回复来自渲染进程的特定消息。它是对特定ipcMain事件的回复,确保消息被发送回正确的渲染进程。_electronwebcontents.send...

背景:Electron由GitHub开发,因其使用HTML、CSS和JavaScript等Web技术构建跨平台桌面应用程序的能力而广受欢迎。主要功能:Electron通过其Node.js集...

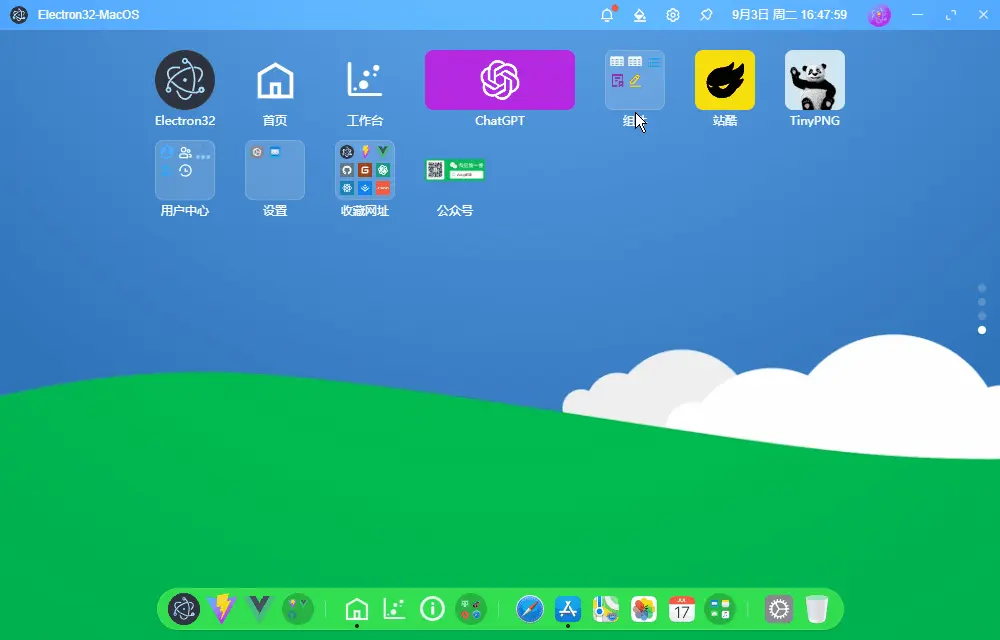
基于electron32+vue3setup+pinia2桌面端os管理解决方案ElectronVue3OS。vue3-electron32-os全新原创Electron32+Vite5+Vue3+Pini...

帮你快速解决:npm安装electron巨慢,报错,换了镜像源也不好使,换了cnmp也是报错,的问题。_npminstallelectron报错...

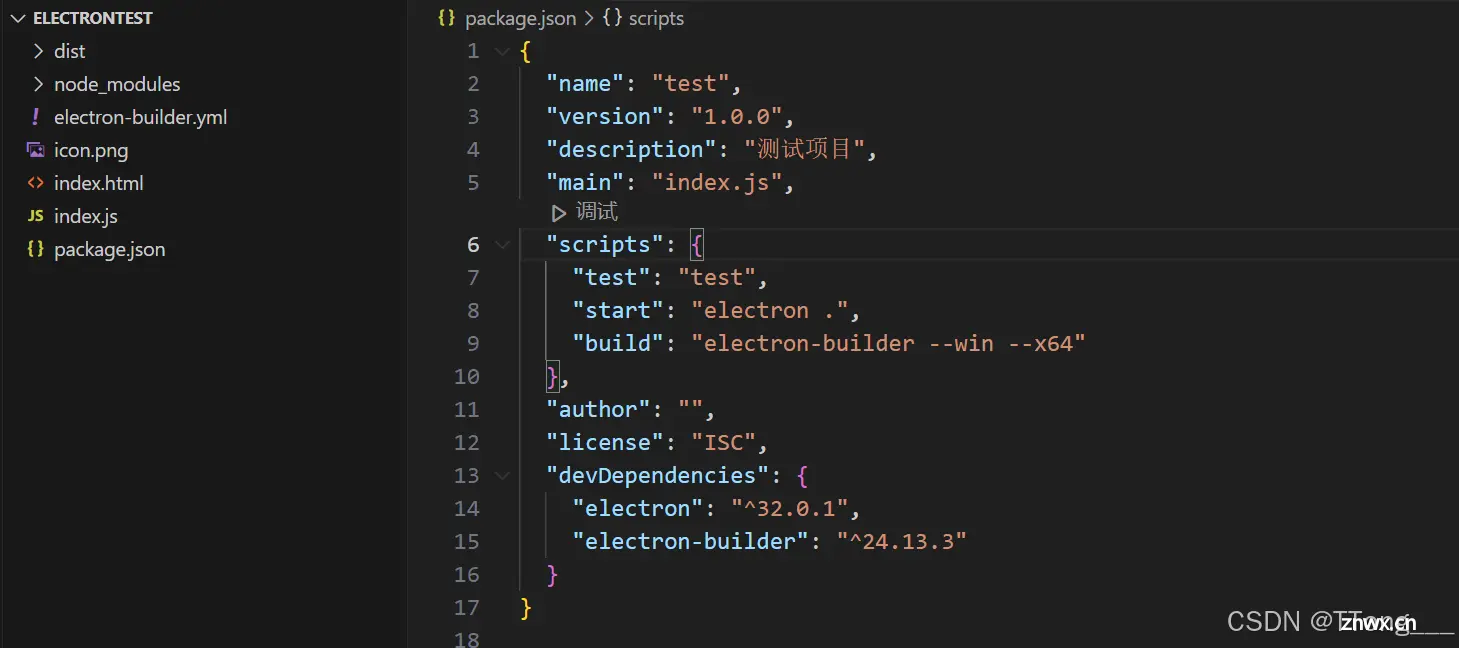
electron实现桌面应用开发快速入门到打包Windows应用程序...

Electron是一个开源的桌面应用程序开发框架,它允许开发者使用Web技术(如HTML、CSS和JavaScript)构建跨平台的桌面应用程序,它的出现极大地简化了桌面应用程序的开发流程,让更多的开发者能...

本文介绍了如何使用Node.js和Electron将Web应用程序打包成可执行文件,包括安装Node.js,初始化package.json,配置Electron,以及使用ElectronPackager进行打包的详细...

1.后面有的bug可能与ElectronForge配置有关。有时间试试,找个解决方案。2.也有可能与main.js写法有关。3.打包时删除main.js里的win.openDevTools()//自动打开调试...

Web2.0强调用户生成内容和互动性。Web1.0是互联网发展的早期阶段。Web4.0目前并没有普遍被定义。Web3.0强调智能化、个性化。...