
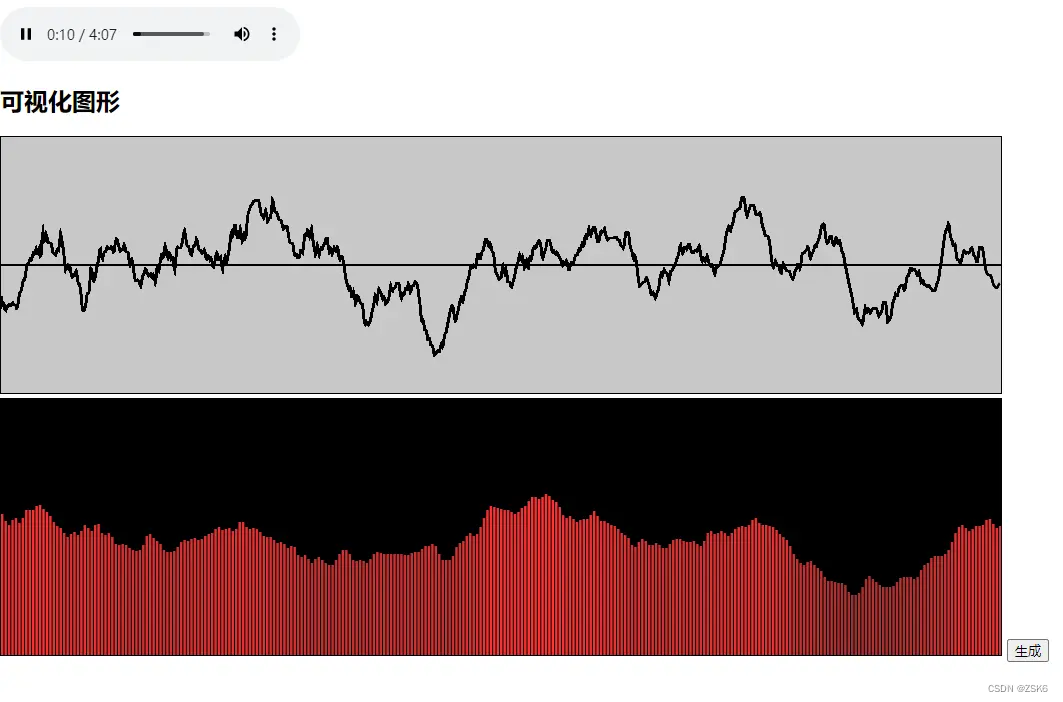
记录下WebAudioAPI接口的介绍。WebAudioAPI提供了在Web上控制音频的一个非常有效通用的系统,允许开发者来自选音频源,对音频添加特效,使音频可视化,添加空间效果(如平移),等等。_...

👨💻。_php上传图片...

对比实现Websocket和sse推送给前端数据选择与实现,以及各自的弊端,适用场景等等_ssewebsocket性能...

此脚本在执行时会连接到网络,查询指定钱包地址在指定TRC20代币合约中的余额,并将结果打印到控制台。您可以根据需求调整或扩展此脚本的功能。创建一个TronWeb实例并连接到波场网络。您可以选择连接到主网或测试网。:TronWe...

正确解决org.springframework.web.HttpMediaTypeNotSupportedException异常的有效解决方法...

WebSocket是一种在Web开发中用于实现双向双向通信的协议。它允许在客户端和服务器之间建立持久性的连接,使得数据可以在双方之间进行实时交换,而不需要客户端发起多个HTTP请求。_javawebsocket...

家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知...

【代码】前端上传文件,Content-Type:multipart/form-data;_multipartfile上传文件boundary...

欢迎来到WebMagic仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。_数字...

服务器向浏览器推送信息,除了WebSocket,还有一种方法:Server-SentEvents(以下简称SSE)。SSE(Server-SentEvents)是一种用于实现服务器主动向客户端推送数据的技...