
在示例中,根据当前日期获取一周中的星期几,并通过语句打印出对应的日子名称。如果不匹配已列出的任何情况,则输出“未知的日期”。_jsswitch...

在JavaScript编程的广阔天地里,对象作为构建复杂应用的基石,其创建与管理是每个开发者必须掌握的核心技能。本文将带你深入探索对象创建的八大途径,从经典到现代,全方位覆盖,助你灵活运用,打造健壮高效的代码结...

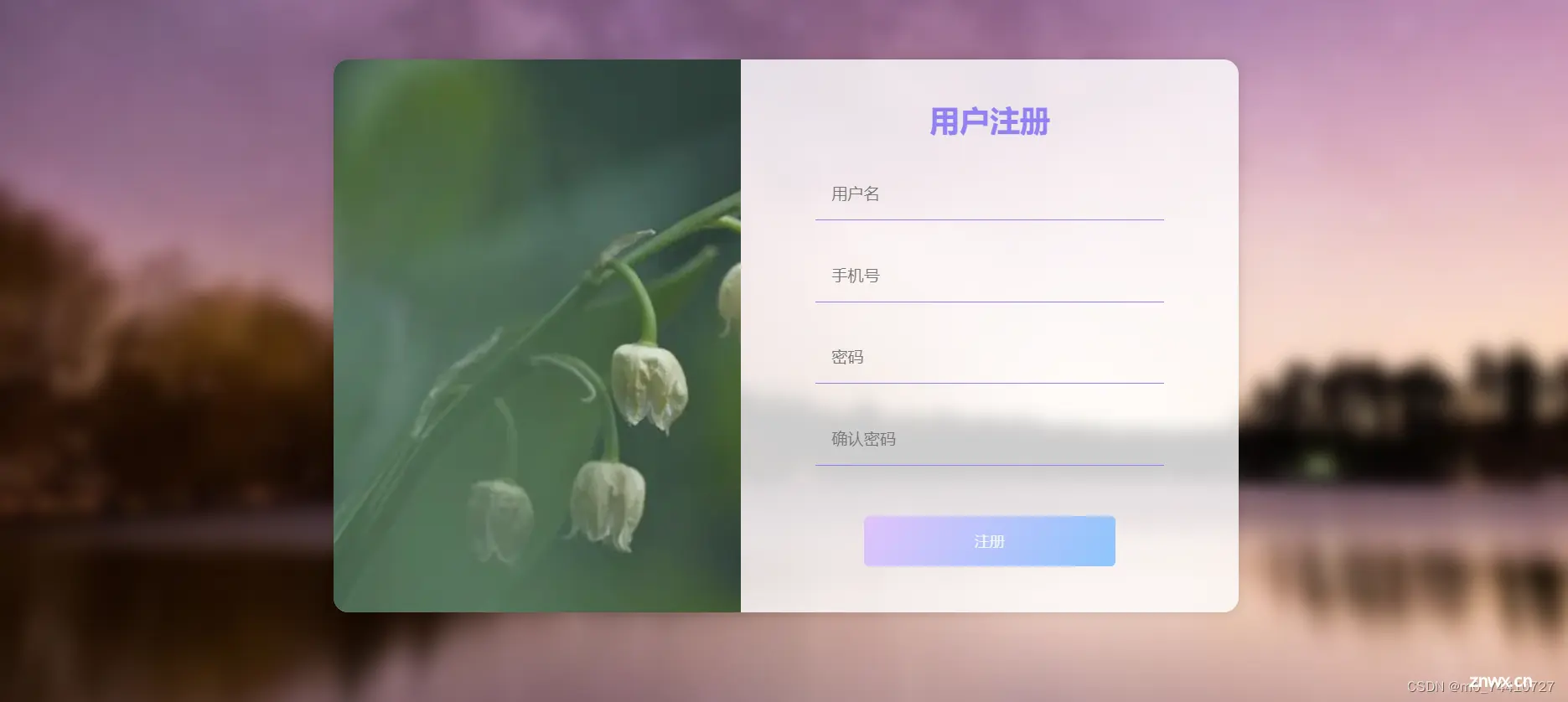
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前...

变量提升是JavaScript中的一个重要概念,它揭示了变量和函数声明在执行前逻辑上的“提前”,但实际只涉及声明部分。这一特性对变量的可访问性产生了直接影响,尤其是var声明的变量会在其作用域顶部被声明,而le...

在JavaScript中,节点操作是指对DOM(文档对象模型)树中的元素进行创建、查找、修改和删除等操作。DOM树是浏览器将HTML文档解析后形成的结构化表示,每个节点代表文档中的一个部分,如元素、属性、文本等。...

1.不使用临时变量来交换变量的值 2.对象解构,让数据访问更便捷 3.浅克隆对象 4.合并对象 5.清理数组 6.将NodeList转换为数组 7.检查数组是否满足指定条件 8.将文本...

在JavaScript中操作DOM样式是实现动态页面效果和交互的关键。你可以直接修改元素的内联样式,也可以通过改变类名来应用CSS类样式。_jsdocument设置样式...

目录JS简介第1关:JavaScript基础入门第2关:JavaScript与HTML第3关:JavaScript变量JS数据类型第1关:JavaScript数据类型介绍第2关...

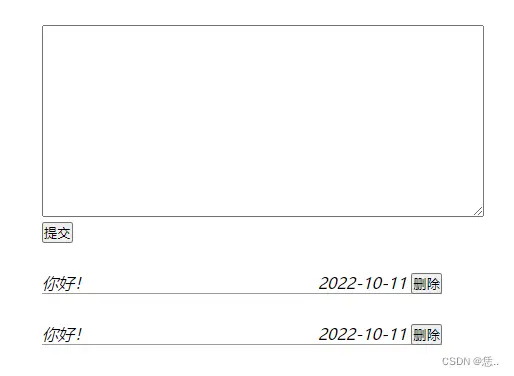
利用JavaScript、css以及html制作一个简易的留言板要求在页面文本框中输入一些文字之后,点击“提交”按钮,就可以让输入的文字和当前留言时间显示在下面,重新输入一些文字,再点击提交,就可以让新发布的内...

web期末作业网页设计——JavaScript制作_javascript网页设计期末大作业...