
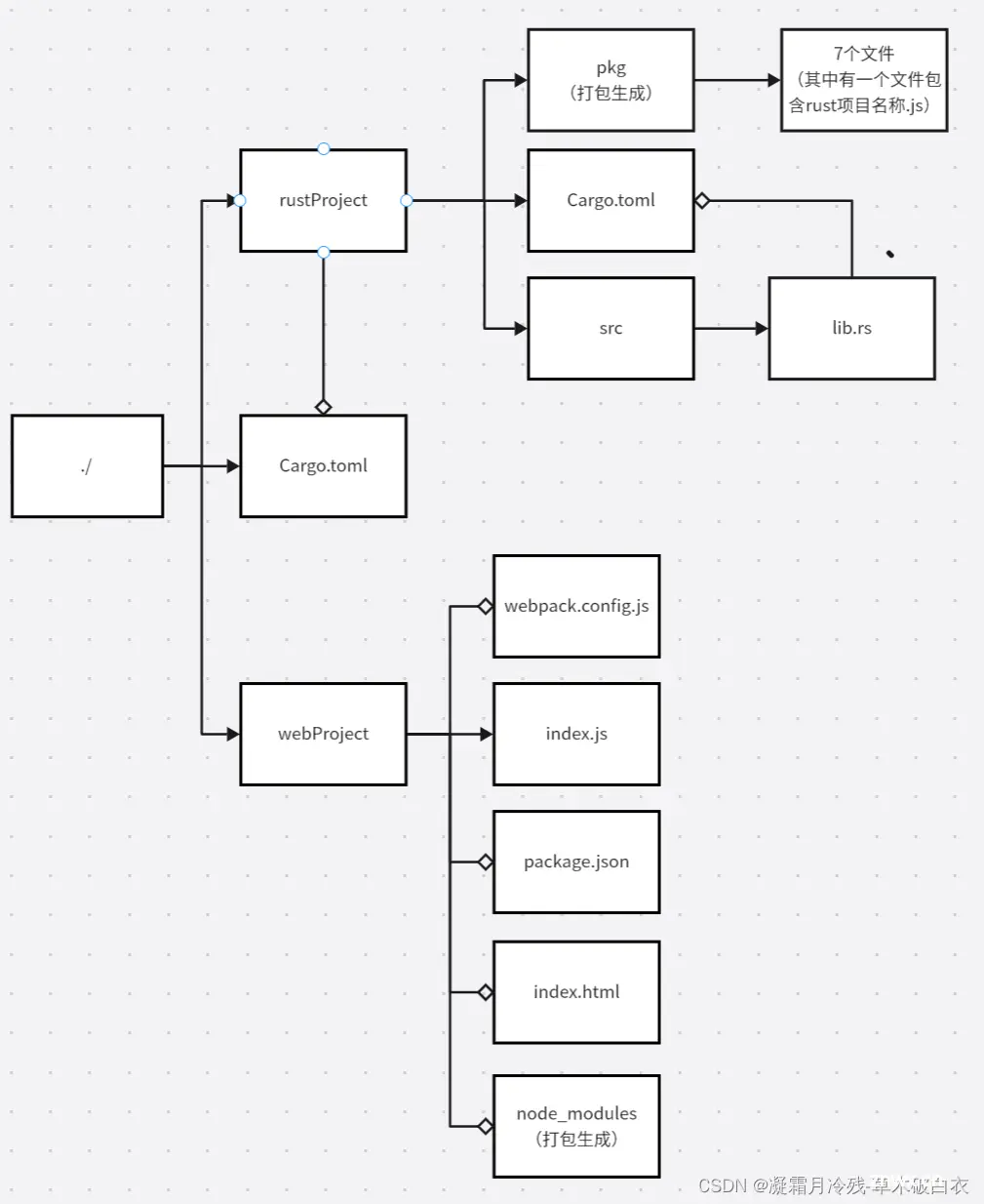
web-sys是一个用于Rust编程语言的crate,它提供了访问WebAPI的方式,使得Rust代码能够在浏览器环境中运行。通过web-sys,Rust开发者可以直接调用JavaScript的...

「防抖」(Debounce)和「节流」(Throttle)是两种在软件开发中用来优化高性能需求环境下事件处理的技术,主要目的是限制函数的执行频率,从而减少不必要的计算负担,提高程序效率,尤其是在处理高频触发的事...

本文介绍了Date()的基本使用和常用API、JavaScript实现Date()——日期格式化的三种常用方法,以及毫秒数-时间倒计时等。_javascriptdate格式化...

es6的前端导入(import)和导出(export)在odoo中的应用...

注意:这只是一个非常简化的示例,一个真正的购物商城会涉及更多的功能和组件,如用户认证、支付接口、购物车管理、订单管理、库存管理、搜索、推荐等。由于生成一个完整的购物商城代码涉及到大量的代码和多个组件(如前端、后端、数...

说说什么是面向对象编程及面向过程编程,它们的异同和优缺点?_js高阶面试题...

vue报错:We‘resorrybutdoesn‘tworkproperlywithoutJavaScriptenabled.Pleaseenableittocontinue。_we\'re...

💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。非常期待和您一起在这个小小的网络世界里共同探索、...

在本篇博客中,我们一起探索了JavaScript内置对象Object、Array、全局对象、String和Funtion。JavaScript是一门非常强大且广泛应用的编程语言。掌握了这些基本的语法和概念,你已...

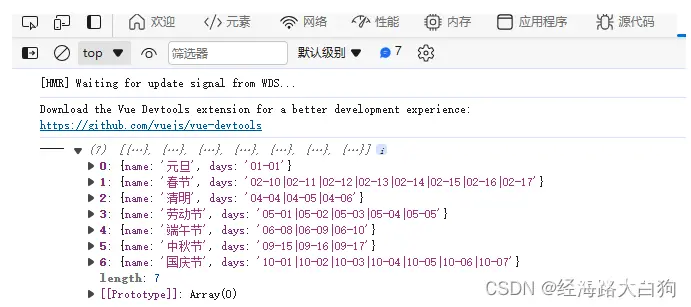
在前端开发中,JavaScript是必不可少的一部分,而掌握各种常用的公共方法更是提升开发效率和代码质量的关键。本篇博客将为你详细汇总并解析最全的JavaScript公共方法,涵盖数组、对象、字符串、日期等各...