Bolt.new:终极自动化编程工具
XiaoLiuLB 2024-10-17 16:37:01 阅读 50
兄弟们,终极写代码工具来了—— Bolt.new!全方位的编程支持:

StackBlitz 推出了 Bolt․new,这是一款结合了 AI 与 WebContainers 技术的强大开发平台,允许用户快速搭建并开发各种类型的全栈应用。
它的主要特点是无需复杂的开发环境配置,你可以直接通过网页端在线完成从编写代码到部署应用的所有步骤,极大地方便了开发过程。
Bolt․new旨在为开发者提供一个轻量级、基于浏览器的全栈开发环境。你可以通过简单的提示创建、编辑、运行和部署复杂的全栈应用,而且全部在浏览器中完成整个开发流程,不需要安装额外的软件。
这意味着,你只要有一个浏览器,就能创建、编辑、运行、调试并发布完整的应用程序。
Prompt, Run, Edit, Deploy(提示、运行、编辑和部署)
用户可以直接在平台上通过简单的提示命令(Prompt)快速生成代码,AI 会根据提示生成符合要求的代码片段或项目结构。完成代码后,用户可以立即在浏览器中运行代码,看到实际效果。提供了代码的编辑功能,用户可以对生成的代码进行修改和优化。部署功能则允许用户一键将应用发布到线上,无需单独配置服务器或云服务。

以下是 bolt․new 的主要特性和功能:
AI 驱动的开发流程
bolt․new 集成了前沿的 AI 模型(如 Anthropic 的 Claude 和 v0),让用户可以通过自然语言提示,自动生成项目的代码结构。开发者只需简单地告诉 AI 想要实现的功能,bolt․new 就能生成相应的代码,甚至可以处理复杂的多页应用、后端服务和数据库集成。bolt․new 可以创建带有工作代码的精美设计,通常只需一个提示。
简单示例:“使用 React 制作一个待办事项应用”
结果:一个流畅、功能齐全的待办事项应用

完整的开发环境(无需虚拟机)
bolt․new 依托于 WebContainers 技术,这是一种能够在浏览器中运行完整开发环境的微型操作系统。它支持现代开发工具链,如 npm、Vite 和 Next.js,让用户无需额外的开发环境配置,即可直接在浏览器中编写、运行、调试和部署应用。
WebContainers 允许你创建全栈的 Node.js 环境,这些环境在毫秒内启动并立即在线可分享——只需点击一次。这个环境提供了 VS Code 的强大编辑体验、完整的终端、npm 等等。最重要的是,它完全在你的浏览器中运行,这带来了几个关键好处:

比本地环境更快。构建速度提高多达 20%,包安装速度比 yarn/npm 快 5 倍以上。浏览器内的 Node.js 调试。与 Chrome DevTools 无缝集成,无需安装任何插件,即可实现原生的后端调试。默认安全。所有代码执行都在浏览器的安全沙箱内进行,而不是在远程虚拟机或本地二进制文件中。
“没错:这是首次在浏览器内原生运行 Node.js 运行时。”
这些环境并未在远程服务器上运行。相反,每个环境都完全包含在你的浏览器内。没错:Node.js 运行时首次在浏览器内原生运行。
自动部署和错误修复
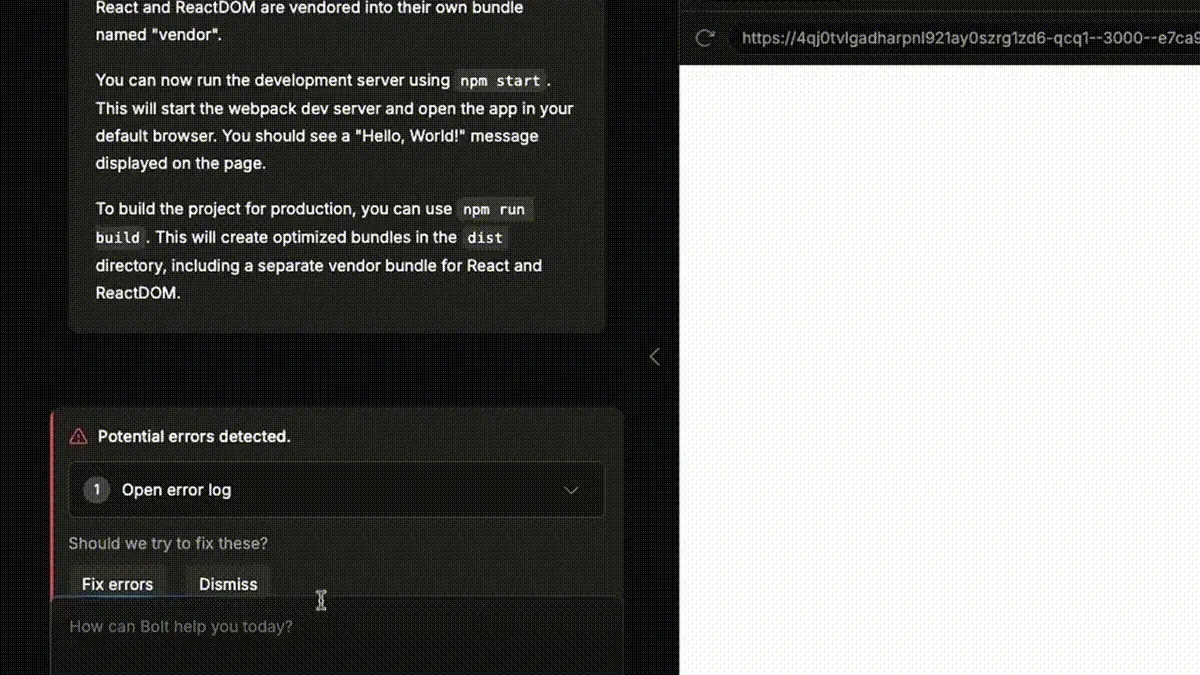
bolt․new 提供了一键部署的功能,支持将应用部署到 Netlify 和即将支持的 Cloudflare,而且无需登录或配置复杂的凭证信息。它还集成了自动错误检测和修复机制,能够感知代码中的错误,并在用户授权下自动修复,极大地简化了代码调试和配置复杂工具(如 Webpack)的过程。

当代码不能运行时会怎样?
我们在 WebContainers 的每一层都集成了 AI,使得 Bolt 能够感知错误并一键解决它们。
在处理繁琐工具(如复杂的 Webpack 配置)时非常有用
免费且开放的全栈开发体验
StackBlitz 提供了免费的开发环境,用户可以通过 bolt․new 体验完整的开发、部署和 AI 集成能力,无需担心支付费用。它还支持与其他开发工具(如 Supabase 数据库)集成,并通过一键配置实现生产环境的无缝部署。
bolt․new 可以创建漂亮的、准备投入生产的多页应用,带有后端和数据库(如 Supabase),并且可以一键部署到生产环境。
这是因为每个对话都可以运行生产构建并将其部署到 Netlify(Cloudflare 即将上线)—无需登录:
创新与协作生态系统
StackBlitz 与多个合作伙伴建立了合作关系,包括 Anthropic、Netlify 和 Cloudflare,推动 AI 模型与开发工具的深度整合。bolt․new 还支持和 vite.js 工具链的无缝协作,让前端开发者能够在浏览器内直接运行并测试其开发环境。此外,StackBlitz 将 bolt․new 的代码库开源,开发者可以自由获取并基于此开发自己的全栈应用。多功能用途
bolt․new 的应用场景非常广泛,不仅适用于日常的 web 开发项目,还能满足其他创意需求。用户可以通过简单提示快速生成任务管理应用、个人博客网站、演示文稿、甚至是动画视频。支持的工具包括 Slidev(演示文稿制作)、Remotion(React 动画视频制作)等,赋予开发者更大的创作自由和便利。前沿开发技术支持
bolt․new 在浏览器中运行时不依赖传统虚拟机,整个开发体验都基于 WebContainers 技术。这种技术为开发者提供了强大的性能和灵活性,可以实时运行生产环境的代码,生成并部署到云端。而且,bolt․new 通过其 AI 系统可以智能化处理开发过程中的各种任务,包括配置复杂工具、解决调试问题等。模板项目(Pre-built Templates):Bolt.new 提供多种预设模板,用户可以选择这些模板快速开始一个新的项目。常见的模板包括:
博客网站:使用 Astro 框架快速创建博客网站。移动应用:通过 NativeScript 框架构建移动应用。文档网站:使用 Vitepress 快速搭建文档或知识库站点。UI 界面:使用 shadcn 框架搭建用户界面组件。演示文稿:使用 Slidev 创建交互式演示文稿。视频编辑:使用 Remotion 进行视频内容编码。空白应用:如果用户有特定需求,还可以选择从空白应用模板开始,使用自己喜爱的开发栈。
WebContainers 是什么?
那么,bolt․new 如何在浏览器标签中运行,而无需虚拟机呢?
秘密就在于 WebContainers,它是我们的微型操作系统,可以在你的浏览器标签中运行完整的 web 开发环境。
WebContainers 是一种运行在浏览器中的全栈 Node.js 环境,使用 WebAssembly 技术,不依赖远程服务器。它允许开发者在浏览器中创建和运行 Node.js 应用,并且能够在毫秒内启动这些环境,还可以通过链接分享应用。
主要特点
浏览器内本地运行 Node.js:这是首次实现 Node.js 在浏览器内本地运行,所有代码执行都在浏览器的安全沙箱中进行,不需要远程虚拟机或本地二进制文件。比本地环境更快:构建速度比本地环境快 20%,包安装速度比 Yarn 或 npm 快 5 倍以上。安全性:代码执行完全在浏览器中进行,避免了远程服务器的安全风险,确保了更高的安全性。实时共享和协作:开发者可以通过浏览器运行应用并即时分享链接,无需设置复杂的本地环境。Chrome DevTools 集成:与 Chrome 开发工具无缝集成,实现浏览器内的后端调试,无需额外的安装或扩展。
应用场景与优势
快速原型开发:WebContainers 支持开发者快速创建原型,测试新库或生成 bug 复现案例,减少设置本地环境的繁琐步骤。代码安全执行:在浏览器沙箱中执行用户提交的代码,有助于防止供应链攻击,提升安全性。离线工作:WebContainers 支持离线工作,开发者即使在没有网络连接的情况下也可以继续工作。
与传统在线 IDE 的区别
传统的在线 IDE 依赖远程服务器来运行开发环境,而 WebContainers 将所有开发工作直接在浏览器中完成,因此:
启动速度更快:不需要远程容器,浏览器本地运行的环境在毫秒内启动。无网络延迟:避免了网络延迟或超时问题,即使离线也可以继续工作。更高的安全性:完全基于浏览器沙箱,无需担心本地文件系统的安全风险。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。