【Nginx笔记02】通过Nginx服务器转发客户端的WebSocket接口到后端服务
Mr.小朱同学 2024-07-18 10:07:04 阅读 77
这篇文章,主要介绍如何通过Nginx服务器转发客户端的WebSocket接口到后端服务【知识星球】。
目录
一、Nginx配置WebSocket
1.1、Nginx配置内容
1.2、客户端请求地址
1.3、创建WebSocket测试工程
1.4、启动测试
1.5、WebSocket超时问题
1.5.1、设置超时时间
1.5.2、建立心跳机制(推荐)
一、Nginx配置WebSocket
今天在工作中,遇到了一个需求,这个需求大概是前端和后端需要采用WebSocket方式来进行通信,因为是WebSocket接口,客户端需要知道通讯的接口地址,WebSocket接口的地址格式是:【ws://ip:port/xxx/yyy】,其中ip和port是后端服务提供的,/xxx/yyy是后端服务中提供的具体WebSocket接口地址。
这里就遇到了一个问题,后端服务不止一台,有可能启动两台服务,采用不同的端口来区分,客户端就不知道应该填写哪个port端口,后面想到的解决方案是通过Nginx服务器进行WebSocket接口的转发,让Nginx来决定调用哪个WebSocket接口,而客户端只需要和Nginx服务器进行交互即可。
案例下载地址:【https://download.csdn.net/download/qq_39826207/88883292】
1.1、Nginx配置内容
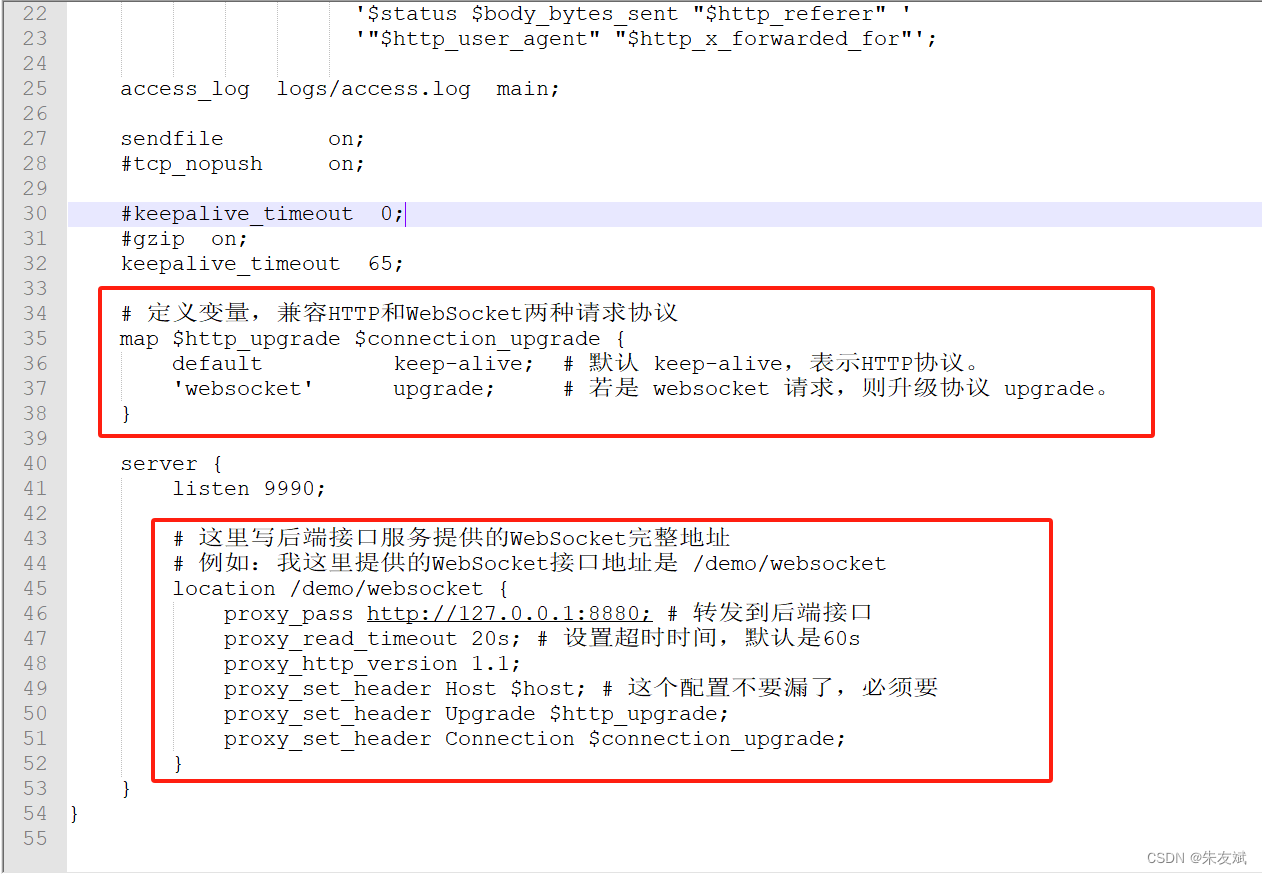
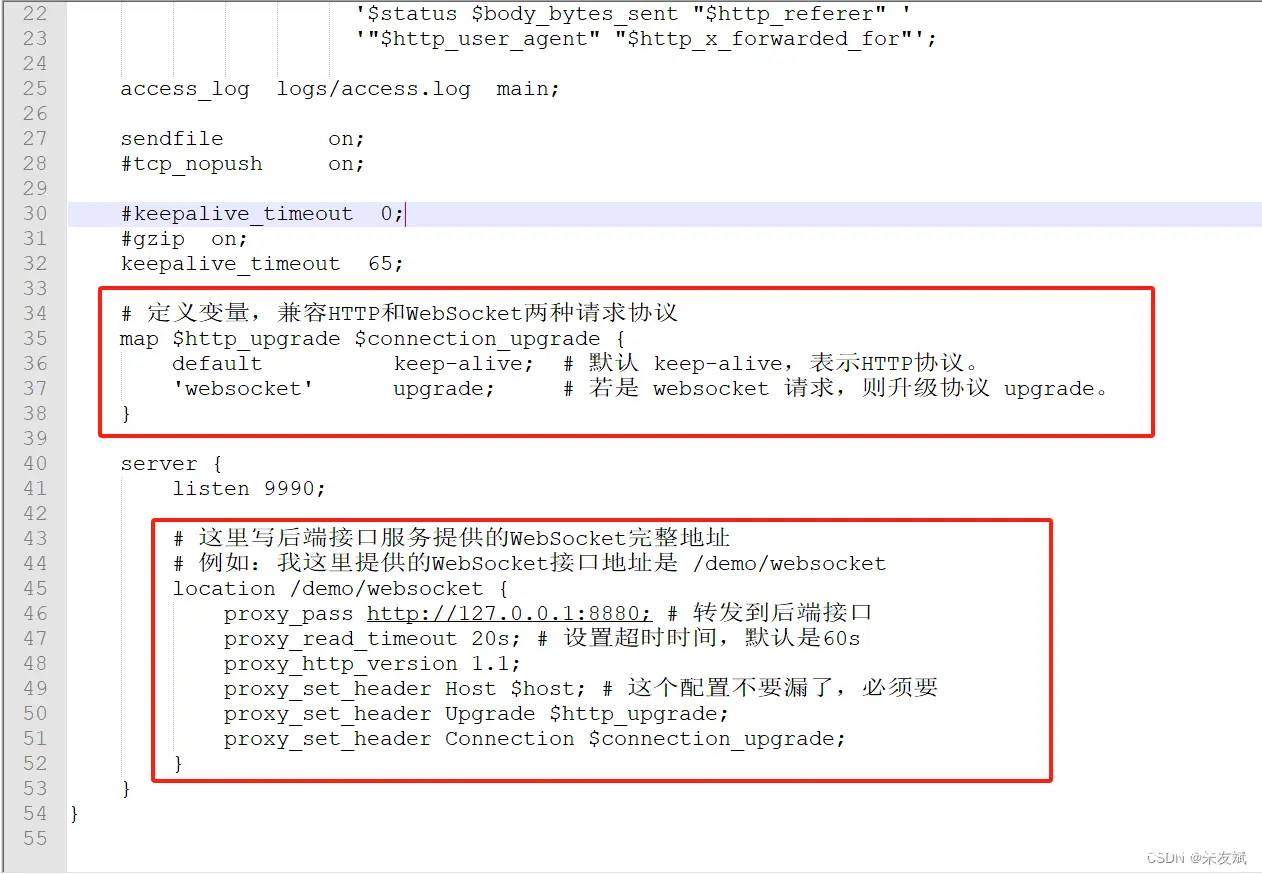
为了让Nginx能够代理转发WebSocket接口,我们需要针对WebSocket接口地址配置一个location信息,使用proxy_pass转发到具体的后端接口服务。在nginx.conf配置文件中,添加如下配置内容:
<code>
#user nobody;
worker_processes 1;
error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#gzip on;
keepalive_timeout 65;
# 定义变量,兼容HTTP和WebSocket两种请求协议
map $http_upgrade $connection_upgrade {
default keep-alive; # 默认 keep-alive,表示HTTP协议。
'websocket' upgrade; # 若是 websocket 请求,则升级协议 upgrade。
}
server {
listen 9990;
# 这里写后端接口服务提供的WebSocket完整地址
# 例如:我这里提供的WebSocket接口地址是 /demo/websocket
location /demo/websocket {
proxy_pass http://127.0.0.1:8880; # 转发到后端接口
proxy_read_timeout 20s; # 设置超时时间,默认是60s
proxy_http_version 1.1;
proxy_set_header Host $host; # 这个配置不要漏了,必须要
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
}
注意:上面配置中,有两个内容需要配置,见下图中的红色框框内容:

1.2、客户端请求地址
浏览器客户端向【ws://127.0.0.1:9990/demo/websocket】建立连接,当Nginx服务器接收到之后,就会匹配上location的定义的规则,此时会将【ws://127.0.0.1:9990/demo/websocket】地址转发到【ws://127.0.0.1:8880/demo/websocket】这个地址,这就完成了WebSocket接口的转发功能。
注意点:location后面定义的地址要和后端接口提供的WebSocket地址一模一样,不能采用模糊匹配,否则转发不了WebSocket接口。
刚开始我是参考网上的一些配置,location后面之间使用的【/websocket】,发现怎么也转发不了,后面测试了才知道,网上那些配置,他们对应后端WebSocket接口地址就是【/websocket】,所以他们可以转发成功。我的后端接口地址是【/demo/websocket】,location配置成【/websocket】肯定是不行的。
1.3、创建WebSocket测试工程
为了模拟Nginx能否成功转发WebSocket接口,这里我本地创建了一个WebSocket的测试工程,如下所示:

1.4、启动测试
第一步:启动本地的WebSocket测试工程。第二步:启动Nginx服务。第三步:找一个在线的WebSocket测试工具,查看【ws://127.0.0.1:9990/demo/websocket】是否可以连接成功。
这里我使用的是【https://wstool.js.org/】WebSocket在线测试工具,如下图所示:

从上图中,我们可以知道,WebSocket接口服务对外提供的是8880端口,客户端连接的是9990端口,端口不一致的情况下,WebSocket依然连接成功了,这说明我们配置的Nginx转发功能成功啦。
1.5、WebSocket超时问题
Nginx配置里面,默认情况下,WebSocket接口的超时时间是60s,如果在60s里面,都没有使用WebSocket进行发送消息,那么此时就会断开WebSocket连接。
这种情况下,我们客户端如果再次发送消息,就会抛出异常,因为WebSocket连接已经断开,无法发送消息,那么要如何解决这个问题呢???
针对上面的问题,可以有下面两种解决方案:
1.5.1、设置超时时间
Nginx提供了一个【proxy_read_timeout】属性,该属性可以用于设置WebSocket接口的超时时间,默认是60s,那么我们就可以设置成5分钟,配置内容如下所示:
<code># 这里写后端接口服务提供的WebSocket完整地址
# 例如:我这里提供的WebSocket接口地址是 /demo/websocket
location /demo/websocket {
proxy_pass http://127.0.0.1:8880; # 转发到后端接口
proxy_read_timeout 300s; # 设置超时时间,默认是60s
proxy_http_version 1.1;
proxy_set_header Host $host; # 这个配置不要漏了,必须要
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
注意:这种配置不推荐使用,因为proxy_read_timeout属性治标不治本,超过5分钟还是没有通信怎么办呢???不依然会断开连接吗。
1.5.2、建立心跳机制(推荐)
最好的机制是让客户端和服务器之间,每隔一段时间进行一次心跳通信,例如:让客户端每隔30s向服务器发送一次消息,客户端有发送消息给服务端,那么Nginx就知道当前这个WebSocket连接是有用的,就不会将其断开。
注意:假设超时时间是60s,经过30s没有通信,按理说,再过30s没有通信,就会断开连接,但是如果客户端发送一条消息给服务端,此时,超时时间就会重新计算,超时时间又会变成60s。
到此,Nginx服务器转发WebSocket接口就配置完成啦。
综上,这篇文章结束了,主要介绍如何通过Nginx服务器转发客户端的WebSocket接口到后端服务。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。