【Python自动化测试】详解selenium从入门到实战【一】
静姐说测试 2024-06-10 15:07:04 阅读 54

目录
简介
selenium安装
安装浏览器驱动
确定浏览器版本
下载驱动
定位页面元素
打开指定页面
id 定位
name 定位
class 定位
tag 定位
xpath 定位
css 定位
link 定位
partial_link 定位
浏览器控制
修改浏览器窗口大小
浏览器前进&后退
浏览器刷新
浏览器窗口切换
常见操作
鼠标控制
单击左键
单击右键
双击
拖动
鼠标悬停
键盘控制
END资源分享
软件测试面试小程序
简介
Selenium 是最广泛使用的开源 Web UI(用户界面)自动化测试套件之一。Selenium 支持的语言包括C#,Java,Perl,PHP,Python 和 Ruby。目前,Selenium Web 驱动程序最受 Python 和 C#欢迎。 Selenium 测试脚本可以使用任何支持的编程语言进行编码,并且可以直接在大多数现代 Web 浏览器中运行。在爬虫领域 selenium 同样是一把利器,能够解决大部分的网页的反爬问题,但也不是万能的,它最明显的缺点就是速度慢。下面就进入正式的 study 阶段。
selenium安装
打开 cmd,输入下面命令进行安装。
pip install -i https://pypi.douban.com/simple selenium
执行后,使用 pip show selenium 查看是否安装成功。
安装浏览器驱动
针对不同的浏览器,需要安装不同的驱动。下面列举了常见的浏览器与对应的驱动程序下载链接,部分网址需要 “科学上网” 才能打开哦(dddd)。
Firefox 浏览器驱动:FirefoxChrome 浏览器驱动:ChromeIE 浏览器驱动:IEEdge 浏览器驱动:EdgePhantomJS 浏览器驱动:PhantomJSOpera 浏览器驱动:Opera
这里以安装 Chrome 驱动作为演示。但 Chrome 在用 selenium 进行自动化测试时还是有部分 bug ,常规使用没什么问题,但如果出现一些很少见的报错,可以使用 Firefox 进行尝试,毕竟是 selenium 官方推荐使用的。
确定浏览器版本
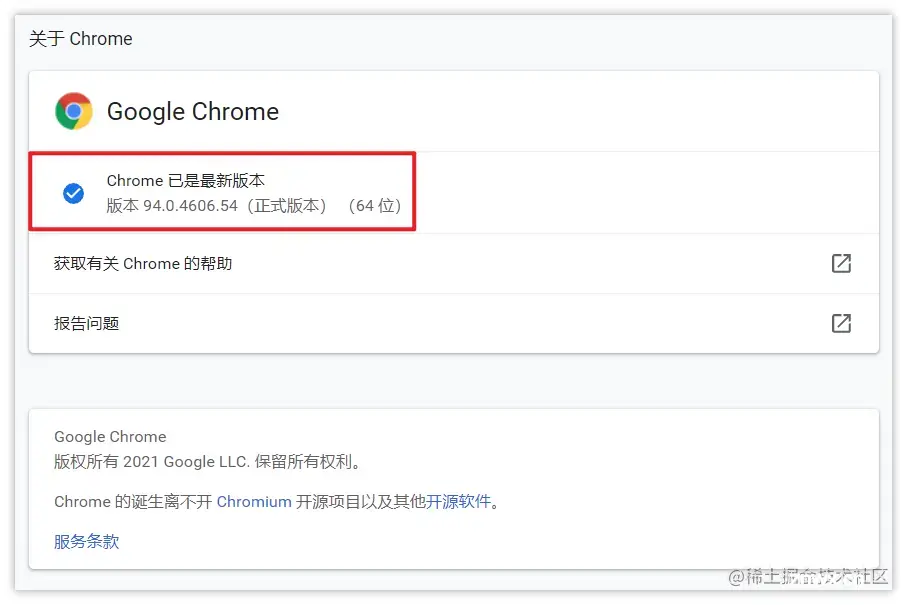
在新标签页输入 chrome://settings/ 进入设置界面,然后选择 【关于 Chrome】
查看自己的版本信息。这里我的版本是94,这样在下载对应版本的 Chrome 驱动即可。

下载驱动
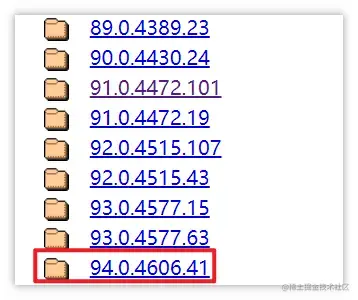
打开 Chrome驱动 。单击对应的版本。

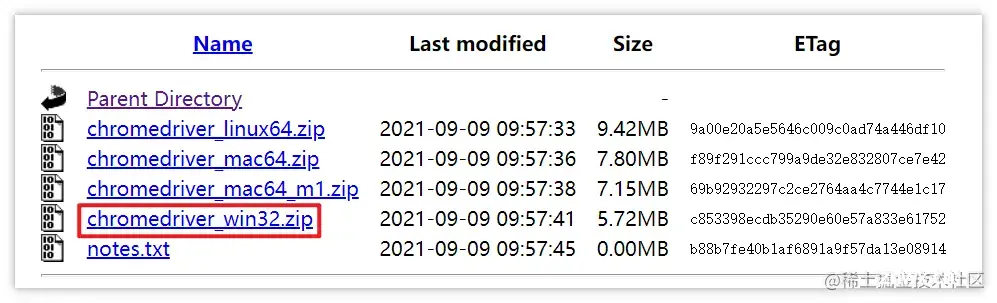
根据自己的操作系统,选择下载。

下载完成后,压缩包内只有一个 exe 文件。 将 chromedriver.exe 保存到任意位置,并把当前路径保存到环境变量中(我的电脑>>右键属性>>高级系统设置>>高级>>环境变量>>系统变量>>Path),添加的时候要注意不要把 path 变量给覆盖了,如果覆盖了千万别关机,然后百度。添加成功后使用下面代码进行测试。
from selenium import webdriver# Chrome浏览器driver = webdriver.Chrome()
定位页面元素
打开指定页面
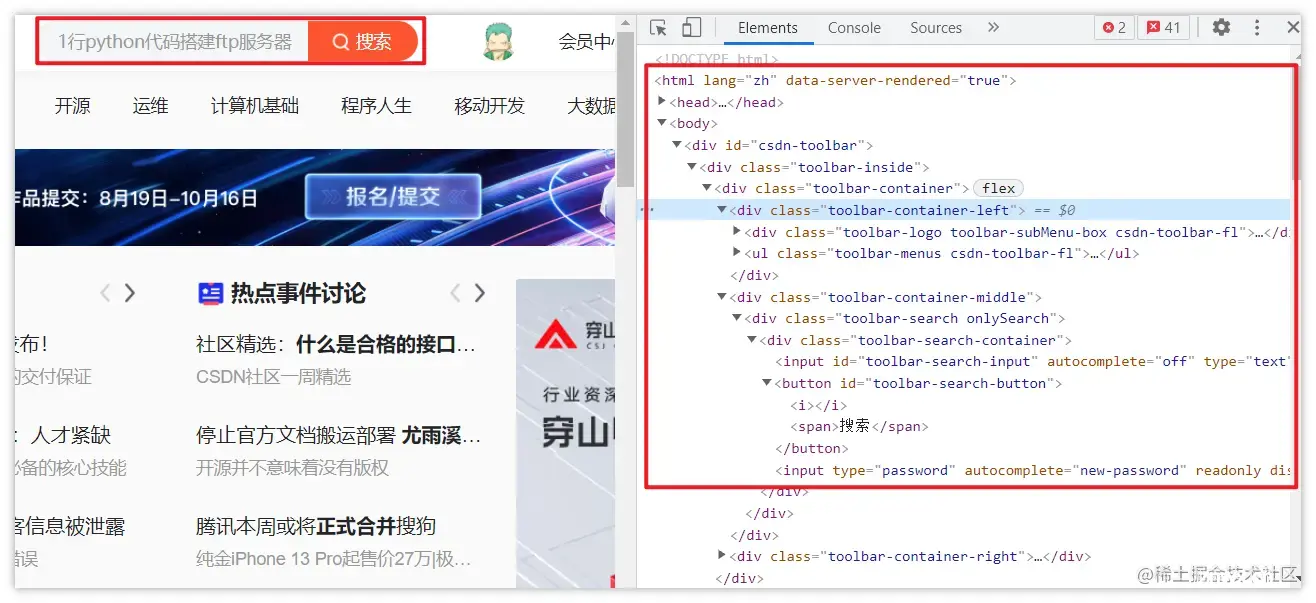
使用 selenium 定位页面元素的前提是你已经了解基本的页面布局及各种标签含义,当然如果之前没有接触过,现在我也可以带你简单的了解一下。 以我们熟知的 CSDN 为例,我们进入首页,按 【F12】 进入开发者工具。红框中显示的就是页面的代码,我们要做的就是从代码中定位获取我们需要的元素。

想要定位并获取页面中的信息,首先要使用 webdriver 打开指定页面,再去定位。
from selenium import webdriver# Chrome浏览器driver = webdriver.Chrome()driver.get('https://www.csdn.net/')
执行上面语句后会发现,浏览器打开 CSDN 主页后会马上关闭,想要防止浏览器自动关闭,可以添加下面代码。
# 不自动关闭浏览器option = webdriver.ChromeOptions()option.add_experimental_option("detach", True)# 将option作为参数添加到Chrome中driver = webdriver.Chrome(chrome_options=option)
这样将上面的代码组合再打开浏览器就不会自动关闭了。
from selenium import webdriver# 不自动关闭浏览器option = webdriver.ChromeOptions()option.add_experimental_option("detach", True)# 注意此处添加了chrome_options参数driver = webdriver.Chrome(chrome_options=option)driver.get('https://www.csdn.net/')
下面我们再来看看几种常见的页面元素定位方式。
id 定位
标签的 id 具有唯一性,就像人的身份证,假设有个 input 标签如下。
<input id="toolbar-search-input" autocomplete="off" type="text" value="" placeholder="C++难在哪里?">
我们可以通过 id 定位到它,由于 id 的唯一性,我们可以不用管其他的标签的内容。
driver.find_element_by_id("toolbar-search-input")
name 定位
name 指定标签的名称,在页面中可以不唯一。假设有个 meta 标签如下
<meta name="keywords" content="CSDN博客,CSDN学院,CSDN论坛,CSDN直播">
我们可以使用 find_element_by_name 定位到 meta 标签。
driver.find_element_by_name("keywords")
class 定位
class 指定标签的类名,在页面中可以不唯一。假设有个 div 标签如下
<div class="toolbar-search-container">
我们可以使用 find_element_by_class_name 定位到 div 标签。
driver.find_element_by_class_name("toolbar-search-container")
tag 定位
每个 tag 往往用来定义一类功能,所以通过 tag 来识别某个元素的成功率很低,每个页面一般都用很多相同的 tag ,比如:\<div\>、\<input\> 等。这里还是用上面的 div 作为例子。
<div class="toolbar-search-container">
我们可以使用 find_element_by_class_name 定位到 div 标签。
driver.find_element_by_tag_name("div")
xpath 定位
xpath 是一种在 XML 文档中定位元素的语言,它拥有多种定位方式,下面通过实例我们看一下它的几种使用方式。
<html> <head>...<head/> <body> <div id="csdn-toolbar"> <div class="toolbar-inside"> <div class="toolbar-container"> <div class="toolbar-container-left">...</div> <div class="toolbar-container-middle"> <div class="toolbar-search onlySearch"><div class="toolbar-search-container"><input id="toolbar-search-input" autocomplete="off" type="text" value="" placeholder="C++难在哪里?">
根据上面的标签需要定位 最后一行 input 标签,以下列出了四种方式,xpath 定位的方式多样并不唯一,使用时根据情况进行解析即可。
# 绝对路径(层级关系)定位driver.find_element_by_xpath("/html/body/div/div/div/div[2]/div/div/input[1]")# 利用元素属性定位driver.find_element_by_xpath("//*[@id='toolbar-search-input']"))# 层级+元素属性定位driver.find_element_by_xpath("//div[@id='csdn-toolbar']/div/div/div[2]/div/div/input[1]")# 逻辑运算符定位driver.find_element_by_xpath("//*[@id='toolbar-search-input' and @autocomplete='off']")
css 定位
CSS 使用选择器来为页面元素绑定属性,它可以较为灵活的选择控件的任意属性,一般定位速度比 xpath 要快,但使用起来略有难度。 CSS 选择器常见语法:
| 方法 | 例子 | 描述 |
|---|---|---|
| .class | .toolbar-search-container | 选择 class = 'toolbar-search-container' 的所有元素 |
| #id | #toolbar-search-input | 选择 id = 'toolbar-search-input' 的元素 |
| * | * | 选择所有元素 |
| element | input | 选择所有 <input\> 元素 |
| element>element | div>input | 选择父元素为 <div\> 的所有 <input\> 元素 |
| element+element | div+input | 选择同一级中在 <div\> 之后的所有 <input\> 元素 |
| [attribute=value] | type='text' | 选择 type = 'text' 的所有元素 |
举个简单的例子,同样定位上面实例中的 input 标签。
driver.find_element_by_css_selector('#toolbar-search-input')driver.find_element_by_css_selector('html>body>div>div>div>div>div>div>input')
link 定位
link 专门用来定位文本链接,假如要定位下面这一标签。
<div class="practice-box" data-v-04f46969="">加入!每日一练</div>
我们使用 find_element_by_link_text 并指明标签内全部文本即可定位。
driver.find_element_by_link_text("加入!每日一练")
partial_link 定位
partial_link 翻译过来就是“部分链接”,对于有些文本很长,这时候就可以只指定部分文本即可定位,同样使用刚才的例子。
<div class="practice-box" data-v-04f46969="">加入!每日一练</div>
我们使用 find_element_by_partial_link_text 并指明标签内部分文本进行定位。
driver.find_element_by_partial_link_text("加入")
浏览器控制
修改浏览器窗口大小
webdriver 提供 set_window_size() 方法来修改浏览器窗口的大小。
from selenium import webdriver# Chrome浏览器driver = webdriver.Chrome()driver.get('https://www.csdn.net/')# 设置浏览器浏览器的宽高为:600x800driver.set_window_size(600, 800)
也可以使用 maximize_window() 方法可以实现浏览器全屏显示。
from selenium import webdriver# Chrome浏览器driver = webdriver.Chrome()driver.get('https://www.csdn.net/')# 设置浏览器浏览器的宽高为:600x800driver.maximize_window()
浏览器前进&后退
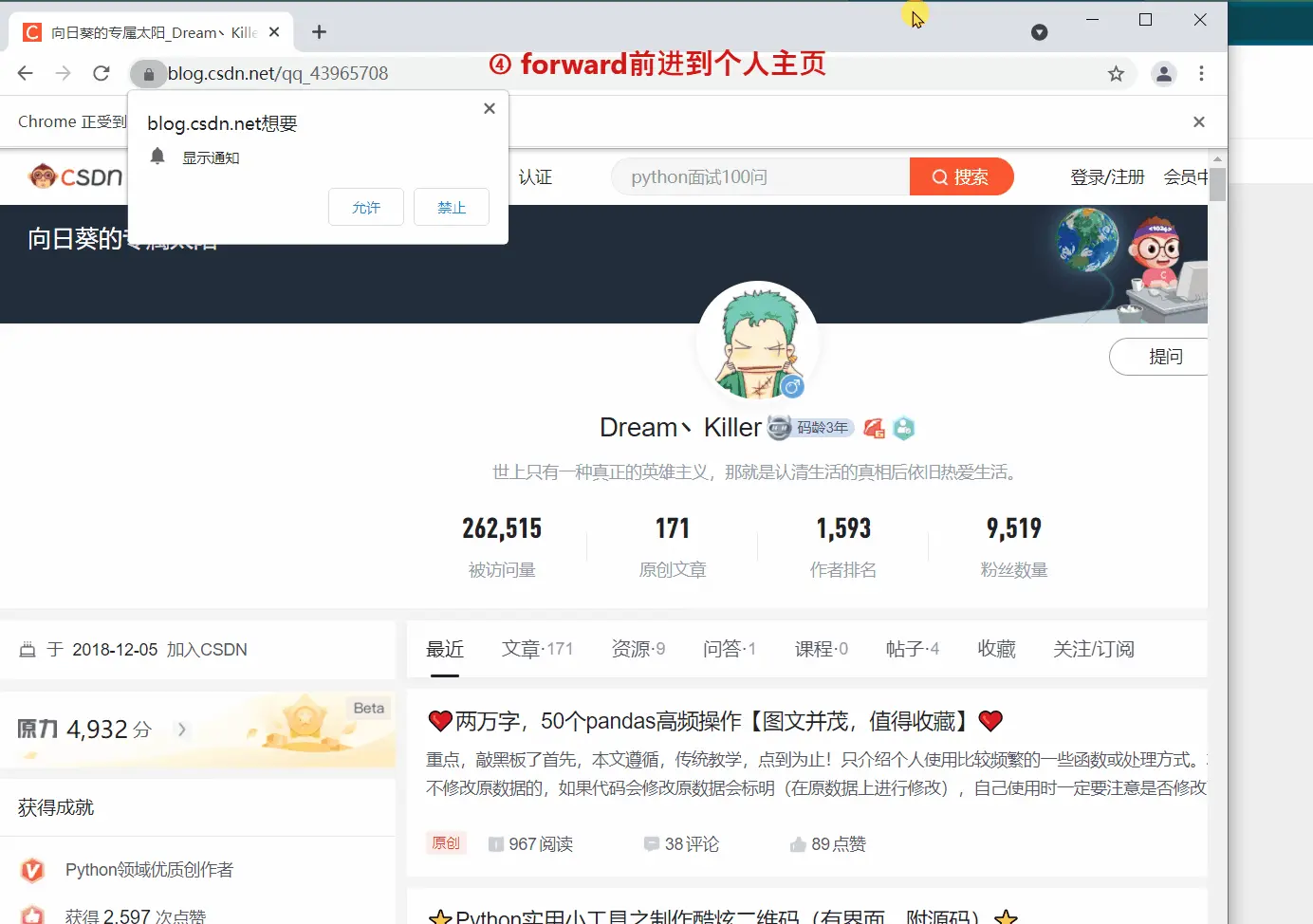
webdriver 提供 back 和 forward 方法来实现页面的后退与前进。下面我们 ①进入CSDN首页,②打开CSDN个人主页,③back 返回到CSDN首页,④ forward 前进到个人主页。
from selenium import webdriverfrom time import sleepdriver = webdriver.Chrome()# 访问CSDN首页driver.get('https://www.csdn.net/')sleep(2)#访问CSDN个人主页driver.get('https://blog.csdn.net/qq_43965708')sleep(2)#返回(后退)到CSDN首页driver.back()sleep(2)#前进到个人主页driver.forward()

细心的读者会发现第二次 get() 打开新页面时,会在原来的页面打开,而不是在新标签中打开。如果想的话也可以在新的标签页中打开新的链接,但需要更改一下代码,执行 js 语句来打开新的标签。
# 在原页面打开driver.get('https://blog.csdn.net/qq_43965708')# 新标签中打开js = "window.open('https://blog.csdn.net/qq_43965708')"driver.execute_script(js)
浏览器刷新
在一些特殊情况下我们可能需要刷新页面来获取最新的页面数据,这时我们可以使用 refresh() 来刷新当前页面。
# 刷新页面driver.refresh()
浏览器窗口切换
在很多时候我们都需要用到窗口切换,比如:当我们点击注册按钮时,它一般会打开一个新的标签页,但实际上代码并没有切换到最新页面中,这时你如果要定位注册页面的标签就会发现定位不到,这时就需要将实际窗口切换到最新打开的那个窗口。我们先获取当前各个窗口的句柄,这些信息的保存顺序是按照时间来的,最新打开的窗口放在数组的末尾,这时我们就可以定位到最新打开的那个窗口了。
# 获取打开的多个窗口句柄windows = driver.window_handles# 切换到当前最新打开的窗口driver.switch_to.window(windows[-1])
常见操作
webdriver中的常见操作有:
| 方法 | 描述 |
|---|---|
send_keys() | 模拟输入指定内容 |
clear() | 清除文本内容 |
is_displayed() | 判断该元素是否可见 |
get_attribute() | 获取标签属性值 |
size | 返回元素的尺寸 |
text | 返回元素文本 |
接下来还是用 CSDN 首页为例,需要用到的就是搜素框和搜索按钮。通过下面的例子就可以气息的了解各个操作的用法了。

from selenium import webdriverdriver = webdriver.Chrome()driver.get('https://www.csdn.net/')sleep(2)# 定位搜索输入框text_label = driver.find_element_by_xpath('//*[@id="toolbar-search-input"]')# 在搜索框中输入 Dream丶Killertext_label.send_keys('Dream丶Killer')sleep(2)# 清除搜索框中的内容text_label.clear()# 输出搜索框元素是否可见print(text_label.is_displayed())# 输出placeholder的值print(text_label.get_attribute('placeholder'))# 定位搜索按钮button = driver.find_element_by_xpath('//*[@id="toolbar-search-button"]/span')# 输出按钮的大小print(button.size)# 输出按钮上的文本print(button.text)'''输出内容Truepython面试100问{'height': 32, 'width': 28}搜索'''

鼠标控制
在webdriver 中,鼠标操作都封装在ActionChains类中,常见方法如下:
| 方法 | 描述 |
|---|---|
click() | 单击左键 |
context_click() | 单击右键 |
double_click() | 双击 |
drag_and_drop() | 拖动 |
move_to_element() | 鼠标悬停 |
perform() | 执行所有ActionChains中存储的动作 |
单击左键
模拟完成单击鼠标左键的操作,一般点击进入子页面等会用到,左键不需要用到 ActionChains 。
# 定位搜索按钮button = driver.find_element_by_xpath('//*[@id="toolbar-search-button"]/span')# 执行单击操作button.click()
单击右键
鼠标右击的操作与左击有很大不同,需要使用 ActionChains 。
from selenium.webdriver.common.action_chains import ActionChains# 定位搜索按钮button = driver.find_element_by_xpath('//*[@id="toolbar-search-button"]/span')# 右键搜索按钮ActionChains(driver).context_click(button).perform()
双击
模拟鼠标双击操作。
# 定位搜索按钮button = driver.find_element_by_xpath('//*[@id="toolbar-search-button"]/span')# 执行双击动作ActionChains(driver).double_click(button).perform()
拖动
模拟鼠标拖动操作,该操作有两个必要参数,
source:鼠标拖动的元素target:鼠标拖至并释放的目标元素
# 定位要拖动的元素source = driver.find_element_by_xpath('xxx')# 定位目标元素target = driver.find_element_by_xpath('xxx')# 执行拖动动作ActionChains(driver).drag_and_drop(source, target).perform()
鼠标悬停
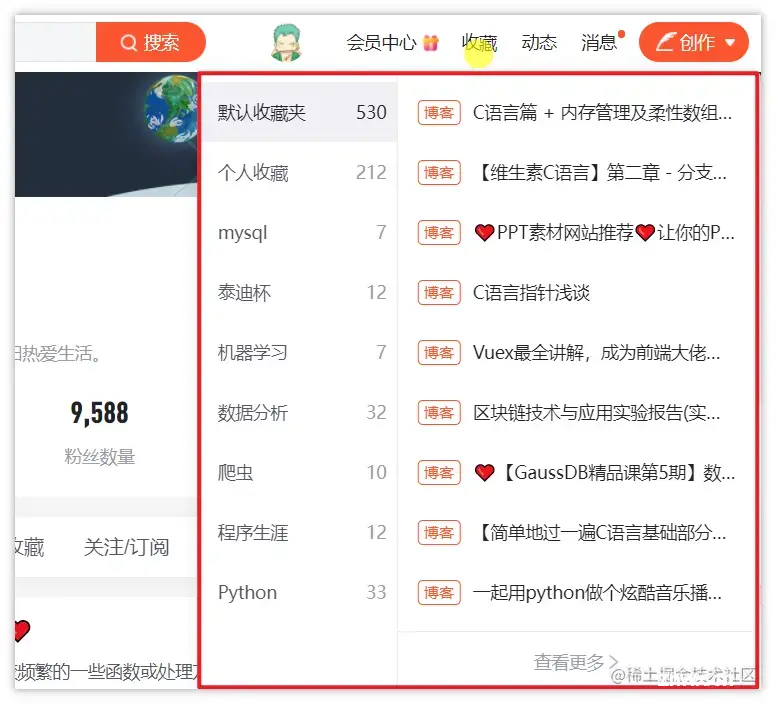
模拟悬停的作用一般是为了显示隐藏的下拉框,比如 CSDN 主页的收藏栏,我们看一下效果。

# 定位收藏栏collect = driver.find_element_by_xpath('//*[@id="csdn-toolbar"]/div/div/div[3]/div/div[3]/a')# 悬停至收藏标签处ActionChains(driver).move_to_element(collect).perform()
键盘控制
webdriver 中 Keys 类几乎提供了键盘上的所有按键方法,我们可以使用 send_keys + Keys 实现输出键盘上的组合按键如 “Ctrl + C”、“Ctrl + V” 等。
from selenium.webdriver.common.keys import Keys# 定位输入框并输入文本driver.find_element_by_id('xxx').send_keys('Dream丶killer')# 模拟回车键进行跳转(输入内容后) driver.find_element_by_id('xxx').send_keys(Keys.ENTER)# 使用 Backspace 来删除一个字符driver.find_element_by_id('xxx').send_keys(Keys.BACK_SPACE)# Ctrl + A 全选输入框中内容driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'a')# Ctrl + C 复制输入框中内容driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'c')# Ctrl + V 粘贴输入框中内容driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'v')
其他常见键盘操作:
| 操作 | 描述 |
|---|---|
Keys.F1 | F1键 |
Keys.SPACE | 空格 |
Keys.TAB | Tab键 |
Keys.ESCAPE | ESC键 |
Keys.ALT | Alt键 |
Keys.SHIFT | Shift键 |
Keys.ARROW_DOWN | 向下箭头 |
Keys.ARROW_LEFT | 向左箭头 |
Keys.ARROW_RIGHT | 向右箭头 |
Keys.ARROW_UP | 向上箭头 |
END资源分享
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!回馈铁杆粉丝们,朋友们如果需要可以自行免费领取 【保证100%免费】

软件测试面试小程序
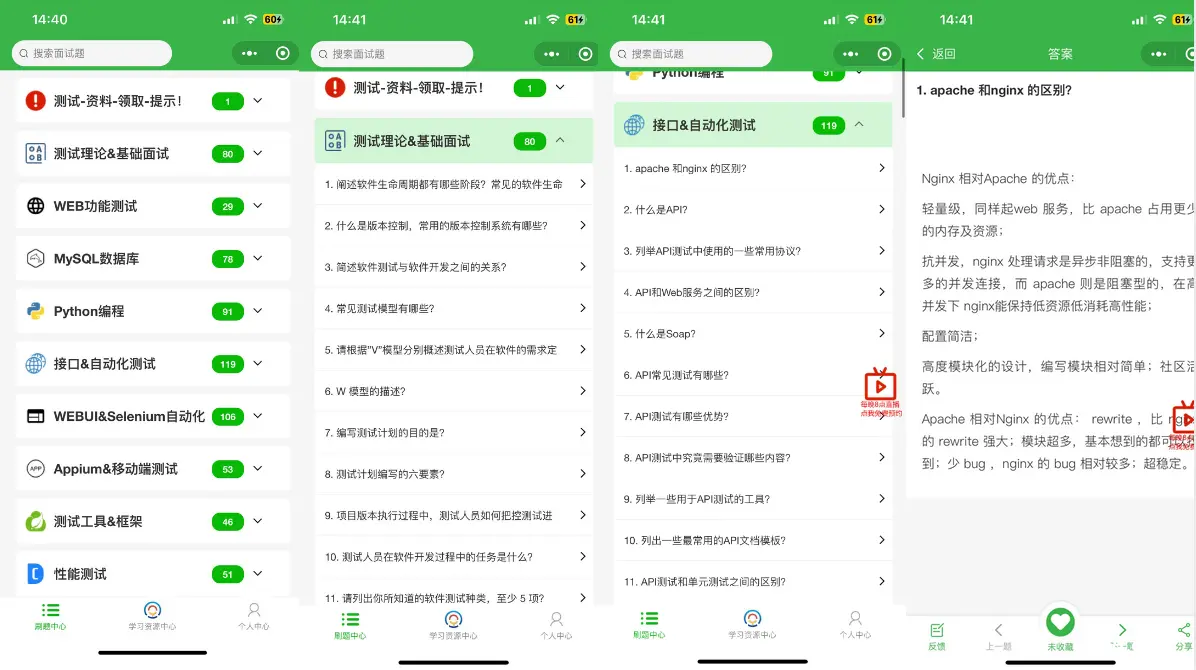
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

全套资料获取方式 :

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。