【优化】Nginx 配置页面请求不走缓存 浏览器页面禁用缓存
我是Superman丶 2024-10-20 17:37:01 阅读 85
【优化】Nginx 配置页面请求不走缓存 禁用缓存
目录
【优化】Nginx 配置页面请求不走缓存 禁用缓存
对所有请求禁用缓存
对特定location禁用缓存
注意事项
全局禁用缓存
要配置Nginx使其不缓存内容,通常是指禁止浏览器缓存响应的内容,或者是在代理某些内容时不让任何缓存机制生效。这可以通过设置HTTP响应头中的缓存控制指令来实现。以下是如何在Nginx配置文件中设置这些指令以防止缓存的示例。
对所有请求禁用缓存
如果你想对所有的请求都禁用缓存,可以在<code>http或server上下文中添加如下配置:
http {
...
# 在所有响应中设置缓存相关的头信息
add_header Cache-Control "no-store, no-cache, must-revalidate, max-age=0";
add_header Pragma "no-cache";
add_header Expires "0";
}
这样设置后,所有从这个Nginx服务器发出的响应都会包含这些头信息,告诉浏览器和其他中间缓存设备不要缓存内容。
对特定location禁用缓存
如果你只想针对某个特定的location禁用缓存,可以这样做:
server {
...
location /path/to/your/content {
add_header Cache-Control "no-store, no-cache, must-revalidate, max-age=0";
add_header Pragma "no-cache";
add_header Expires "0";
}
}
这里,/path/to/your/content是你要阻止缓存的具体路径。
注意事项
上述配置将覆盖任何来自上游服务器的缓存控制指令。如果你使用的是Nginx作为反向代理或负载均衡器,可能还需要考虑如何处理上游服务器发来的缓存控制头信息。为了确保最佳的安全性和性能,请根据实际需求调整缓存策略。
在你的Nginx配置中,如果你想要为整个服务器或特定的location配置不缓存内容,你可以按照下面的方式进行修改。考虑到你的配置已经包含了多个location块,我们可以分别在需要的地方添加不缓存的设置。
全局禁用缓存
如果你希望整个服务器的所有请求都不被缓存,可以在http上下文或server上下文中添加全局的add_header指令:
server {
...
add_header Cache-Control "no-store, no-cache, must-revalidate, max-age=0";
add_header Pragma "no-cache";
add_header Expires "0";
# 现有的其他配置...
}
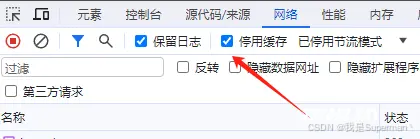
或者在浏览器端 F12 把停用缓存打开也可以

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。