AnythingLLM 的 Docker 使用
myepicure888 2024-07-12 11:37:05 阅读 78
AnythingLLM是使用大语言模型LLM的一站式简便框架。官网的介绍如下:
AnythingLLM is the easiest to use, all-in-one AI application that can do RAG, AI Agents, and much more with no code or infrastructure headaches.
1. 使用官方docker
最方便的方法是使用 docker. 参考Local Docker Installation ~ AnythingLLM
1.1 拉取镜像
docker pull mintplexlabs/anythingllm
1.2 创建db目录和配置文件
Linux:
export STORAGE_LOCATION=/var/lib/anythingllm && \
mkdir -p $STORAGE_LOCATION && \
touch "$STORAGE_LOCATION/.env"
Windows:
$env:STORAGE_LOCATION="$HOME\Documents\anythingllm"; `code>
If(!(Test-Path $env:STORAGE_LOCATION)) {New-Item $env:STORAGE_LOCATION -ItemType Directory}; `
If(!(Test-Path "$env:STORAGE_LOCATION\.env")) {New-Item "$env:STORAGE_LOCATION\.env" -ItemType File};
1.3 运行docker
docker run -d \
--name anythingllm \
--add-host=host.docker.internal:host-gateway \
--env STORAGE_DIR=/app/server/storage \
--health-cmd "/bin/bash /usr/local/bin/docker-healthcheck.sh || exit 1" \
--health-interval 60s \
--health-start-period 60s \
--health-timeout 10s \
-p 3001:3001/tcp \
--restart=always \
--user anythingllm \
-v ${STORAGE_LOCATION}:/app/server/storage \
-v ${STORAGE_LOCATION}/.env:/app/server/.env \
-w /app \
mintplexlabs/anythingllm
--add-host 配置是为了访问同台机器上的ollama服务。
1.4 访问 http://localhost:3001 进行初始配置,最好配置团队,可以进行权限控制
可以配置大语言模型LLM、向量模型、向量数据库等等。
完成后查看 .env 文件,如下(因人而异):
SERVER_PORT=3001
JWT_SECRET="my-random-string-for-seeding" # Please generate random string at least 12 chars long.code>
STORAGE_DIR="/var/lib/anything"code>
OPEN_AI_KEY=""code>
LLM_PROVIDER='ollama'code>
OLLAMA_BASE_PATH='http://localhost:11434'code>
OLLAMA_MODEL_PREF='llama3-64k:latest'code>
OLLAMA_MODEL_TOKEN_LIMIT='4096'code>
EMBEDDING_ENGINE='native'code>
VECTOR_DB='lancedb'code>
1.5 访问api
http://localhost:3001/api/docs/可以查看已有的API接口。
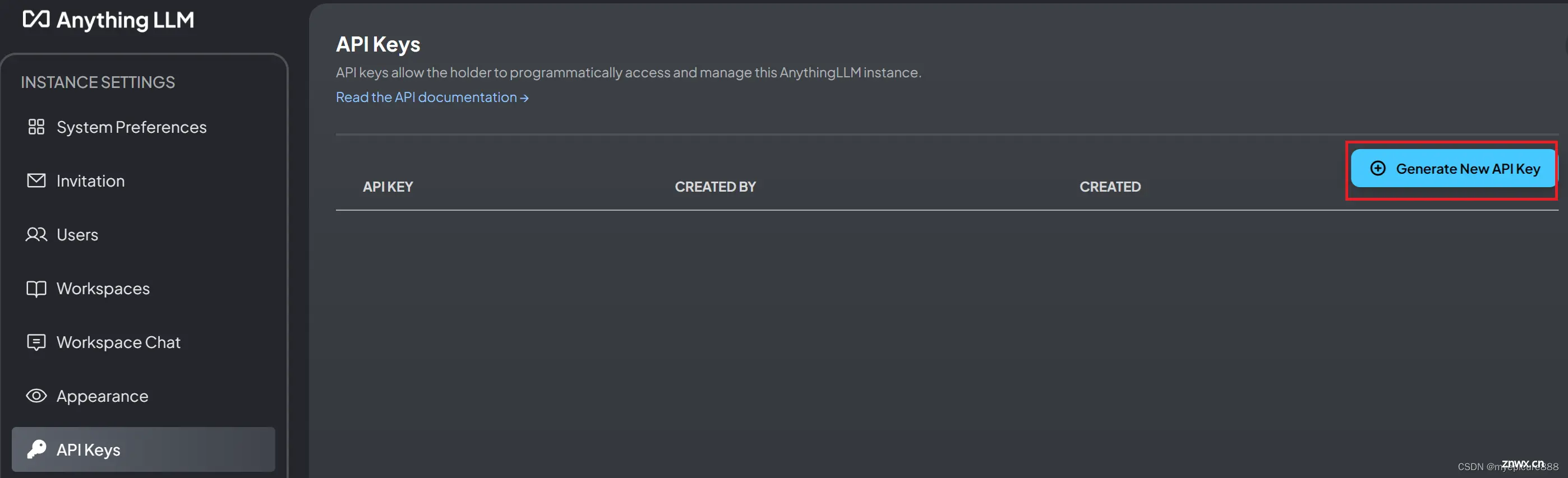
在设置里生成APIKEY,客户端编程通过这个Key来访问接口。

1.6 一个好用的小工具get_command_4_run_container,查看运行容器的启动命令参数
<code>docker pull cucker/get_command_4_run_container
docker run --rm -v /var/run/docker.sock:/var/run/docker.sock cucker/get_command_4_run_container [容器名称]/[容器ID]
2. 生成自己的docker镜像
如果想要有更多的自主和控制,比如加一些api接口。
2.1 下载代码
git clone https://github.com/Mintplex-Labs/anything-llm.git
2.2 Windows下生成镜像
进入代码目录anything-llm, 执行命令
docker build -f ./docker/Dockerfile -t anythingllm:my_1.0 .
如果中间超时报错了可以多跑几次,因为会访问github下载一些依赖的东西,而我们访问github是不稳定的, 如果你有代理服务就最好了。
2.3 Ubuntu下生成镜像
这里遇到不少问题,开始不管是用docker build还是docker-compose build都报错。
后来研究./docker/Dockerfile 文件才发现,它是支持多平台编译的。
为什么在Windows下没有问题呢,原因是我Windows下用的是Docker Desktop,而它自带buildx工具,会自动识别当前系统平台。
2.3.1 安装工具buildx
下载:
export BUILDX_VERSION=$(curl -s https://api.github.com/repos/docker/buildx/releases/latest | grep -oP '"tag_name": "\K(.*)(?=")')
curl -LO https://github.com/docker/buildx/releases/download/${BUILDX_VERSION}/buildx-${BUILDX_VERSION}.linux-amd64
安装:
mkdir -p ~/.docker/cli-plugins
mv buildx-${BUILDX_VERSION}.linux-amd64 ~/.docker/cli-plugins/docker-buildx
chmod +x ~/.docker/cli-plugins/docker-buildx
查看版本号:
docker buildx version
使用,这个工具也是个docker:
docker buildx create --use
docker buildx inspect --bootstrap
2.3.2 生成镜像,使用buildx指定platform
docker buildx build --platform linux/amd64 --build-arg ARG_UID=1000 --build-arg ARG_GID=1000 -f ./docker/Dockerfile -t anythingllm:my_1.0 --load --output type=docker .
2.3.3 启动命令和上面的类似
a. 创建本地store目录
mkdir /var/lib/anythingllm-my
b. 创建db和env配置文件
cd /var/lib/anythingllm-my
mkdir logs
touch anythingllm.db
touch .env
chown 1000:1000 /var/lib/anythingllm-my/ -R
这里要注意的是一定要给目录/var/lib/anythingllm-my修改owner(最后一条命令),不然docker启动会失败,报写readonly db的错误。
c. 启动docker,不建议用docker-compose,
export STORAGE_LOCATION=/var/lib/anythingllm-my &&
docker run -d \
--name anythingllm-my \
--add-host=host.docker.internal:host-gateway \
--env STORAGE_DIR=/app/server/storage \
-p 3001:3001/tcp \
--restart=always \
--user anythingllm \
-v ${STORAGE_LOCATION}:/app/server/storage \
-v ${STORAGE_LOCATION}/.env:/app/server/.env \
-v ${STORAGE_LOCATION}/logs:/app/server/logs/ \
-w /app \
anythingllm:my_1.0
修改了文件./docker/docker-entrypoint.sh如下,增加了输出服务端log:
#!/bin/bash
{
cd /app/server/ &&
npx prisma generate --schema=./prisma/schema.prisma &&
npx prisma migrate deploy --schema=./prisma/schema.prisma &&
node /app/server/index.js &> /app/server/logs/server.log
} &
{ node /app/collector/index.js; } &
wait -n
exit $?
3. 结束
有了自己的镜像,后面你可以自主修改代码了!!
上一篇: 如何在 Ubuntu 18.04 上升级 gcc 到 9.4:一步步详细指南
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。