nginx常见漏洞解析_nginx漏洞(2),2024年最新【一篇文章搞懂
2401_84181340 2024-07-31 12:37:03 阅读 58
3.2修改方案:
4.nginx解析漏洞:
4.1漏洞原因:
演示如下:
5.nginx本身的漏洞
5.1文件名逻辑漏洞(CVE-2013-4547)
5.1.1漏洞原因
5.1.1.1漏洞前置知识
5.1.1.2漏洞引发条件:
5.1.2如何实际利用:
5.2Nginx越界读取缓存漏洞(CVE-2017-7529)
5.2.1 引发原因
5.2.2概念介绍:
5.2.3漏洞利用:
什么是中间件?什么是中间件漏洞?
中间件漏洞可以说是最容易被web管理员忽视的漏洞,原因很简单,因为这并不是应用程序代码上存在的漏洞,而是属于一种应用部署环境的配置不当或者使用不当造成的。但是在开发使用过程中也不乏官方程序自身的一些安全问题。
我们在处理应急响应事件时经常遇到这么一种情况,客户网站代码是外包的,也就是第三方公司负责开发,而部署可能是由客户内部运维人员负责。暂不说他们对于中间件安全的重视程度与了解程度,只谈发现漏洞后如何处理,便是一团乱。开发商推卸说这并不是代码上的问题,他们完全是按照安全开发流程(SDL)走的,所以跟他无关;运维人员就一脸蒙蔽了,反驳道:你们当初没跟我说要配置什么啊,只是让我安装个程序就ok了,我怎么知道?
在谈中间件安全问题时,我觉得有必要先梳理下以上几种关系以及概念。当初我在接触这些概念时,脑子里就是一团浆糊,中间件、容器、服务器、webserver等等概念感觉彼此很相似,但又有所区别。
web中间件 容器 服务解析:
web服务器:
web服务器用于提供http服务,即向客户端返回信息,其可以处理HTTP协议,响应针对静态页面或图片的请求,控制页面跳转,或者把动态请求委托其它程序(中间件程序)等。
web中间件:
web中间件用于提供系统软件和应用软件之间的连接,以便于软件各部件之间的沟通,其可以为一种或多种应用程序提供容器。
web容器:
web容器用于给处于其中的应用程序组件(JSP,SERVLET)提供一个环境,是中间件的一个组成部分,它实现了对动态语言的解析。比如tomcat可以解析jsp,是因为其内部有一个jsp容器。
常见的组件:
web服务器:IIS、Apache、nginx、tomcat、weblogic、websphere等。
web中间件:apache tomcat、BEA WebLogic、IBM WebSphere等。
web容器:JSP容器、SERVLET容器、ASP容器等。
注意:web中间件与web服务器是有重叠的,原因在于tomcat等web中间件也具备web服务器的功能。
说白了,web中间件就是运行在服务器上的一个程序,它的作用是为服务器提供一个解析http或者https请求的方案。由它充当中间人,确定前端传输的信息应该交给后端哪一个文件进行处理,并向前端返回结果。
对于其的操控我们大多数时候是在LINUX环境下采用配置文件对其进行控制。这就意味着某些错误的配置会引发一些安全漏洞。并且作为一款程序,也一定会存在着一些自身的安全漏洞。以上两个方向就是我们研究任何一个中间件漏洞应该具有的基本认知。
今天我们先来看一看nginx出现过的一些漏洞,环境均来自vulhub官网,其为基于docker的漏洞环境集成库,对我们的学习很有帮助~
三个配置不当导致的nginx漏洞
root㉿killer)-[~/vulhub/nginx/insecure-configuration/configuration]
docker-compose up -d
作为配置不当引起的漏洞,自然对所有版本的nginx都影响,这种小的问题反而很容易引起忽视。
1.$uri导致的crlf注入漏洞
下面两种情景十分常见:
用户访问<code>http://example.com/aabbcc,自动跳转到https://example.com/aabbcc用户访问http://example.com/aabbcc,自动跳转到http://www.example.com/aabbcc
第二个场景主要是为了统一用户访问的域名,更加有益于SEO优化。
在跳转的过程中,我们需要保证用户访问的页面不变,所以需要从Nginx获取用户请求的文件路径。查看Nginx文档,可以发现有三个表示uri的变量:
$uri$document_uri$request\_uri
location / {
return 302 https://
h
o
s
t
host
hosturi;
}
#因为$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。
解释一下,1和2表示的是解码以后的请求路径,不带参数;3表示的是完整的URI(没有解码)。那么,如果运维配置了下列的代码:
location / {
return 302 https://
h
o
s
t
host
hosturi;
}
#因为$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。
因为**$uri**和**$document_uri**是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞。
1.1利用方式:
我们在请求的过程中发送一个带有%0d%0a编码的请求:
#请求内容
curl -I http://192.168.2.169:8080/%0d%0aSet-Cookie:%20a=1
#测试结果
[root@blackstone insecure-configuration]# curl -I http://192.168.2.169:8080/%0d%0aSet-Cookie:%20a=1
HTTP/1.1 302 Moved Temporarily
Server: nginx/1.13.0
Date: Thu, 12 Jan 2023 12:18:16 GMT
Content-Type: text/html
Content-Length: 161
Connection: keep-alive
Location: http://192.168.2.169:8080/
Set-Cookie: a=1
我们通过上述手段对请求进行了修改,利用此漏洞可以看到返回了一个set-cookie,也就是说错误的使用$uri配置会是用户的请求被黑客悄无声息的篡改掉。
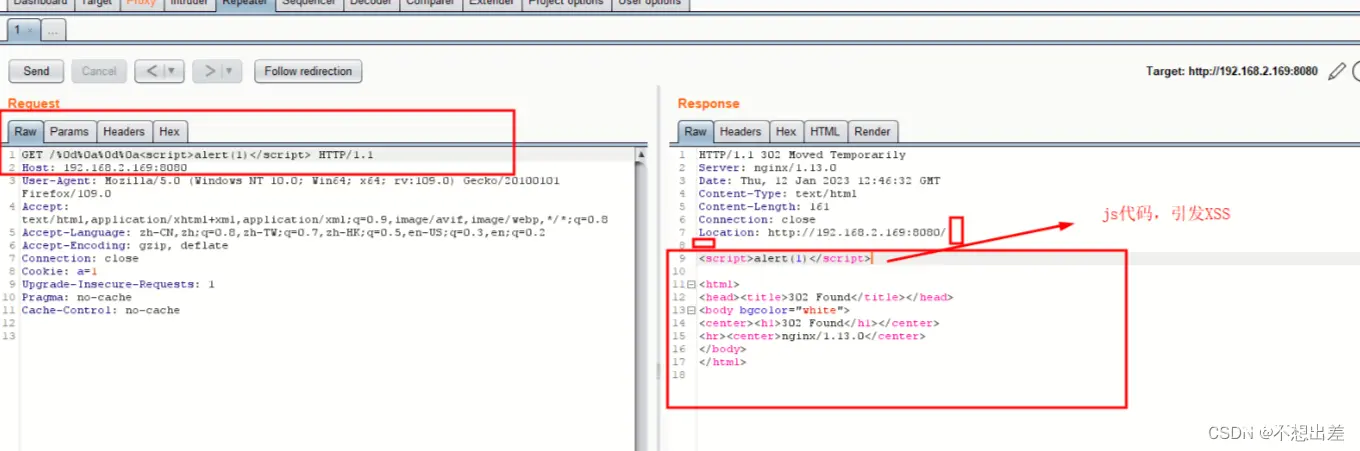
我们使用burp抓包可以看到另一种可能性:在我们发送两个连续的换行\r\n后,可以直接修改返回报文的返回体。插入js代码引发xss。

1.2修改方案:
在获取用户的请求路径时,配置文件内出现的配置应当是**<code>$request_uri**,例如:
location / {
return 302 https://
h
o
s
t
host
hostrequest_uri;
}
因为**$request_uri和上边1和2相反,表示的是完整的uri并不会解码。**
另外,由$uri导致的CRLF注入漏洞不仅可能出现在上述两个场景中,理论上,只要是可以设置HTTP头的场景都会出现这个问题。
测试一下效果:
#1.编辑配置文件,投放进docker
[root@blackstone configuration]# cat fix1.conf
server {
listen 8080;
root /usr/share/nginx/html;
index index.html;
server_name _;
location / {
return 302 http://
h
o
s
t
:
host:
host:server_port$request_uri;
}
}
#2.将配置文件放到特定目录,重启nginx
[root@blackstone configuration]# docker exec -it fa2e43aabeec /bin/bash
root@fa2e43aabeec:/# cp fix1.conf /etc/nginx/conf.d/
root@fa2e43aabeec:/# rm -f /etc/nginx/conf.d/error1.conf
root@fa2e43aabeec:/etc/nginx/conf.d# nginx -s reload
#3.查看效果,确实可以有效消除CRLF的影响
[root@blackstone ~]# curl -I http://192.168.2.169:8080/%0d%0aSet-Cookie:%20a=1
HTTP/1.1 302 Moved Temporarily
Server: nginx/1.13.0
Date: Wed, 08 Feb 2023 18:44:14 GMT
Content-Type: text/html
Content-Length: 161
Connection: keep-alive
Location: http://192.168.2.169:8080/%0d%0aSet-Cookie:%20a=1
2. 目录穿越漏洞:
这个常见于Nginx做反向代理的情况,动态的部分被proxy_pass传递给后端端口,而静态文件需要Nginx来处理。
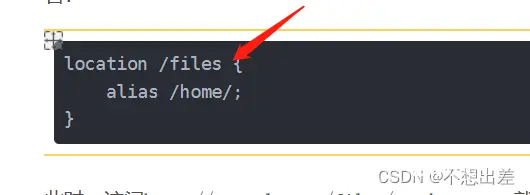
假设静态文件存储在/home/目录下,而该目录在url中名字为files,那么就需要用alias设置目录的别名:
location /files {
alias /home/;
}
2.1利用方式
此时,访问http://example.com/files/readme.txt,就可以获取/home/readme.txt文件。
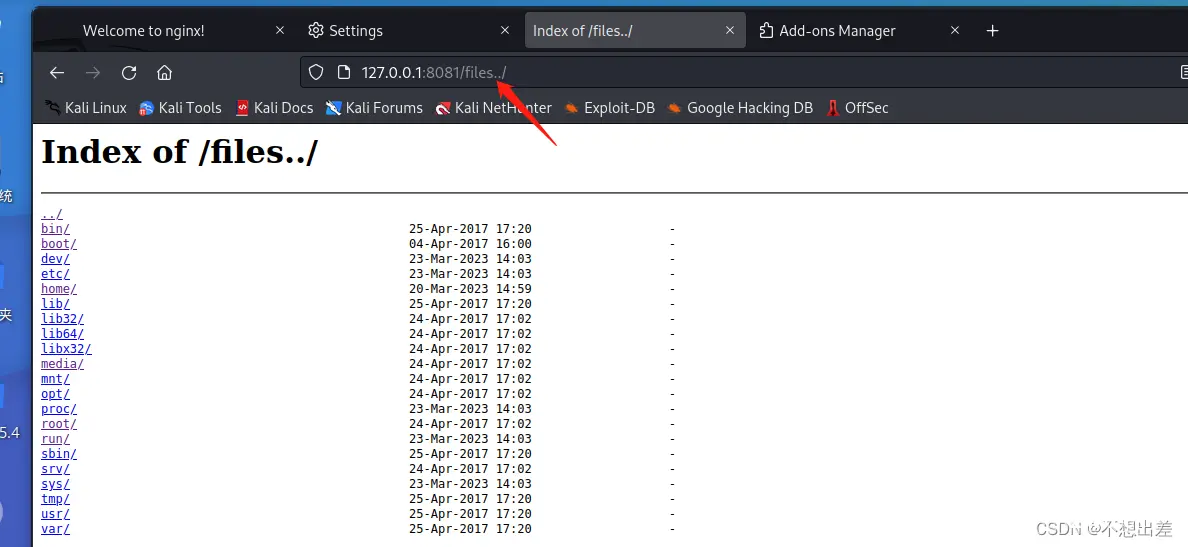
但我们注意到,url上/files没有加后缀/,而alias设置的/home/是有后缀/的,这个/就导致我们可以从/home/目录穿越到他的上层目录:


此时我们就获得了一个目录穿越漏洞,他可以进行任意文件的下载,例如php mysql等等。
虽然有些mysql禁止远程登录,但是可以通过mysql的用户名和密码去进行一个社工,如果MySQL的密码较为牢靠那么可能其他系统的密码也是此密码,当然这只是一个没好的臆想或者说猜测,
2.2解决方案
在进行alies配置的过程中一定保证location后的匹配路径和别名路径一致。否则就会引发这样的路径穿越漏洞。

3.HTTP header头被覆盖:
众所周知,Nginx的配置文件分为Server、Location、If等一些配置块,并且存在包含关系,和编程语言比较类似。如果在外层配置的一些选项,是可以被继承到内层的。
但这里的继承也有一些特性,比如add_header,子块中配置后将会覆盖父块中的add_header添加的所有HTTP头,造成一些安全隐患。
如下列代码,Server块添加了CSP头:
server {
…
add_header Content-Security-Policy “default-src ‘self’”;
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
}
但/test2的location中又添加了X-Content-Type-Options头,nginx仅载入模块内部的头部修改信息,则会导致在父块中配置的 add_header Content-Security-Policy “default-src ‘self’”;无法在/test2中生效。从而使/test2这里无法获得防御功能
3.1利用方式:
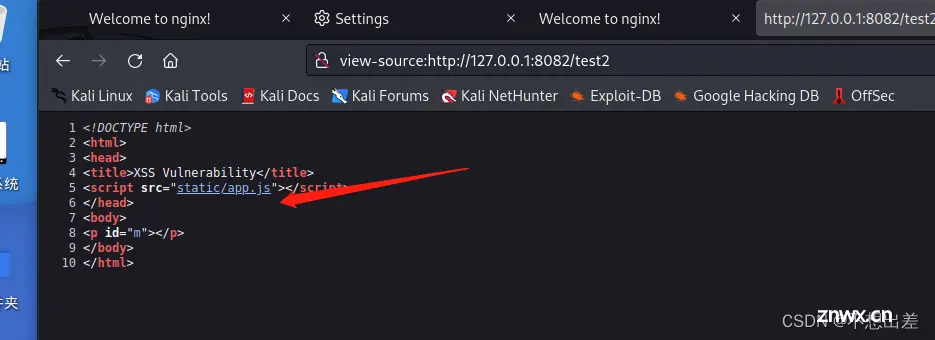
此处的漏洞环境内部,部署了xss漏洞点,通过 add_header Content-Security-Policy “default-src ‘self’”;头的配置理论上是可以防御XSS攻击的。但是由于此处/test2目录下的配置错误,导致这条配置不在此目录下生效。故依旧可以使用XSS进行攻击。

#这是转到的JS文件,获取锚点也就是#后面的内容添加到
标签内部
window.onload = function() {
var m = document.getElementById(‘m’);
m.innerHTML = location.hash.substr(1);
}
这个东西会对写入的xss进行转义。
所以可以利用写法可以写为:
http://127.0.0.:8082/test2#
但是新版浏览器针对xss攻击有一些限制,我们使用旧的浏览器可以发现:

可以看到,实际上/test2的防御机制并未打开。不过例子中的xss触发方案已经被浏览器防御了。
3.2修改方案:
配置头部信息修改时细分到最小块,这样才能最大限度的保证每一个小块的头部配置都是正确的。当然,也可以写到父块中,但是子块在进行头部个性化修改时,切记将父块中的头配置给子块复制一份。
说的更清楚一点,就是关于header的修改操作。不在nginx配置继承范围内。子块一旦修改,最终调用的配置就只在子块内部寻找。
修改配置文件为:
#1.直接在宿主机上修改对应文件也生效(配置文件是从宿柱机链进去的,具体可以看.yml文件)
[root@blackstone configuration]# pwd
/root/vulhub-master/nginx/insecure-configuration/configuration
#2.修改文件
[root@blackstone configuration]# cat error3.conf
server {
listen 8082;
root /usr/share/nginx/html;
index index.html;
server_name _;
autoindex on;
add_header Content-Security-Policy “default-src ‘self’”;
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
add_header Content-Security-Policy “default-src ‘self’”;
add_header X-Frame-Options DENY;
rewrite ^(.*)$ /xss.html break;
}
}
#3.进入docker重启nginx
[root@blackstone configuration]# docker exec -it fa2e43aabeec /bin/bash
root@fa2e43aabeec:/# nginx -s reload
再次测试的话发现text2以及无法执行script。
4.nginx解析漏洞:
严格来说,这个漏洞的出现概率约等于0,甚至让人感觉非常的刻意而为之。请看:
这二者合在一起,在网页有文件上传功能时,百分百引发文件上传漏洞。属于高危配置手法。对于这个例子可能需要大家去看看nginx解析php原理。
总结来说,漏洞成因就是同时开启路径修复和图片后缀名解析(或者直接将解析配置为空)
[root@blackstone nginx_parsing_vulnerability]# cd /root/vulhub-master/nginx/nginx_parsing_vulnerability
[root@blackstone nginx_parsing_vulnerability]# docker-compose up -d
Nginx解析漏洞:
影响版本:全版本
影响说明:命令执行,获取服务器web权限
环境说明:Nginx 1.13.0
环境搭建: 此次环境使用docker环境搭建,环境采用地址Vulhub
4.1漏洞原因:
Nginx的解析漏洞的出现和Nginx的版本没有关系,漏洞的产生是由于php配置问题导致的。出现了如下
php.ini 目录修复,如果没找到则向上一级文件查找修复,为路径修复!
cgi.fix_pathinfo=1
php-fpm.conf 开启.php后缀和.jpg后缀解析功能,或者有一个可能,他压根为off或者空,压根没写也可以解析。
security.limit_extensions = .php .jpg
路径修复****以及PHP-fpm开启了图片jpg或者gif或者压根没开什么文件都能解析的,愚蠢
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注网络安全获取)

给大家的福利
零基础入门
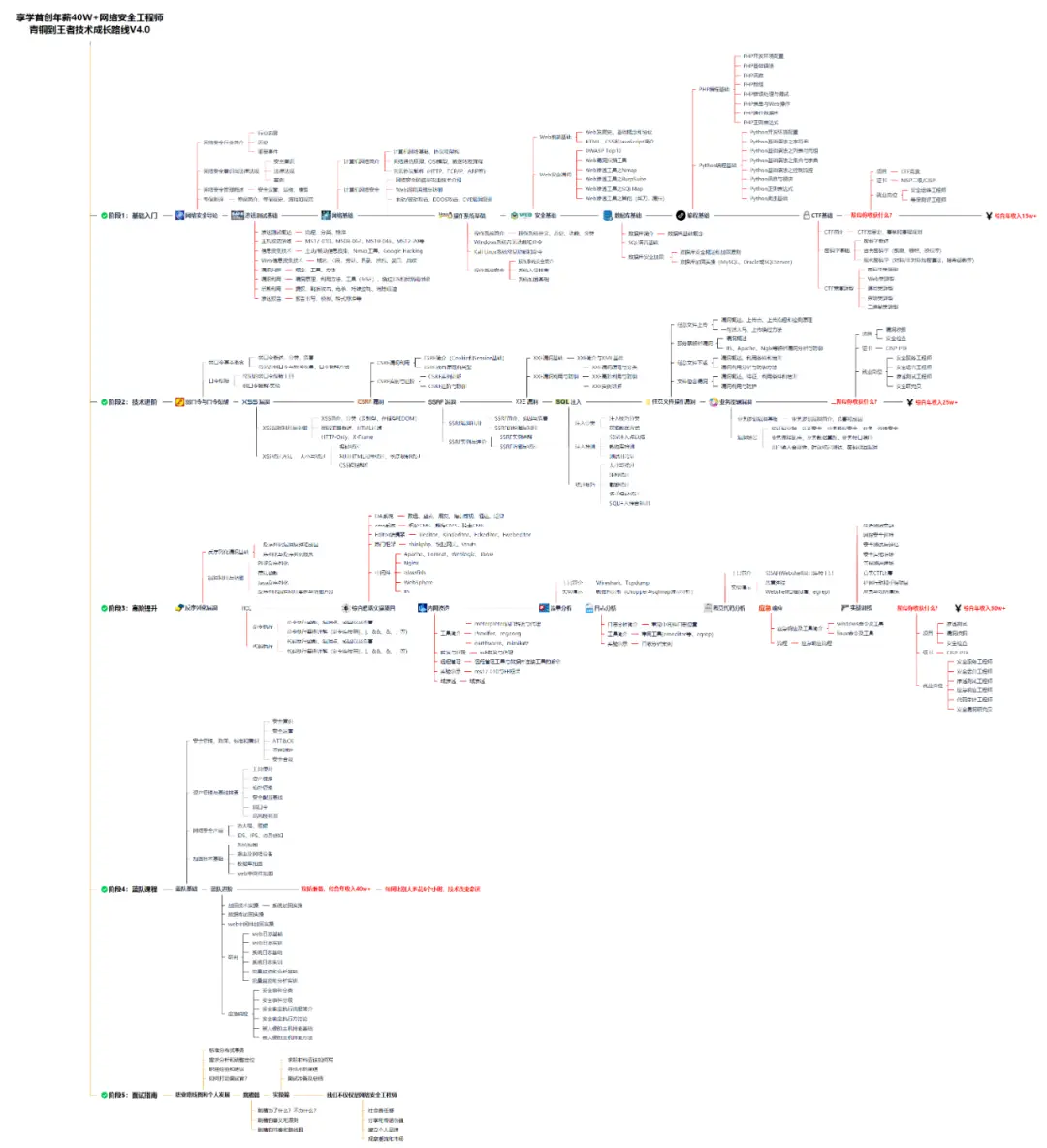
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

e1b5bf17bb6b6c743.png)
还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-0468nYTv-1712691671123)]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。