Ubuntu中下载Vscode
桃杬 2024-08-02 16:37:04 阅读 94
一、前言
初学者并不习惯用ubuntu提供的GCC编写C语言,于是可以下载Vscode,方便初学者使用。
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
下面提供三种下载方式。
二、通过ubuntu-software下载
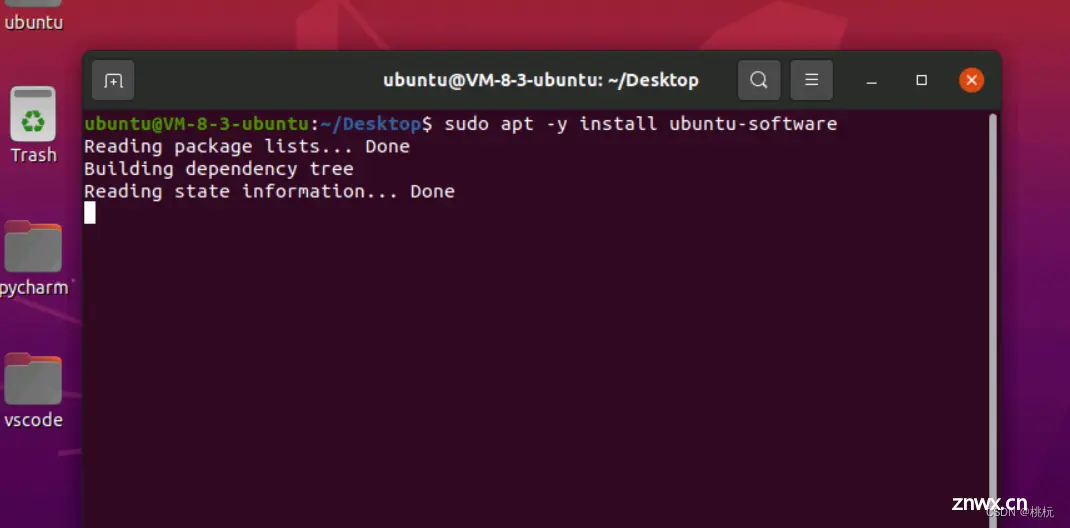
1.没有ubuntu-soft先使用命令下载
sudo apt-get update
sudo apt -y install ubuntu-software

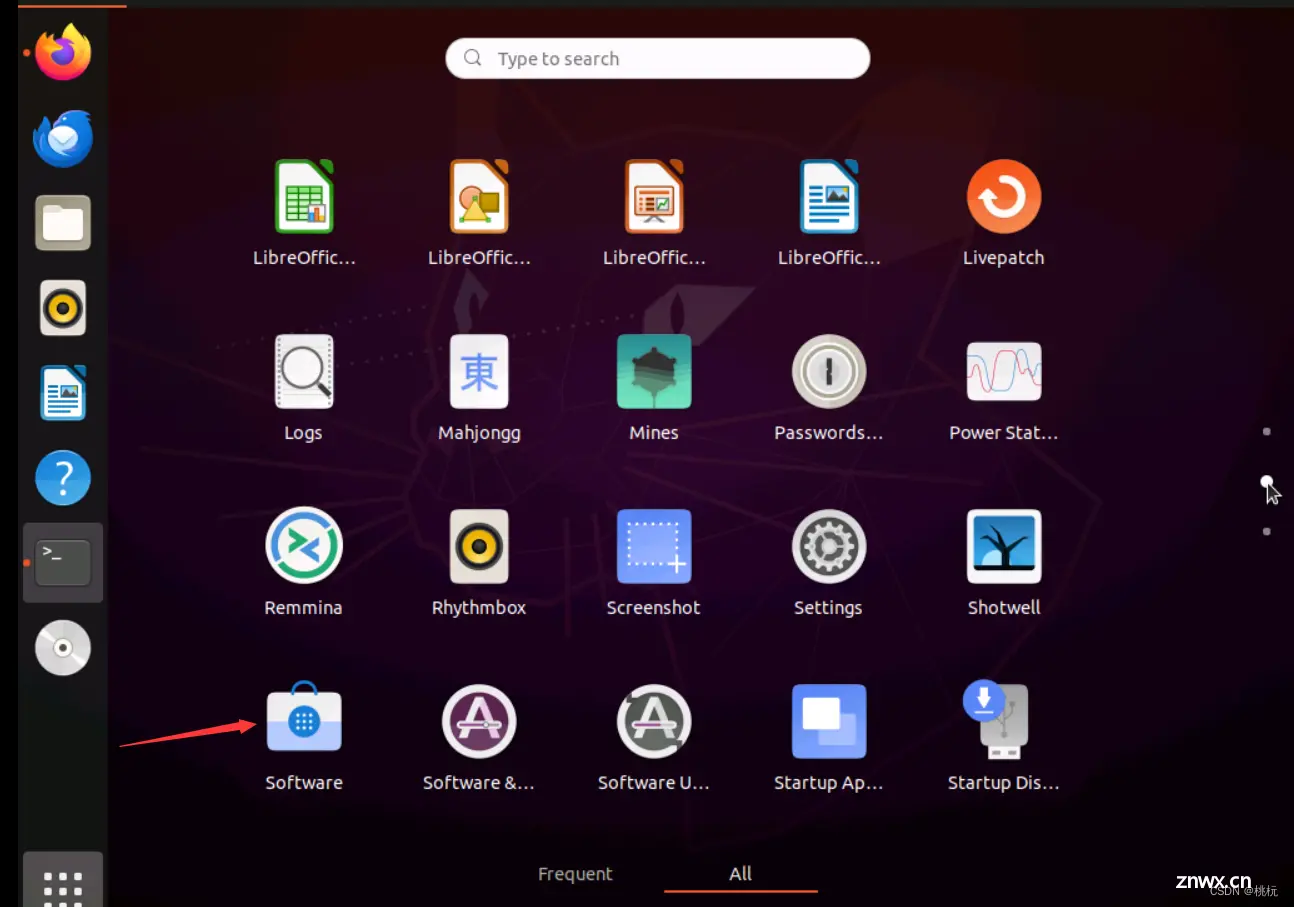
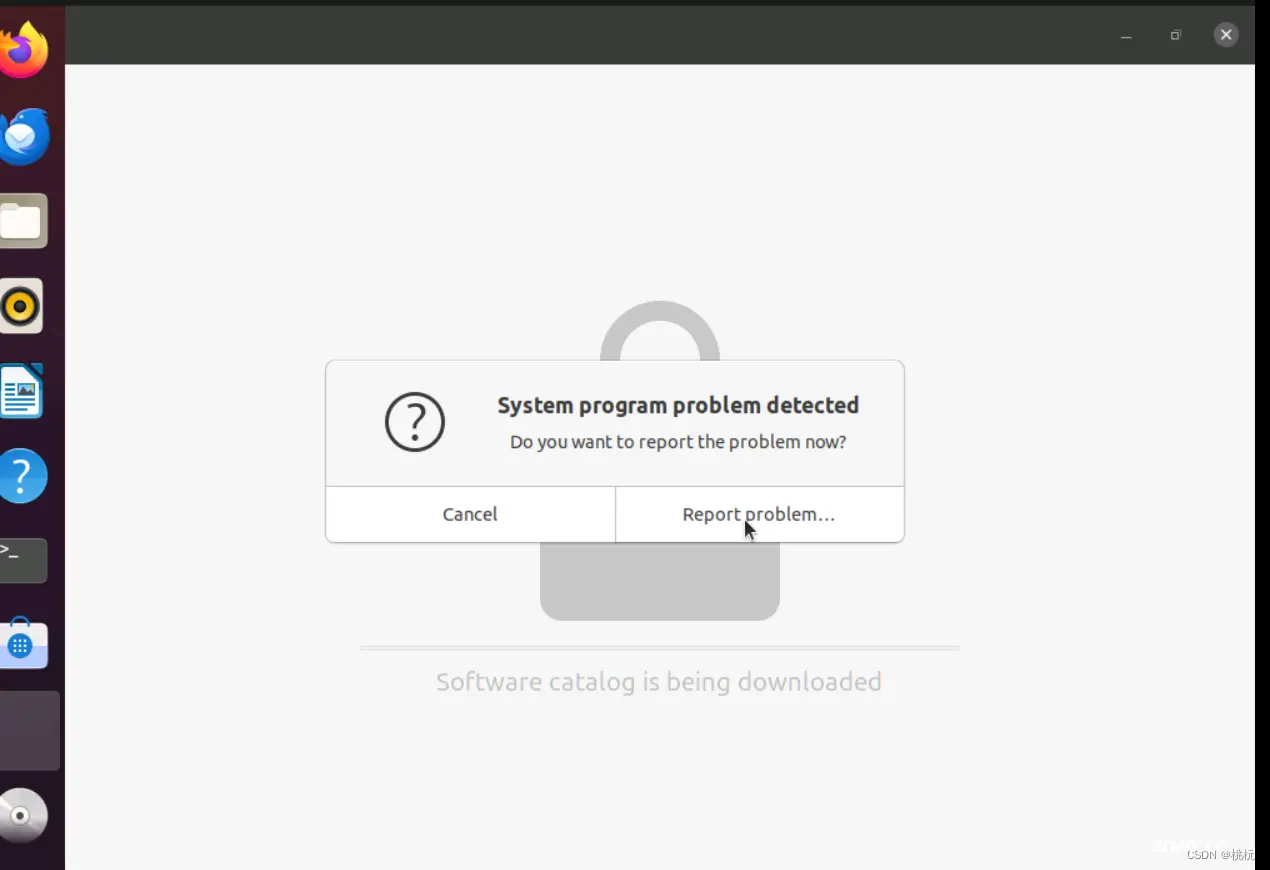
2.从应用界面找到ubuntu-software,具体步骤如下:



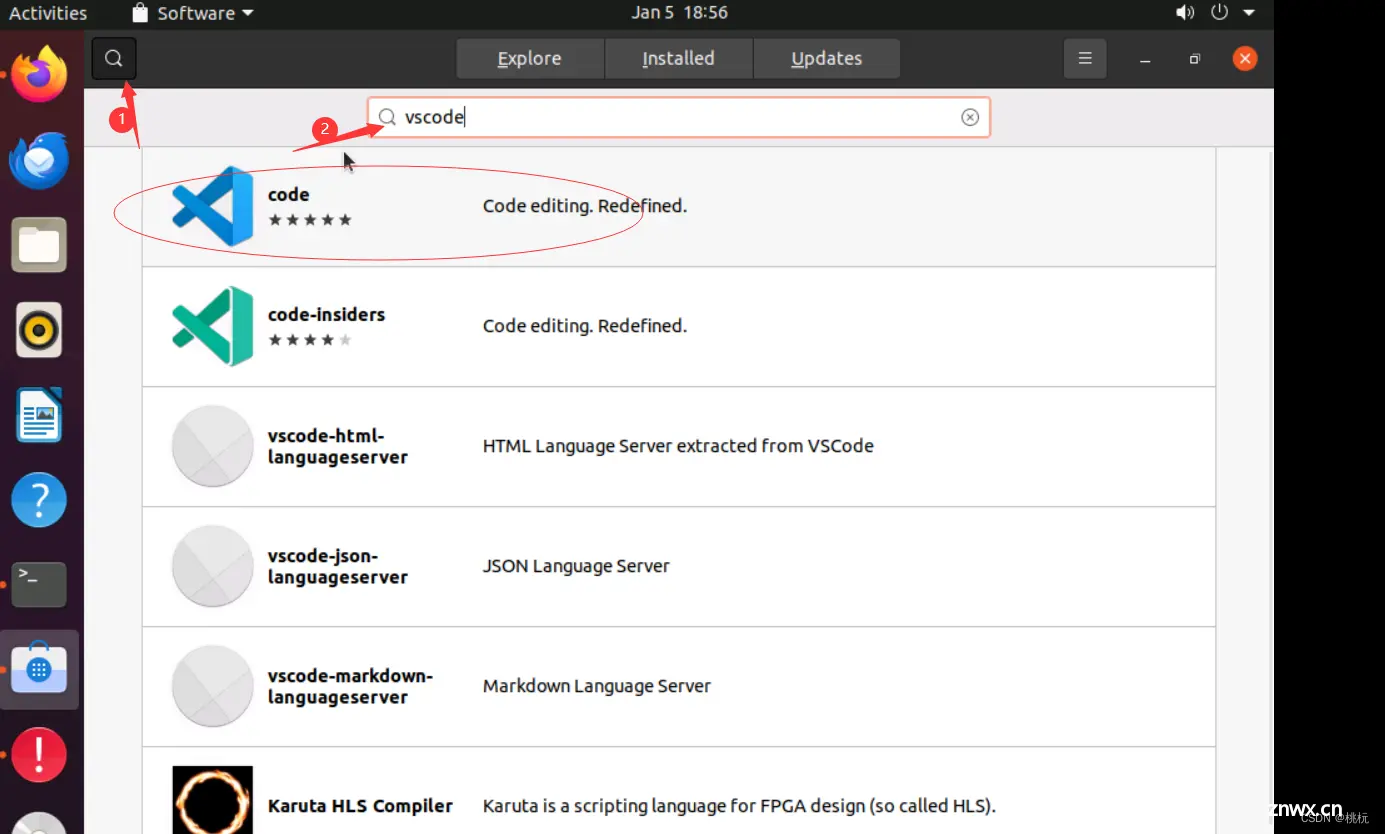
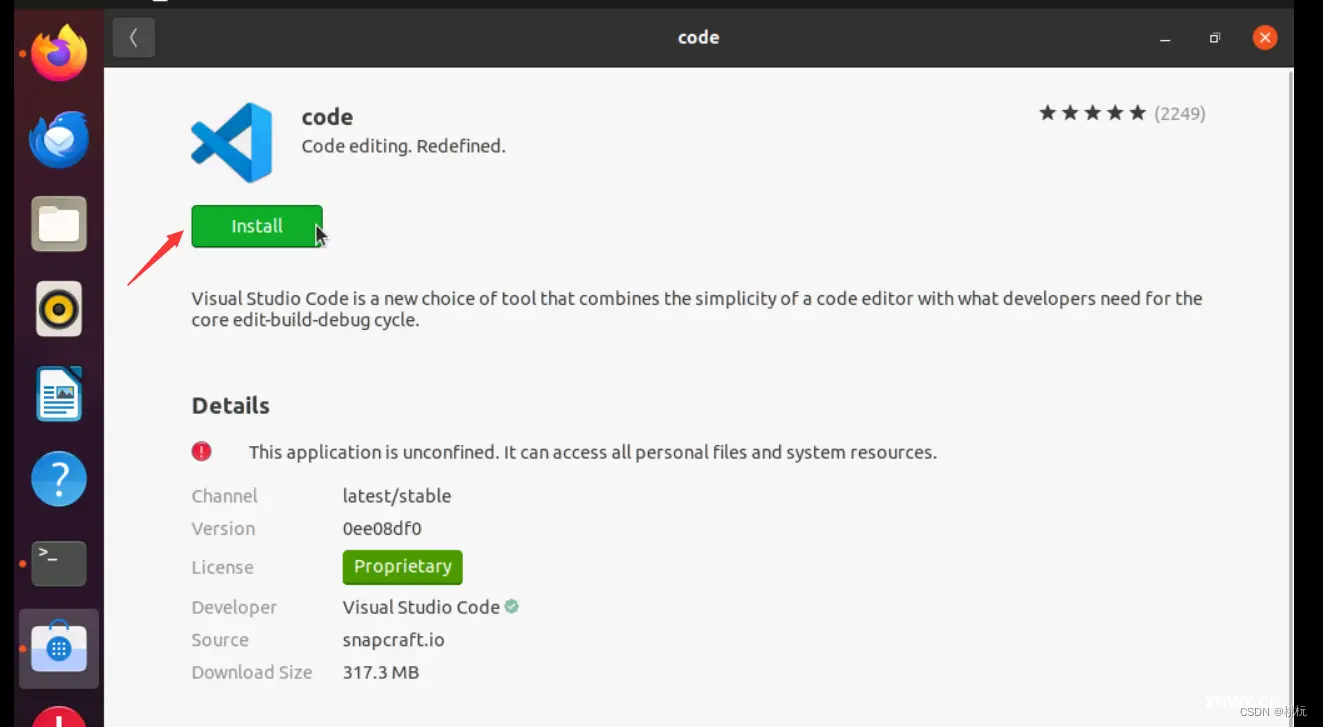
3.搜索vscode并下载


三、通过官网下载
官网
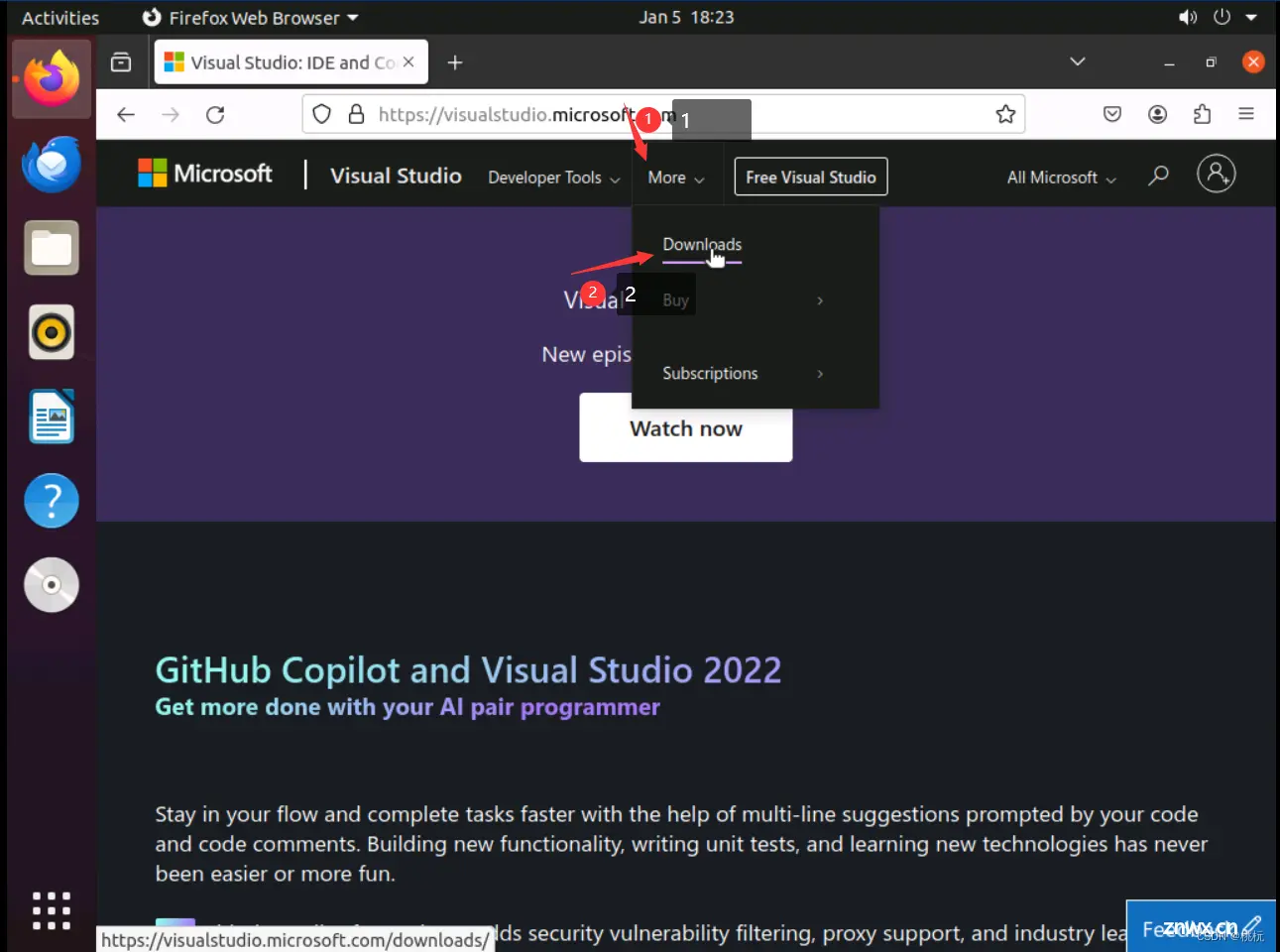
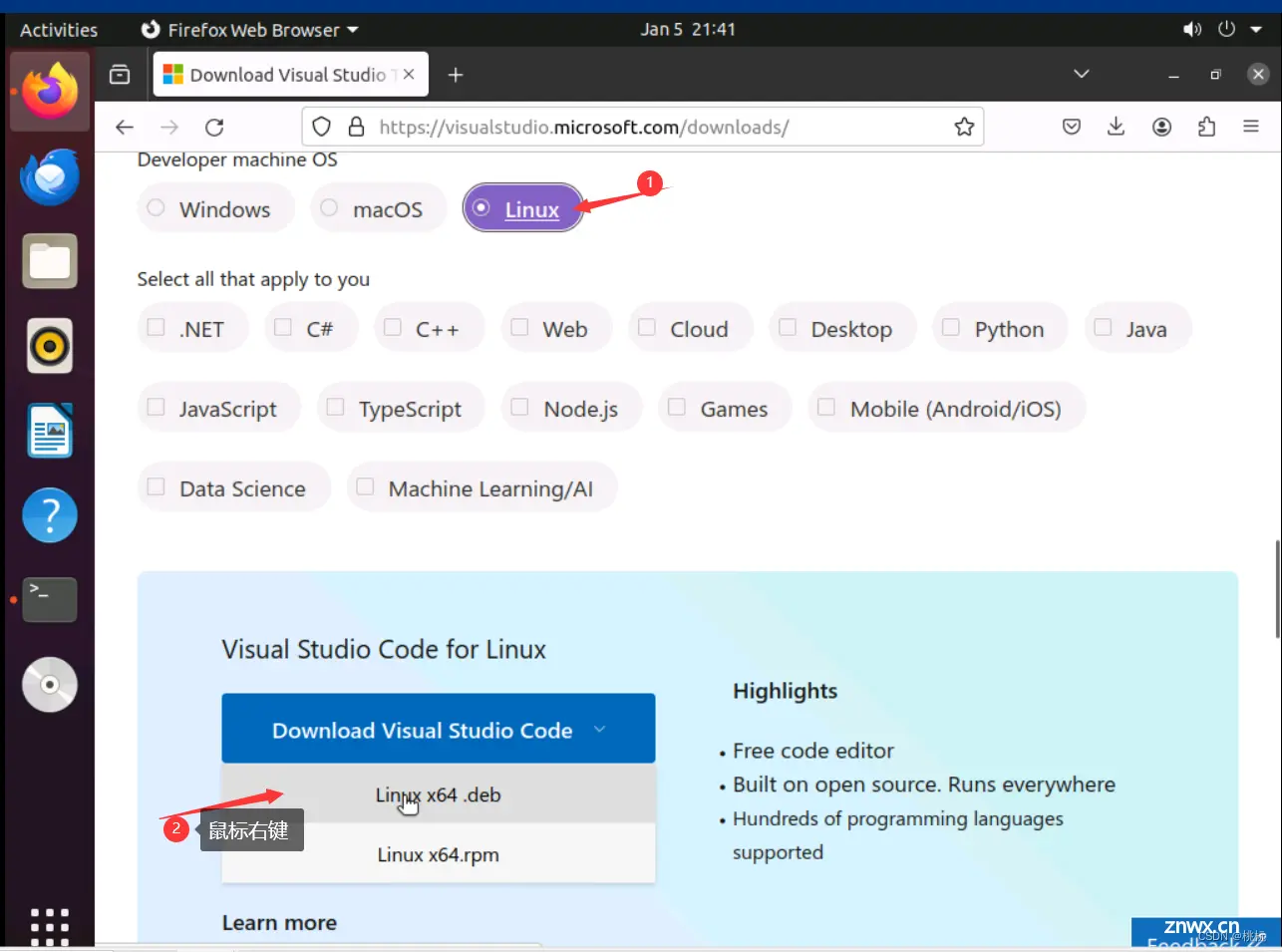
1.打开官网后点击More、Downloads

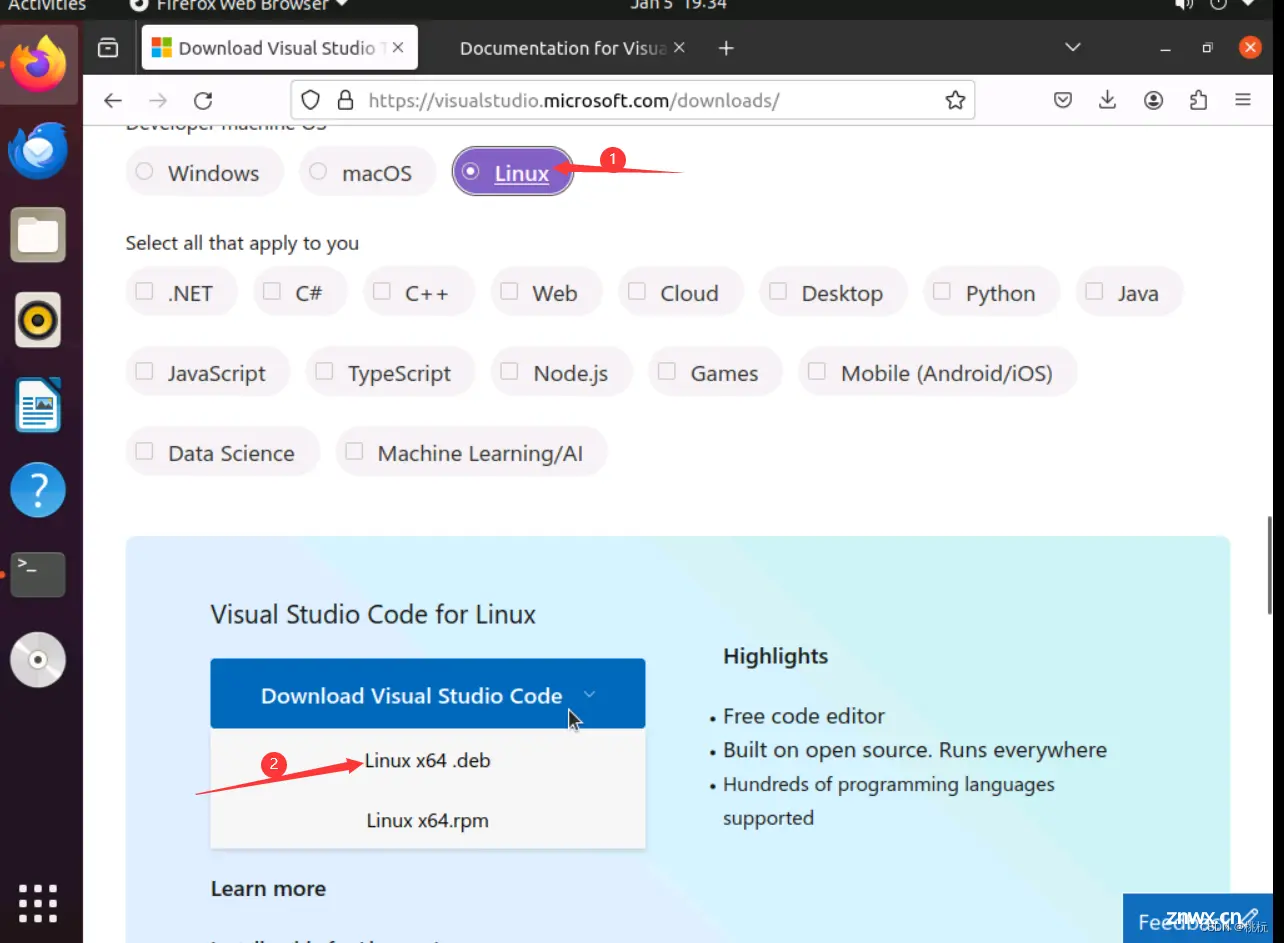
2.向下翻找,找到linux,并下载Linux x64.deb


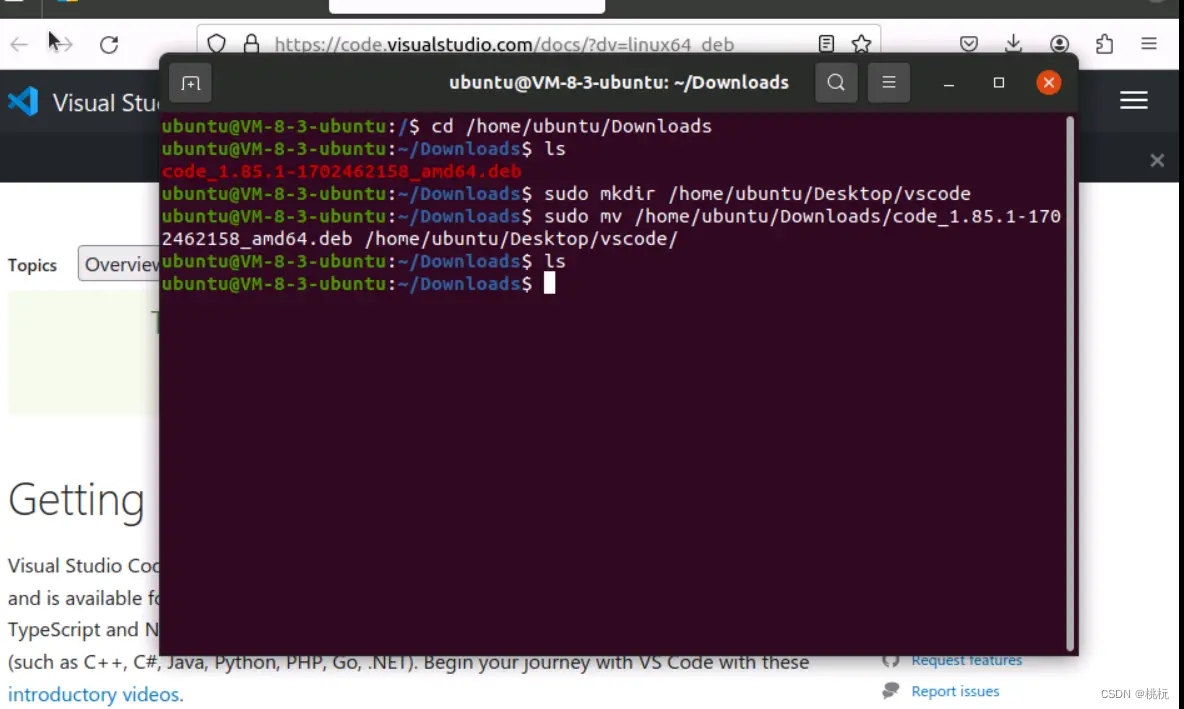
3.在桌面创建vscode文件夹,并将安装包转移到新建文件夹中
sudo mkdir /home/ubuntu(注意这里是你的用户名)/Desktop/vscode
sudo mv /home/ubuntu/Downloads/code_1.85.1-1702462158_amd64.deb /home/ubuntu/Desktop/vscode

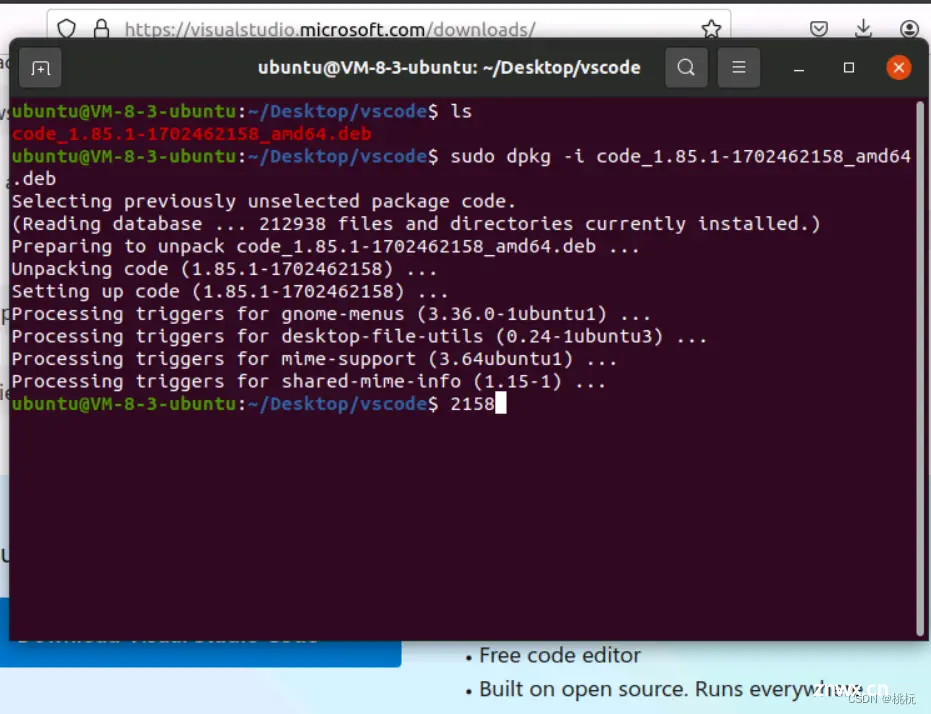
4.使用dpkg安装
sudo dpkg -i code_1.85.1-1702462158_amd64.deb

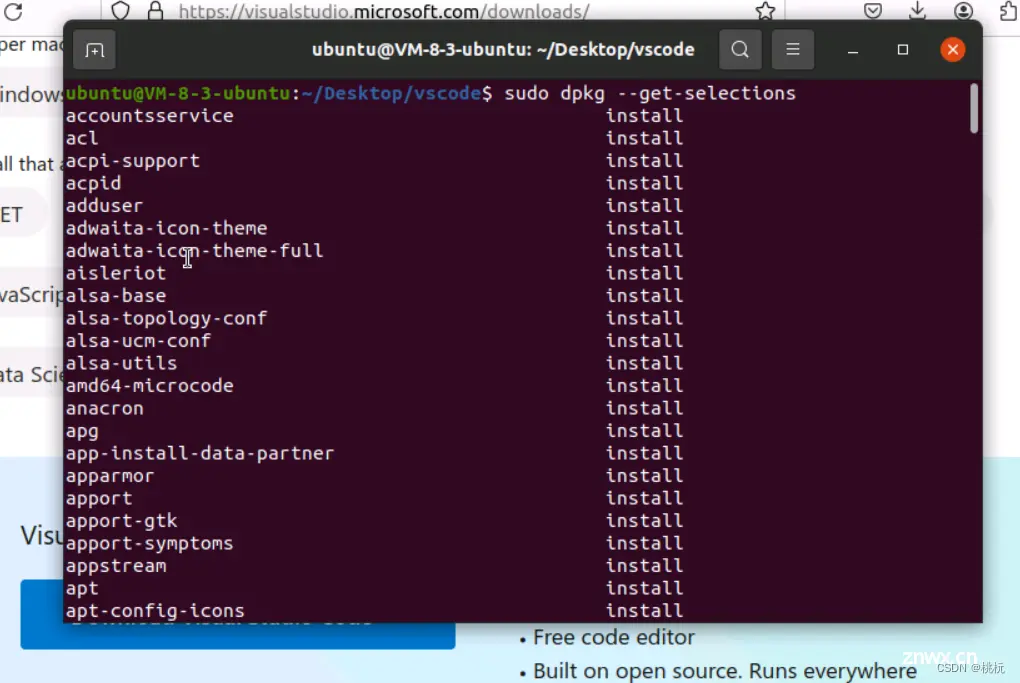
5.使用命令查出vscode软件名称(一般叫code)
sudo dpkg --get-selections

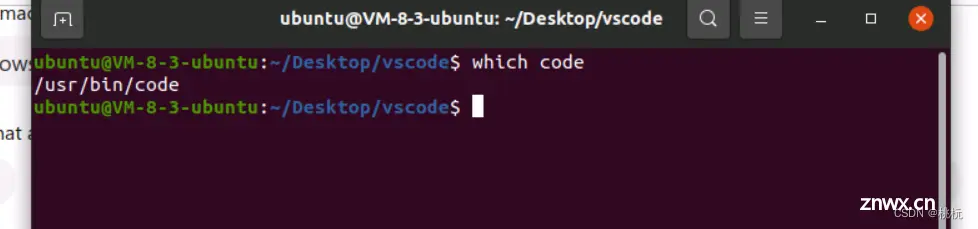
6.使用which定位code位置
which code

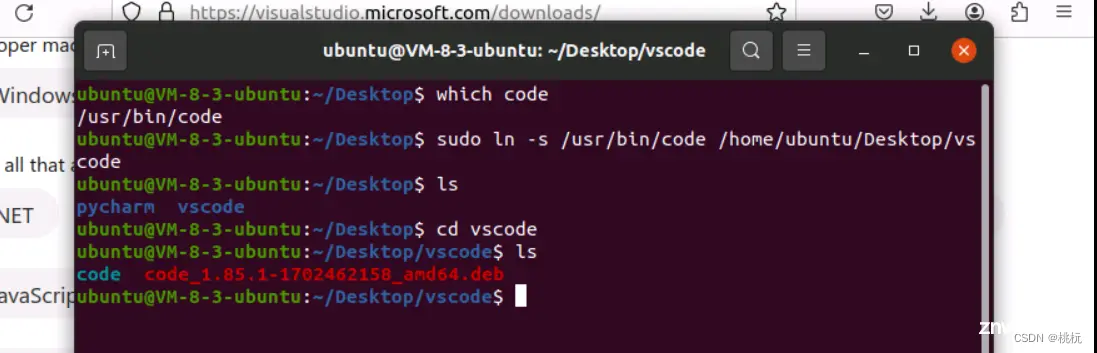
7.软链接code,方便使用
sudo ln -s /usr/bin/code /home/ubuntu/Desktop/vscode

8.到此安装成功,使用时从桌面直接点击code或者命令行打开
四、使用wget下载
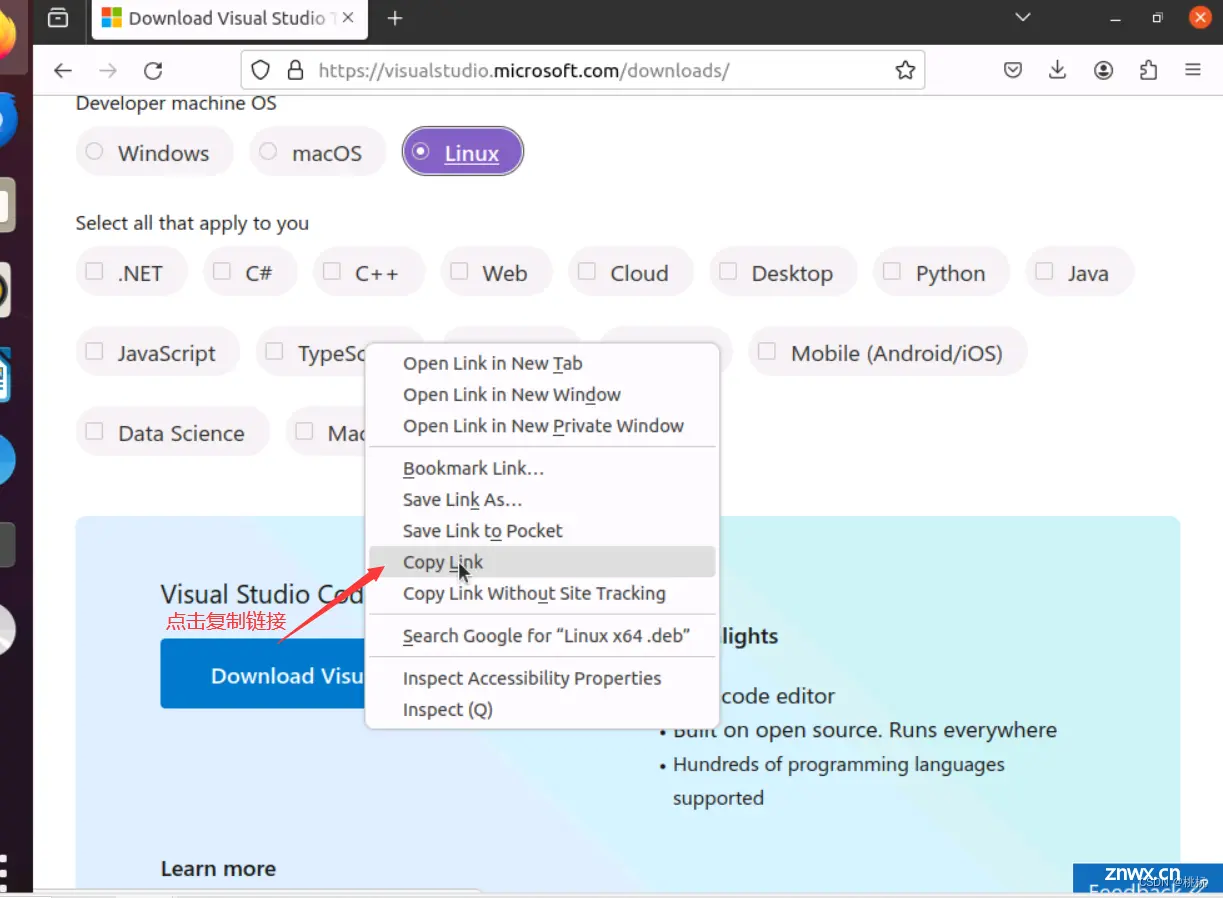
1.从官网上复制链接


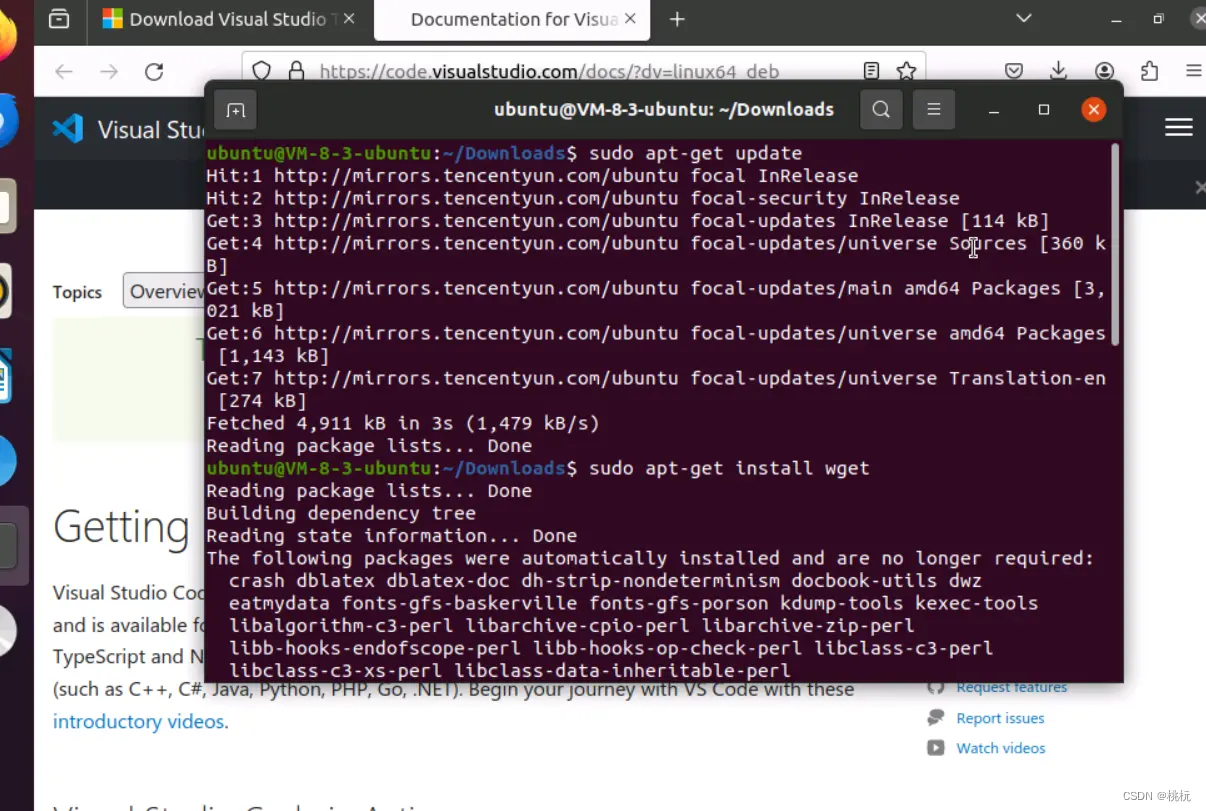
2.下载wget

3.使用dpkg安装
sudo dpkg -i code_1.85.1-1702462158_amd64.deb
安装和软链接跟方法三的4-7步一样,参考上面。
五、演示打开code
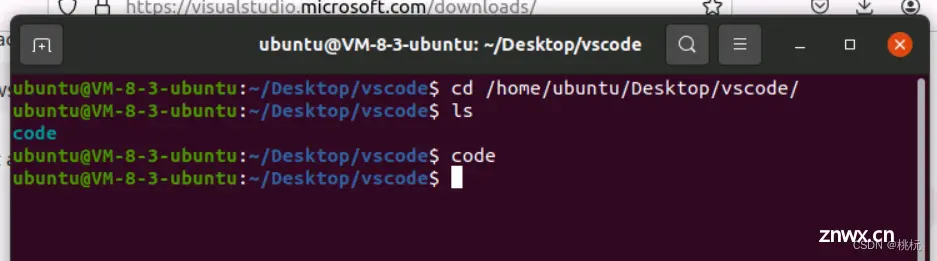
1.进入到桌面vscode文件夹中,打开code
cd /home/ubuntu/Desktop/vscode
code

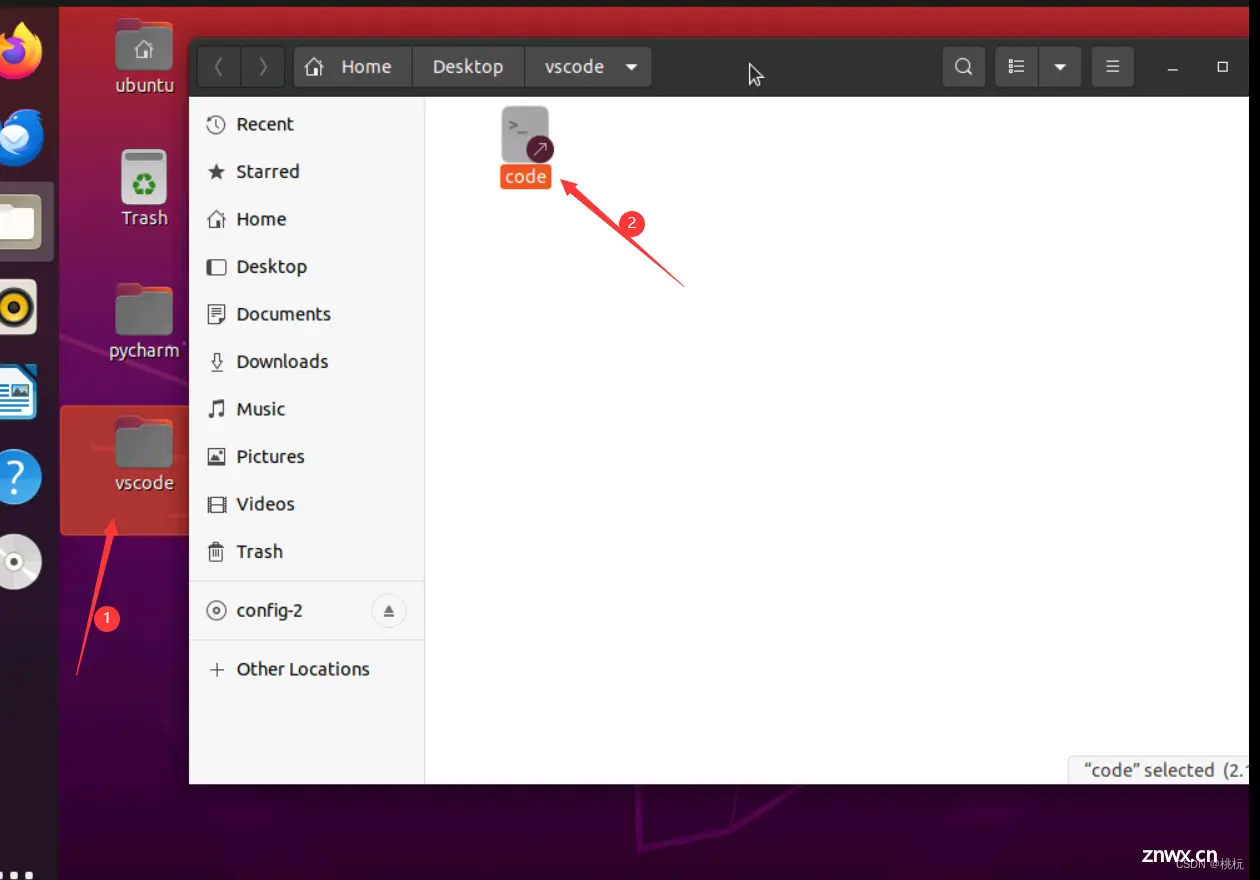
2.也可以从桌面文件打开

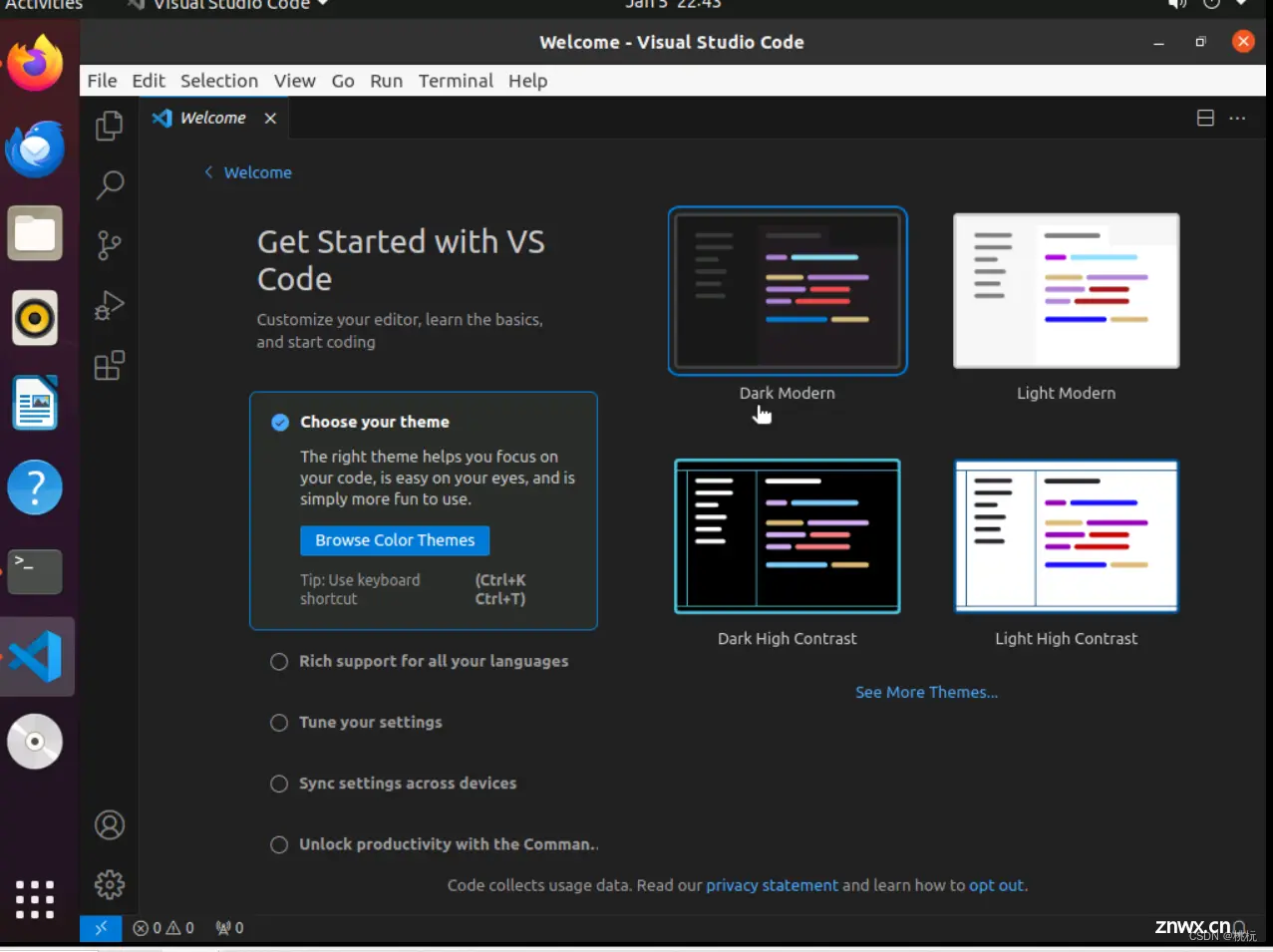
3.成功打开后的效果展示

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。