C#结合JS 修改解决 KindEditor 弹出层问题
CSDN 2024-06-23 12:05:02 阅读 58
目录
问题现象
原因分析
范例运行环境
解决问题
修改 kindeditor.js
C# 服务端更新
小结
问题现象
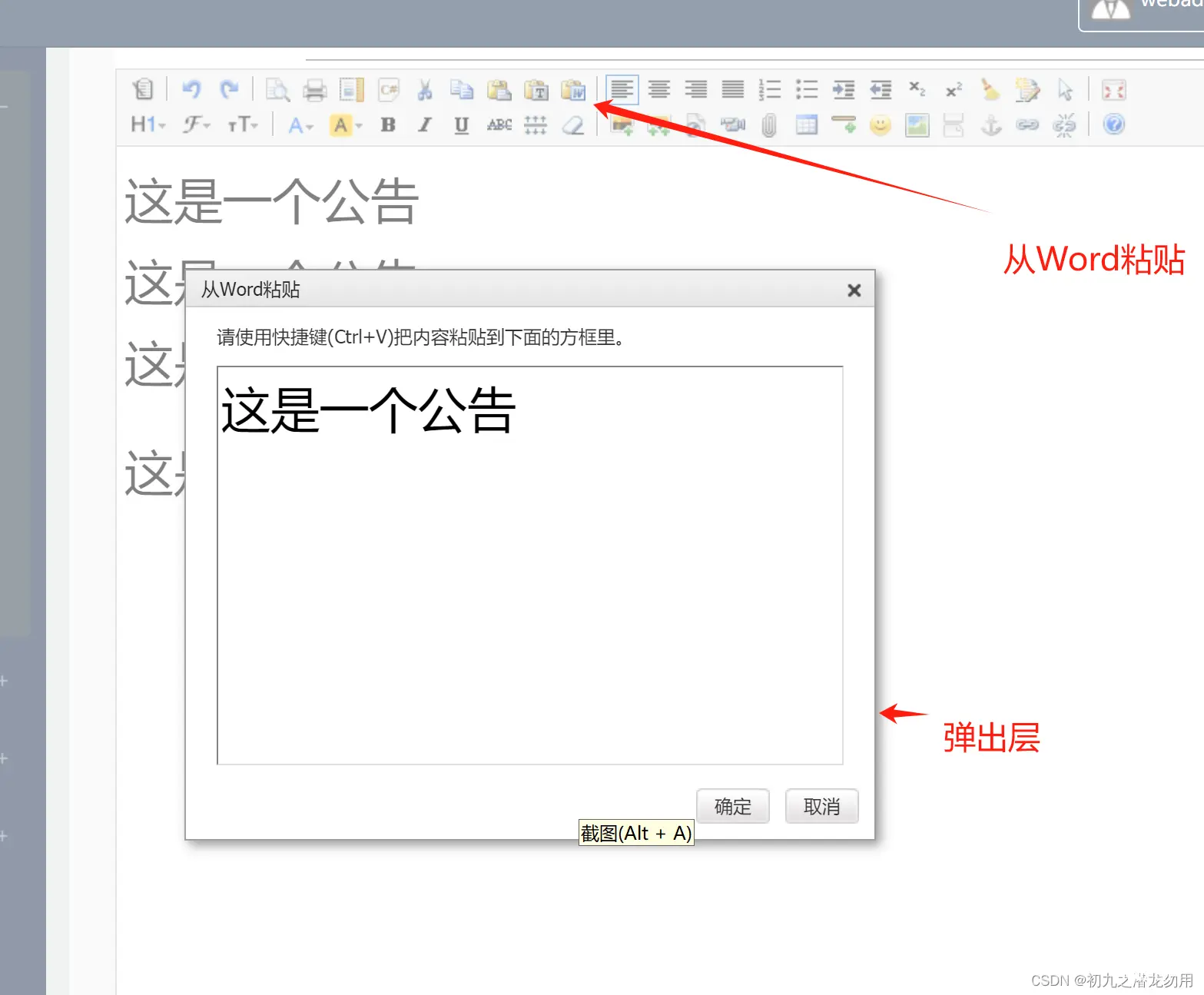
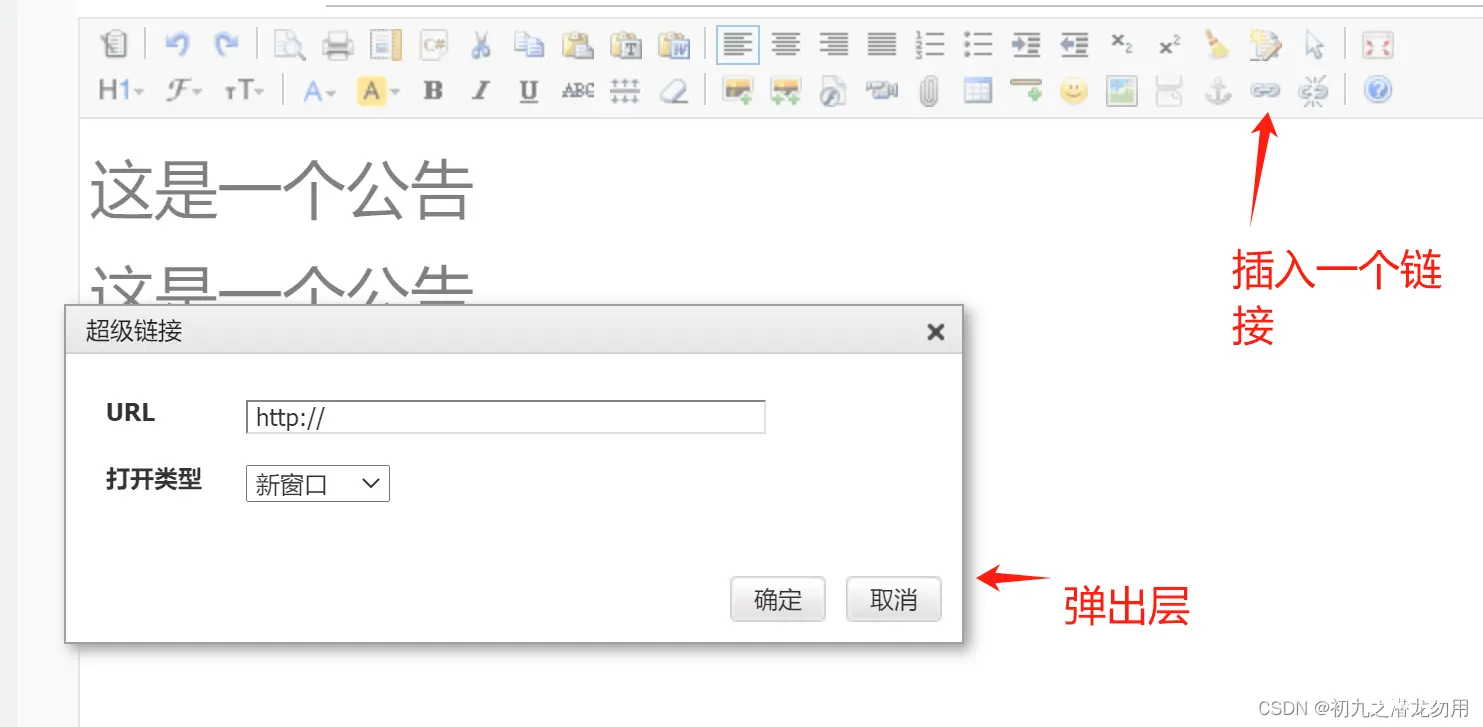
KindEditor 是一款出色的富文本HTML在线编辑器,关于编辑器的详细介绍可参考我的文章《C# 将 TextBox 绑定为 KindEditor 富文本》,这里我们讲述在使用中遇到的一个问题,在部署到某些 WEB 应用项目中,点击类似弹出层功能时,只显示了遮罩层,而内容层则定位无法正确显示,下面所列是一些有关弹出层的功能,正确显示如下图:



但某些时候,会只显示遮罩层,无法显示弹出层,如下图:

原因分析
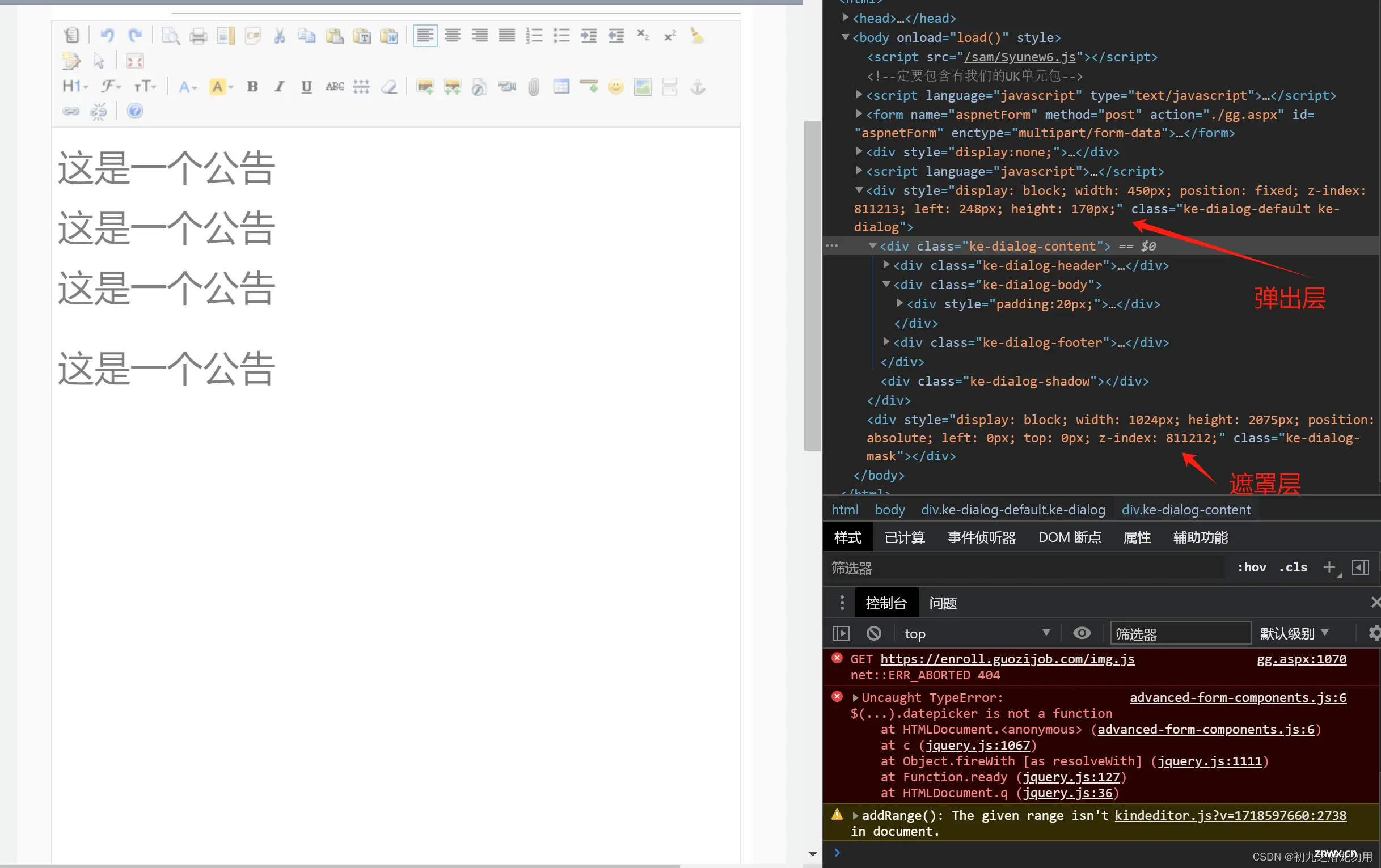
在浏览器显示内容中右击审查元素(360极速,edge则为检查元素),如下图:

发现遮罩层输出正常,为绝对定位,并设置正确了 left 、top、width、height 值,但排查到 css class 为 ke-dialog 的弹出层时,发现 position 定位缺失了 top 值,这应该是弹出层问题之所在。
范例运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.0 或以上
KindEditor version 4.1.7 (2013-04-21)
开发工具:VS2019 C#
解决问题
修改 kindeditor.js
如下图,我们发现遮罩层的 z-index 值为 811212,弹出层的 z-index 值为 811213:

因此打开 kindeditor.js 核心文件进行查找修改,该文件存在于插件应用的根目录:

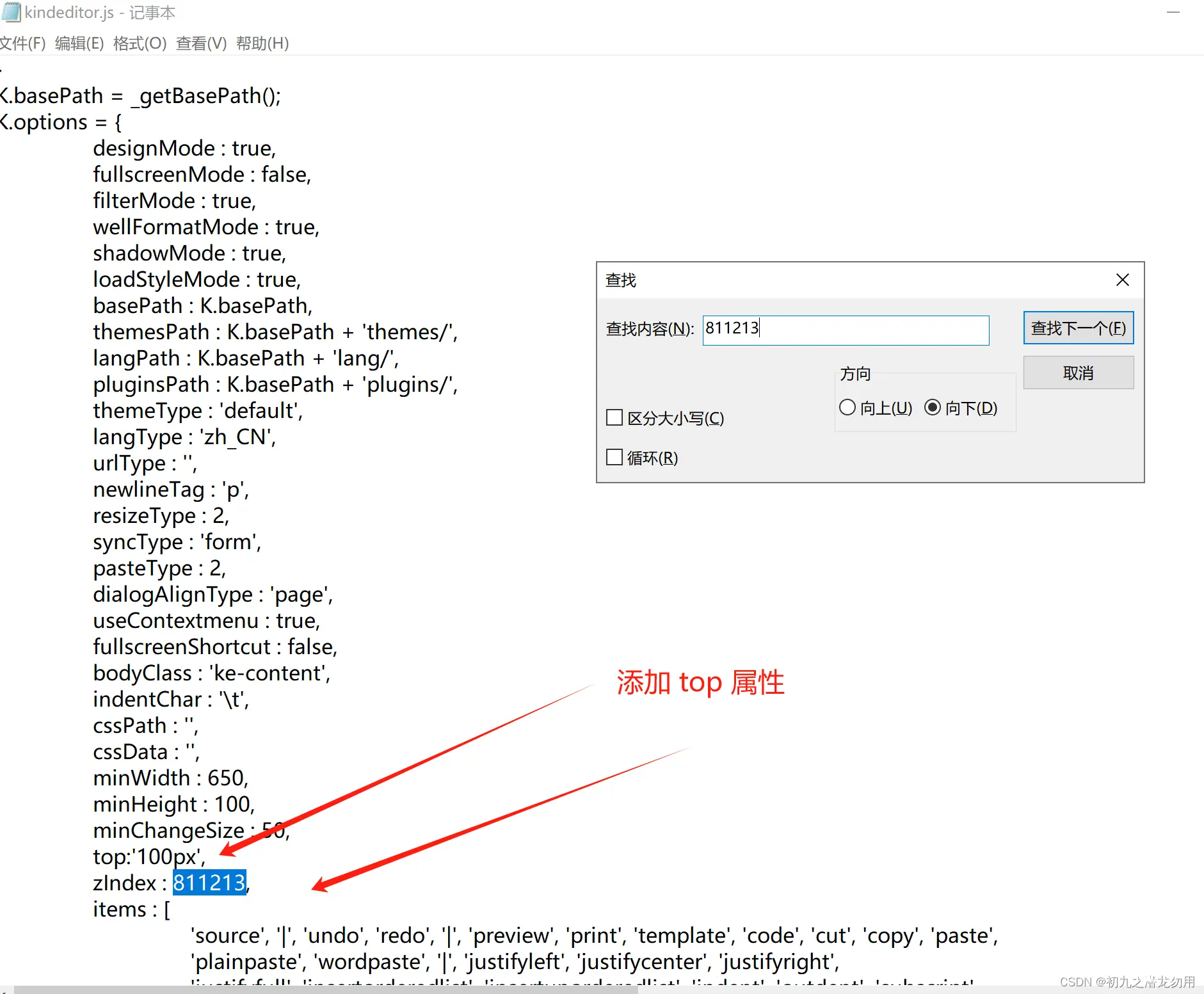
按 811213 进行查找,发现如下图代码:

可试图在 options 选项里增加初始的 top 属性值为 '100px',保存文件再试。
C# 服务端更新
在我的文章《C# 将 TextBox 绑定为 KindEditor 富文本》里我们创建了 KindEditor 类,可修改类代码,通过时间戳引入更新后的js版本,重写后的代码如下:
public class KindEditor { Page CurrentPage = null; public KindEditor(object page) { if (page == null) { return; } CurrentPage = (Page)page; } public string init(string[] idList) { return init(idList, null); } public string init(string[] idList,Literal writeControl) { TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0); string timestamp= Convert.ToInt64(ts.TotalSeconds).ToString(); HtmlLink cssLink = new HtmlLink(); cssLink.Attributes.Add("rel", "stylesheet"); cssLink.Href = "/common/kindEditor/themes/default/default.css"; CurrentPage.Header.Controls.Add(cssLink); HtmlLink cssLink2 = new HtmlLink(); cssLink2.Attributes.Add("rel", "stylesheet"); cssLink2.Href = "/common/kindEditor/plugins/code/prettify.css"; CurrentPage.Page.Header.Controls.Add(cssLink2); HtmlGenericControl sc = new HtmlGenericControl("script"); sc.Attributes.Add("charset", "uft-8"); sc.Attributes.Add("src", "/common/kindEditor/kindeditor.js?v="+timestamp); CurrentPage.Page.Header.Controls.Add(sc); HtmlGenericControl sc2 = new HtmlGenericControl("script"); sc2.Attributes.Add("charset", "uft-8"); sc2.Attributes.Add("src", "/common/kindEditor/lang/zh_CN.js"); CurrentPage.Page.Header.Controls.Add(sc2); HtmlGenericControl sc3 = new HtmlGenericControl("script"); sc3.Attributes.Add("charset", "uft-8"); sc3.Attributes.Add("src", "/common/kindEditor/plugins/code/prettify.js"); CurrentPage.Page.Header.Controls.Add(sc3); string js = fLoadFromFile(CurrentPage.Request.PhysicalApplicationPath + "common/kindEditor/init.js", Encoding.Default); HtmlGenericControl sc4 = new HtmlGenericControl("script"); foreach (string id in idList) { sc4.InnerHtml += js.Replace("{0}", id); } CurrentPage.Page.Header.Controls.Add(sc4); return ""; } public string LoadFromFile(string PathFile,System.Text.Encoding encodtype) { FileStream fs; StreamReader newsfile; String linec,x_filecon=""; fs=new FileStream(PathFile,FileMode.Open); newsfile=new StreamReader(fs,encodtype); try { linec=newsfile.ReadLine(); while(!(linec==null)) { x_filecon+=linec+"\r\n"; linec=newsfile.ReadLine(); } newsfile.Close(); fs.Close(); } catch(Exception) { newsfile.Close(); fs.Close(); } finally { newsfile.Close(); fs.Close(); } return x_filecon; }//LoadFromFile Function }
在 init 方法中生成时间戳变量 timestamp, 并在服务端 header 修改 sc.Attributes.Add("src", "/common/kindEditor/kindeditor.js?v="+timestamp); 的时间戳版引用,以便于调试修改和刷新。至此问题解决。
小结
在调试成功完成后,可关闭时间戳版本引用方法以进行缓存操作,防止每次都重新加载文件内容。
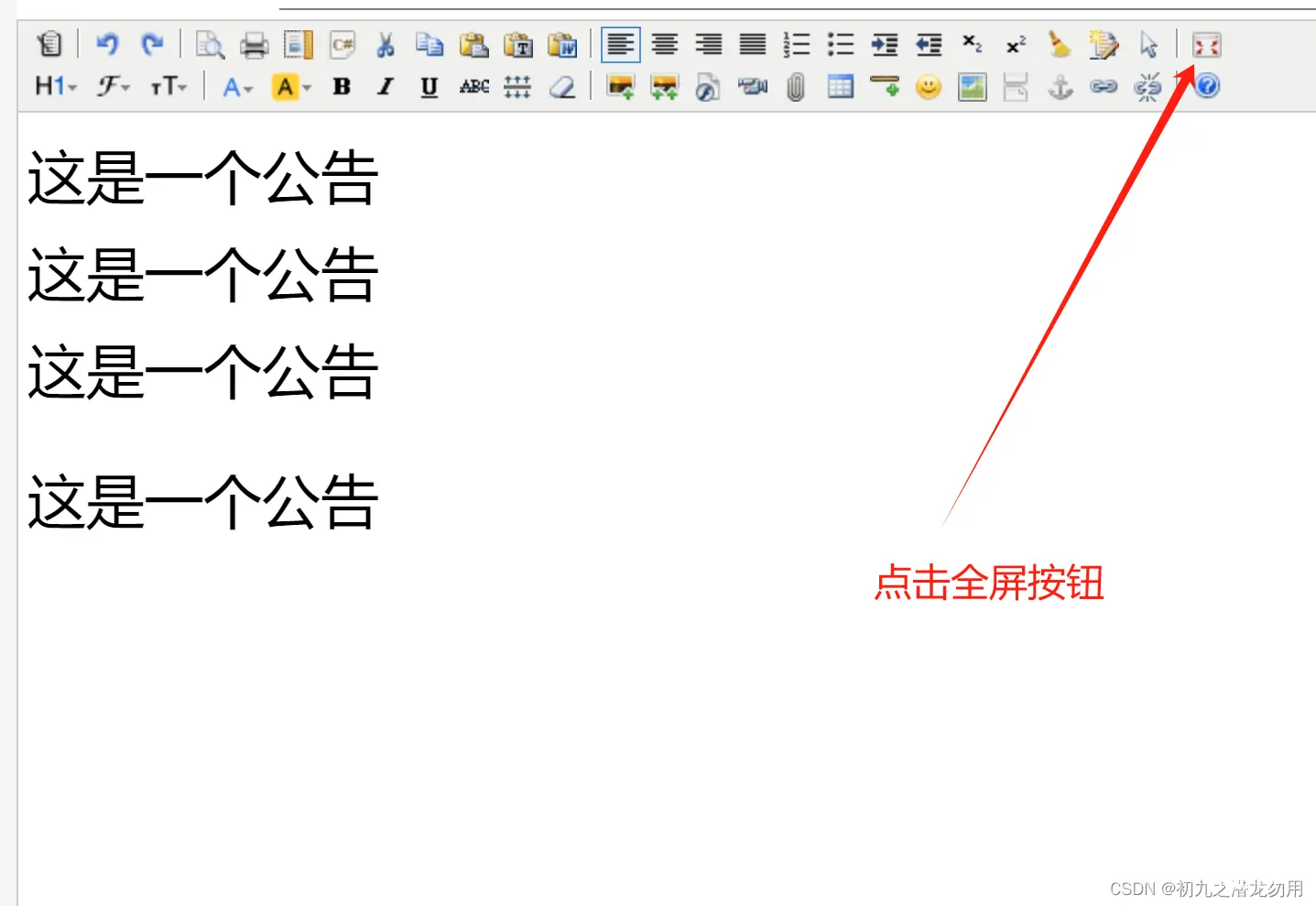
关于弹出层显示如果不修改代码,还可以使用一种消极方法进行操作,即点击其全屏功能,如下图:

全屏后兼容性比较好,未出现弹出层定位不准的问题,但如果在整体操作界面上来说,来回的切换全屏模式比较繁琐。
到此关于修改解决 KindEditor 弹出层问题就介绍到这里,感谢您的阅读,希望本文能够对您有所帮助。
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=gm5dcnyf0pvm
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。