node模块导入异常 SyntaxError: The requested module ‘/xxx.js‘ does not provide an export named ‘xxx‘ 解决方方法
tekin 2024-10-20 08:05:02 阅读 97
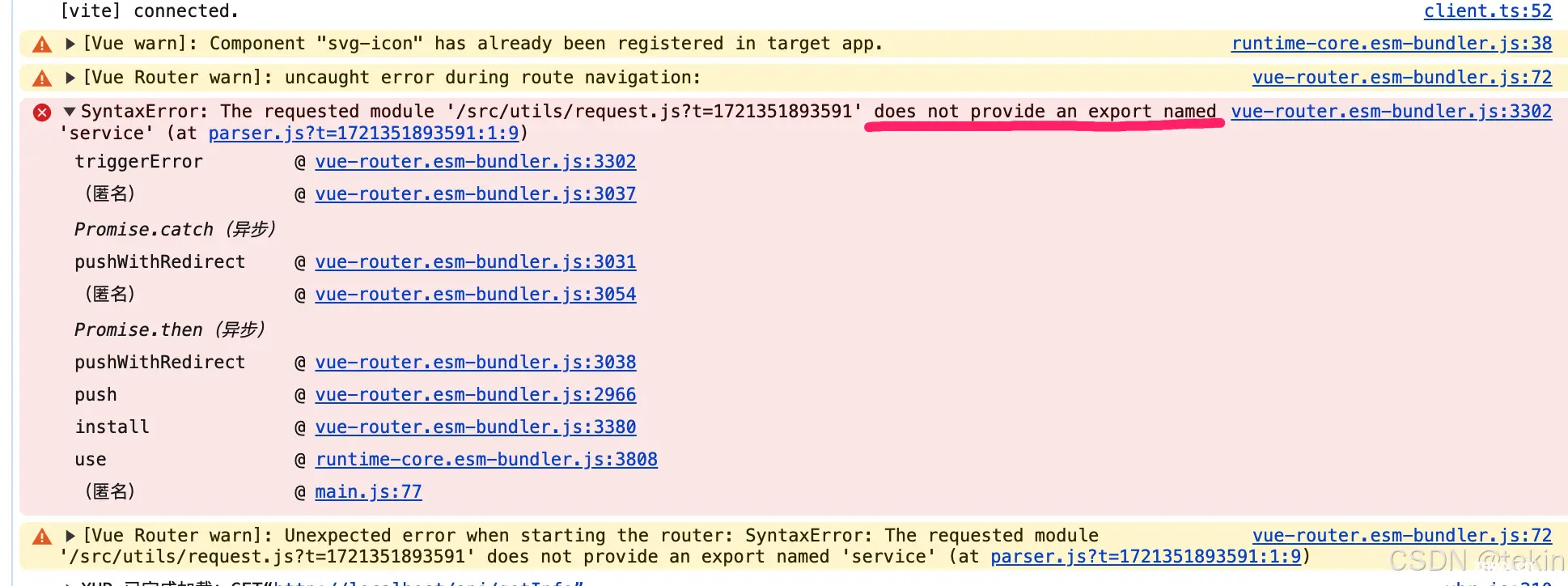
在node中导入自定义的模块中的方法时提示 vue-router.esm-bundler.js:3302 SyntaxError: The requested module '/src/utils/request.js?t=123' does not provide an export named 'service' (at parser.js?t=123:1:9)
异常代码:
<code>import {service,rmCache} from '@/utils/request'

我们的request.js文件中是这样定义的, 在这个文件里面我们定义了一个导出函数 rmCache 和一个默认的导出 service, 这个service是我们创建的一个axios对象
<code>// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: import.meta.env.VITE_APP_BASE_API,
// 超时
timeout: 10000
})
// 通用缓存清理方法
export function rmCache(prefix) {
//.....省略
}
export default service
导致异常的原因
对于模块中定义的默认导出对象 export default xxx 不能使用命名导入的方式来导入!
解决方法
将导入代码改为这样即可
// 导入默认的 export default ,注意这里的service是export default的别名,可以是任何你想要的名字,和request.js中你定义的默认导出对象名称无关!
import service from '@/utils/request'
// 命名导入方式,这里导入的是你在模块中使用 export function xxx定义的函数,有多个可使用逗号分隔,如 { rmCache, download }
import {rmCache} from '@/utils/request'
总结:
node模块化开发里面导出的 export function xxx和 export default XXX 他们在导入的时候需要使用不同的导入方法,对于 export default XXX 由于这里的XXX 对象他实际上就类似是一个匿名的对象,所以在你使用import导入的时候 名称是可以由你自己随意的命名,故他不能使用命名方式导入, 而是应该将他单独作为一行来导入 ,即 import abc from '模块名' 这里的abc名称你可以随意定义,他代表的就是你在模块里面使用 export default 导出的对象。
而我们在模块里面使用 export function xxx 导出的函数,在使用import 导入的时候我们就应该使用命名方式导入,且导入的名称必须要和你在模块里面导出的名称一致。
上一篇: Rust windows 环境的安装
下一篇: MATLAB常用的插值方法
本文标签
node模块导入异常 SyntaxError: The requested module ‘/xxx.js‘ does not provide an export named ‘xxx‘ 解决方方法
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。