【Qt应用】Qt界面显示时间
冷眼看人间恩怨 2024-09-18 13:05:01 阅读 89

目录
一、前言
二、基本概念
三、代码实现
1. 获取本地时间,并将其转换成自己想要的格式
2.创建一个QLabel控件用于显示时间字符串
3.创建QTimer定时器更新时间
四、优化
1. 格式优化
1.1 初始化
1.2 获取星期
1.3 更改格式
1.4 定时器超时函数
1.5 设置时间字符串并启用定时器
1.6 实现效果
2. 界面优化
2.1 设置背景图片
2.2 设置QLabel的位置与大小
2.3 实现效果
一、前言
在开发Qt应用程序时,经常需要在界面上显示当前的时间。Qt提供了强大的日期和时间处理功能,使得在界面上显示时间变得简单而直接。本文将介绍如何使用Qt在界面上显示时间,并提供相应的代码示例。
二、基本概念
在Qt中,处理日期和时间主要依赖于QDateTime类。这个类提供了获取当前日期和时间、设置日期和时间、以及将日期和时间转换为字符串等方法。要在Qt界面上显示时间,通常的做法是使用QLabel控件来显示QDateTime对象转换成的字符串。
三、代码实现
1. 获取本地时间,并将其转换成自己想要的格式
QDateTime now = QDateTime::currentDateTime();
// 转换为字符串
// 使用 Qt::ISODate 格式,你也可以使用其他格式,如 Qt::RFC2822Date, Qt::SystemLocaleDate 等
QString dateTimeString = now.toString(Qt::ISODate);
qDebug() << "ISO格式的当前本地时间:" << dateTimeString;
// 使用自定义格式
QString customFormat = now.toString("yyyy-MM-dd HH:mm:ss");
qDebug() << "自定义格式的当前本地时间:" << customFormat;
自定义的格式中:yyyy代表年份,MM代表月份,dd代表日期,HH代表时,mm代表分,ss代表秒
第一个输出格式为:"2024-08-22T08:51:49";第二个输出格式为"2024-08-22 08:51:49"
2.创建一个QLabel控件用于显示时间字符串
//创建一个QLabel用于显示时间
QLabel *timeLabel = new QLabel(this);
//设置时间字符串
timeLabel->setText(customFormat);
初步实现效果:

但是此时的时间并没有一秒一秒的更新,因此我们需要加入定时器使得这个时间字符串每秒更新一次
3.创建QTimer定时器更新时间
QTimer *timer = new QTimer(this);
connect(timer, &QTimer::timeout, this, &Widget::updateTime);
timer->start(1000); // 每秒更新一次时间
定时器设置为1秒,每秒过后都会调用器时间更新函数
//定时器超时调用的更新时间函数
void Widget::updateTime()
{
// 获取当前时间并转换为字符串
QString currentTime = QDateTime::currentDateTime().toString("yyyy-MM-dd HH:mm:ss");
//显示时间的QLabel更新其文本
timeLabel->setText(currentTime);
}
实现效果:现在的时间显示会每秒更新

四、优化
1. 格式优化
前面只用了一个QLabel来显示时间字符串,下面将用两个QLabel来分别显示,一个年月日与星期几,另一个显示时分
1.1 初始化
生成两个QLabel
QLabel *timeLabel = new QLabel(this);
timeLabel->setObjectName("timeLabel");
QLabel *yearLabel = new QLabel(this);
yearLabel->setObjectName("yearLabel");
1.2 获取星期
正常获取的时间中是没有星期几的,我们需要通过Qt::DayOfWeek枚举来判断
//获取当前是星期几
QString Widget::getWeek()
{
// 获取当前日期和时间
QDateTime Time = QDateTime::currentDateTime();
// 获取当前日期
QDate currentDate = Time.date();
// 获取当前是星期几(Qt::DayOfWeek枚举)
int dayOfWeek = currentDate.dayOfWeek();
// 将枚举值转换为可读的字符串(这里以英文为例,你可以根据需要替换为本地化的字符串)
QString dayOfWeekString;
switch (dayOfWeek) {
case Qt::Sunday:
dayOfWeekString = "星期日";
break;
case Qt::Monday:
dayOfWeekString = "星期一";
break;
case Qt::Tuesday:
dayOfWeekString = "星期二";
break;
case Qt::Wednesday:
dayOfWeekString = "星期三";
break;
case Qt::Thursday:
dayOfWeekString = "星期四";
break;
case Qt::Friday:
dayOfWeekString = "星期五";
break;
case Qt::Saturday:
dayOfWeekString = "星期六";
break;
}
return dayOfWeekString;
}
1.3 更改格式
// 使用自定义格式
// 获取当前时间,并格式化为字符串
QString currentTime = QDateTime::currentDateTime().toString("hh:mm");
QString yearTime = QDateTime::currentDateTime().toString("yyyy年MM月dd日 ");
//将获取的星期几加入到yearTime字符串中
yearTime += getWeek();
将获取到的dayOfWeekString并入到yearTime中去
1.4 定时器超时函数
每过一秒更新一次QLabel的文本(这里可以进行优化,同一天时每次只更新timeLabel)
//定时器超时调用的更新时间函数
void Widget::updateTime()
{
// 使用自定义格式
// 获取当前时间,并格式化为字符串
QString currentTime = QDateTime::currentDateTime().toString("hh:mm");
QString yearTime = QDateTime::currentDateTime().toString("yyyy年MM月dd日 ");
//将获取的星期几加入到yearTime字符串中
yearTime += getWeek();
// 找到显示时间的QLabel并更新其文本
timeLabel->setText(currentTime);
yearLabel->setText(yearTime);
}
1.5 设置时间字符串并启用定时器
//设置时间字符串
timeLabel->setText(currentTime);
yearLabel->setText(yearTime);
// 定时更新时间显示
QTimer *timer = new QTimer(this);
connect(timer, &QTimer::timeout, this, &Widget::updateTime);
timer->start(1000); // 每秒更新一次时间
1.6 实现效果

2. 界面优化
2.1 设置背景图片
QWidget没有直接设置背景图片的API,可以通过重写paintEvent绘制函数实现
①通过QPixmap设置一个背景图片
<code>//设置背景图片
backgroundPixmap = QPixmap(":/image/2.jpg");//这里记得替换成自己的路径
// 缩放图片以适配QWidget的大小
backgroundPixmap = backgroundPixmap.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
②重写paintEvent函数
//重写绘制函数设置背景图片
void Widget::paintEvent(QPaintEvent *event)
{
QWidget::paintEvent(event);
QPainter painter(this);
painter.drawPixmap(this->rect(), backgroundPixmap);
// 如果图片已经通过scaled方法适配了QWidget的大小,则不需要上面的rect()参数
// 直接painter.drawPixmap(backgroundPixmap); 即可
}
2.2 设置QLabel的位置与大小
将时间QLabel显示在窗口中间
①获得窗口大小
//获取当前屏幕分辨率
screen = QApplication::primaryScreen();
// 获取屏幕的宽和高
QSize screenSize = screen->size();
width = screenSize.width();
height = screenSize.height();
②设置QLabel的位置与大小
//设置位置与大小
timeLabel->setGeometry(QRect(width/2-width/9*2, height/2-width/9*2-width/20, width/2, width/8));
yearLabel->setGeometry(QRect(width/2-width/9*2+width/50, height/2-width/20, width/2, width/30));
setGeometry函数 里面的参数可以自行修改,并且这里没有做两个QLabel的位置随着窗口变化而变化,即始终居中。
第一个参数是控件的左上角x坐标
第二个参数是控件的左上角y坐标
第三个参数是控件的宽
第四个参数是控件的高
使用网格布局可以实现始终居中的效果
//创建一个网格布局
QGridLayout *gridLayout = new QGridLayout(this);
//将两个QLabel加入到网格布局中
int row = 0;
gridLayout->addWidget(timeLabel, row, 1, 1, 1, Qt::AlignCenter);
row++;
gridLayout->addWidget(yearLabel, row, 1, 1, 1, Qt::AlignCenter);
// 设置伸展因子
gridLayout->setRowStretch(0, 1);
gridLayout->setRowStretch(1, 1);
gridLayout->setColumnStretch(0, 1);
gridLayout->setColumnStretch(2, 1);
setLayout(gridLayout);
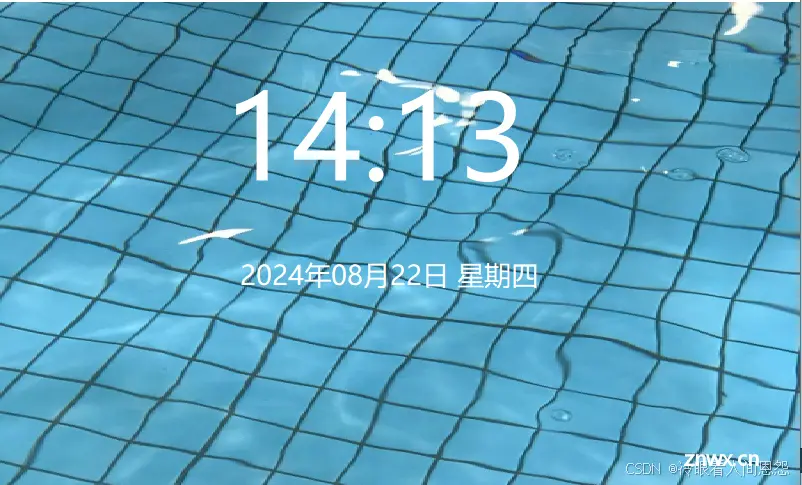
2.3 实现效果

五、总结
在Qt中,界面显示时间通常通过结合使用QDateTime类来获取当前时间,以及QTimer类来定时更新显示内容。首先,需要在界面上添加一个显示时间的控件,如QLabel。然后,创建一个QTimer对象,并设置其timeout信号连接到一个槽函数中,该槽函数负责获取当前时间(使用QDateTime::currentDateTime()),将时间格式化为字符串(如"yyyy-MM-dd HH:mm:ss"),并更新QLabel的文本内容以显示时间。最后,启动定时器(如每秒触发一次),即可在Qt界面上实时显示当前时间。
读者有任何问题都可以在评论区留言,博主看到会去解答。同时也欢迎各路大佬批评指正!

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。