(一):小程序与服务器的链接
spearcoder 2024-07-05 08:09:02 阅读 99
首
原文写于18年5月,因不再想继续使用C站,现将主要文件迁移至博客园。文中涉及技术部分已相对过时,但依旧对初始web的小朋友具有一定参考价值,权且玩乐。
环境
IDE:myeclipse,服务器容器Tomcat,服务端主要用servlet。

创建servlet
小程序与服务器链接(前端和后端的交互)的基本流程:小程序向服务器发送带参或不带参的请求,其后服务器对请求作出反应,并将处理结果返回,最后小程序接受并显示。
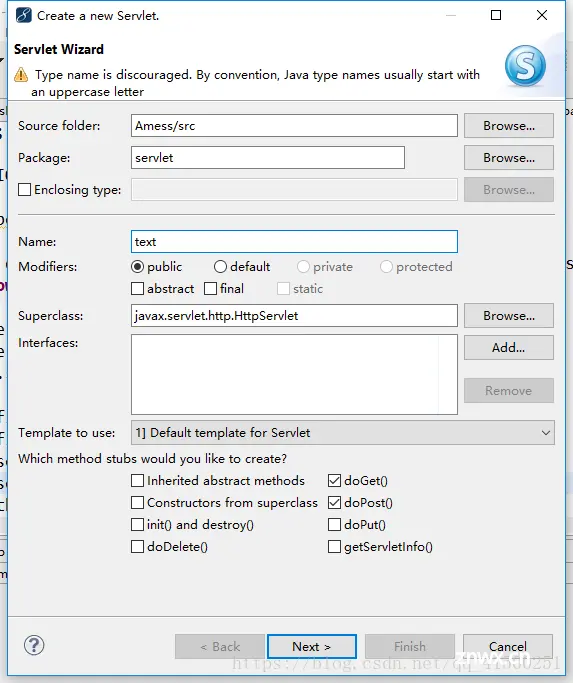
首先我们需要知道,服务器端依靠servlet处理请求,即小程序需要向servlet发送请求,如何去创建一个servlet呢?file->new->servlet:

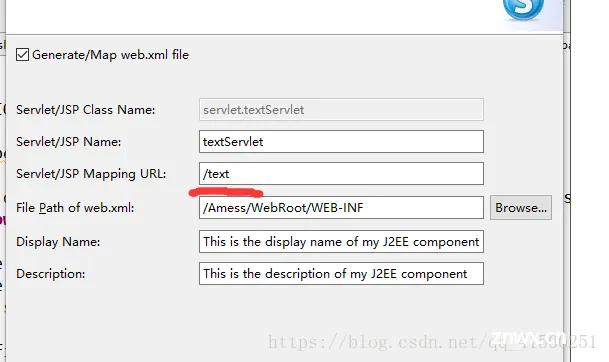
填写Name,创建的方法点选doget和doput就好,这两种方法分别是处理get和put方法请求的。简单情况下我们不区别对待,所以,完全可以doput函数里只写this.doGet();(让put方法去调用get)。(请求的方式有很多种,get和put是最基本的两种,一般put请求会添加数据,而get则用于查询数据)

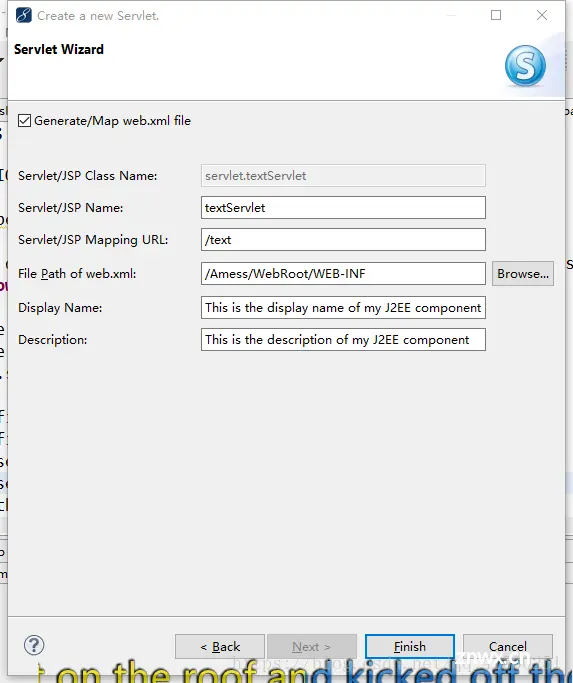
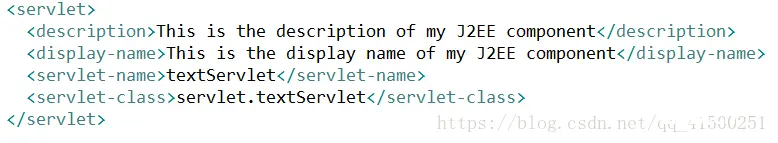
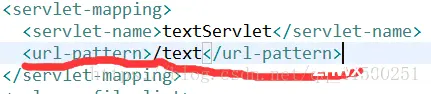
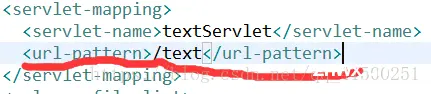
建好servlet前一定要写好jsp mapping url,也就是图中第三行内容,这就是客户端发送请求时需要的url(可以理解成地址,我们打开浏览器输入www.xxxxxx.com,地址栏里这个链接就是url【Uniform Resource Locator】,统一资源定位符)。建好servlet后就可以通过项目里webroot文件夹web—inf里的web.xml查看创建情况:


url没问题就可以。打开sevlet,把一些没必要的东西删掉简单些,像这样:
<code>import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class textServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");//这里是设置一下编码格式
System.out.println("收到!");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
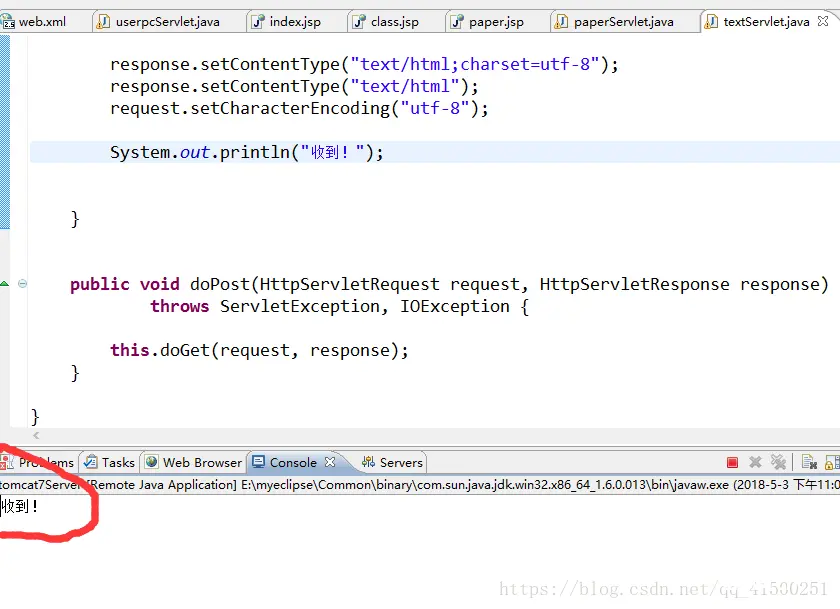
可以看到这个servlet的功能就是收到请求后,在控制台打出“收到!”
部署服务器
IDE不同,按钮位置可能也不相同,可以去搜下~

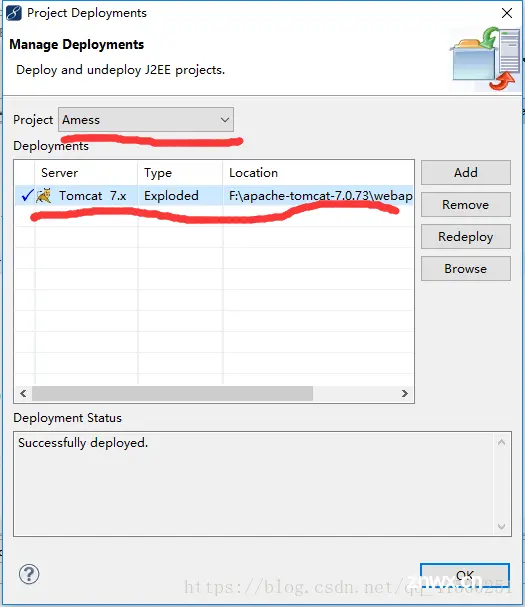
1.

选择好你的项目工程,选择tomcat服务器,点“ok”(不是tomcat的需要先把服务容器配好,一般搜索下就能找到详细的配置过程,windows - performance里面,选中容器后出现Successful deployed算是没问题,不然你可能需要重新配置下服务器了。)
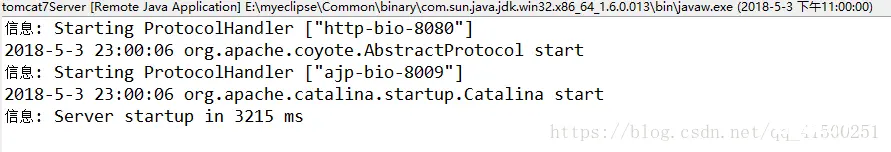
启动tomcat服务器,启动成功后控制台显示信息:

ok,到这里服务器就算布置完了。接下来我们来谈一下什么是客户端,又怎样与服务器建立链接。
向服务器发送请求
其实我们经常使用的浏览器就算一种客户端,通常说的网址,可简单理解成要发送到服务器上的某个地址,也就是我们刚刚设置的url。
我们的服务请求的处理已经编写完毕(servlet),而且url也已经设置好(web.xml),tomcat也处于打开状态(也就是处在可以接受请求的状态)。现在,我们以浏览器为客户端,向刚才我们写的服务端的servlet发送请求,这时候就要用到我们设置的url了。

图例分别是域名:端口/项目名称/servlet的url,因为我们的服务器是本地的,所以域名是localhost,至于8080是tomcat的端口(不同的服务器容器端口不同),这里不做过多解释,需要的大家去查一下,可以查到。Amess是项目的名称,text就是我们设置的url还记得吗?


(补充内容:在你的DOS窗口下输入ipconfig,就可以看到你的局域网IP地址,上面的localhost就可以换成那个IP。例如https://www.cnblogs.com/,这个链接里面的www.cnblogs.com就是域名,本质是IP地址,简单理解就是种替换。当我们购买了服务器后,我们只能通过IP去请求它,IP地址就直接公之于众了,出于保护,我们可以再买个域名,然后把域名和IP绑定,之后我们就可以通过域名来访问。我们都知道百度的域名www.baidu.com,但谁知道它的IP地址是啥呢?也没人在乎呀。所以,上面的localhost理解成自己本机的域名也没有什么问题。)
ok,当我们敲击回车后,浏览器(客户端)就向我们编写的servlet发送了请求,但网页却什么也不显示。这是当然,因为我们对请求的处理就是在服务端控制台输出个“收到”,而如果想在浏览器上显示信息,就是服务器向客户端发送信息了。(记得把浏览器理解成客户端)我们再切换到后台:

可以看到,服务器打出了“收到”,客户端向服务器发送请求没问题。那么,服务器怎样向浏览器(也就是客户端)发东西呢?
向客户端返回数据

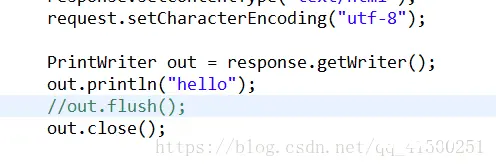
我们需要通过response输出想要的内容,不要忘记close,只有关闭了输出流,才能将内容输出。(像许多编程语言中,打开文件后进行编写,close后才能实现保存,如果忘记close直接退出了程序,那写的东西就白写了)现在我们更新网页,看看效果。

现在,大家对客户端向服务器发请求,及服务器向客户端返回数据,都有了基本的了解。你现在可以去冲杯咖啡或者刷下手机,再回来我们就进入主题:小程序和后台服务器的链接
建立链接
来具体说,小程序(客户端)怎样去与服务器建立连接。

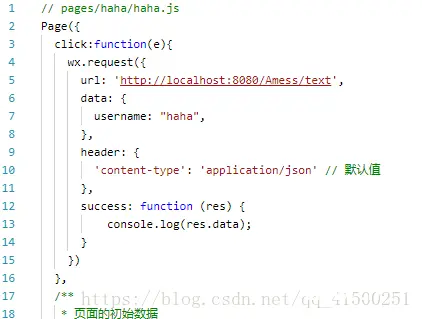
简单事例,我们只写一个按钮,绑定点击事件click,在js里边来处理事件,向服务器发送请求。(前端语言是种标签语言,不是这篇文章的重点,我们不详谈。如果是零基础,可以先去粗略学习下html+css+js。)js编写click函数功能:

其实很简单,我们需要调用微信提供的一个API,request,用它向服务器发送请求。开发者工具有具体介绍,大家可以去查看,之后就是设置参数,url和浏览器一样,依旧是服务器servlet的地址,data内是你要向服务器发送的数据。如图,我们发送了一个数据叫做username,他的值是一个字符串“haha”。(header是请求头信息,不作为主要讲述的内容,感兴趣的可以去查下。)success函数就是成功请求服务器,服务器返回后进行的处理,这里我们让他输出res的data内容,res参数(当然名字你可以自定义)是服务器返回的信息,他的data就是后台返回的数据。我们用console.log函数输出下,这个语句当成print就行(学会类比)。这时重新编译后,点击按钮就可以了。注意,小程序编译时会对协议进行检查,不允许向本地的服务器发送请求的,所以之前要设置下调试模式。

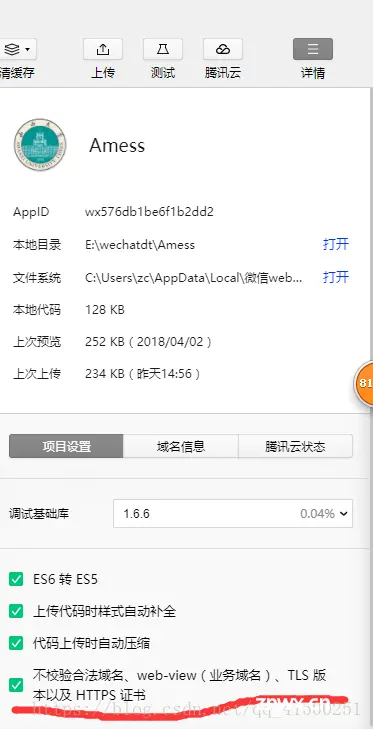
在开发者工具中右上角的详情里,选择不校验http。(新版本开发者工具,具体位置在哪里去查一下)接下来我们来看服务器端的编写:

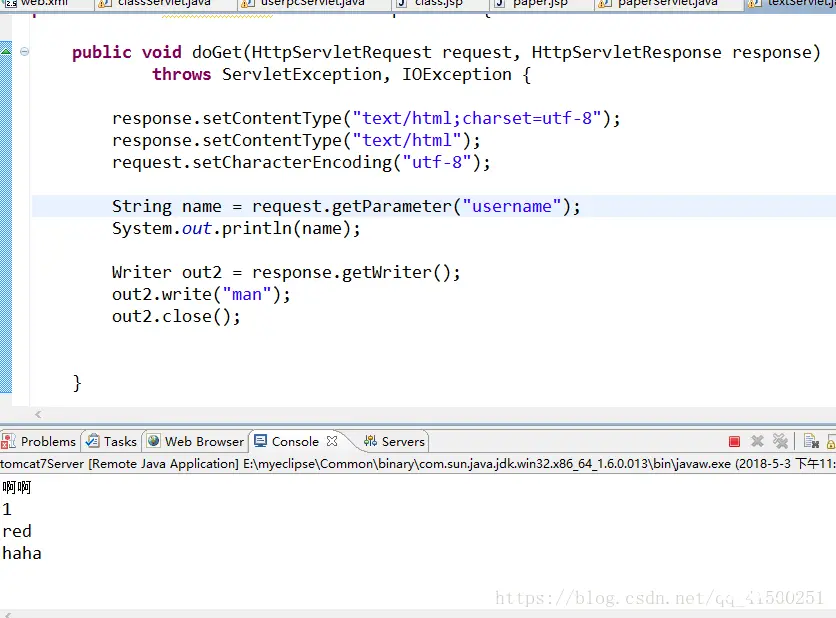
首先我们要获得客户端给我们的username,这时我们要调用request的getParameter函数获取,参数就是数据的名字。如图,我们的变量name就得到了客户端发来的username的值,也就是"hhh"。
之后,我们向客户端返回数据,依旧需要response来返回,记得close。如果你发送的数据过多,一个缓冲流不够用,可以用flush函数,先传送一批,再传送下一批。大家有兴趣自己查询,这里我们返回了“man”字符串,那么客户端的success函数的res.data就应该得到“man”。万事俱备,差你一鼠标。点击按钮吧。看看效果。

服务器得到username:“haha”(其他的输出是项目里的其他的测试内容,大家自行忽略)

客户端获得服务器data:“man”:

现在我们的小程序和服务器就建起了简单的链接,至于传什么数据,又做什么处理,就是你的问题了。
后记
如今我们写web更多的会借助框架,java有spring或spring boot,python有Django和Flask等等,原理都是相同的。更多的是了解框架的哪一部分代替文中servlet的功能,逻辑又该如何编写。
上一篇: 如何将自己的网站从 HTTP 的转换为 HTTPS 的
下一篇: 工具篇--SpringBoot与SpringCloud 的版本对应关系&SpringBoot与JDK对应关系(官网文档解释)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。